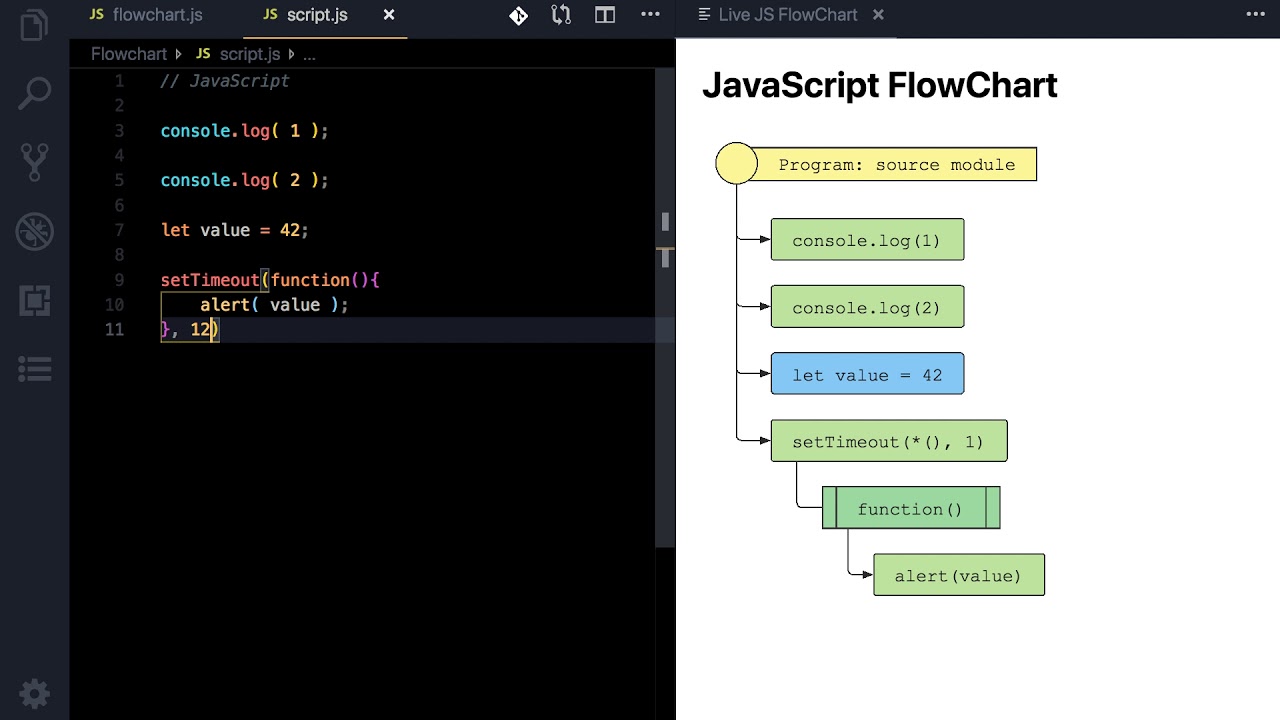
34 Javascript Code To Flowchart
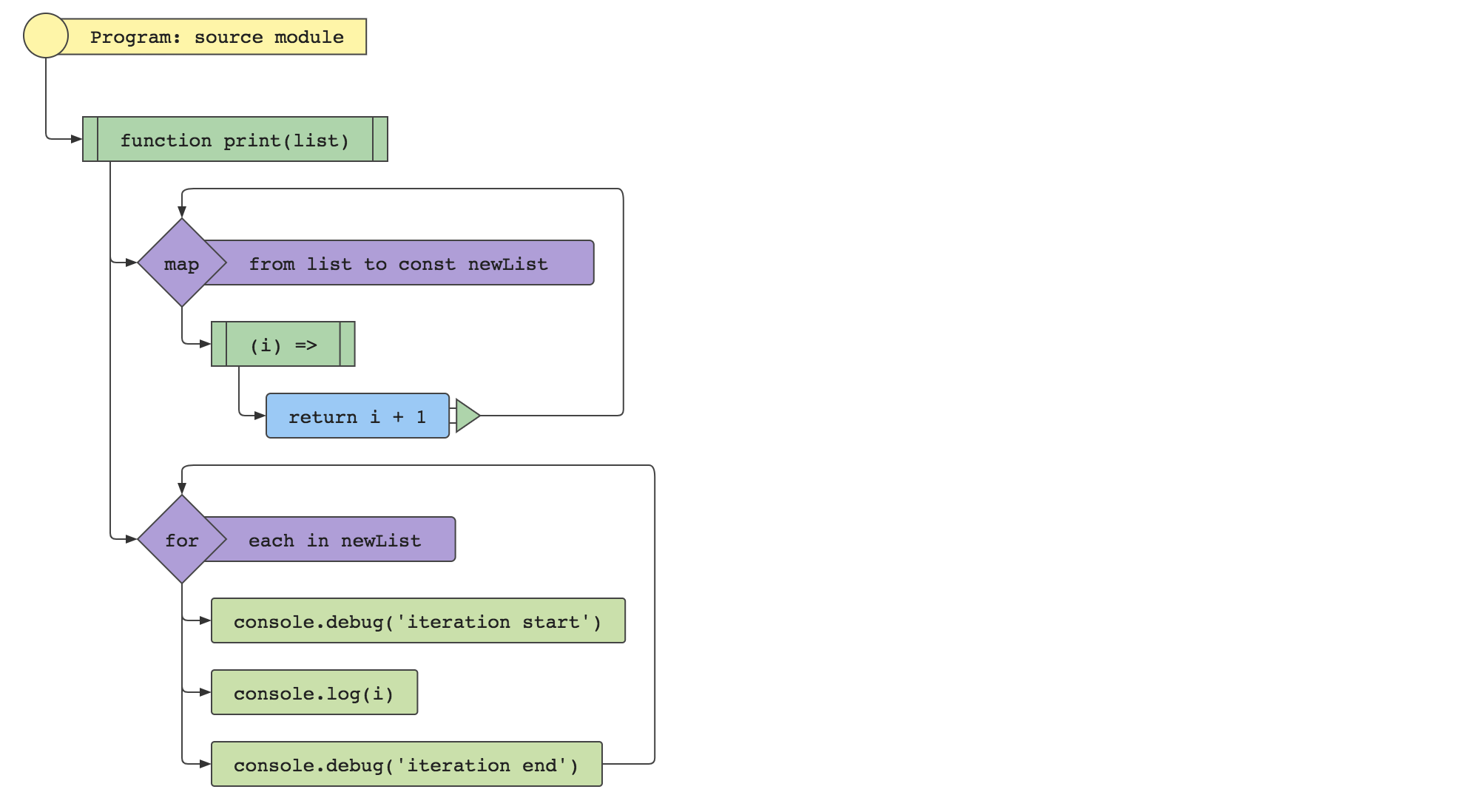
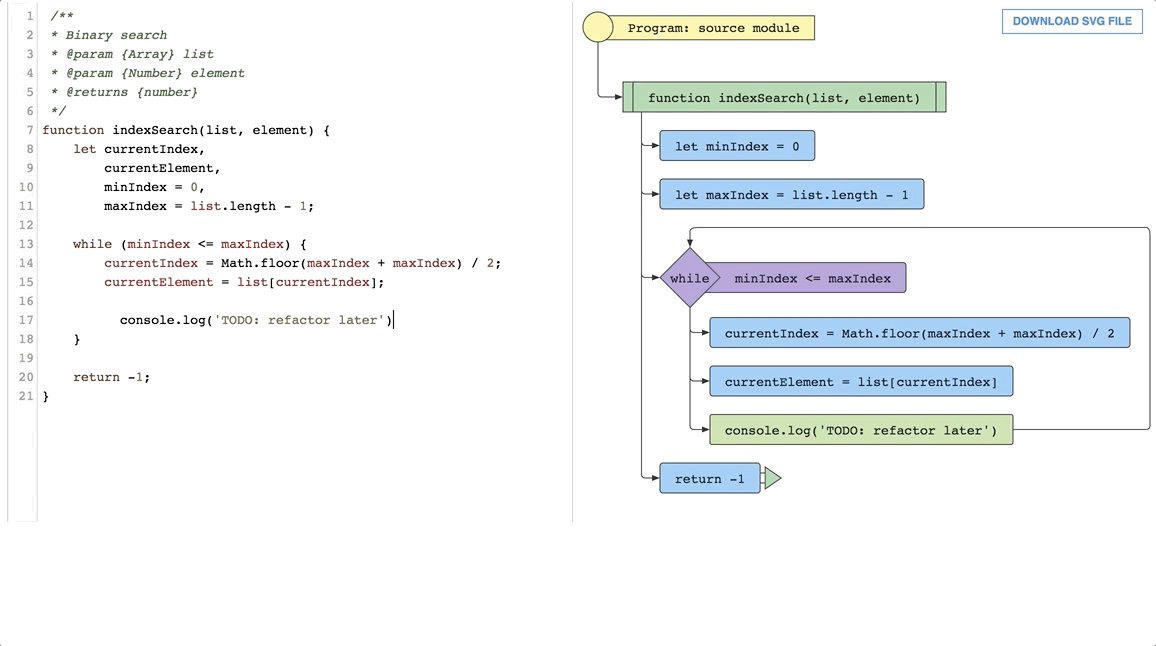
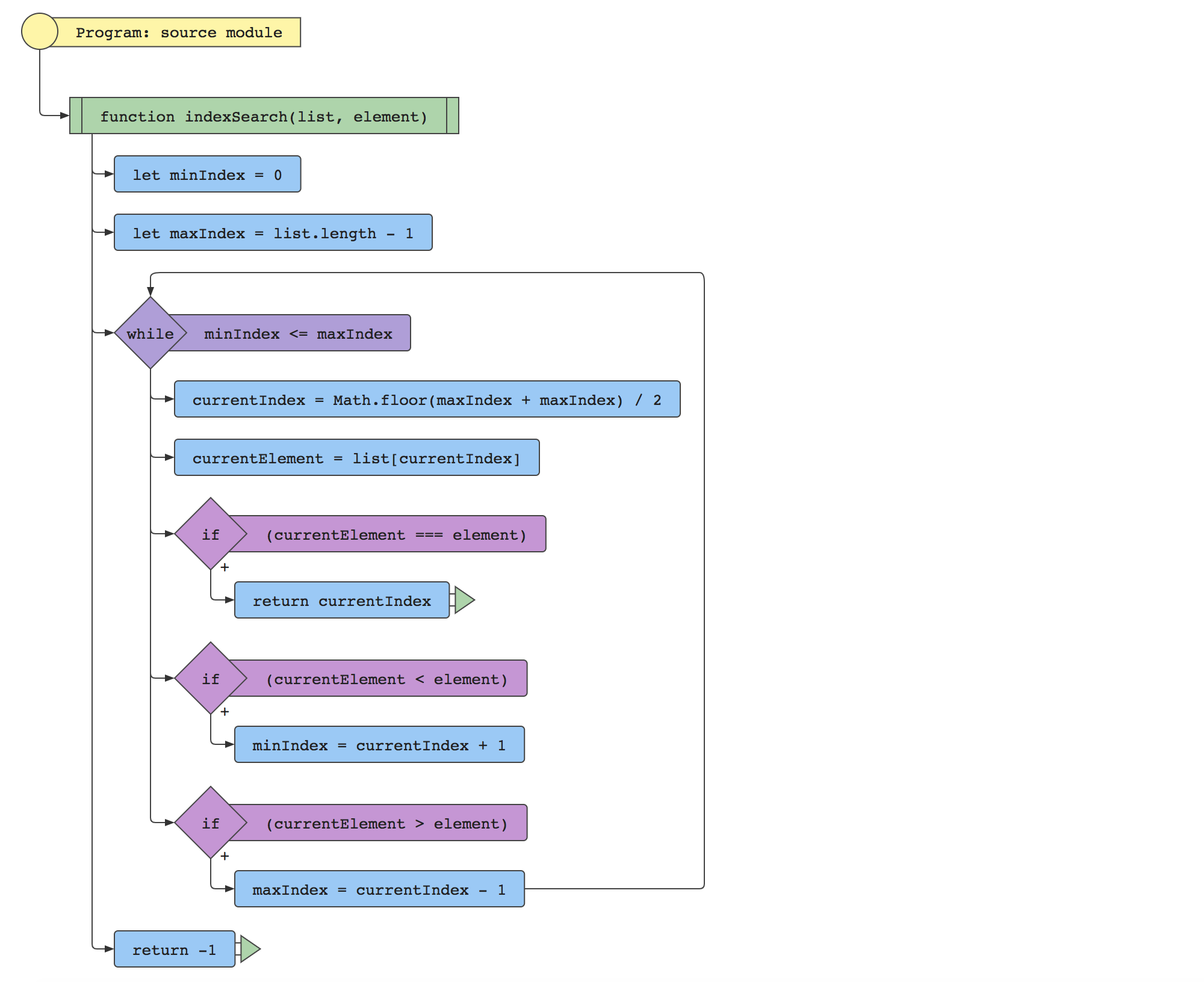
The Live HTML & JS Previewer v2 VScode extension supports JavaScript Flowcharts based on the work by Bogdan Lyashenko.https://github /Bogdan-Lyashenko/js-... js2flowchart is a visualization library to convert any JavaScript code into beautiful SVG flowchart.
 A Developer Friendly Library For Creating Flowcharts And Diagrams
A Developer Friendly Library For Creating Flowcharts And Diagrams
Use this to convert JavaScript code to a flowchart. The actor uses https://www.npmjs /package/js2flowchart npm package to convert the code to a flowchart. The output is an SVG file.

Javascript code to flowchart. 15+ Inspiration Flowchart Design Using HTML & CSS Code Snippets. Flowchart are useful in a broad range. A basic implementation of flowchart in any website is the organization chart. Besides an efficient flowchart can be life saver for software professionals. These examples of css and html5 flow chart have been brought for stunning documentation ... Wirelt. " WireIt is an open-source javascript library, to create full-web graph editors for dataflow applications, visual programming languages, graphical modeling, or graph editors." Unfortunately, some examples looks a bit buggy, at least on latest firefox/chromium. Code update : it is not really active. Flow charts and process diagrams with Draw.io & VS Code. A flowchart is a picture of the separate steps of a process in sequential order. It it super useful to organize and interpret business processes, IT systems, or computer algorithms. Example of a very simple flowchart. I draw flowcharts and process diagrams all the time in my daily work as ...
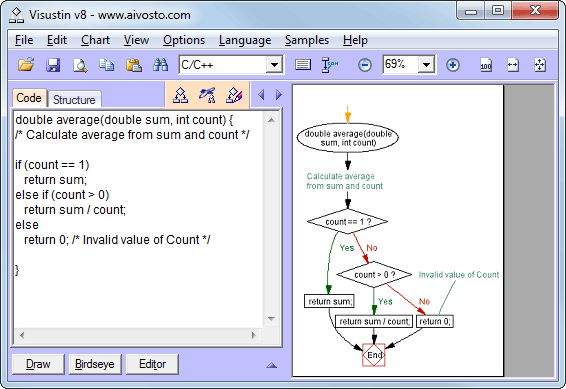
Code Visual to Flowcharts is a source code flowcharting tool to help programmers understand and document source code. It can automated generate programming flow charts from code and supports Visio, Word, Excel, Powerpoint,PNG and BMP documentation. It is composed of a code editor and a flow chart window. JavaScript diagramming library that uses SVG and HTML for rendering. ... Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. Flowy.js is a pretty nice and user-friendly flowchart builder to create responsive, professional flowchart using drag and drop. Use it for automation software, mind map ping tools, programming platforms, organization charts, family trees, and more. See It In Action: A Drag And Drop Flowchart Builder In JavaScript
Nov 20, 2020 - Convert javascript to flowchart WHAT IS JAVASCRIPT TO FLOWCHART? A chrome extension that can generate downloadable flowchart from javascript code. HOW IS IT DONE? The entered javascript code is extracted from the text area and converted into a beautiful svg flowhcart. js2flowchart - a visualization library to convert any JavaScript code into beautiful SVG flowchart. Learn other’s code. Design your code. Refactor code. Document code. Explain code. - GitHub - Bogdan-Lyashenko/js-code-to-svg-flowchart: js2flowchart - a visualization library to convert any ... AthTek Flowchart to Code is an advanced programming tool for software engineers. It can quickly create a software flowchart by clicks and convert the flowchart to pseudo-code flexibly. It also supports software development for iPhone and Android.
Typing a program from our flowchart and overcoming problems with adding text numbers js2flowchart - a visualization library to convert any JavaScript code into beautiful SVG flowchart. Oct 28, 2020 - A JavaScript library to draw an interactive, editable flowchart representing workflows, decisions, complex process, and much more. ... A pure JavaScript library used to dynamically render JS code flowchart diagrams using SVG.
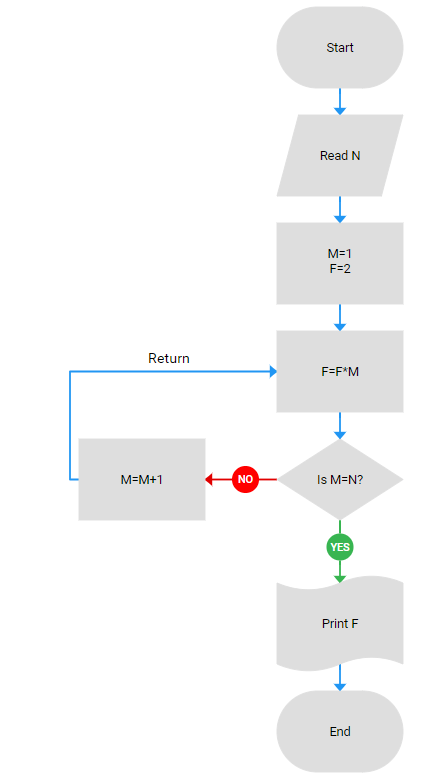
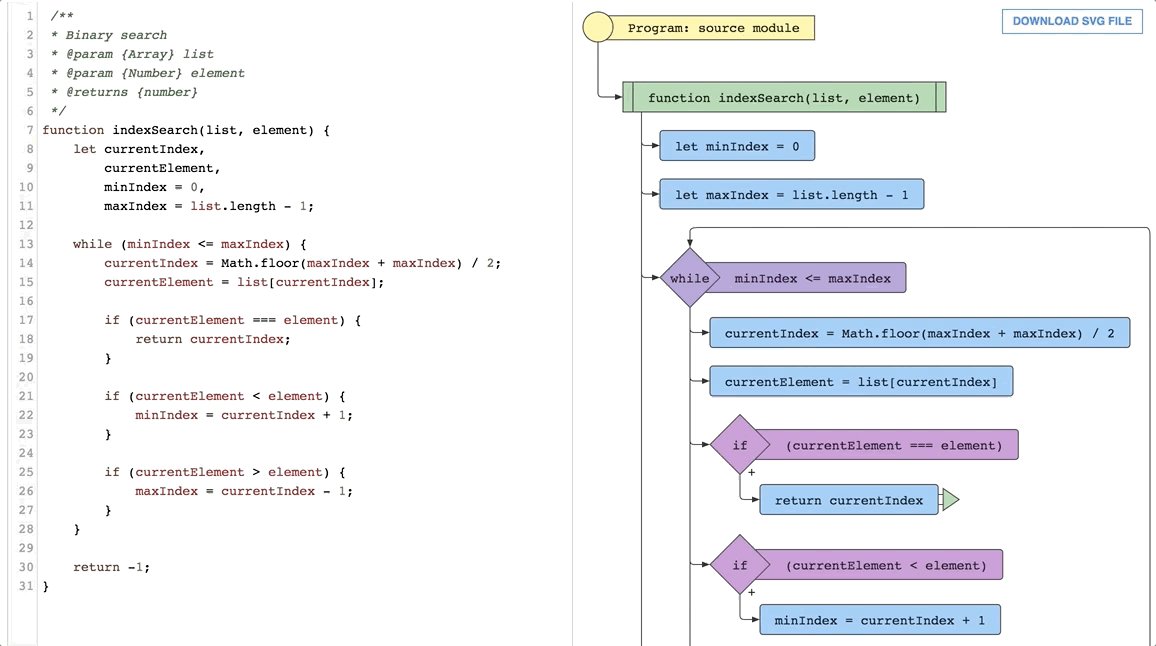
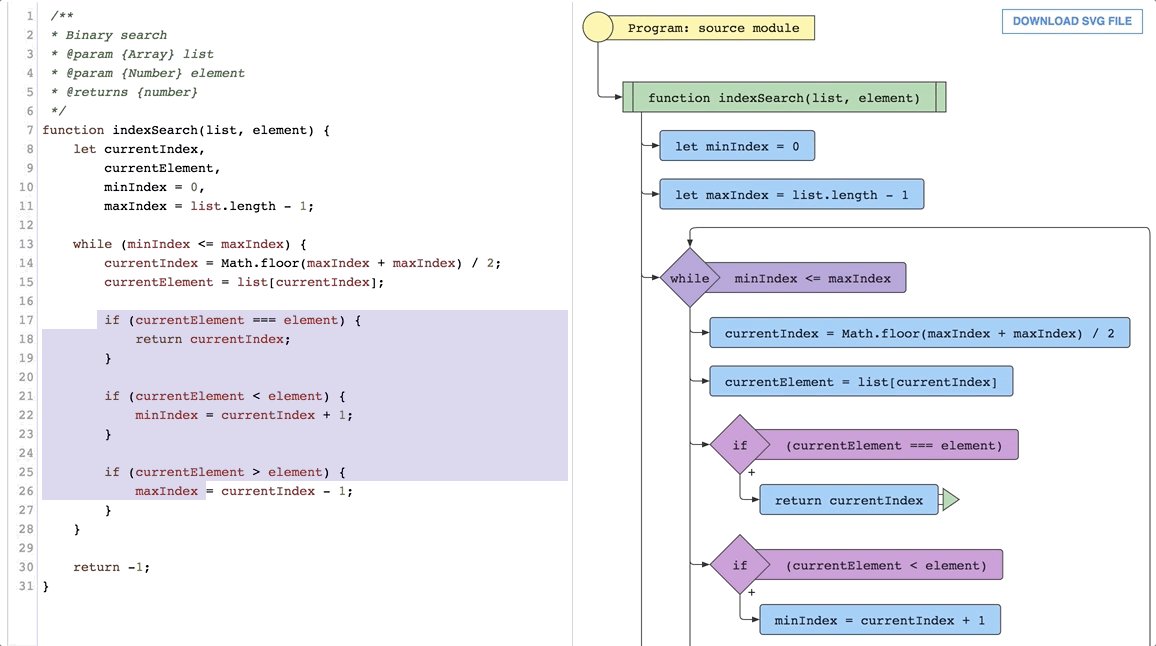
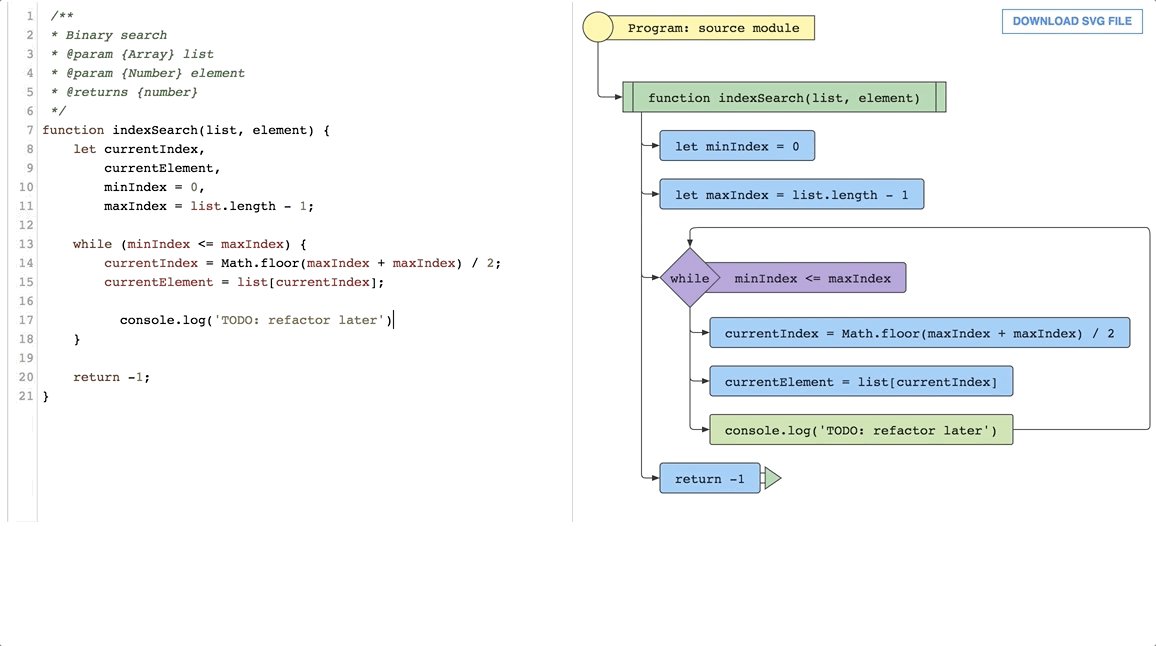
Pseudocode & Flowchart Example 1 Add Two Numbers 1 2 3 4 5 6 7 8 9 BEGIN NUMBER s1, s2, sum OUTPUT("Input number1:") INPUT s1 OUTPUT("Input number2:") INPUT s2 -Right click the selected js code in debug window, then click "Show Flowchart". js2flowchart is a tool for generating beautiful SVG flowcharts™ from JavaScript code. To get started install package from NPM. yarn add js2flowchart. Demo. Check out live code editor, paste your code and download SVG file of flowchart! What does js2flowchart do? js2flowchart takes your JS code and returns SVG flowchart, works on client/server ...
Is there a tool to generate flowchart from code? I just joined a project made with Angular JS which has a lot of nested promises. Some tasks seem to not happen in the right order, which causes some object to be overidden at some point. I need to check how/when the promises are called, which are returned first, etc. Collection of JavaScript Flowchart Design Examples with Source Code Flowchart are helpful in an expansive range. An essential usage of flowchart in any website is the association outline. A flowchart format must be friendly to UI Designers and Developers. js2flowchart - a visualization library to convert any JavaScript code into beautiful SVG flowchart. Learn other’s code. Design your code. Refactor code. Document code. Explain code.
There are many javacript charting libraries out there to help (some free, some paid) - depending on the task you need. Here is one free one: flowchart.js. And this post might help: 10 Javascript libraries to draw your own diagrams; Also these SO answers might also help you: Javascript flowchart diagram; HTML draw flow diagram (1) sketch a flowchart to implement the pseudo-code on moving average of M samples (2) sketch flowchart to implement the pseudo-code for finding factorial of a number x (3) sketch a flowchart to implement the pseudo-code on finding the roots of a quadriatic equation ax2+bx+c=0 Jul 27, 2019 - js2flowchart is a pure JavaScript library used to dynamically render JS code flowchart diagrams using SVG.
Use this to convert JavaScript code to a flowchart. The actor uses https://www.npmjs /package/js2flowchart npm package to convert the code to a flowchart. The output is an SVG file. The diagramming library for JavaScript allows animations with a rich set of options. We have built a flowchart that uses animations with custom update callback method. At each step, the user is... Interactive flowchart diagram implemented by GoJS in JavaScript for HTML.
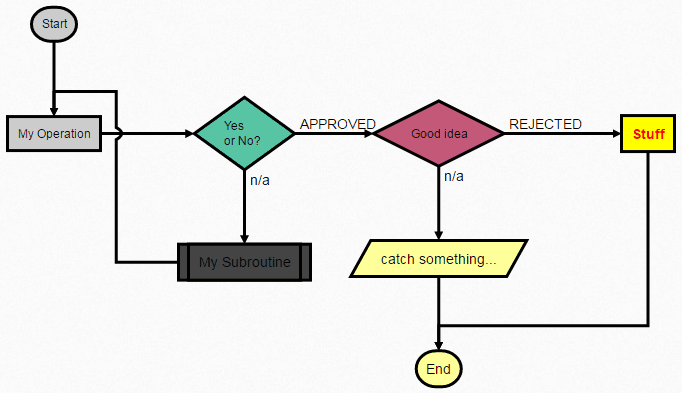
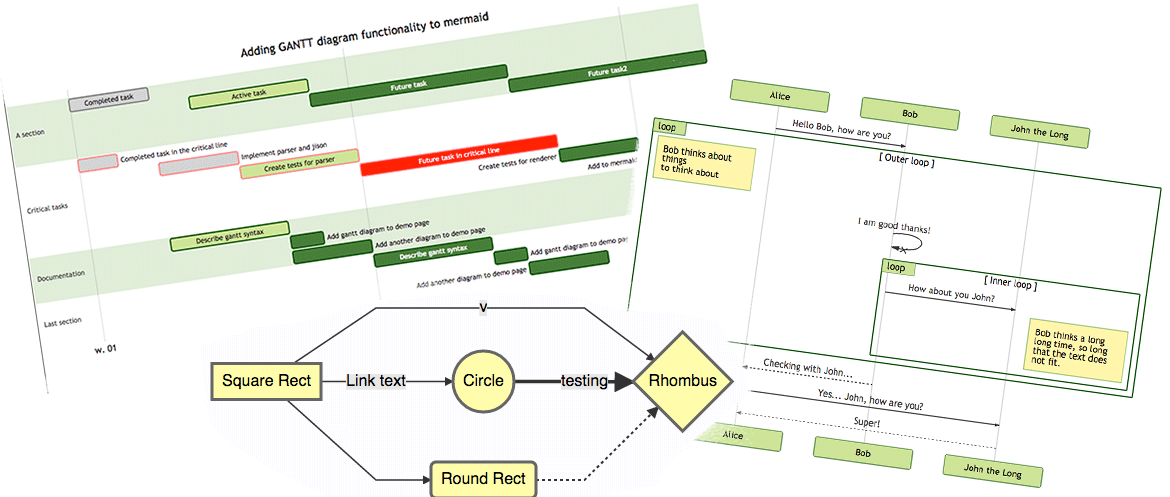
Code Visual to Flowchart - automatic code flow chart generator Code Visual to Flow chart is an automatic program flowcharts generator software , It can reverse engineering a program with code analyzer , create programming flow charts from code, mostly used on flowcharting program and documenting source code. It can generate Visio, Word, Excel ... Mermaid lets you create diagrams and visualizations using text and code. It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you should have no problem learning Mermaid's Syntax. st=>start: Start:>http://www.google [blank] e=>end:>http://www.google op1=>operation: My Operation sub1=>subroutine: My Subroutine cond=>condition: Yes or No ...
May 30, 2016 - Flowchart draws simple SVG flow chart diagrams from textual representation of the diagram. ... JS Sequence Diagrams is a simple javascript library to turn text into vector UML sequence diagrams. Heavily inspired by websequencediagrams , who offer a serverside solution. Check out the most popular open-source projects and the latest trends about the web platform and Node.js. About the code Responsive Organization Flowchart. A pure HTML/ CSS responsive organization flowchart with departments and sub-sections. Improvements: - media queries are separated in one place only and not all over the CSS (more control on it) - 3 new style of line (a 3 block column line; a 2 block column block line; a single block line) - use SCSS to maange easly varaibles and breakepoint ...
Heimer is a simple cross-platform mind map, diagram, and note-taking tool written in Qt. Shenzhen Go ⭐ 458. Experimental visual Go environment. Jquery.flowchart ⭐ 429. JQuery plugin that allows you to draw a flow chart. Flowchar ⭐ 414. A tiny tool for conversion from pseudo-code to flowchart in character format. Apr 12, 2019 - JavaScript Diagram library provides the shapes required to build a flowchart diagram. It has different shapes & arrows to describe the step/flow of the process. jquery.flowchart.js is an open source javascript jquery ui plugin that allows you to draw and edit a flow chart. Here are the main functionalities provided so far: Draw boxes (called operators) and connections between them.
Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. js-code-to-svg-flowchart - js2flowchart is a tool for generating beautiful SVG flowcharts™ from JavaScript code Jul 27, 2019 - While I've been working on Under-the-hood-ReactJS I spent enormous amount of time on creating schemes. Each change in code or flowchart affects all entire scheme instantly, forcing you to move and align 'broken pieces'. Just repeated manual work... For multi-files support checkout codecrumbs ...
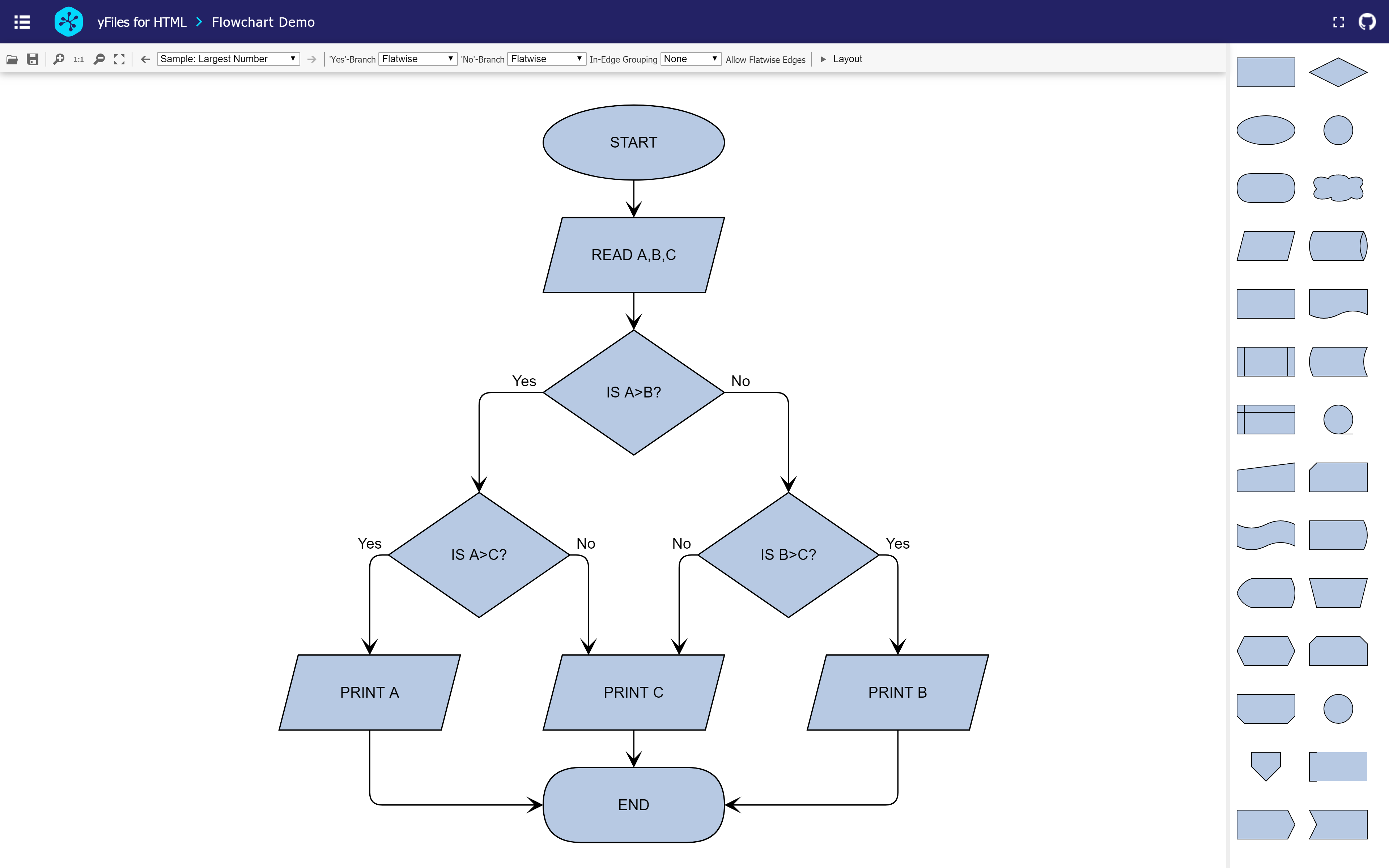
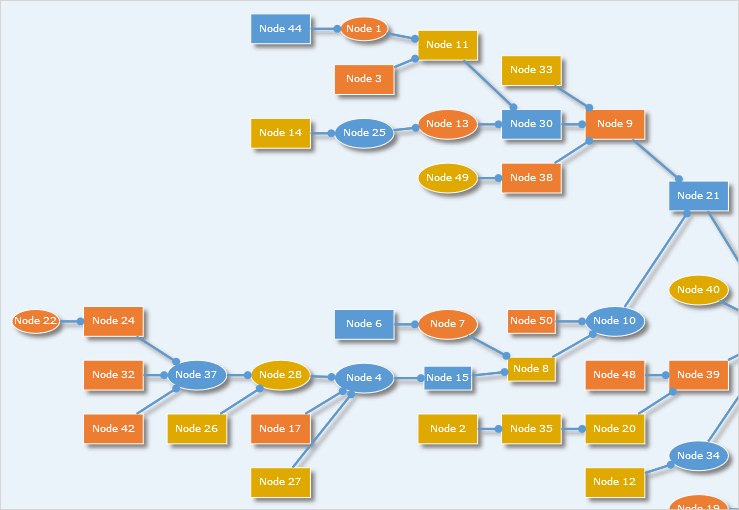
Visualizing Flowcharts with JavaScript Easily create flowcharts and automatically arrange the elements in a meaningful way A flowchart is a diagram that visualizes a process or workflow. A good flowchart helps to identify the different elements of a process and understanding the relationships between the various steps. A javascript library that acts as a front-end of dagre (javascript library to lay out directed graphs on the client side), providing the actual rendering using D3. vis.js. Vis.js is a dynamic, browser-based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data. Enjoy power of flowcharts without the endless frustration of manual chart editing. Use our smart syntax to generate optimal, beautiful and readable diagrams automatically. You focus on your process, we do the rest. ... Help your developers and product people understand each other better. With code2flow ...
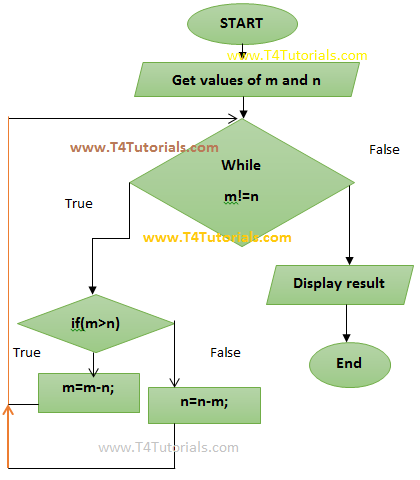
 Hcf Program In Js With Flowchart And Form Values Entered By
Hcf Program In Js With Flowchart And Form Values Entered By
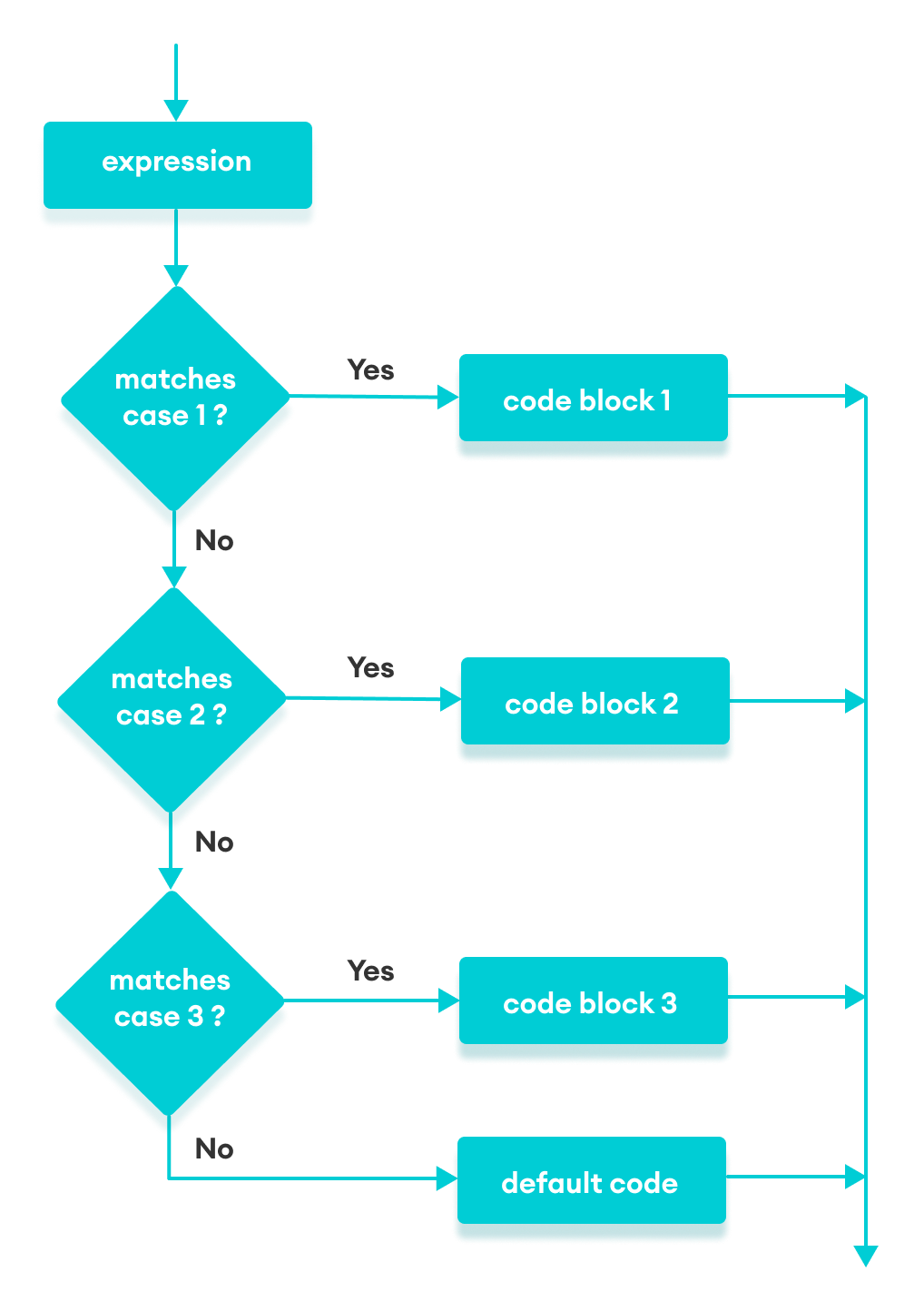
 Javascript Switch Statement With Examples
Javascript Switch Statement With Examples
 Js2flowchart Generating Svg Flowcharts From Javascript Code
Js2flowchart Generating Svg Flowcharts From Javascript Code
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
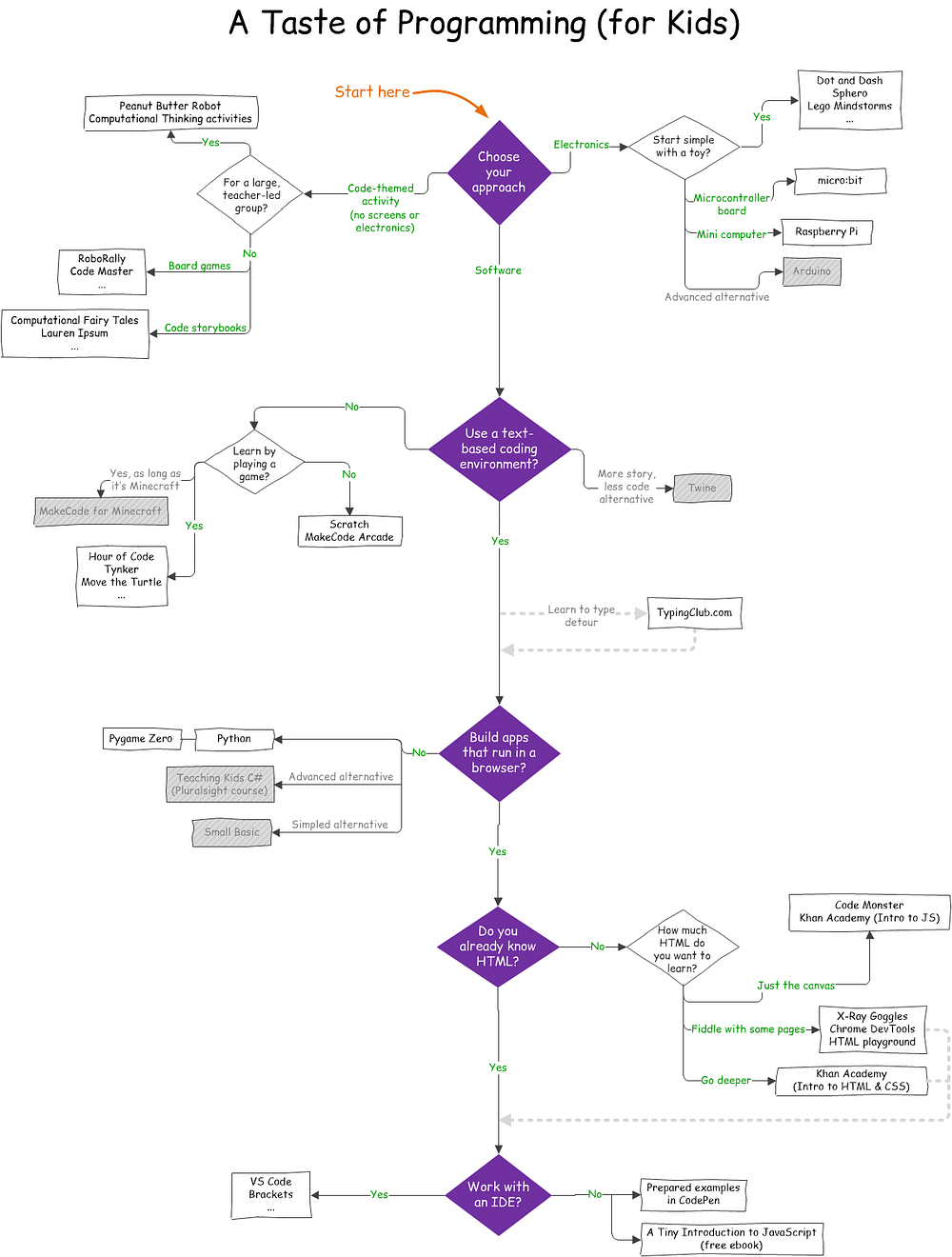
 A Flowchart For Kids Learning To Code By Matthew Macdonald
A Flowchart For Kids Learning To Code By Matthew Macdonald
Advanced Flowchart To Code Converter Athtek Com
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
 Online Interactive Code To Flowchart Converter Success
Online Interactive Code To Flowchart Converter Success
 Visualizing Flowcharts With Javascript
Visualizing Flowcharts With Javascript
 Flowchart Js Svg Flow Chart Diagrams With Javascript
Flowchart Js Svg Flow Chart Diagrams With Javascript
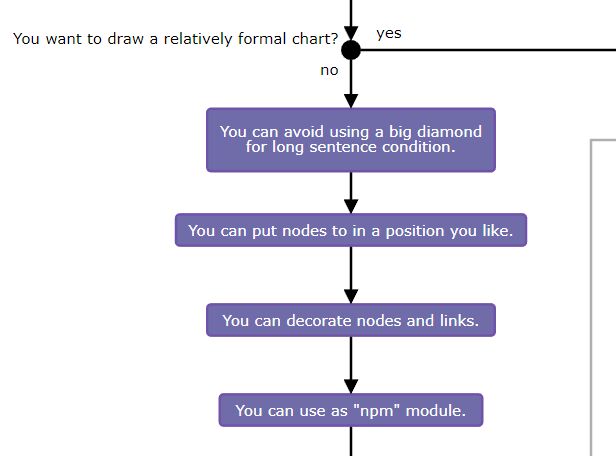
 Why Use Javascript Flowchart For Process Visualization
Why Use Javascript Flowchart For Process Visualization
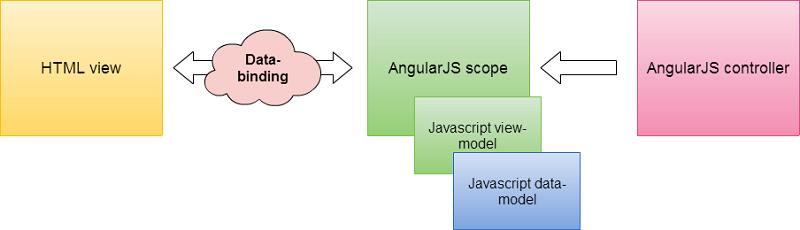
 Implementing A Flowchart With Svg And Angularjs Codeproject
Implementing A Flowchart With Svg And Angularjs Codeproject
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
 Meet Major Update Of Dhtmlxdiagram Version 2 0 Is Here
Meet Major Update Of Dhtmlxdiagram Version 2 0 Is Here
 Js Flowchart Mindfusion Company Blog
Js Flowchart Mindfusion Company Blog
 Javascript Flowchart Inside Visual Studio Code Youtube
Javascript Flowchart Inside Visual Studio Code Youtube
Efficiently Convert Flowchart To C Code Athtek Com
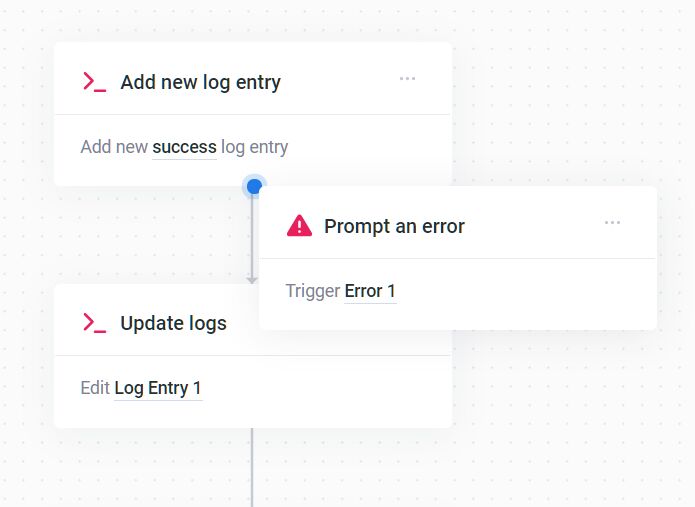
 Drag And Drop Flowchart Builder Drawflow Css Script
Drag And Drop Flowchart Builder Drawflow Css Script
 Svg Based Js Code Flowchart Generator Js2flowchart Css Script
Svg Based Js Code Flowchart Generator Js2flowchart Css Script
Flowchart Github Topics Github
 Mermaid Generation Of Diagrams And Flowcharts From Text In
Mermaid Generation Of Diagrams And Flowcharts From Text In
 Drag And Drop A Minimal Javascript Library To Create Flow
Drag And Drop A Minimal Javascript Library To Create Flow
 Javascript Code To Flowchart Apify
Javascript Code To Flowchart Apify
 A Flowchart For Kids Learning To Code By Matthew Macdonald
A Flowchart For Kids Learning To Code By Matthew Macdonald
Github Gregbnr Drawflowchart Workflow S Creation With
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your





0 Response to "34 Javascript Code To Flowchart"
Post a Comment