25 Handle Browser Close Event In Javascript
25/7/2020 · Perform database operation before close the browser (without alert) Here, we will use the addEventListener () method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation. In the above code, we have added the delay for database operation otherwise it will not happen. Oct 16, 2018 - Previously I had a task where I ... on browser close event. onbeforeunload is an javascript event which occurs on window close but there is a problem with it. It is bind to all events that occur on window unload like click on a hyperlink , page redirect or page refresh. Following is the JS code for handling these ...
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
Nov 28, 2018 - I have the following script written for handling the browser events, but i’m getting ‘Uncaught TypeError: document.addEventListner is not a function’ error. Below is my script. please suggest. This is page1 var keyBoardRefreshMessage = "refresh button is pressed keyboard"; var ...

Handle browser close event in javascript. javascript detect browser close tab/close browser Update: I was researching this issue along with some recommendations. And apart from this above option, the best way you can handle such cases is by creating sessions with no activity timeout of may be 25-30 mins. Convert all your cookies that need to be destroyed into sessions with timeout. Oct 08, 2014 - You can trigger a javascript function on the ‘onunload’ event but it will cause that function to be performed each time the page is refreshed, closed or when u navigate to other place. Here is a code that detects browser close in IE. But it won’t work if you navigate to a different ... Sep 28, 2020 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... Have you tried this code? window.onbeforeunload = function (event) { var message = 'Important: Please ...
We have some client side events like onBeforeUnload, OnUnload provided to us in JavaScript which are executed whenever a document is unloaded, this may be for a simple Response.Redirect or any other post back raised for executing a server side event (like dropdown selection change or grid view binding events or any event raised from a runat ... How can I handle browser tab close event in Angular? Only close , This is, tragically, not a simple problem to solve. But it can be done. The answer below is amalgamated from many different SO answers. javascript detect browser close tab/close browser Update: I was researching this issue along ... The Event.preventDefault() method and it's usage. The Event.stopPropagation() method with an example. How to remove an event listener from an element. Document and window objects with Event Listeners. The Window object represents the tab. In case you are reading this blog on your corresponding browser, then your current tab represents the ...
17/4/2020 · Handle user close browser event with JavaScript. For some scenarios, you don’t want the user to close the browser and exit the journey. For example, if a user is filling in a form without saving or in the middle of payment transaction without complete, then you could prompt the user with confirmation dialog when the user clicks the close browser ... Two of the most popular events of HTML DOM that are used to detect browser's close event are " onunload " and " onbeforeunload ". Using onunload is pretty straight; just subscribe the JavaScript event. " onunload " works okay on Internet Explorer, but doesn't work fine in Mozilla Firefox. Jul 13, 2016 - This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. Powered by Discourse, best viewed with JavaScript enabled
If the user closes the browser without clicking the logout button, the browser close event detection would require for updating the flag in the database. Using JavaScript onbeforeunload event, you can detect browser or tab close event and update the user online status in the database. event Event name, e.g. "click". handler The handler function. options An additional optional object with properties: once: if true, then the listener is automatically removed after it triggers.; capture: the phase where to handle the event, to be covered later in the chapter Bubbling and capturing.For historical reasons, options can also be false/true, that's the same as {capture: false/true}. 27/9/2014 · Short Answer : There is no reliable way to handle this involving events to detect browser closure. When your browser closes, it is purely a client-side event that has nothing to do with your server-side code and will trigger no events to indicate that the browser was closed.
The above line of code makes sure that the session is now cleared and causes the Session_End event, which is defined inside the Global.asax to fire. Inside the Global.asax you can place any code you want to execute when the session ends. That is all what you have to do to run any server side code when the browser is closed by the user! 17/1/2021 · Javascript for handling browser refresh,close events - JavaScript - The freeCodeCamp Forum. I have the following script written for handling the browser events, but i’m getting ‘Uncaught TypeError: document.addEventListner is not a function’ error. Below is my script. please suggest. ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Handle browser close event in Jquery or Javascript Handle browser close event in Jquery or Javascript [Answered] RSS 3 replies
You can't detect it with javascript. Only events that do detect page unloading/closing are window.onbeforeunloadand window.unload. Neither of these events can tell you the way that you closed the page. On each request the page get's destroyed and created again. so onunload fire each time when you refresh page or click any event. Use following code, it will call only if browser close [X] event fire. you have to take help of javascript, call following function on onbeforeunload() in body 3/5/2013 · Really the only way to know if the user still has the browser window open is to set an interval and ping the server ever so often, when the pinging stops do what ever it is you need to do on the server side. If you do not need to do something on the server when the client closes the browser, then there really is no real reason to be notified.
Although Javascriptprovides the window.onbeforeunloadevent but it will be triggered even whenever you leave the website. Finally i got a simple solution from Daniel Meloin StackOverflow. The following code required jQueryand i have included the Googleone in the HTML. In your web root, create the js/check_browser_close.js. 10/6/2019 · Last Updated : 21 Jul, 2021. A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function ... 17/7/2009 · If you want to try it, try to post here an answer and, without pressing "post your answer" try to close the browser window. This is the closest way to access the "close window" event. onbeforeunload event captures every unload event but there is some trick way to handle if user closing browser by clicking close button, here is a sample code.
I was trying to convey that onbeforeunload *does not* detect that the browser is closed. It detects that the page is unloading - Which "by coincidence" happens to happen when you close the browser as well. So no - Your solution does not detect what you claim and what the title is asking for. Hence the 1 vote. This is an age old problem, hence ... 7/10/2010 · This example for handling all browsers. window.onbeforeunload = function () { return "Do you really want to close?"; }; <body onbeforeunload="ConfirmClose ()" onunload="HandleOnClose ()"> var myclose = false; function ConfirmClose () { if (event.clientY < 0) { event.returnValue = 'You have closed the browser. Dec 21, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 23 May 2013
The exact handling of the unload event has varied from version to version of browsers. For example, some versions of Firefox trigger the event when a link is followed, but not when the window is closed. In practical usage, behavior should be tested on all supported browsers and contrasted with ... javascript detect browser close tab/close browser Update: I was researching this issue along with some recommendations. And apart from this above option, the best way you can handle such cases is by creating sessions with no activity timeout of may be 25-30 mins. how to write code on browser close button event .. i want to log out user and change his status in Database even if he hit the close button of the browser. ... Thank you for your help... i tried a lot ... i git the page close event and all but that JavaScript calling on the unload event of the body tag so it will arise even if there is refresh ...
Definition and Usage. The onunload event occurs once a page has unloaded (or the browser window has been closed). onunload occurs when the user navigates away from the page (by clicking on a link, submitting a form, closing the browser window, etc.). Note: The onunload event is also triggered when a user reloads the page (and the onload event). Oct 09, 2014 - I have tried many methods to detect browser close event through jQuery or JavaScript. But, unfortunately, I have not been able to detect the close. The onbeforeunload and onunload methods are also ... Re: Detect Browser Close Event in ASP.NET to End Server Session. Short Answer : There is no reliable way to handle this. When your browser closes, it is purely a client-side event that has nothing to do with your server-side code and will trigger no events to indicate that the browser was closed. So even if you were able to call your server ...
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: 1. onbeforeunload onbeforeunload event trigger when tries to close, refresh the tab or closing the Browser. You can use this to display an alert message on the Browser for this you only need to return your message text. Close Event In Javascript. For some versions of Firefox, IE (Internet Explorer) and Chrome browser here is the event that gets triggered when ever we close the browser window. This script will show you how to detect browser close event and alert messages using javascript. Moreover this script will be useful to call some ajax functions which ...
Dec 17, 2008 - In JavaScript we have events such as onbeforeunload and onunload. These events as their name suggest, gets triggered whenever the page gets unload. This happens if user close the browser or move to different page. We can use these events to call any javascript handler function. Register for ... @ShashankVivek fiddle link does working. Read answer once more. They removed "beforeunload" event handling from current version of web ui. So you will not see notification window anymore in jsfiddle. However using script upper you can still handle event by yourself. Nothing i can do. - Khamidulla Jan 23 '17 at 8:54 When user closing tab/browser, if you implement a confirmation alert then it will help to solve the both the above-described situation. Not only for the above situations, you can use JavaScript browser close confirmation many other cases. Using JavaScript onbeforeunload event, you can easily show a confirmation on tab close event.
By using the "unload" event in JavaScript you are able to detect when the window has closed. In the case of an iframe, it is possible to detect when the src ... Aug 25, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 How To Detect Whether User Has Click The Browser Refresh
How To Detect Whether User Has Click The Browser Refresh
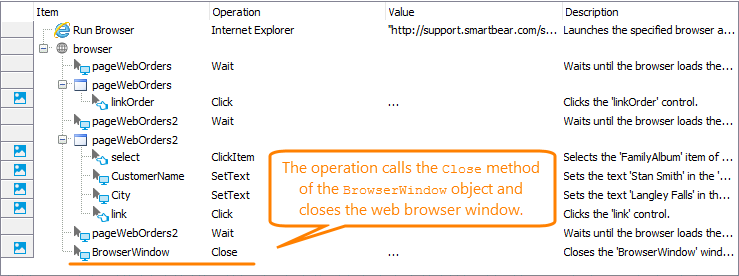
 Close Web Browsers Testcomplete Documentation
Close Web Browsers Testcomplete Documentation
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
Introduction To Browser Events
 How To Handle Alerts Amp Popups In Selenium Browserstack
How To Handle Alerts Amp Popups In Selenium Browserstack
 Javascript Event Loop Vs Node Js Event Loop By Deepal
Javascript Event Loop Vs Node Js Event Loop By Deepal
 Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
 Javascript Tutorial Unload Event Detect When The
Javascript Tutorial Unload Event Detect When The
 How To Close Current Tab In A Browser Window Stack Overflow
How To Close Current Tab In A Browser Window Stack Overflow
 Handle User Close Browser Event With Javascript By Victor
Handle User Close Browser Event With Javascript By Victor
 Trying To Detect Browser Close Event Stack Overflow
Trying To Detect Browser Close Event Stack Overflow
 How To Detect Whether User Has Click The Browser Refresh
How To Detect Whether User Has Click The Browser Refresh
 Trying To Detect Browser Close Event Stack Overflow
Trying To Detect Browser Close Event Stack Overflow
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
 Prevent Leaving The Page Using Plain Javascript
Prevent Leaving The Page Using Plain Javascript
 Javascript Detect Browser Close Event Alert Message Website
Javascript Detect Browser Close Event Alert Message Website
 Changelog Cypress Documentation
Changelog Cypress Documentation
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
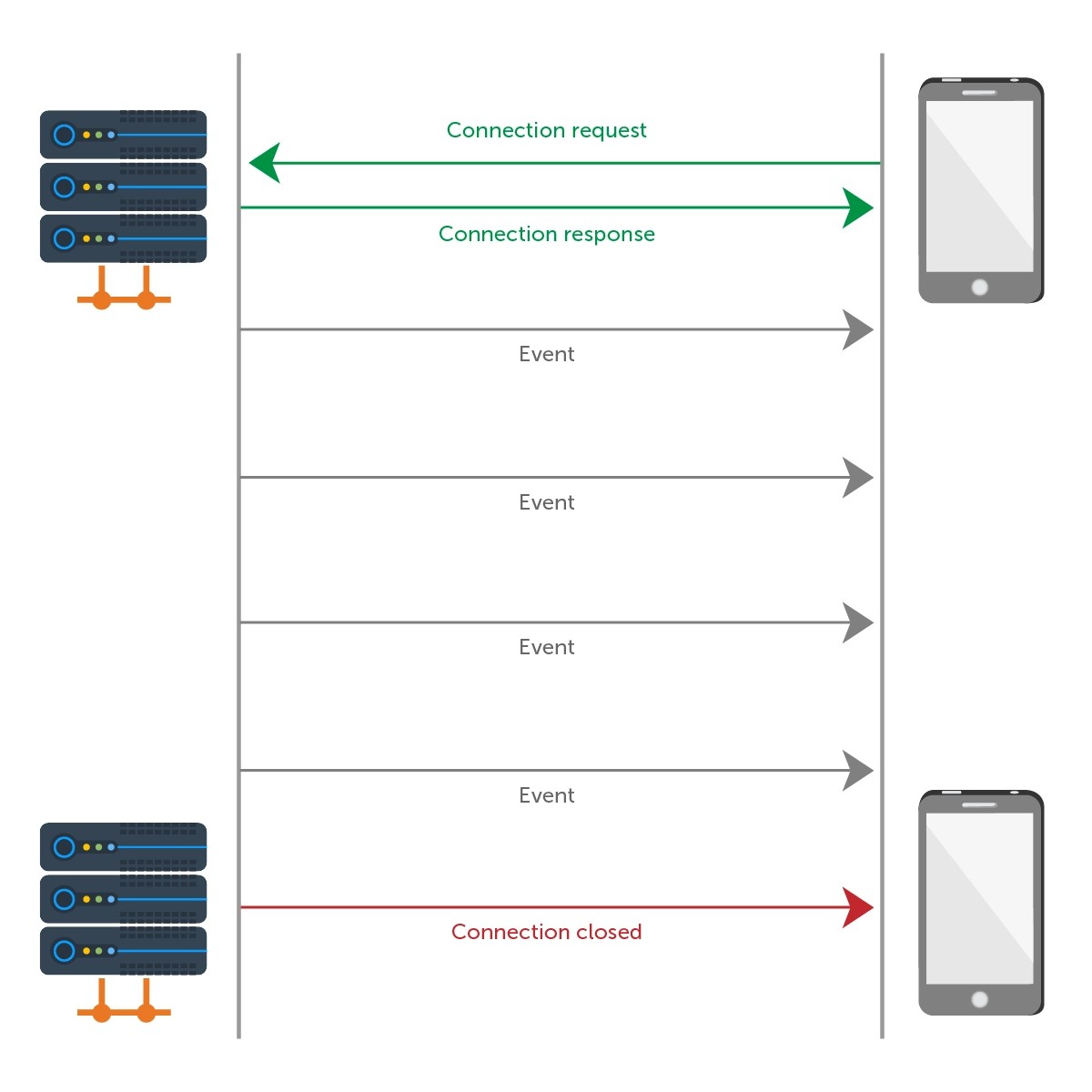
 Server Sent Events Sse A Conceptual Deep Dive Ably Realtime
Server Sent Events Sse A Conceptual Deep Dive Ably Realtime
 Detect The Browser Closing Or Tab Closing In Javascript
Detect The Browser Closing Or Tab Closing In Javascript
 Javascript Window Close Method Javatpoint
Javascript Window Close Method Javatpoint
 Javascript Detect Browser Close Event Alert Message Website
Javascript Detect Browser Close Event Alert Message Website
 How To Close A Browser In Selenium Browserstack
How To Close A Browser In Selenium Browserstack
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
0 Response to "25 Handle Browser Close Event In Javascript"
Post a Comment