35 Add And Remove Active Class Onclick Javascript
Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: add active class to li onclick jquery Question: - How can add class "Active" on click of an li element and remove it from others at the same time? add active class to li onclick jquery. Query : How to add class (active) on specific li on user click with jQuery? - Loop through the buttons and add the active class to the current/clicked ...
Oct 28, 2020 - Javascript answers related to “first remove active class from classlist and append to current element using javascript” ... toggle one class add and one class remove same time and after click remove class add and add class remove jquery

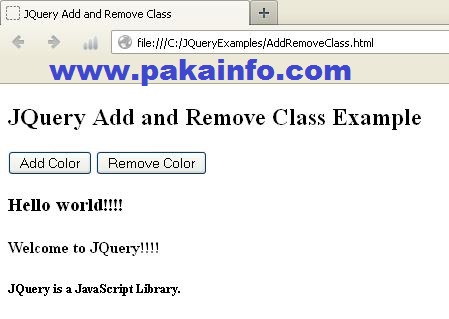
Add and remove active class onclick javascript. jQuery Add and Remove CSS Classes. In this tutorial you will learn how to add or remove CSS classes using jQuery. jQuery CSS Classes Manipulation. jQuery provides several methods, such as addClass(), removeClass(), toggleClass(), etc. to manipulate the CSS classes assigned to HTML elements.. jQuery addClass() Method. The jQuery addClass() method adds one or more classes to the selected elements. element.classList has four functions to access or change classes on an element: contains: checks whether the element has a class; add: add a class to the element; remove: remove a class; toggle: adds a class if not present, or removes it if it already exists; querySelector and classList allowed me to replace essentially all of the jQuery code in my script - examples below. With that in mind however, I'd strongly recommend a few things: Reverse your logic. (Hide by default, then activate.) Use the id attribute at a higher level instead of class for topic#.; Reverse Your Logic
Oct 25, 2020 - octobre 25, 2020 Mourad ELGORMA ... append /remove class for li, Change active class when link is selected, highlight active menu item, how to add active class in menu using javascript, javascript tutorial, Jquery Add active class, jquery add active class on click, Onclick add active ... You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... If active, Pens will autosave every 30 seconds after ... Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
May 22, 2017 - I'm trying to add an "active" class to the h3 with jQuery once the heading has been clicked and have it be removed when another h3 is clicked. I've tried a many examples here on stackoverflow but c... 1 week ago - Adding an active class to li element on click. This article explains how to add active class to Li or any HTML tag using jQuery, add active class to li tag Prev: jQuery $.each vs. JavaScript .forEach ... If clicked, give active class until another element is clicked, then give the second element active class and remove the active class from the first
Add and remove class on click. Ask Question Asked 10 years ago. ... Add 'active' class onClick, whilst removing 'active' class from other buttons; Toggle class onclick; Share. ... The given below is awesome and simplest way for addClass and RemoveClass onClick using pure Javascript. Using some more RegEx and our hasClass function again, we can reuse most of the removeClass function and simply provide an else, to then add the class back on if it doesn't exist! JavaScript is easy when you think about it logically, don't get lost in the definitions/names of things. This example shows how to add, remove and toggle classes with pure javascript - no jQuery needed....
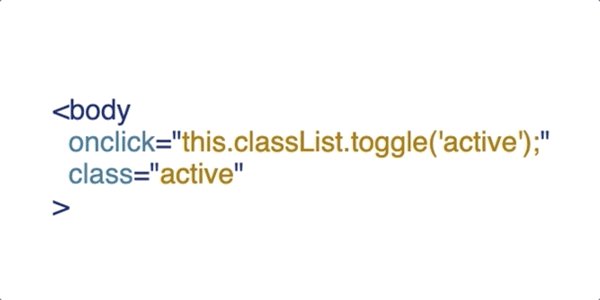
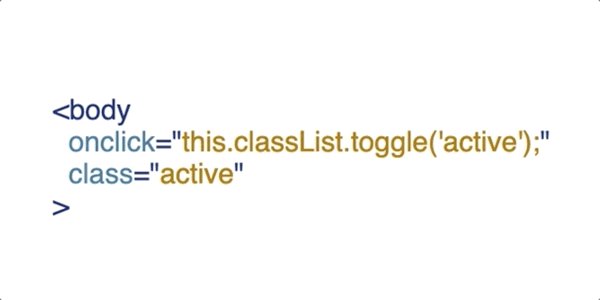
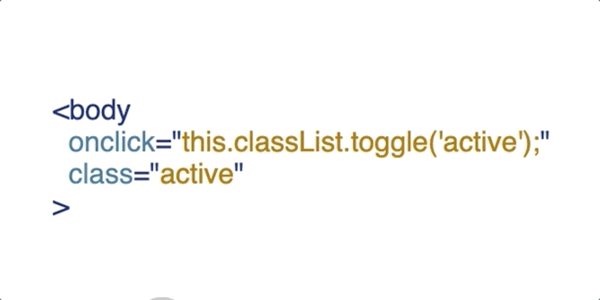
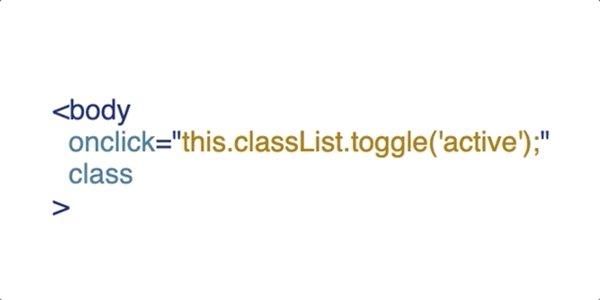
Whilst it is possible to write JavaScript directly inside the HTML event attributes (such as onclick="this.className+=' MyClass'") this is not recommended behaviour. Especially on larger applications, more maintainable code is achieved by separating HTML markup from JS interaction logic. In this video, you will learn how to add and remove class onclick in javascript. Also, you will learn how to check if class exists, toggle class and add or ... Sep 07, 2013 - Hi every: I've this HTML code: Link 1 Link 2 Link 3
19/2/2017 · How to add/remove css class on click of link button. Feb 19, 2017 12:37 PM. | asp 4 | LINK. I need function when ever i call the function it should remove activec lass from Active Customer and assign it to Order. <ul class="nav nav-tabs"> <li class="active"><asp:LinkButton ID="linkactivecustomer" OnClick="linkactivecustomer_Click" ... Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn , bud and sepal — to the <div/> element. How to add or remove a class on button click using jQuery. Sometimes you'll need to add a class to an element on the click of a button with the option to remove the class on the click of another button. In the below example, when the 'Add class' button is clicked, the green block's background is changed to blue, through the addition of a class ...
Following examples illustrates how to add active class on click event in custom list group using jQuery in different ways. Example 1: Below example illustrates how to add active class on click event in custom list group using jQuery through for loop. It can be used to add a new class or replace existing classes. On the other hand, the classList property returns a live DOMTokenList collection of all the classes applied to a DOM element. It can be used to easily add, remove, toggle, and iterate through all the classes. Read Next: Hide and show DOM elements using a CSS class in JavaScript 19/7/2018 · Also Watch This : Add Remove Active Class Based On URL Using Javascript onlyVideo Url : https://www.youtube /watch?v=BI3kNsTruWo-----Enroll M...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Set Active DIVSource Code: https://1bestcsharp.blogspot /2017/07/javascript-add-active-class-to-div.htmlJavascript Tutorials For Beginners ht... Nov 30, 2016 - I am trying to make a navigation menu I did all the HTML and CSS when come to javascript I am struck in the middle I am able to add a class to the element, but I am not able to remove the class rem...
In this video tutorial, you will learn how to add active class in javascript. In this video tutorial, you will learn how to add active class in javascript. Here, you will learn how to add or remove CSS classes using jQuery. jQuery Add Class and Remove Class. There are three types of jQuery method available to add remove classes of the selected html elements, we can use these methods to add remove class of the elements. addClass() method; removeClass() method; toggleClass() method; jQuery addClass ... // Loop through the buttons and add the active class to the current/clicked button for (var i = 0; i < btns.length; i++) { btns[i].addEventListener("click", function() { var current = document.getElementsByClassName("active"); // If there's no active class if (current.length > 0) {
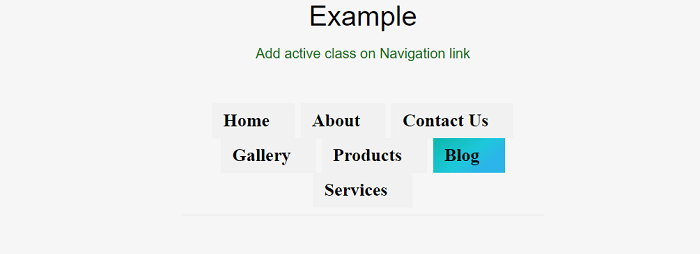
Add and remove the active class from a navigation link with blog, what is quora, what is yandex, contact page, duckduckgo search engine, search engine journal, facebook, google chrome, firefox etc. How to remove active nav-tab when click outside of nav-tab in Bootstrap ? Bootstrap has the class called "collapse navbar-collapse" which collapses the navigation bar when the user changes the screen resolution. The java-script along-with it at the bottom of the code triggers the collapsed menu in such a way that when the user clicks the ... To remove several classes, separate the class names with space. Note: If this parameter is empty, all class names will be removed. function (index,currentclass) Optional. A function that returns one or more class names to remove. index - Returns the index position of the element in the set. currentclass - Returns the current class name of ...
Jul 18, 2019 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −. Leave a comment. Today, We want to share with you add active class onclick javascript .In this post we will show you toggle active class javascript, hear for javascript add active class to current page we will give you demo and example for implement.In this post, we will learn about Dynamically addClass CSS click using jQuery with an example.
Just a thought, but could it be because you're adding the active class to the actual list, and not the list object within the list? You remove from .nav-list li, but add to .nav-list - Chikilah Nov 24 '13 at 18:53 The classList property provides a few methods that do just that: add (): Adds specified classes. remove (): Removes specified classes. contains (): Checks whether the specified class exists on the element. toggle (): toggles specified class. index (): returns the class at a specified position in the list. length: returns the number of classes.
Navbar menu active class add and remove by using JavaScript. By the active class, we can indicate the users that which page is open front of him. Change tabs or navigation active class on click the menu link with pure JavaScript. If HTML active class is not working, so I suggest the following JS code for the implementation in your project. Note ... To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery. Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used:
16/8/2016 · You could use classList methods to add, remove, or toggle. First remove class name from previous one: // assuming there's only one with such class name // otherwise you need querySelectorAll and a loop document.querySelector('.active').classList.remove('active') Then add it to the new element: e.target.classList.add('active') Sep 15, 2016 - Ideally you output this class from the server side, but if you can't... Let's say you have navigation like this: Home About Clients Contact Us And you are 1/3/2015 · When we’re creating a navigation menu for a website, it’s always good to make it so the visitors or user on the website knows on which page or part of the site he is on. This can be accomplished by adding an “active class” or “current class” to the menu item that links to the page on which the visitor or user is. [tutorial_details] To do this, we’ll create a css navigation menu ...
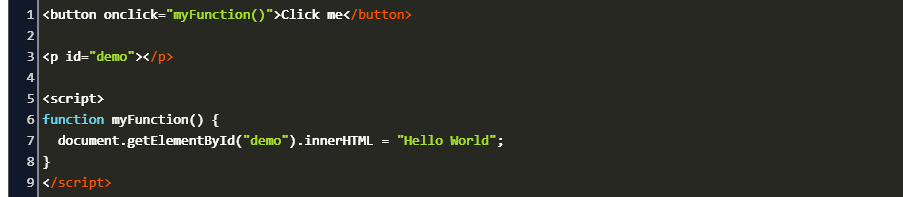
Add and remove active class from nav-item (the simplest thin Add active class onclick javascript to HTML ul List to make menu. Here We have ul list elements to create horizontal menu on click on any element an active class is applied on it and if any one have already active class then remove it. create a ul menu with li items; make menu display inline using css; inside script tag select all anchor in ... Remove Class. Click the button to remove a class from me! Remove Class. Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the <div> element with id="myDIV": Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV" class="mystyle">. This is a …
Tip: Also see How To Toggle A Class. Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. Dec 05, 2011 - I have been looking for tutorials on how to add and remove a class from a link unfortunately without any success. All the earlier questions on this have give me some understanding, but haven't give...
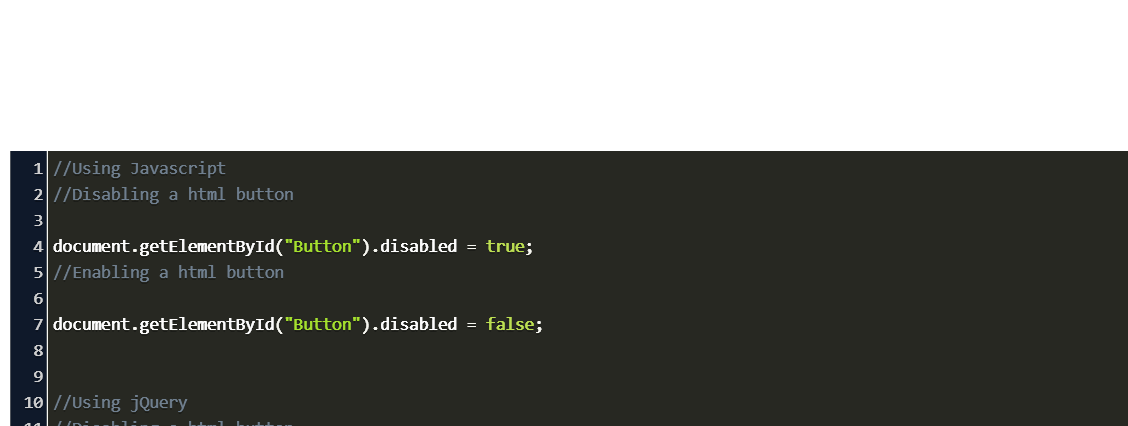
 How To Disable A Button After One Click In Javascript
How To Disable A Button After One Click In Javascript
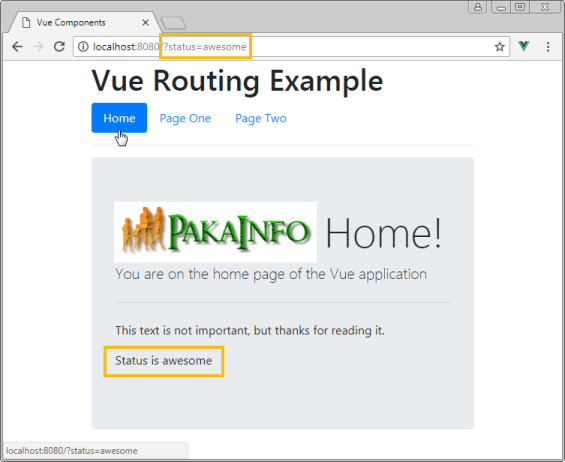
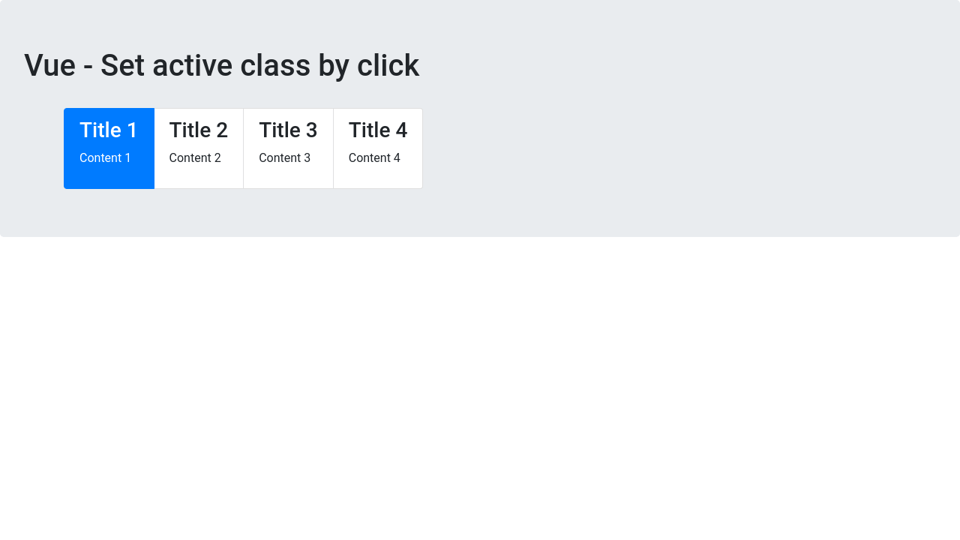
 Vuejs Add Active Class Li Onclick Navigation Menu Item Pakainfo
Vuejs Add Active Class Li Onclick Navigation Menu Item Pakainfo
 Vue Js Add Dynamic Class And Click Delete At The Same Level
Vue Js Add Dynamic Class And Click Delete At The Same Level
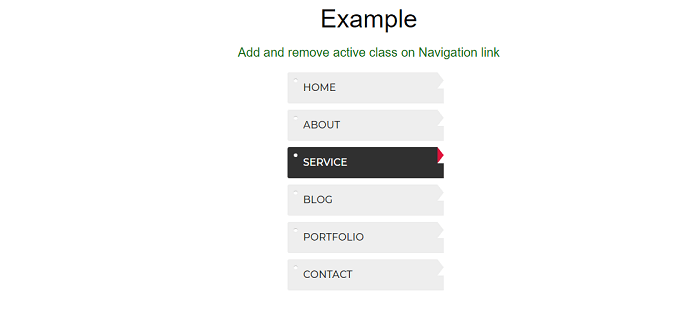
 Add And Remove The Active Class From A Navigation Link
Add And Remove The Active Class From A Navigation Link
 Add And Remove The Active Class From A Navigation Link
Add And Remove The Active Class From A Navigation Link
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Adding Active Class To Div When A Button Is Clicked Stack
Adding Active Class To Div When A Button Is Clicked Stack
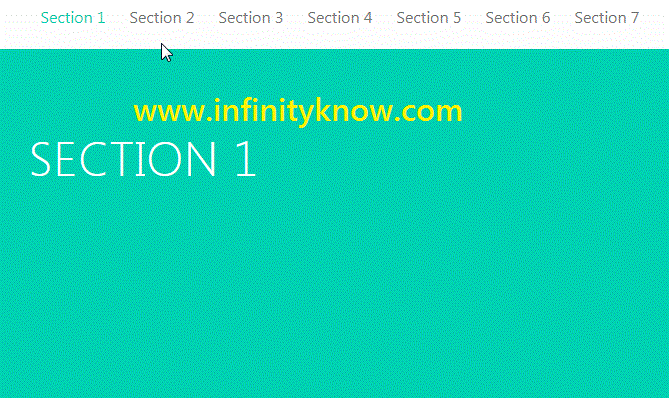
 Changing Active Menu Item On Page Scroll Using Jquery
Changing Active Menu Item On Page Scroll Using Jquery
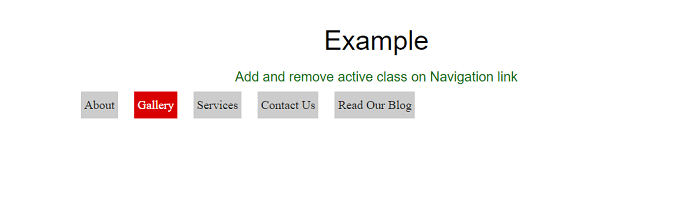
 Add Class To Active Menu On Click Stack Overflow
Add Class To Active Menu On Click Stack Overflow
![]() Html How To Remove Background Color When Clicked On Active
Html How To Remove Background Color When Clicked On Active
 React Image Onclick Code Example
React Image Onclick Code Example
 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
 How To Add Lt Li Gt Class To Active And Leave It After Hover
How To Add Lt Li Gt Class To Active And Leave It After Hover
 Views Do Not Add The Active Class Anymore 2652000
Views Do Not Add The Active Class Anymore 2652000
 How To Set Active Class To Nav Menu From Bootstrap
How To Set Active Class To Nav Menu From Bootstrap
 Add Remove Active Class On Click Using Javascript Add Remove Active Class Based On Url Jquery
Add Remove Active Class On Click Using Javascript Add Remove Active Class Based On Url Jquery
 How To Change Css On Click In React Code Example
How To Change Css On Click In React Code Example
 Add Active Class Onclick Javascript How To Add Active
Add Active Class Onclick Javascript How To Add Active
 Vue Js Add Active Class To Current Navigation Menu Infinityknow
Vue Js Add Active Class To Current Navigation Menu Infinityknow
 Dynamically Addclass Css Click Using Jquery Pakainfo
Dynamically Addclass Css Click Using Jquery Pakainfo
 React Reactjs How To Add Apply Class Conditionally
React Reactjs How To Add Apply Class Conditionally
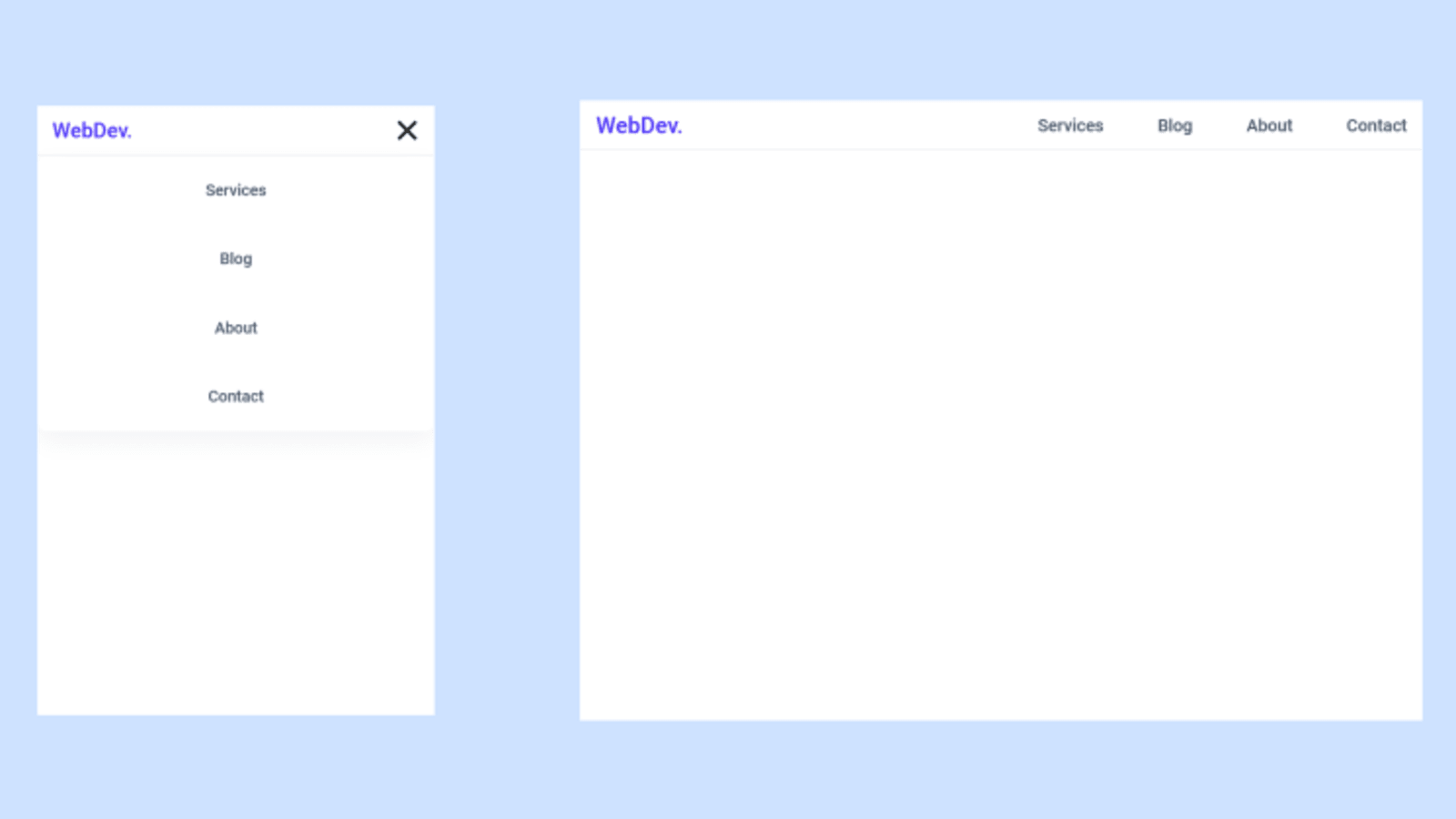
 Let S Build A Responsive Navbar And Hamburger Menu Using Html
Let S Build A Responsive Navbar And Hamburger Menu Using Html
 How To Add Active Class On Click Event In Custom List Group
How To Add Active Class On Click Event In Custom List Group
 Button Onclick Css Code Example
Button Onclick Css Code Example
 Multiple Buttons Only One Active On Click Dev Community
Multiple Buttons Only One Active On Click Dev Community
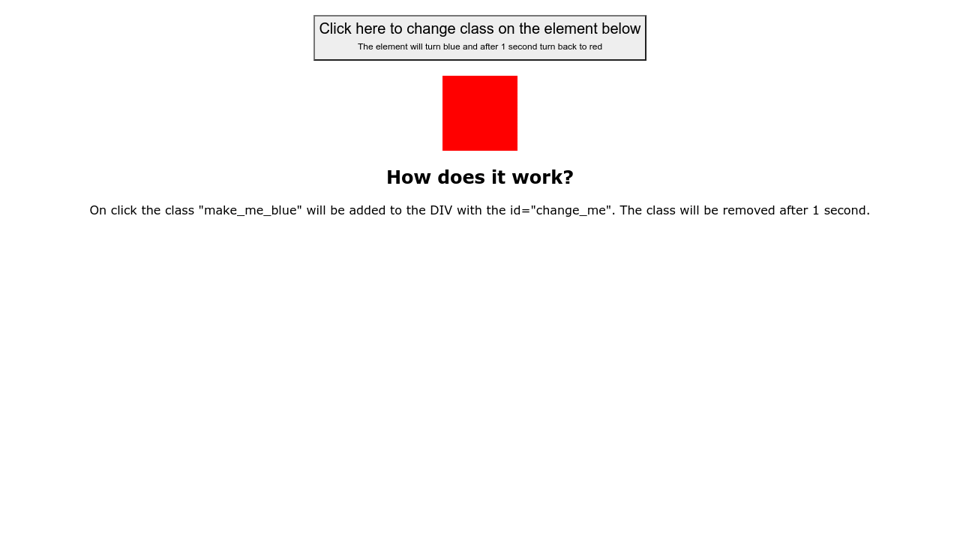
 Add Class Onclick And Remove After Some Time
Add Class Onclick And Remove After Some Time
 How To Add Active Class On Click Event In Custom List Group
How To Add Active Class On Click Event In Custom List Group
 Remove The Active Class When We Click Stack Overflow
Remove The Active Class When We Click Stack Overflow

 Active Functionality In Lwc When I Clicked It Should Be As
Active Functionality In Lwc When I Clicked It Should Be As
 Vue Components With A Simple Example For Beginners From
Vue Components With A Simple Example For Beginners From
 Add And Remove The Active Class From A Navigation Link
Add And Remove The Active Class From A Navigation Link
 How To Write A Onclick Listener In Javascript Class Code Example
How To Write A Onclick Listener In Javascript Class Code Example


0 Response to "35 Add And Remove Active Class Onclick Javascript"
Post a Comment