24 Drag And Drop Using Javascript Source Code
Drag and Drop Sortable List With Javascript - A Simple Example By W.S. Toh / Tips & Tutorials - Javascript / January 4, 2021 January 29, 2021 Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. This code will dynamically delete the image when drop in the drop zone.The code use JavaScript drag and drop feature in order to dynamically remove the image by providing an id in the ondragstart () event. A user-friendly program so that you can modify and understand it without an ease.
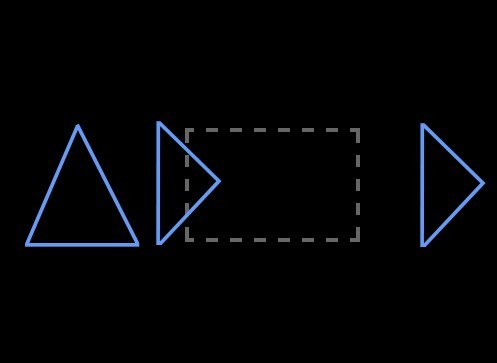
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
Learn how to code an awesome drag and drop feature into your website easily. In this tutorial you will learn how to use the HTML5 draggable, javascript event...

Drag and drop using javascript source code. In this chapter, we considered the basic algorithm for drag and drop. The interface of drag and drop allows applications to apply the drag and drop features on different browsers. The user can select a draggable element with the mouse, drag it to a droppable element, dropping it by releasing the mouse button. Basics. Draggable is a modular drag & drop library, allowing you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event:
A drag-and-drop upload is actually not really that difficult to implement, and we can do it with just pure simple vanilla Javascript. Read on to find out how! ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don't have to copy-paste everything… 20/8/2020 · In this code we will try to do Simple Drag & Drop Image using JavaScript. The program will enable you to drag and drop an image to different position. The trick of this code is to bind each div element with an id then receive with a binded image in ondragstart event. To learn more about this, just follow the steps below. The draggable images in the page will be able to drop within these elements. Each has an ID to identify it within the JavaScript code. The "ondrop" event specifies a function that will execute when an item is dropped over one of these elements.
JavaScript handling the main features of the program, add items like a to-do list and a draggable function. I have fetched elements using the JS document.querySelector command. And created the drag and drop feature using commands: dragstart, drageneter, dragover, dragleave, drop, dragend. Drag and drop is a web based project. It is coded in HTML5, CSS, and JavaScript. It displays several boxes where an image can be dragged. In this tutorial, we will be creating a simple drag and drop app. This app will gives you idea of drag and drop image in several boxes. First we need to create a folder with html, css, and js files. Drag And Drop Examples Design Using HTML CSS And JavaScript with Source Code Html, CSS, and javascript are widely in trend for making websites more beautiful. Even using of individual is enough for simple websites then combining these three will obviously incredible.
The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop and dragover events. These steps are described below, including example code snippets. The full source code is available in MDN's drag-and-drop repository (pull requests and/or issues are welcome). In this tutorial, we will build a drag-and-drop example using the HTML Drag and Drop API with vanilla JavaScript to use the event handlers. Prerequisites. To complete this tutorial, you will need: A modern web browser that supports the Drag and Drop API (Chrome 4+, Firefox 3.5+, Safari 3.1+, Edge 18+). Step 1 — Creating the Project and ... jQuery Form Builder is one of the most widely known and used plugin to create a dynamic form builder with JavaScript. It has many options and is localizable. jQuery formBuilder is a 100% client-side plugin that gives users the power to create forms using an intuitive drag and drop interface.
First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. You can also download the source code files of this drag & drop file upload program from the given download button. I hope this Simple Drag and Drop using jQuery UI Tutorial will help you with what you are looking for. Here's the Full Source Code in a single html file. <!DOCTYPE html> ... Simple Platformer Game using JavaScript with Free Source Code. 1 day ago. School Billing System using C with Free Source Code. 2 days ago. User Address Book using C++ with ... Javascript drag and drop will enable you to drag elements on your page. You can attach this drag and drop handler to any relative or absolute positioned element. ... First include the script at the top of your code (you can find the code in the source code section of this page). Do it in .
Drag and Drop is a very interactive and user-friendly concept which makes it easier to move an object to a different location by grabbing it. This allows the user to click and hold the mouse button over an element, drag it to another location, and release the mouse button to drop the element there. Code language: HTML, XML (xml) Events on draggable elements. When you drag an element, these events fire in the following sequence: dragstart; drag; dragend; When you hold a mouse button and begin to move the mouse, the dragstart event fires on the draggable element that you're dragging. The cursor changes to a no-drop symbol (a circle with a line through it) to indicate that you cannot drop ... #draganddropjavascript #sortabledraganddropjavascriptDrag and Drop Javascript | Sortable Drag and Drop Javascript | With Source CodeSource Code:https://code...
25/8/2016 · Drag and drop and drag again using pure javascript. Ask Question Asked 4 years, 11 months ago. Active 4 years, 11 months ago. ... I like this code as it handles every detail of the drag and drop. It's also fairly easy to make it work for touch by renaming a few things ... The source element can use this information after a successful move operation to remove the dragged item from the old location. ... Before using the HTML drag & drop API, add feature detection code to ensure browser support. ... The following code is the feature detection code for the HTML drag & drop API from Modernizr. 2) Define a Drop Zone ... Let's see how to use Action class methods to perform drag-drop action using offsets. First, instantiate an Actions class: Actions actions = new Actions (driver); As seen above, the dragAndDropBy () method has three arguments to pass. Source web element, xOffset, and yOffset.
Drag and Drop using Javascript. Submitted by jaredgwapo on Sunday, January 3, 2016 - 22:44. Language. JavaScript; In this tutorial, we are going to learn how to the image into the box using javascript. This is a simple project that you can use in your website or system. ... Flappy Bird Game using JavaScript with Free Source Code. 3 days ago. Stats. In this post, I'll explain the basics of the open-source library react-dnd (version 14.0.2 as of now) and show some up-to-date code examples. We need to supply react-dnd with a backend that… This article provides simplified steps to start with the 2D game development using HTML/CSS and JavaScript. Here, I am presenting how to create an Image Puzzle game where you can drag and drop image parts to swap and re-arrange the parts to form the complete image. Now, we have plain JavaScript version also for the same game in GitHub.
Demo/Code. 2. Simple Bootstrap Drag Drop List. Second on the rundown is the Lean Kanban Board from Codepen. It is a standout amongst other drag and drop highlights out there. It is a basic and vivid example for the day themed bootstrap 4 drag and drop (draggable) list that enables you to alter it unreservedly. Creating the Script This code contains the script of the application. This code will can drag and drop an html element through dragging it to the drop zone To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder. function dragOver(e){ e.preventDefault(); } function drop(e){ e.preventDefault(); var data = e ... How do I create Drag and Drop or Browse File upload feature in JavaScript? Free JavaScript Source Code JavaScript is the main important thing in this project. Using javascript we can make it work as we want it to. Follow the below steps. Step 5 : Now its time for JavaScript. First We will start by grabbing all the DOM elements that are required.
Please add your explanation along with the code, as to why this would solve OP's issue. - demouser123 Jun 19 '17 at 11:55 @anshul Gupta. I am trying to drag and drop of li element in ul. - pragapraga Jun 19 '17 at 12:04
 Top 5 Best Draggable Javascript And Jquery Plugins Our
Top 5 Best Draggable Javascript And Jquery Plugins Our
 Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
 Github Draggable Formeo Drag Amp Drop Form Builder
Github Draggable Formeo Drag Amp Drop Form Builder
 Beginner Drag And Drop Game With Html Scss And Js
Beginner Drag And Drop Game With Html Scss And Js
Drag And Drop Javascript With Source Code Video 2020
 How To Add Drag And Drop In React With React Beautiful Dnd
How To Add Drag And Drop In React With React Beautiful Dnd
 Html 5 Drag And Drop Example Using Javascript
Html 5 Drag And Drop Example Using Javascript
Drag And Drop And Automatically Send To The Server Html5 Doctor
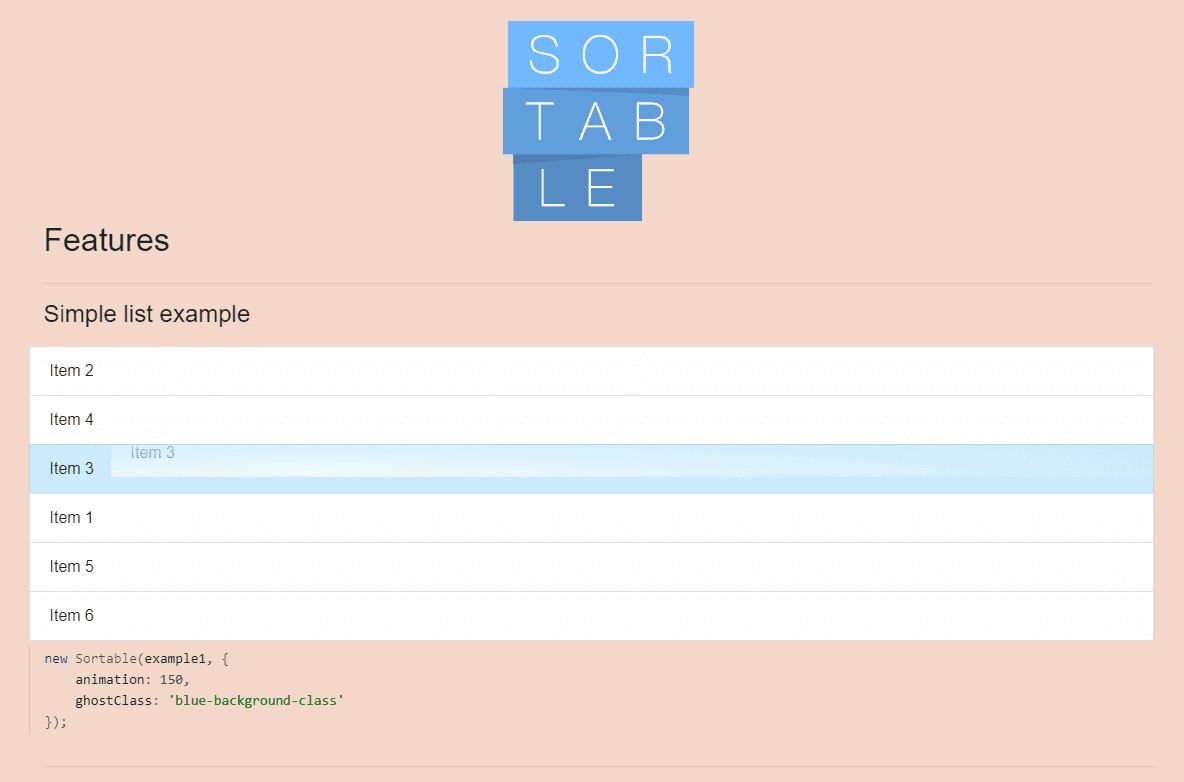
 Top 5 Best Sortable Amp Draggable List Javascript And Jquery
Top 5 Best Sortable Amp Draggable List Javascript And Jquery
 Drag And Drop Tutorial For Ios Raywenderlich Com
Drag And Drop Tutorial For Ios Raywenderlich Com
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 10 Best Drag And Drop Javascript Libraries 2021 Update
10 Best Drag And Drop Javascript Libraries 2021 Update
 Drag And Drop With Elixir Phoenix Liveview And Javascript
Drag And Drop With Elixir Phoenix Liveview And Javascript
Github Givanz Vvvebjs Drag And Drop Website Builder
 Simple Drag And Drop File Upload With Js And Html5
Simple Drag And Drop File Upload With Js And Html5
 Easy Drag And Drop Plugin For Jquery Dad Js Free Jquery
Easy Drag And Drop Plugin For Jquery Dad Js Free Jquery
 How To Drag And Drop Files With Javascript Vanilla Javascript Drag N Drop File Input
How To Drag And Drop Files With Javascript Vanilla Javascript Drag N Drop File Input
 Drag And Drop File Upload Ux Design Examples Onaircode
Drag And Drop File Upload Ux Design Examples Onaircode
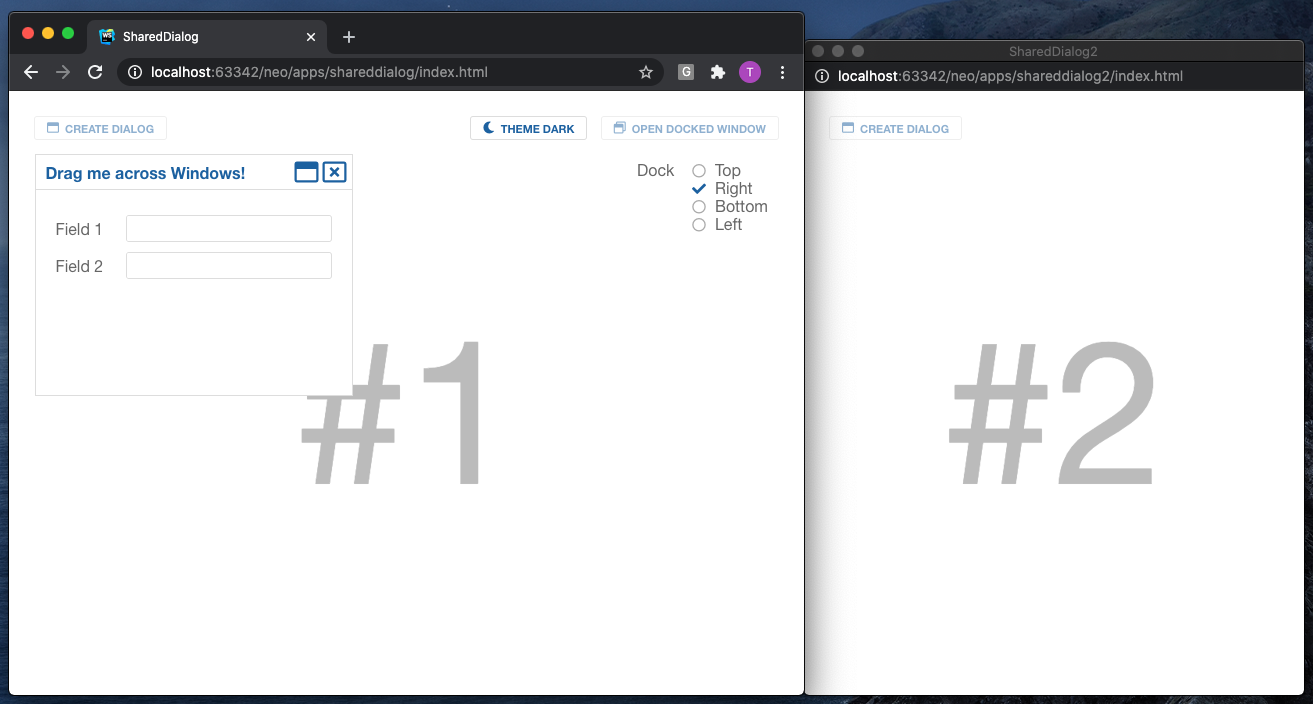
 Web Based Multi Screen Apps Including Drag Amp Drop By Tobias
Web Based Multi Screen Apps Including Drag Amp Drop By Tobias
 Html5 Drag And Drop Demo Ricard Torres Code
Html5 Drag And Drop Demo Ricard Torres Code
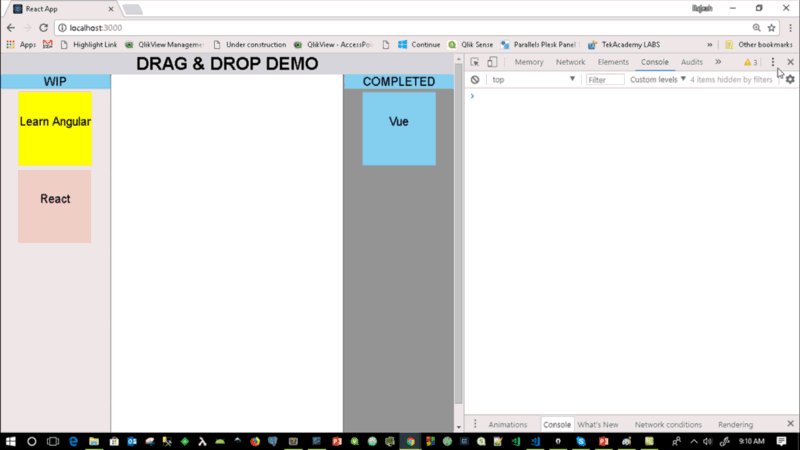
 React Js Implement The Drag And Drop Feature Without Using
React Js Implement The Drag And Drop Feature Without Using
 Drag And Drop Connectors Using Javascript Code Example
Drag And Drop Connectors Using Javascript Code Example
 Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
0 Response to "24 Drag And Drop Using Javascript Source Code"
Post a Comment