21 Javascript Inline If Else Statement
The "else" clause. The if statement may contain an optional "else" block. It executes when the condition is falsy. ... In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The logical AND (&&) operator (logical conjunction) for a set of operands is true if and only if all of its operands are true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. However, the && operator actually returns the value of one of the specified operands, so if this operator is used with non-Boolean values, it will return a non-Boolean value.
 Finish If Else Conditional Block In Jade Stack Overflow
Finish If Else Conditional Block In Jade Stack Overflow
Updated January 18, 2019 The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so:

Javascript inline if else statement. using if statements in javascript; js ternary if else; ternary operator if javascript; how many else statements can be added in javascript; javascript loop if statement; elseif javascript; how to make an if statement in javascript; else js declaration or statement expected; javascript if and statement; if statements javascript; inline if else ... When JavaScript reaches a break keyword, it breaks out of the switch block. This will stop the execution inside the switch block. It is not necessary to break the last case in a switch block. The block breaks (ends) there anyway. Note: If you omit the break statement, the next case will be executed even if the evaluation does not match the case. if-else statements don't work inside JSX. This is because JSX is just syntactic sugar for function calls and object construction. Take this basic example:
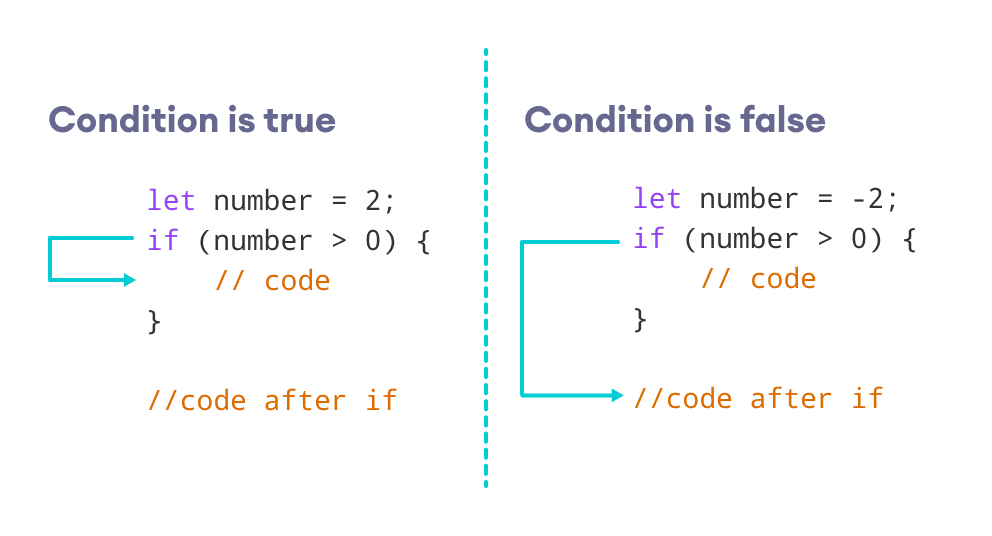
Hence, the body of the if statement is executed and the body of the else statement is skipped. Output 2. Enter a number: -1 The number is either a negative number or 0 The if...else statement is easy. Suppose the user entered -1. In this case, the condition number > 0 evaluates to false. When you are creating conditions in your JavaScript code, most of the time, you're using traditional if, else, and else if statements. Thanks to the conditional operator in JavaScript (also called ternary operator), you will write shorthand if else statements. If you like short video content, this article is also available on Youtube! 🎥 if (condition1) { lines of code to be executed if condition1 is true } else if (condition2) { lines of code to be executed if condition2 is true } else { lines of code to be executed if condition1 is false and condition2 is false } You can use If….Else If….Else statement if you want to check more than two conditions.
While declaring a variable and using an if statement is a fine way to conditionally render a component, sometimes you might want to use a shorter syntax. There are a few ways to inline conditions in JSX, explained below. ... You may embed expressions in JSX by wrapping them in curly braces. This includes the JavaScript ... 29/5/2019 · We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. Syntax: (a < b) && (your code here) Above statement is equivalent to if(a < b){ // Your code here } Nesting if/else statements helps to organize and isolate conditions in order to avoid testing the same condition twice or to minimize the number of times various tests need to be performed. By using if statements with both comparison and logical operators, we can set up code that will be run if a specific combination of conditions is met.
Case statements are alternative to multiple if-else statements. Case statements make code efficient and look less messy. Case statements are very useful in JavaScript, where testing of multiple large numbers of conditions is required. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is false 1 week ago - The two forms are nearly equivalent. Keep in mind that the ?: is an expression and if-then-else is a statement. Note that neither the true nor false portions can be omitted from the conditional operator without an error report upon parsing. This contrasts with if-then-else statements, where ...
Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: Aug 25, 2019 - August 25th, 2019: This article was updated to add new shorthand tips based on the latest specifications. If you want to learn more about ES6 and beyond, check out JavaScript: Novice to Ninja, 2nd Edition. ... This is a great code saver when you want to write an if..else statement in just one line. if else in single line javascript. if condition in javascript can be written in one line. js one line if without else. if else js single line. javascript if else one line return. if then js single line. single line if statement js. one line if statement javascirp. one line if javascript.
Is there a way to do an inline if/else statement in jQuery? ... Browse other questions tagged javascript jquery or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ... The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. JavaScript, Use JavaScript operators like if or the conditional operator to create elements using an if statement is a fine way to conditionally render a component, sometimes you might There are a few ways to inline conditions in JSX, explained below. In the code above, JavaScript first checks year < 2015.
Besides nested if statements there are many other conditional statements in javascript like an if-else ladder, switch statement and so on. ... Inside the else statement it will check for the nested if statement which will check if the score is less than 80 as above 80 scores will not be checked for participation. Here, in the nested, if ... Last Updated : 30 Sep, 2019. Inline JavaScript can be achieved by using Script tag inside the body of the HTML, and instead of specifying the source (src="…") of the JavaScript file in the Script tag, we have to write all the JavaScript code inside the Script tag. Syntax: <script> // JavaScript Code </script>. Example: <!DOCTYPE html>. Jan 19, 2016 - Ternary operator ?: used as inline if-else is right associative. In short this means that the rightmost ? gets fed first and it takes exactly one closest operand on the left and two, with a :, on the right. Practically speaking, consider the following statement (same as above):
The if Statement Use the if statement to specify a block of Java code to be executed if a condition is true. In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. Mar 18, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The 'if...else' statement is the next form of control statement that allows JavaScript to execute statements in a more controlled way. The third operand is not like the else in an if , it always has to be there. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. Jul 05, 2020 - var a = 2; var b = 3; var c = ((a
JavaScript provides us with an alternative way of writing an if statement when both the true and false conditions just assign different values to the same variable. This shorter way omits the keyword if as well as the braces around the blocks (which are optional for single statements). Apr 01, 2020 - Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should return "positive", "negative" or "zero" · Use the conditional operator in the checkEqual function to check if two numbers are equal or not. Dec 18, 2017 - Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met. We want to test if the age of our person is greater than…
@jfriend00 I would advise against it in almost all cases, though. If you're not using the value of the expression, then what you really want is side effects; and side effects is what statements are great for. Using the plain old boring if statement in such a case will probably make your code much easier to read and understand, and less likely to break with later changes. Python Inline If | Different ways of using Inline if in Python. While doing programming, the coder needs to do concise and clean code. As a result, they prefer choosing the concise version of big statements. Inline if is a concise version of if…else statement can be written in just one line. It basically contains two statements and executes ... You don't necessarily need jQuery. JavaScript alone will do this. var a = 2; var b = 3; var c = ((a
Nov 10, 2020 - Get code examples like "inline if else" instantly right from your google search results with the Grepper Chrome Extension. In this case, if 1 does not equal 1, the second inline if statement is evaluated as part of the else clause of the first inline if statement. If 1 evaluates as less than 1, the string Less Than is returned. Because 1 equals 1, the string Equal is returned from the else clause of the second inline if statement. The requirements of this app are as follows: Grade of 90 and above is an A. Grade of 80 to 89 is a B. Grade of 70 to 79 is a C. Grade of 60 to 69 is a D. Grade of 59 or below is an F. Below we will create a simple set of if, else, and else if statements, and test them against a given grade. grades.js.
JavaScript if else made simple. 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube.... Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should return "positive", "negative" or "zero" · Use the conditional operator in the checkEqual function to check if two numbers are equal or not. May 24, 2021 - That is it for Python inline if-else statement. ... Krunal Lathiya is an Information Technology Engineer. By profession, he is a web developer with knowledge of multiple back-end platforms (e.g., PHP, Node.js, Python) and frontend JavaScript frameworks (e.g., Angular, React, and Vue).
Definition and Usage The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions.
 If Condition Inside Of Map React Stack Overflow
If Condition Inside Of Map React Stack Overflow
 Recording Participant S Email Address Forum
Recording Participant S Email Address Forum
Github Terser Terser Javascript Parser Mangler And
 If Statement Discord Js Code Example
If Statement Discord Js Code Example
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
 4 React Conditional Rendering Methods With Props And State
4 React Conditional Rendering Methods With Props And State
 Qlik Sense Conditional Functions Syntax And Example Dataflair
Qlik Sense Conditional Functions Syntax And Example Dataflair
 4 React Conditional Rendering Methods With Props And State
4 React Conditional Rendering Methods With Props And State
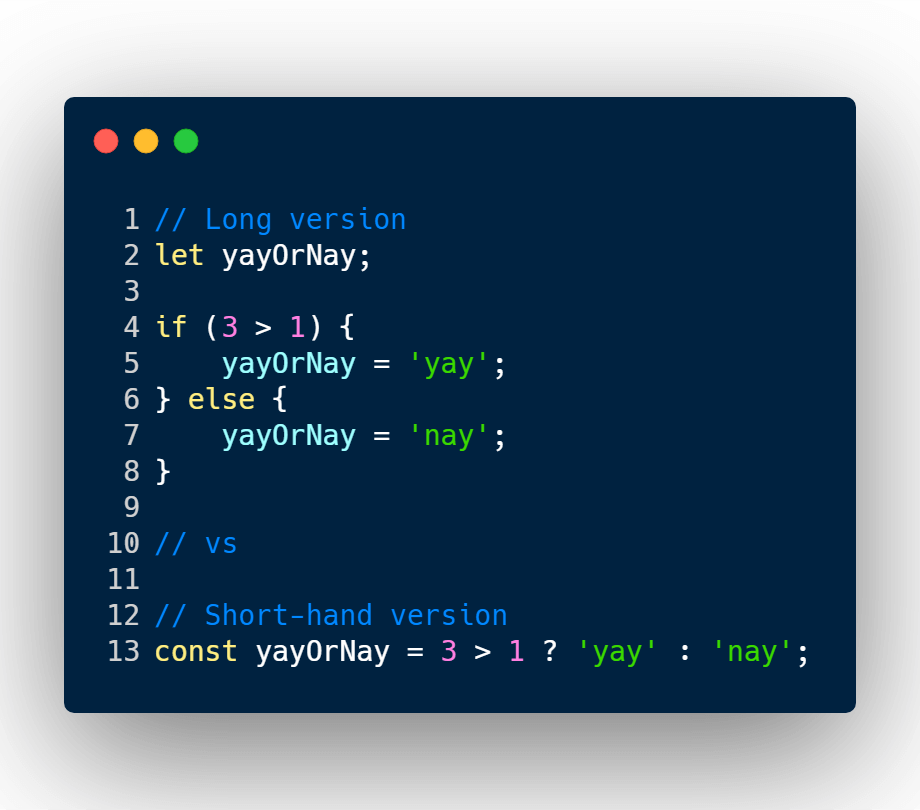
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
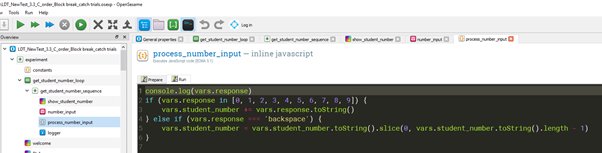
 How To Set Breakpoints In Inline Javascript In Google Chrome
How To Set Breakpoints In Inline Javascript In Google Chrome
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Greeting Javascript If Else Else If Switch Statements And
Greeting Javascript If Else Else If Switch Statements And
Inline Function In Dynamic Action Javascript Expression In
 Nested Ternary Statements Javascript Code Example
Nested Ternary Statements Javascript Code Example
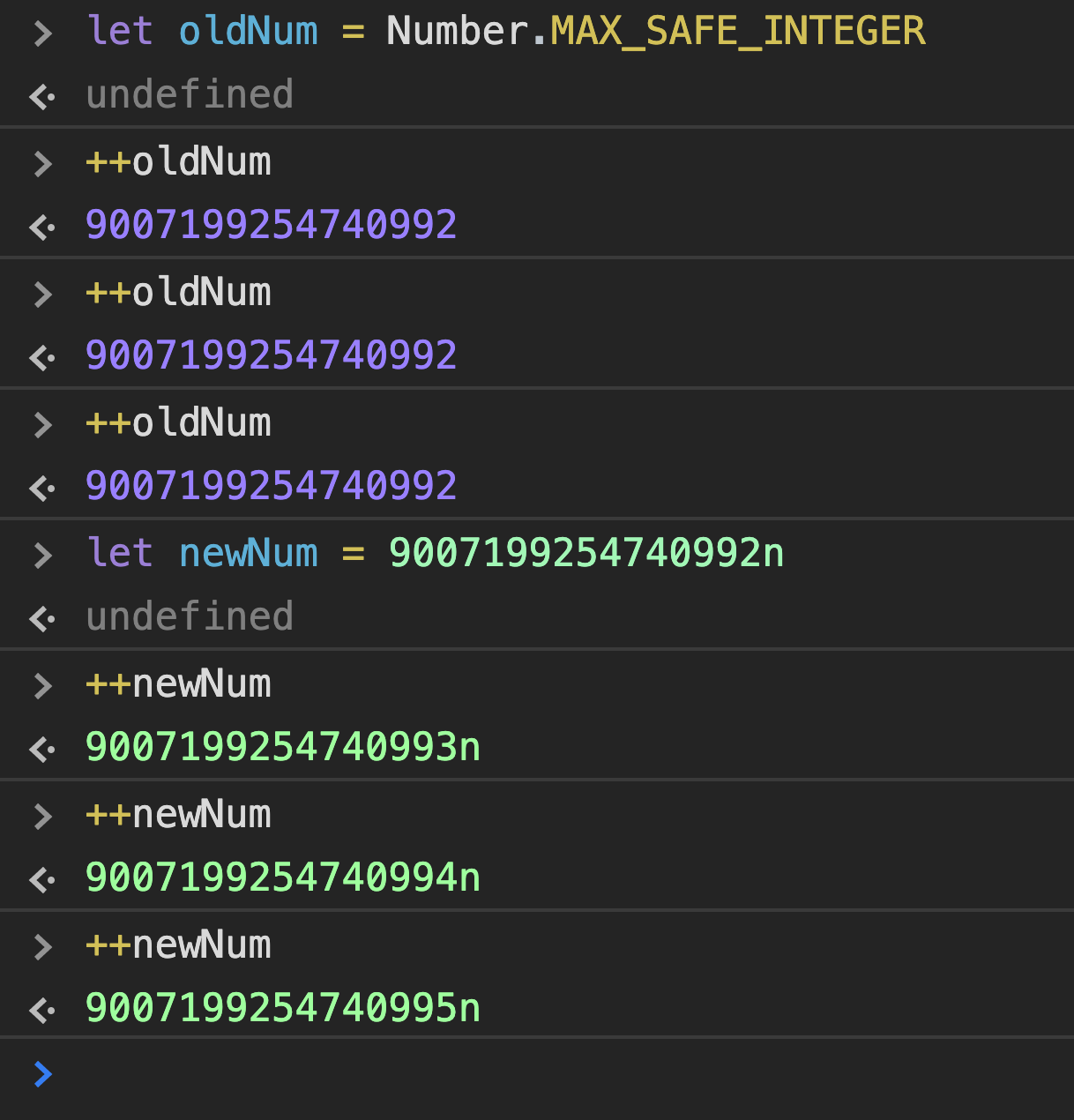
 10 New Javascript Features In Es2020 That You Should Know
10 New Javascript Features In Es2020 That You Should Know
 Is There Any Better Way To Handle If Else Condition In Logic
Is There Any Better Way To Handle If Else Condition In Logic
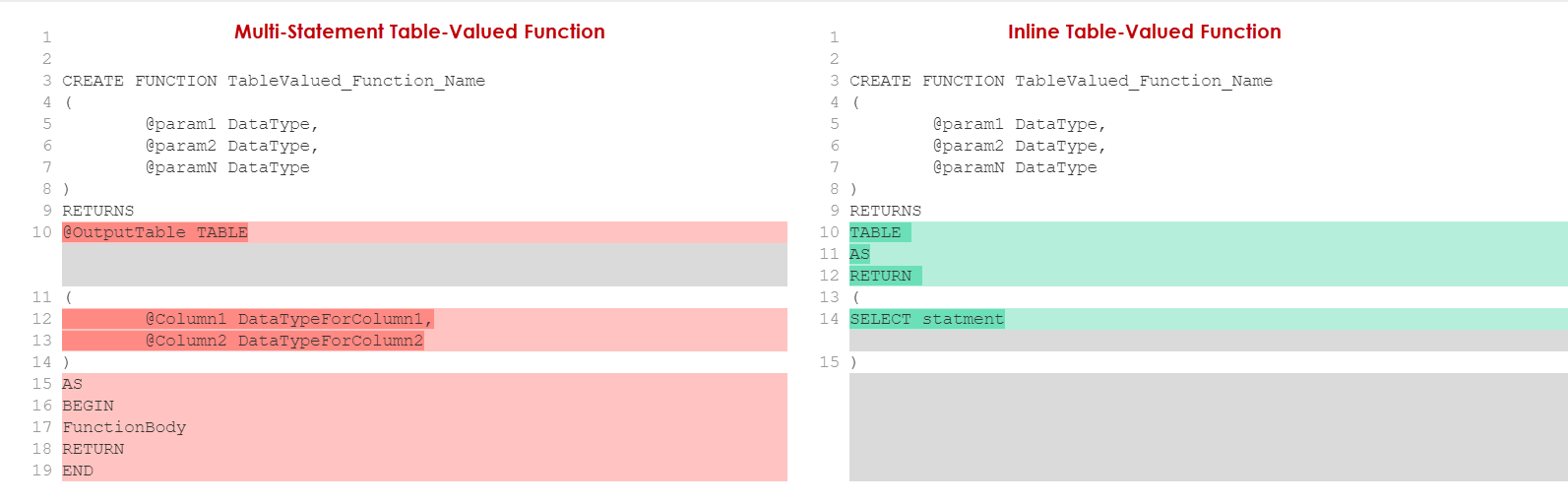
 Sql Server Multi Statement Table Valued Functions
Sql Server Multi Statement Table Valued Functions
 The If Else Statement Openlearn Open University
The If Else Statement Openlearn Open University
 Angularjs Archives Ricard Torres Code
Angularjs Archives Ricard Torres Code

0 Response to "21 Javascript Inline If Else Statement"
Post a Comment