21 Javascript Cdn Link W3schools
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. bootatrao js cdn; how explicity use css file in bootstrap; how to import bootstrap to html; bootstrap jquery cdn link; css link before or after bootstrap link; dsf maxcdn.bootstrapcdn ; bottstrap cdn; bottstrap cd; 4.3.1 cdn; how to link html to bootstrap; how to link bootstrap in html; how to include bootstrap in html; bootstrap script cdn ...
/ Javascript / jquery cdn w3schools <script src="https://code.jquery /jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous" ></script> jquery cdn w3schools

Javascript cdn link w3schools. Three.js - JavaScript 3D Library ... submit project Warning: Please note. This thread was started before GSAP 3 was released. Some information, especially the syntax, may be out of date for GSAP 3. Please see the GSAP 3 migration guide and release notes for more information about how to update the code to GSAP 3's syntax. Bootstrap 4 - Environment Setup - Bootstrap 3 is the most stable release, and the team is still supporting bug fixes and updates. Bootstrap 4 is the newest released version of Bootstrap, which contains new components, more responsive behavior, and faster stylesheets. In this chapter, you will learn about how to set up the environment for using Bootstrap.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. A Collection of JavaScript CDN Resources. Updated on October 4, 2018. Using a JavaScript CDN combination for libraries, frameworks, or any other static JS files can help improve the delivery speed of these assets. A CDN works by using a group of strategically placed servers to help shorten the distance between your website visitors and the ... The recommended free CDN for Bootstrap, Font Awesome, Bootswatch and Bootstrap Icons.
CKEditor CDN. Speed up your website by loading CKEditor from CDN: CKEditor is hosted on servers spread across the globe - scripts are loaded faster because they are served from the nearest locations to the end user. If the same version of CKEditor has already been downloaded (even on a different website), it is loaded from cache. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions You should absolutely use the Google CDN for jQuery (and this is coming from a Microsoft-centric developer). It's simple statistics. Those who would consider using the MS CDN for jQuery will always be a minority. There are too many non-MS developers using jQuery who will use Google's and wouldn't consider using Microsoft's.
Html queries related to “javascript cdn link” put jquery on your page; jsquery dsn; google cdn ajax; include jquery code inside html; include jquery code inside windows; include jquery inside windows; javascript load jquery cdn link in js file; linking jquery in html; jquery html head; jquery ajax include; ajax library link… A CDN (Content Delivery Network) is used to distribute often-used files across the web. This makes download speed much faster for the user. As with jQuery core, there is nothing to install on your computer; you just include the following stylesheet (.css) and JavaScript libraries (.js) directly into your HTML page, to get jQuery Mobile to work: javascript - w3schools - jquery cdn link আমি কিভাবে একটি উপাদান বাইরে একটি ক্লিক সনাক্ত করতে পারি? (20)
cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. You can contribute on GitHub to help make cdnjs sustainable! Or, donate $5 to cdnjs via Open Collective or Patreon . jQuery UI 1.11. jQuery UI 1.11.4 - uncompressed, minified. Themes: black-tie blitzer cupertino dark-hive dot-luv eggplant excite-bike flick hot-sneaks humanity le-frog mint-choc overcast pepper-grinder redmond smoothness south-street start sunny swanky-purse trontastic ui-darkness ui-lightness vader. Bootstrap 3 vs. Bootstrap 4. Bootstrap 4 is the newest version of Bootstrap; with new components, faster stylesheet and more responsiveness. Bootstrap 4 supports the latest, stable releases of all major browsers and platforms.
Bootstrap CDN. CDN stands for Content Delivery Network or Content Distribution Network. It helps us to improve the rendering time and website performance. Bootstrap CDN is a free content delivery network that helps us to quickly load Bootstrap CSS, Javascript, and jQuery libraries on our projects to make projects responsive, mobile friendly ... Check out the jQuery UI Blog for a link of all CDN links http://blog.jqueryui / If you're concerned that the Google CDN ever fails or goes down, you can fall back to a local copy when the CDN is offline (this example is baked into templates like HTML5 Boilerplate): Jun 25, 2020 - Invalid DOM property `for`. Did you mean `htmlFor` · Uncaught TypeError: Failed to execute 'insertAdjacentElement' on 'Element': parameter 2 is not of type 'Element' · Add a viewport meta tag to the document head to set the width of the layout viewport equal to the width of the device and ...
How to handle a link click event using jQuery? How to remove underline from a link in HTML? How to create a link from a text using JavaScript? How to effectively hide Href From a Link in PHP? How to download APK files from Google Play Store on Linux; How can I upload a Google doc from SAP; How to create HTML link that doesnt follow the link? Include the Bootstrap CSS CDN and Bootstrap JS CDN files, and Popper and Bootstrap jQuery through their CDN links. Moreover, at the bottom of the page, you must include JavaScript files before the tag to improve the performance of the webpages. Save and View the File JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards.
Apr 17, 2020 - Get code examples like "jquery ui cdn w3schools" instantly right from your google search results with the Grepper Chrome Extension. CDN Links. Both React and ReactDOM are available over a CDN. The versions above are only meant for development, and are not suitable for production. Minified and optimized production versions of React are available at: To load a specific version of react and react-dom, replace 17 with the version number. Bootstrap uses HTML, CSS and JavaScript for various web and user interface components like Typography, Forms, Buttons, Tables, Navigations, Dropdowns, Alerts, Modals, Tabs, Accordion, and Carousel etc. Bootstrap cdn link: CDN: CDN refers to Content Delivery Network. MaxCDN: MaxCDN provides CDN support for Bootstrap’s CSS and JavaScript.
Vue.js - The Progressive JavaScript Framework. Versatile. An incrementally adoptable ecosystem that scales between a library and a full-featured framework. This comes in handy if you want to warn the user before they perform a dangerous action. We can make our alert even better by setting some more options: icon can be set to the predefined "warning" to show a nice warning icon. By setting buttons (plural) to true, SweetAlert will show a cancel button in addition to the default confirm button. The Bootstrap CDN (Content Delivery Network) is the way of including required Bootstrap libraries from third party servers. If you do not want hosting libraries at your own hosting due to bandwidth, speed or any other issues then you may use CDN links hosted by third parties.
The jQuery library is a single JavaScript file, and you reference it with the HTML <script> tag (notice that the <script> tag should be inside the <head> section): <head>. <script src="jquery-3.5.1.min.js"></script>. </head>. Tip: Place the downloaded file in the same directory as the pages where you wish to use it. The Google Hosted Libraries is a stable, reliable, high-speed, globally available content distribution network for the most popular, open-source JavaScript libraries. Google works directly with the key stakeholders for each library effort and accepts the latest versions as they are released. Libraries jquery code for. add jquery to your editor. make jquery library to import. jquery library script link. jquery src^=. w3school js cdn. use jquery to html. include jquery-3.5.1.min.js. jquery link\.
Invalid DOM property `for`. Did you mean `htmlFor` · Uncaught TypeError: Failed to execute 'insertAdjacentElement' on 'Element': parameter 2 is not of type 'Element' · Add a viewport meta tag to the document head to set the width of the layout viewport equal to the width of the device and ... DataTables CDN. The DataTables Content Delivery Network (CDN) is a permanent store of the software released as part of the DataTables project for you to use on your site without needing to host it yourself.. Furthermore, the CDN can serve the files for the DataTables components and dependencies that you require as a single concatenated and minified file, or as individual files through use of ... jQuery Get Started. To start working with jQuery, you need to include a jQuery JS file in your web page. There are two ways to use a jQuery file on your web page, either you can download it from the official jQuery website, or you can link directly using CDN services.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Bootstrap is a free front-end framework for faster and easier web development. Bootstrap includes HTML and CSS based design templates for typography, forms, buttons, tables, navigation, modals, image carousels and many other, as well as optional JavaScript plugins. Bootstrap also gives you the ability to easily create responsive designs.
Github Douglasabnovato W3schools Projeto Pratico Da
 Javascript W3schools Code Example
Javascript W3schools Code Example
 W3schools Offline Version Download Dunebook
W3schools Offline Version Download Dunebook
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Top 74 Similar Websites Like W3schools Com And Alternatives
Top 74 Similar Websites Like W3schools Com And Alternatives
 Top 77 Similar Websites Like W3schools In And Alternatives
Top 77 Similar Websites Like W3schools In And Alternatives
Java Script Jquery And Bootstrap Adding Jquery To Your Web
 Bootstrap 4 Bootstrap Min Css Slide Js The Freecodecamp Forum
Bootstrap 4 Bootstrap Min Css Slide Js The Freecodecamp Forum
 Top 77 Similar Websites Like W3schools Fa Ir And Alternatives
Top 77 Similar Websites Like W3schools Fa Ir And Alternatives
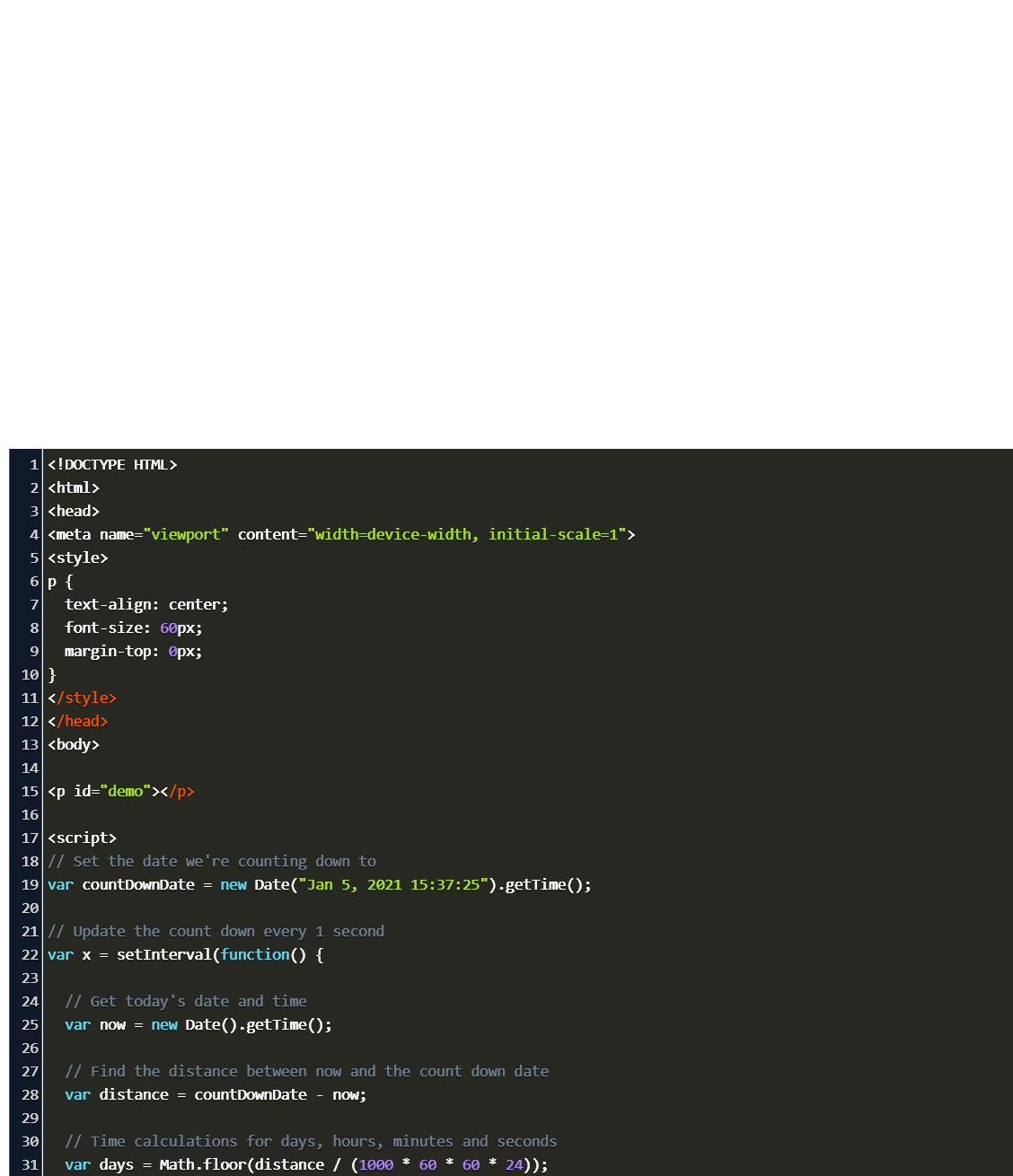
 Time Counter In Javascript W3schools Code Example
Time Counter In Javascript W3schools Code Example
 Uncaught Typeerror Ajax Is Not A Function Keep Selecting
Uncaught Typeerror Ajax Is Not A Function Keep Selecting
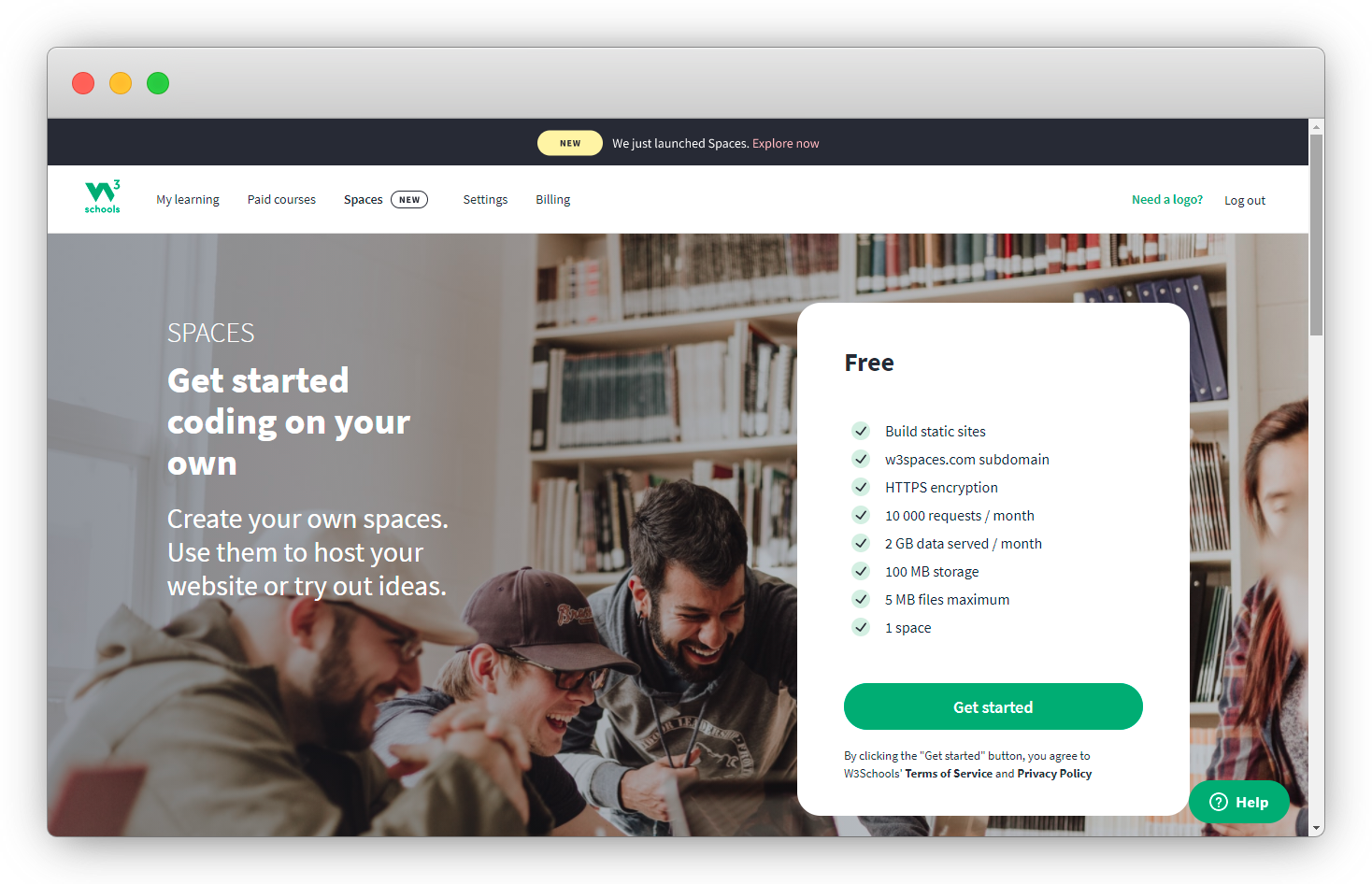
 Hosting Your Site On W3school Spaces
Hosting Your Site On W3school Spaces
 W3schools Html Css Javascript Php Sql Pour Android
W3schools Html Css Javascript Php Sql Pour Android
 Arman Ortega Javascript Tutorials W3schools
Arman Ortega Javascript Tutorials W3schools
 How To Create A Footer With Social Icons W3school Web
How To Create A Footer With Social Icons W3school Web





0 Response to "21 Javascript Cdn Link W3schools"
Post a Comment