35 How To Inherit In Javascript
Javascript Classes and Inheritance ES6, ES5. Every developer should strive to write code as reusable as possible. Over time it has huge advantages; writing less code, making it more readable ... The main purpose of Inheritance is Code Reuse. In java or C# we create a parent class and that inherit in the child class, But in javascript, you can achieve this kind of functionality by using a prototype. So inheritance in javascript is prototype-based. We can implement this object inherits from another object.
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
That object is called "a prototype": When we read a property from object, and it's missing, JavaScript automatically takes it from the prototype. In programming, this is called "prototypal inheritance". And soon we'll study many examples of such inheritance, as well as cooler language features built upon it.

How to inherit in javascript. A JavaScript expert gives a tutorial on how to create inheritance between two objects in your JavaScript code, walking through it line by line. To implement inheritance JavaScript makes use of Prototype. The Inheritance is known as Prototype Inheritance. JavaScript is dynamic and before ES6 JavaScript did not provide a class implementation. The inheritance was mainly prototype-based inheritance. prototype-based inheritance In prototype-based inheritance, the inheritance is done in multiple steps. The following code block shows how the ScienceStudent inherits properties from the Student using the prototypal inheritance: function Student ...
When it comes to inheritance, JavaScript only has one construct: objects. Each object has a private property which holds a link to another object called its prototype . That prototype object has a prototype of its own, and so on until an object is reached with null as its prototype. The super () method refers to the parent class. By calling the super () method in the constructor method, we call the parent's constructor method and gets access to the parent's properties and methods. Inheritance is useful for code reusability: reuse properties and methods of an existing class when you create a new class. Microsoft's David Catuhe explains JavaScript's approach to simple inheritance, which differs from what you may be familiar with in C# or C++
Inheritance is a fundamental concept in modern programming, and all major programming languages provide a way to achieve that. JavaScript is not an exception. In this post, we will learn how inheritance works in Javascript and how we can use it in our applications. 14/10/2011 · Sadly there is no way to do it elegantly in JavaScript without manipulating __proto__. You can do it by factoring out an anonymous function and copying all of the references to all of the methods (which seems to be the direction you were heading) to act as a proxy class. Inheritance in JavaScript isn't the same as in class-based languages. Because there is no real concept of class. Objects inherit via a reference called as prototype [ [Prototype]] is just a fancy way of referring to an object's prototype.
JavaScript Inheritance. The JavaScript inheritance is a mechanism that allows us to create new classes on the basis of already existing classes. It provides flexibility to the child class to reuse the methods and variables of a parent class. The JavaScript extends keyword is used to create a child class on the basis of a parent class. To summarize, all JavaScript objects have a hidden, internal [ [Prototype]] property (which may be exposed through __proto__ in some browsers). Objects can be extended and will inherit the properties and methods on [ [Prototype]] of their constructor. Question 2 - in general when you pass inheritance across constructors (i.e. Dog.prototype = Object.create (Animal.prototype)), make sure that this is the first thing you do. Only after this you should override the constructor (returning it back to what it is supposed to be) and add unique to the specific class properties on the prototype object.
A JavaScript object can have both its own and inherited properties. A property can be either own property or an inherited one. The own properties are defined directly on the object. On the other hand, the inherited properties are the ones inherited from the prototype object. 9/4/2020 · It is important to understand prototype chain and its working to fully grasp the inheritance concept in JavaScript. Even when we use keywords class and extend to implement inheritance in JavaScript, it still follows prototypal inheritance. Example #2. Code: <!DOCTYPE HTML> <html> <head> <title> Inheritance in JS </title> </head> <body> <script> How to Inherit the Classes in JavaScript? Inheritance in JavaScript describes the notion that one object's methods/properties are available to be used via another object. … But with the delegation, those changes are then available, which has a term in the inheritance world: retroactive inheritance.
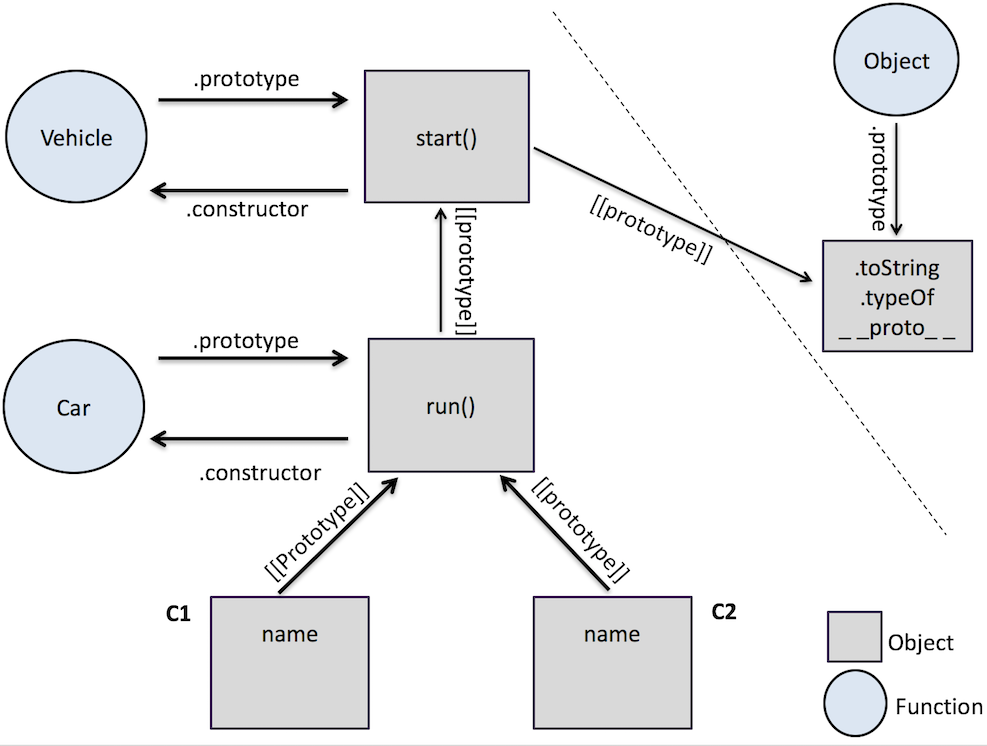
JavaScript does not have classes like other languages. It uses the concept of prototypes and prototype chaining for inheritance. In this post, we will discuss how we can achieve inheritance in... It is because the start() method is not inherited using the call() method from Vehicle class. Only properties are inherited. So, let's inherit the methods. To inherit methods first we need to point our Car class prototype to our Vehicle base class prototype. Currently, the Car class prototype is pointing to itself. In JavaScript, we don't have the class-based inheritance. We have the object-based inheritance. That is, we will create an object and to that object, we can add new functions and properties. For a better understanding, please have a look at the following diagram.
23/12/2011 · JavaScript doesn't have built-in inheritance but we can use a technique to implement inheritance as follows: JavaScript. Copy Code. Inheritance_Manager = {};//We create an inheritance manager class (the name is arbitrary) Now let's give our inheritance class a method called Extend which takes the baseClass and subClassas arguments. This article has covered the remainder of the core OOJS theory and syntax that we think you should know now. At this point you should understand JavaScript object and OOP basics, prototypes and prototypal inheritance, how to create classes (constructors) and object instances, add features to classes, and create subclasses that inherit from other classes. In the classical inheritance, methods from base class get copied into derived class. In JavaScript, inheritance is supported by using prototype object. Some people call it "Prototypal Inheriatance" and some people call it "Behaviour Delegation". Let's see how we can achieve inheritance like functionality in JavaScript …
Class inheritance is a way for one class to extend another class. So we can create new functionality on top of the existing. ... In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. Inheritance - It is a concept in which some property and methods of an Object is being used by another Object. Unlike most of the OOP languages where classes inherit classes, JavaScript Object inherits Object i.e. certain features (property and methods)of one object can be reused by other Objects. Lets's understand inheritance with example: Class inheritance allows a child class to extend a parent class. Class inheritance promotes reusability by allowing the developer to write less code. This tutorial will demonstrate how to use class inheritance in vanilla JavaScript.
Class Inheritance. To create a class inheritance, use the extends keyword. A class created with a class inheritance inherits all the methods from another class: Example. Create a class named "Model" which will inherit the methods from the "Car" class: class Car {. constructor (brand) {. All JavaScript objects inherit properties and methods from a prototype: Date objects inherit from Date.prototype; Array objects inherit from Array.prototype; Person objects inherit from Person.prototype; The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object.prototype. Inheritance in JavaScript, To implement classical inheritance, you have to leverage the prototype chains. Since properties and methods are searched on an object's Classical inheritance in JavaScript Inheritance in JavaScript is quite different from the concept of inheritance in other languages. It would be right to call it as delegation.
How Javascript Works 3 Types Of Polymorphism By
 Master Javascript Prototypes Amp Inheritance By Arnav
Master Javascript Prototypes Amp Inheritance By Arnav
 Javascript Inheritance Delegation Patterns And Object
Javascript Inheritance Delegation Patterns And Object
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 What Are The Nuances Of Scope Prototypal Prototypical
What Are The Nuances Of Scope Prototypal Prototypical
 The Prototype Pattern Learning Javascript Design Patterns
The Prototype Pattern Learning Javascript Design Patterns
 Patterns For Object Inheritance In Javascript Es2015 Sitepoint
Patterns For Object Inheritance In Javascript Es2015 Sitepoint
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Inheritance In Javascript Detailed Walk Thorough Of
Inheritance In Javascript Detailed Walk Thorough Of
How Prototype Based Oop Is Different From Class Based
 Understanding Javascript S Prototypal Inheritance By Rajat
Understanding Javascript S Prototypal Inheritance By Rajat
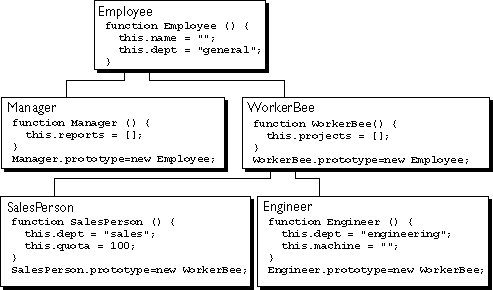
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
Implement Inheritance In Javascript Javascript Tutorial
 What Makes Javascript Javascript Prototypal Inheritance
What Makes Javascript Javascript Prototypal Inheritance
 Demystifying Es6 Classes And Prototypal Inheritance Scotch Io
Demystifying Es6 Classes And Prototypal Inheritance Scotch Io
 Javascript Efficient Solution For Multi Inheritance Stack
Javascript Efficient Solution For Multi Inheritance Stack
 Inheritance In Javascript Detailed Walk Thorough Of
Inheritance In Javascript Detailed Walk Thorough Of
 The Ultimate Guide To Javascript Prototypal Inheritance
The Ultimate Guide To Javascript Prototypal Inheritance
Learning Javascript With Object Graphs Part Iii How To
 Object Oriented Javascript Pattern Comparison
Object Oriented Javascript Pattern Comparison
 What Makes Javascript Javascript Prototypal Inheritance
What Makes Javascript Javascript Prototypal Inheritance
 Javascript Inheritance Summary Develop Paper
Javascript Inheritance Summary Develop Paper
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Classical Inheritance In Javascript Dzone Agile
Classical Inheritance In Javascript Dzone Agile
 The Javascript Object Paradigm And Prototypes Explained
The Javascript Object Paradigm And Prototypes Explained
 Implementing Javascript Inheritance
Implementing Javascript Inheritance
 Object Oriented Javascript Tutorial 7 How To Inherit Amp Subclass
Object Oriented Javascript Tutorial 7 How To Inherit Amp Subclass
 Introduction To Inheritance In Js
Introduction To Inheritance In Js

 Proto Vs Prototype In Javascript Stack Overflow
Proto Vs Prototype In Javascript Stack Overflow
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope


0 Response to "35 How To Inherit In Javascript"
Post a Comment