28 How To Add Javascript In Reactjs
1/4/2020 · Option 1: Use plain Javascript and React custom hook Create custom hook [ useScript.js ] import { useEffect } from 'react'; const useScript = url => { useEffect(() => { const script = document.createElement('script'); script.src = url; script.async = true; document.body.appendChild(script); return () => { document.body.removeChild(script); }; }, [url]); }; export default useScript; Here is how I was finally able to add two external JavaScript files in my React JS code: These are the steps I followed. Step 1: I installed React-Helmet using npm i react-helmet from the terminal while inside my react-app folder path. Step 2: I then added import {Helmet} from "react-helmet"; header in …
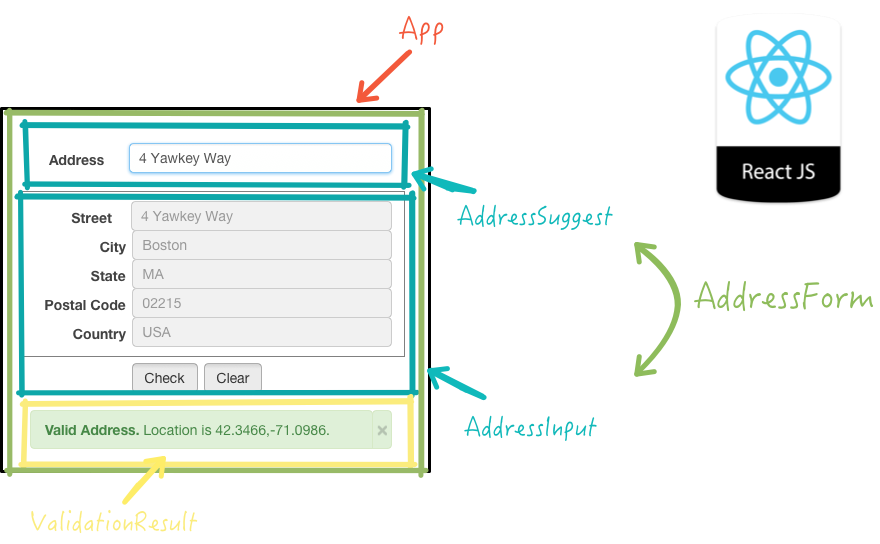
 Street Address Form Validation With Reactjs And Here Geocoder
Street Address Form Validation With Reactjs And Here Geocoder
The create-react-app is an officially supported way to create React applications. If you have NPM and Node.js installed, you can create a React application by first installing the create-react-app. Install create-react-app by running this command in your terminal: C:\Users\ Your Name >npm install -g create-react-app.

How to add javascript in reactjs. If you're curious about TypeScript and React, you can also create a TypeScript version of the create-react-app application by specifying that you want to use the TypeScript template: npx create-react-app my-app --template typescript. See the details at Adding TypeScript on the Create React App site. Angular. Angular is another popular web framework. It sets up your development environment so that you can use the latest JavaScript features, provides a nice developer experience, and optimizes your app for production. You’ll need to have Node >= 10.16 and npm >= 5.6 on your machine. To create a project, run: npx create-react-app my … Step 2: Run npm install babel-cli@6 babel-preset-react-app@3; Tip. We’re using npm here only to install the JSX preprocessor; you won’t need it for anything else. Both React and the application code can stay as <script> tags with no changes. Congratulations! You just added a production-ready JSX setup to your project. Run JSX Preprocessor
13/7/2021 · 2. Add React Component. Back in the terminal run these two commands: npm init -y: Creates an npm package in our project root; npm install babel-cli@6 babel-preset-react-app@3: Installs the packages we need to convert JSX to HTML; Because JSX isn’t compatible with vanilla Javascript & HTML there needs to be a way to compile it into something that is. In order to install your app, first go to your workspace (desktop or a folder) and run the following command: npx create-react-app my-app. The installation process may take a few minutes. After it is done, you should see a folder that appears in your workspace with the name you gave to your app.
 8 React Js Project Ideas To Help You Start Learning By Doing
8 React Js Project Ideas To Help You Start Learning By Doing
 3 Simple Steps To Create React Js Components Habilelabs
3 Simple Steps To Create React Js Components Habilelabs
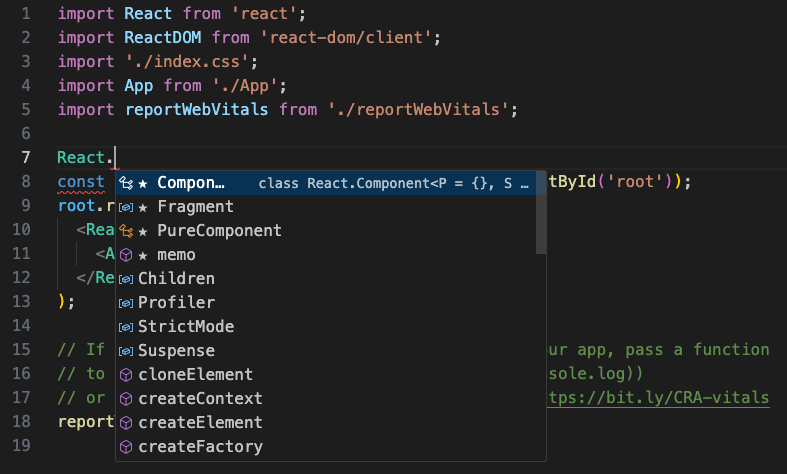
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
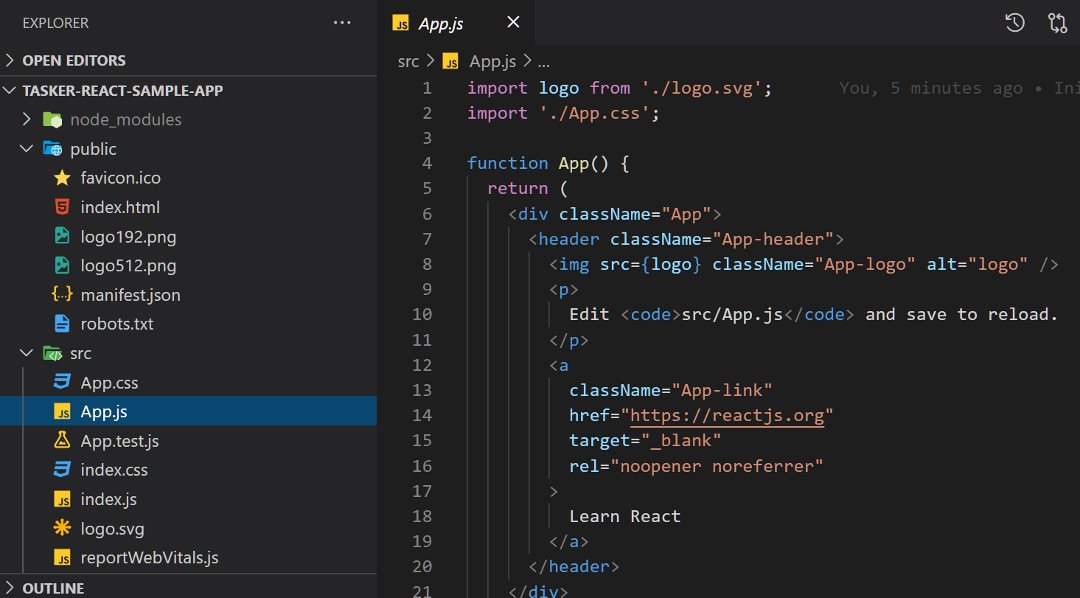
 Create A Task Management App With Reactjs In 2021 Techformist
Create A Task Management App With Reactjs In 2021 Techformist
 Configuring An Office Js Word Add In With Reactjs Without The
Configuring An Office Js Word Add In With Reactjs Without The
 Add Push Notification To Your Reactjs App
Add Push Notification To Your Reactjs App
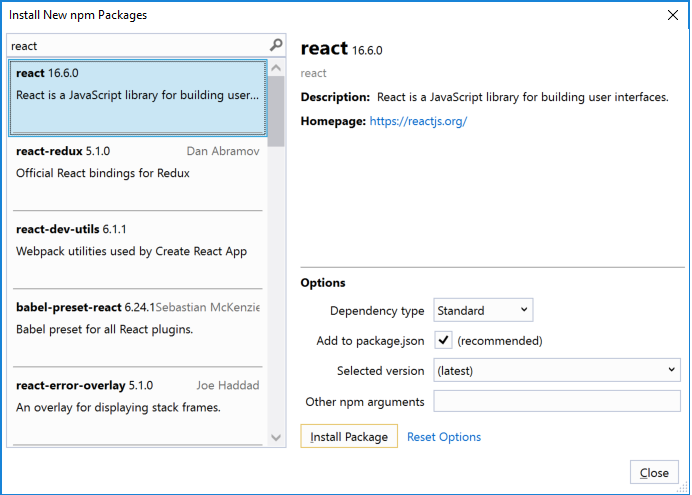
 Create A Node Js And React App Visual Studio Windows
Create A Node Js And React App Visual Studio Windows
Checkboxes In React Js React Tips
 How To Connect Nodejs With Reactjs Geeksforgeeks
How To Connect Nodejs With Reactjs Geeksforgeeks
 How Do I Add Multiple Items To An Array With Reactjs
How Do I Add Multiple Items To An Array With Reactjs
 Loading Models Into Tensorflow Js Via React Js By Manfye
Loading Models Into Tensorflow Js Via React Js By Manfye
 File Uploading In React Js Geeksforgeeks
File Uploading In React Js Geeksforgeeks
 Integrate Dialogflow Bot In React Js Websites Kommunicate Blog
Integrate Dialogflow Bot In React Js Websites Kommunicate Blog
 React Tutorial Get Started With The React Js Javascript
React Tutorial Get Started With The React Js Javascript
 Reacting To React A Beginner S Guide To React Js Dev
Reacting To React A Beginner S Guide To React Js Dev
 React Reactjs Using Integrating A Jquery Plugin W React
React Reactjs Using Integrating A Jquery Plugin W React

 Reactjs Tutorial Getting Started With React React
Reactjs Tutorial Getting Started With React React
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 How To Add An Image In React Js Application
How To Add An Image In React Js Application
 How To Use React Js To Create A Cross Browser Extension In 5
How To Use React Js To Create A Cross Browser Extension In 5
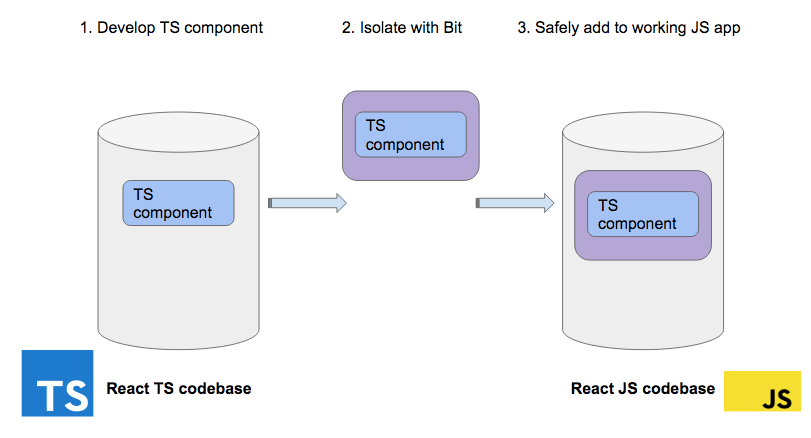
 Gradually Using Typescript In Your React Project By
Gradually Using Typescript In Your React Project By
Reactjs Tutorial Getting Started With React React
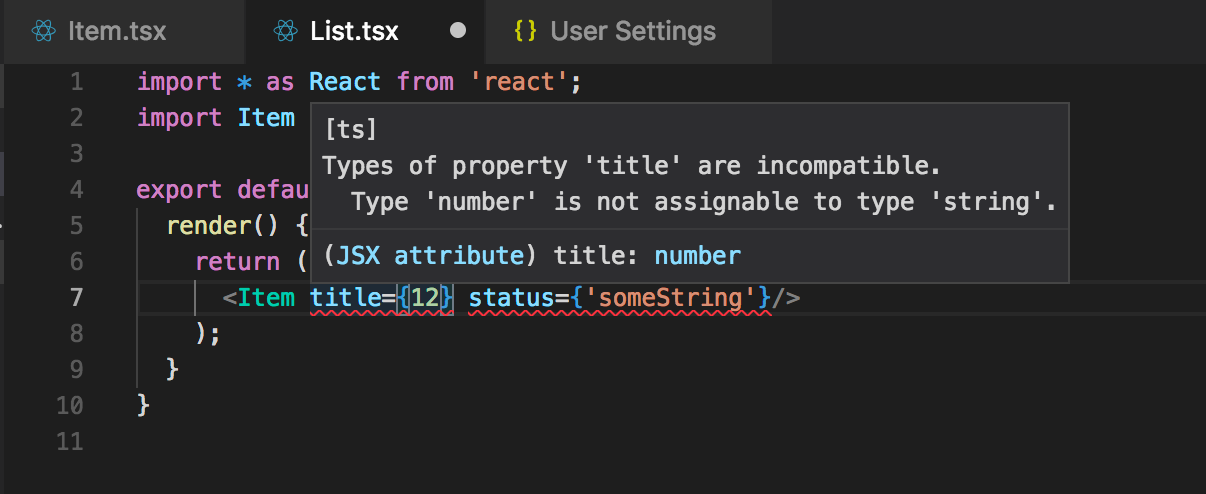
 Why And How To Use Typescript In Your React App By Mahesh
Why And How To Use Typescript In Your React App By Mahesh

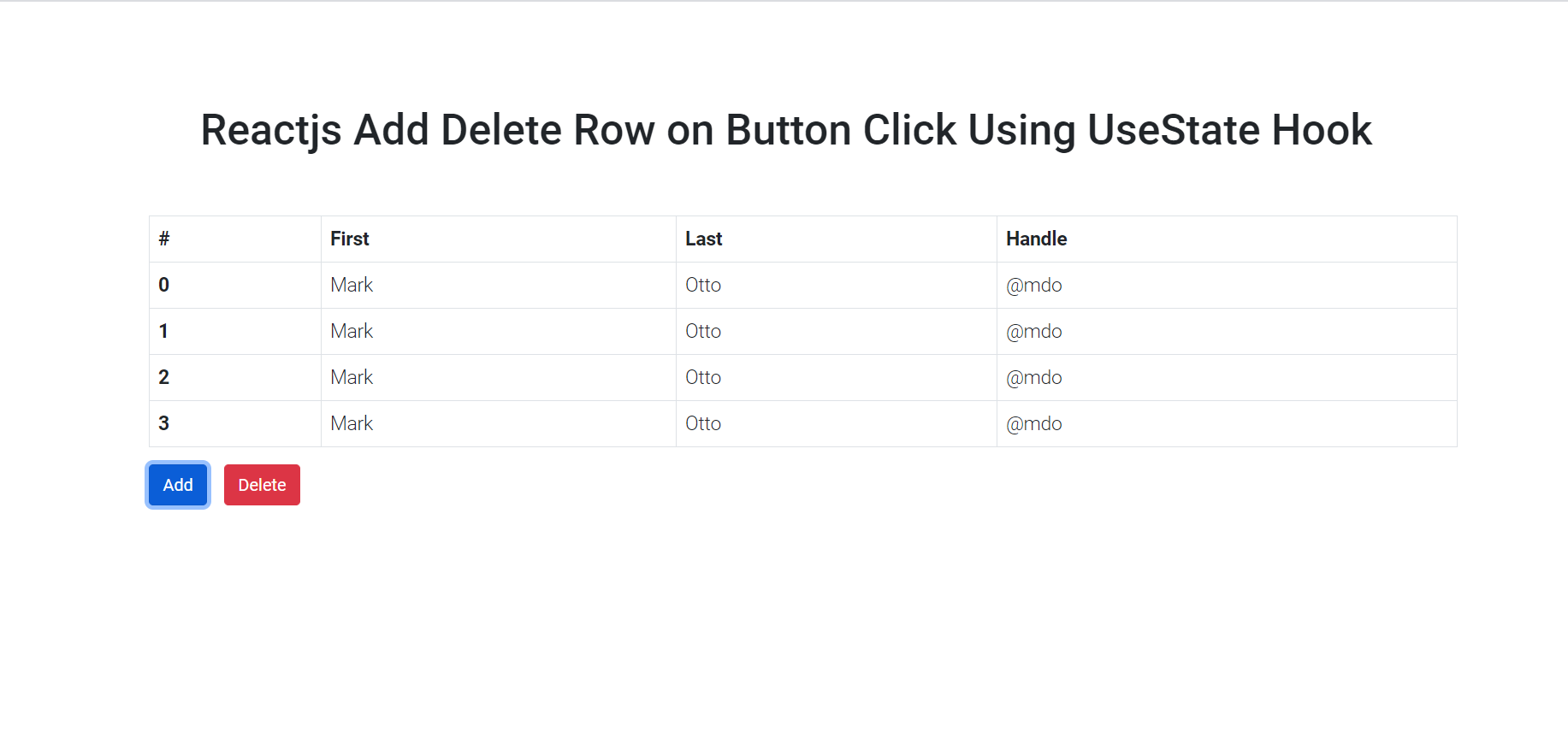
 Reactjs Add Delete Row On Button Click Using Usestate Hook
Reactjs Add Delete Row On Button Click Using Usestate Hook
 React Reactjs Add React To Existing Website
React Reactjs Add React To Existing Website
0 Response to "28 How To Add Javascript In Reactjs"
Post a Comment