32 Implement Javascript In Html
In this article we would be implementing the Graph data structure in JavaScript. Graph is a non-linear data structure. A graph G contains a set of vertices V and set of Edges E. Graph has lots of application in computer science. Graph is basically divided into two broad categories : Directed Graph (Di- graph) - Where edges have direction. The file index.html is the entry point for our application and contains the HTML code. The file main.js will be included in index.html is contains the corresponding JavaScript code which is needed...
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
Again, the code tells the browser not to implement the default behavior so that the image can be dropped successfully. This function also receives the event data indicating information about the dragged element and the element being dropped over. Output. So, we are done, here is the Complete HTML/CSS and Javascript Fiddle demo

Implement javascript in html. Here's everything you need to know about CAPTCHAs and how you can easily implement them on your website using HTML, CSS, and JavaScript. What Is CAPTCHA? CAPTCHA stands for "Completely Automated Public Turing test to tell Computers and Humans Apart." This term was coined in 2003 by Luis von Ahn, Manuel Blum, Nicholas J. Hopper, and John Langford. Once you've taken both Intro to JS and Intro to HTML/CSS, take this course to learn how use HTML/CSS with the JavaScript DOM API to make your webpages interactive. Our mission is to provide a free, world-class education to anyone, anywhere. If you are learning data structures, a linked list is one data structure you should know. If you do not really understand it or how it is implemented in JavaScript, this article is here to help you. In this article, we will discuss what a linked list is, how it is different from an array, and how to implement it in JavaScript. Let's get started.
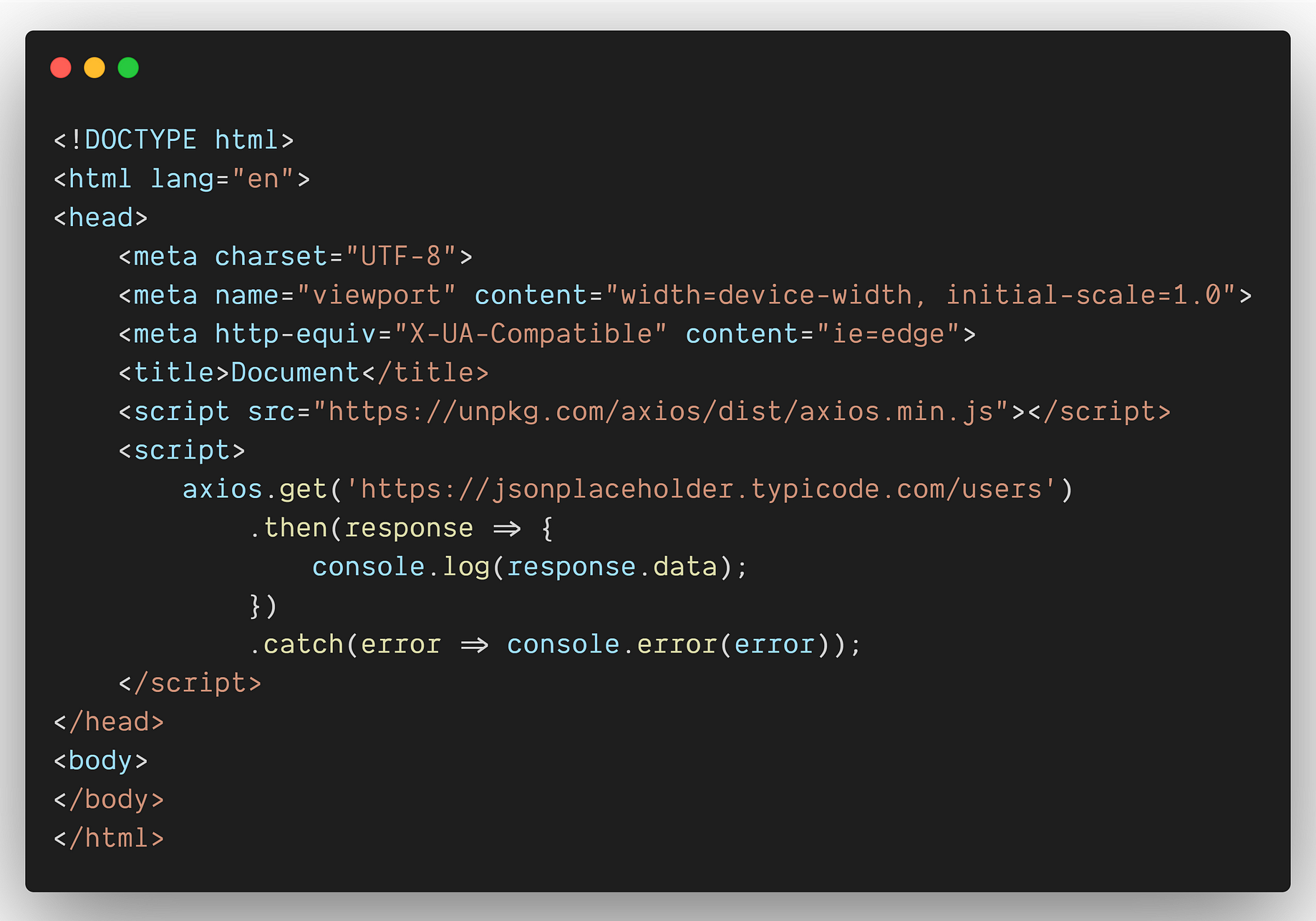
JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet ... Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic JavaScript Example; Other People's JavaScript. For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. ... Implement.js is a library that attempts to bring interfaces to JavaScript. The idea is simple: define an interface, define the types of it's properties, and use it to ensure an object is what you expect it to be.
Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. 29/10/2014 · This is a JavaScript showing time hour, minute and seconds now seconds are ticking minutes change it's not static i have problem.How to implement it in HTML page ? <script type="text/javascript"> function startTime() { var today = new Date(); var h = today.getHours(); var m = today.getMinutes(); var s = today.getSeconds(); m = checkTime(m); s = checkTime(s); document.getElementById('txt').innerHTML = h + … 24/4/2010 · To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript.
Inline Javascript, directly add Javascript to an HTML element - <input type="button" value="Test" onclick="FUNCTION ()"/> That covers the quick basics, but there are more things to take note of. Read on for more examples! Yo my coding ninja fledglings, in this HTML lesson for beginners we'll dive into adding some JavaScript into our HTML web page. JavaScript controls the inter... Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. For more information on customizing maps, ...
Implementing great autocomplete is more than knowing the right combination of JavaScript, HTML, and CSS. You need to access the right data sources and provide the results from a back end so your front end is able to easily display it to the user. Further, you'll find the potential improvements continue to stack up the more you consider what ... In this article, we would be implementing Stack Data Structure in Javascript. Stack is a very useful data structure and has a wide range of application. Stack is a linear data structure in which addition or removal of element follows a particular order i.e. LIFO(Last in First Out) AND FILO(First in Last Out). The Google Tag Manager container snippet is a small piece of JavaScript and non-JavaScript code that you paste into your pages. It enables Tag Manager to fire tags by inserting gtm.js into the page (or through the use of an iframe when JavaScript isn't available).. To implement Google Tag Manager on your website:
Course 40410-A: JavaScript, HTML and CSS Web Development. 2 Days. Instructor-led training. Beginner. English. This course introduces HTML, JavaScript and CSS as programming and markup languages that are used to create web applications. The learner will gain experience with each language individually and then combine them together to create ... If you want to add Javascript code to an HTML text file, it must be inserted within the script tags. You can choose to add this script code wherever you want inside the text file, such as anywhere within the or sections. The script tag defines the client-side code. How to Include JavaScript in Our HTML | JavaScript Tutorial | Learn JavaScript | For Beginners. In this JavaScript tutorial you will learn how to include Jav...
3/1/2016 · JavaScript in HTML: Main Tips. You should write long JavaScript codes in separate files, as dividing the code in portions makes it more readable. In HTML, you need to write your code between <script> and </script> tags. These tags define JavaScript code. It is suggested to only implement short JavaScript codes inside the <body> tag. Adding JavaScript directly to a HTML file The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button.
In JavaScript there are no true "classic" Object-Oriented features, but through clever usage of the language you can emulate an Interface for use with a JavaScript API. In this free HTML JavaScript tutorial, Mark McDonnell guides you how to implement Interfaces in the JavaScript programming language. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. Guide to JavaScript Modules. Here we discuss an introduction, three-module consists, examples to implement with codes and outputs.
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Login And Signup Forms With A Toggle Option Only Using Html
Login And Signup Forms With A Toggle Option Only Using Html
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
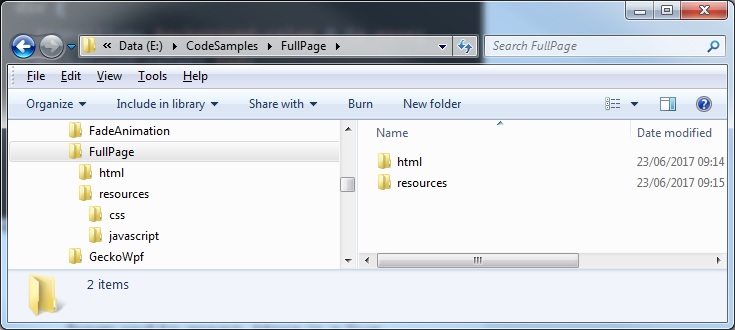
 Fullpage Js Html Page Scrolling Technical Recipes Com
Fullpage Js Html Page Scrolling Technical Recipes Com
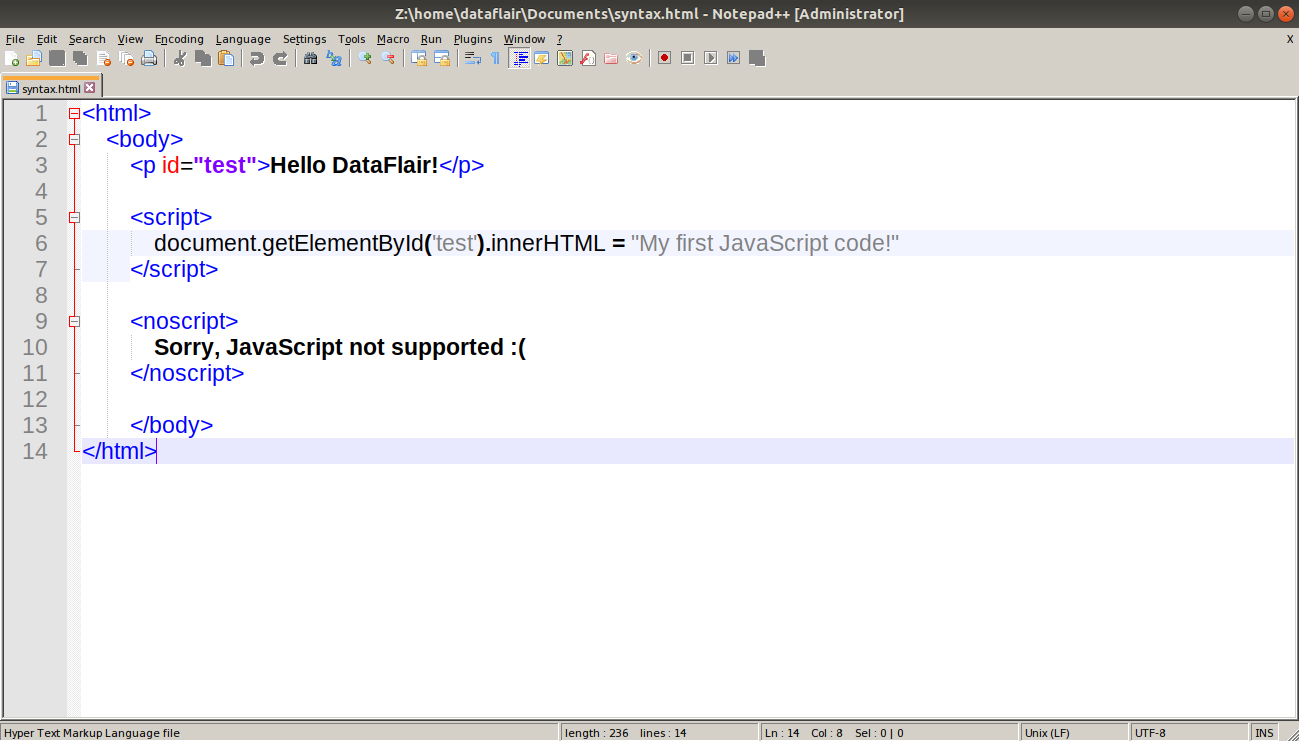
 Javascript Syntax Where Javascript Code Takes Birth
Javascript Syntax Where Javascript Code Takes Birth
 Web Development 8 Adding Javascript To Html File Steemit
Web Development 8 Adding Javascript To Html File Steemit
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
How Do I Implement Javascript Functions Within The Application
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
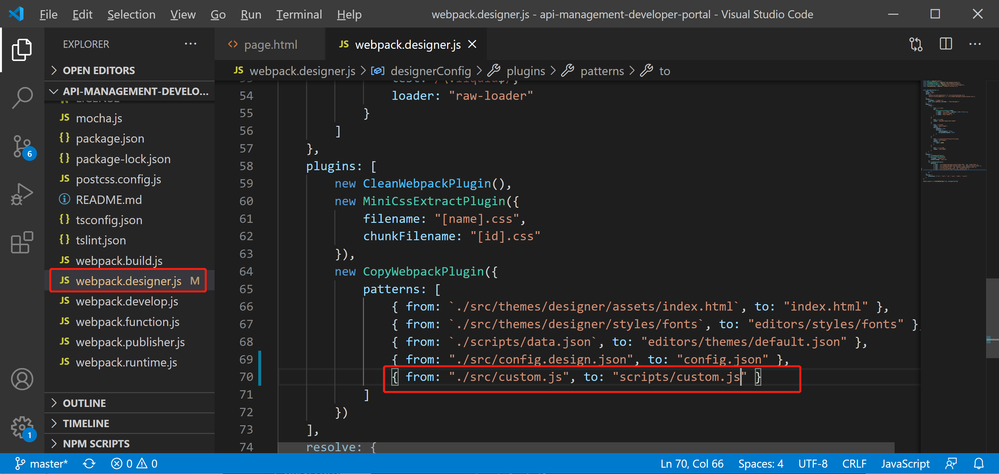
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Getting Elements From Selected Area In Javascript Stack
Getting Elements From Selected Area In Javascript Stack

Adding The First Javascript Code Snippet Google Surveys Help
Implement Two Way Data Binding In Javascript
 Include Javascript In Your Page
Include Javascript In Your Page
 How To Implement A List Container In Html Javascript
How To Implement A List Container In Html Javascript
 How To Implement Javascript String Html Wrappers
How To Implement Javascript String Html Wrappers
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
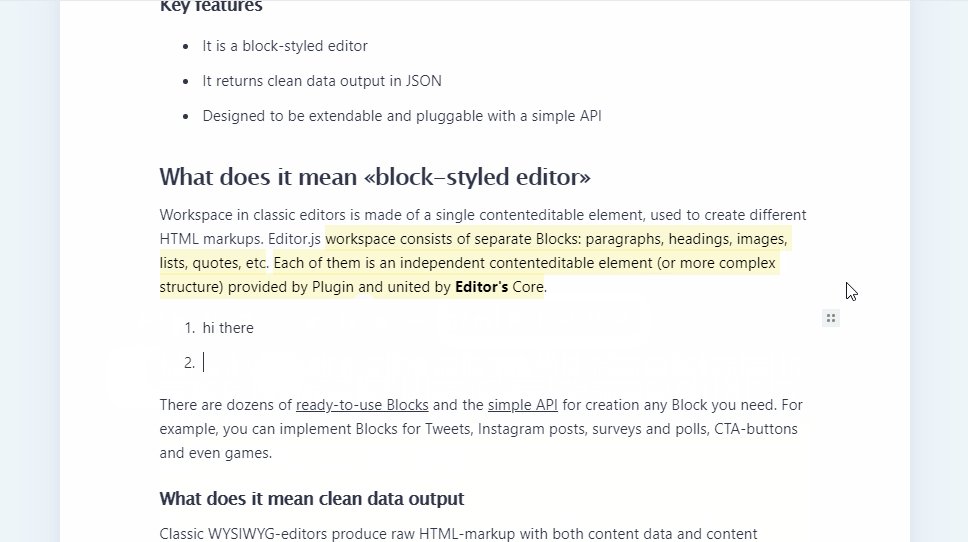
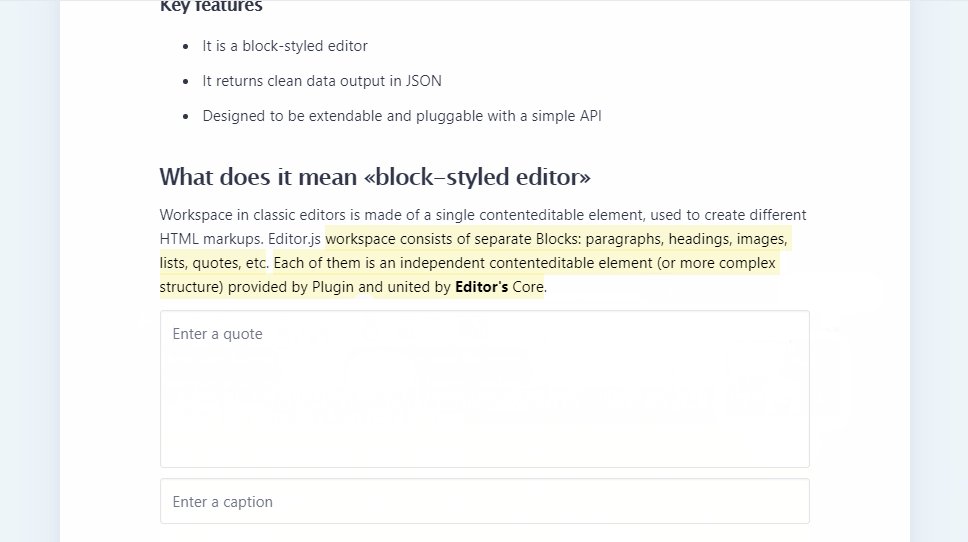
 Build A Rich Text Editor With Editor Js By Anurag Kanoria
Build A Rich Text Editor With Editor Js By Anurag Kanoria
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated

 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
0 Response to "32 Implement Javascript In Html"
Post a Comment