22 Javascript Include External Js
Inline vs External JavaScript. In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this ... Step 1: Open up your text editor (such as notepad), type out the above code, and save it as an individual file with the extension .js (ie: displaydate.js). An external library should include the entire script, minus the surrounding script tags. Step 2: On all pages that use the above library, create a reference to it by using the below code.
 How To Use Cdn Link Html Css The Freecodecamp Forum
How To Use Cdn Link Html Css The Freecodecamp Forum
Feb 20, 2015 - Here Mudassar Ahmed Khan has explained how to dynamically include an external JavaScript JS file in another external JavaScript JS file. The external JavaScript JS file will be included using dynamic Script Tags. TAGs: JavaScript

Javascript include external js. May 22, 2017 - I want to include it in my js file, not in the html. ... You want to do what? Also.. that way of using JavaScript blocks is invalid and won't work/ If you are looking to solve this issue with modern javascript framework see below. When you import .js file in your html the order is very important and you can think that the previous \<script> tags are like imports. For example if you script requires jQuery you will need to import first jQuery library and then your script: Using the scripttag to include an external JavaScript file To include an external JavaScript file, we can use the script tag with the attribute src. You've already used the srcattribute when using images. The value for the src attribute should be the path to your JavaScript file.
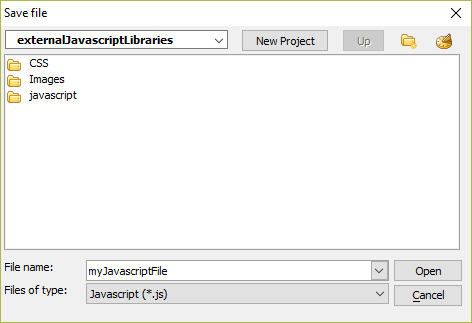
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag. As you can see, it's easy to create and append new script elements, allowing us to include any number of external JavaScript files dynamically after a page has loaded. Determining when a JavaScript file is loaded The real challenge isn't loading the file - it's knowing when the file has finished loading. Javascript Web Development Front End Technology Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file.
May 12, 2021 - Only mutate the Document Object Model (DOM) with JavaScript (JS) when the object doesn't interact with Blazor. Blazor maintains representations of the DOM and interacts directly with DOM objects. If an element rendered by Blazor is modified externally using JS directly or via JS Interop, the ... Use external JavaScript files for including both types of scripts: the type that you place in the head (functions) and the type you place in the body (scripts you want to run when the page loads). Be sure that your JavaScript files (.js) do not include the <script> tag. They should only contain HTML commenting and JavaScript code -- nothing ... One another way to add external JavaScript file. If you only want to add for specific page or component. componentDidMount () { var script = document.createElement ('script') script.src = // path of external javascript file. script.class = "external-script" document.body.appendChild (script); }
The first thing that we need to do to make a JavaScript external to the page that uses it is to select the actual JavaScript code itself (without the surrounding HTML script tags) and copy it into a separate file. For example, if the following script is on our page we would select and copy the part in bold: <script type="text/javascript">. The most popular way to include JavaScript in HTML documents is by using the src attribute of the script element. A script element with a src attribute works exactly like a script element with JavaScript between the tags, except that if you use the src attribute, the JavaScript is loaded into ... Jan 10, 2021 - Let’s say you’re working on a project, and you are considering adding an external library to manipulate the page or add additional functionality. You might want to load up the latest version of…
4/4/2010 · 5 Answers5. Active Oldest Votes. 20. Javascript doesn't have any implicit "include this other file" mechanisms, like css's @include. You just have to list your globals file before the logic file in the tags: <script type="text/javascript" src="globals.js" /> <script type="text/javascript" src="logic.js" />. HTML Web Development Front End Technology Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. // module.js export function hello() { return "Hello"; } // main.js import {hello} from 'module'; // or './module' let val = hello(); // val is "Hello"; ... if i import 2 javascript files into an html file, will variables with the same name mess each other up ... File is included via import here.
Add external JS files If you want include any js library in your angular application like as jquery, bootstrap etc.. You can use npm command for install this library. For example we are installing jquery and bootstrap library: In typescript projects that required external JavaScript Frameworks, we need to first install the Type Definition for the respective framework. For example, in this demo, since we need to include JQuery to the project so what we need to first install Type Definition for JQuery. A statement which is equivalent to the PHP function include or the #include C directive. It is then possible in the first JavaScript file to directly use the variables and functions the included file (s) contain (s): console. log (extvar) console. log (extfun (10, 50)) Which displays 'hello external' and '500'.
And inside the 'src' attribute of the script tag, we can include the URL of the external JavaScript library. Installation: Open a terminal inside your ReactJS project folder and write the following code to install react-script-tag Package. npm install --save react-script-tag The external JavaScript file must contain the <script> tag. ... How to link a file of JavaScript to Html file. ... if i write javascript inside the html file work if i include a js file in html javascript don t work Create an external JavaScript file and add the jQuery code in it. Example. Let's say the name of the external file is demo.js. To add it in the HTML page, include it like the following −
React Hooks. If you are a fan of Hooks in React, then useEffect is a great way to append external JS files. You can read my article on using the Effect Hook.. To give a gist useEffect is similar to componentDidMount and componentDidUpdate life cycle methods in React class components.. If your effect returns a function, React will run it when it is time to clean up, basically the ... There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") }
While working in Typescript Projects we found it tricky to include external JavaScript Frameworks like JQuery.js, Moment.js and so on. Tried to look on Google to find some help around it but didn't find any step by step tutorial to get it implemented. Include an external JS file from another js file or server-side process - Real's Javascript How-to ... This HowTo is useful if you need to include another JS file from "external.js" or to do a "conditionnal include". The included script is inserted into the DOM and not using document.write. We include an external script from a vendor and the URL doesn't end in .js. It returns JavaScript that creates a widget in place. I was able to fake it out by adding a '&js=.js' parameter but it
External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then point to that file from your HTML document. What is Internal JavaScript? External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
Jun 29, 2017 - The old versions of JavaScript had no import, include, or require, so many different approaches to this problem have been developed. But since 2015 (ES6), JavaScript has had the ES6 modules standard to import modules in Node.js, which is also supported by most modern browsers. Move the external scripts to the "scripts" array in your angular.json file under the build options for the more "angular way" of doing things. As for your component, did you actually create the component.ts files and declare them in the module it's being used? JavaScript Program to Include a JS file in Another JS file In this example, you will learn to write a JavaScript program that will include a JS file into another JS file. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Variables and Constants
The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code. The script tag can contain either scripting statements or refer to an external JavaScript file. In the meantime, if you are going to include script within a script by using writeln() — either including a block of code or including an external javascript file — you have to break the opening and closing script tag two parts. In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately.
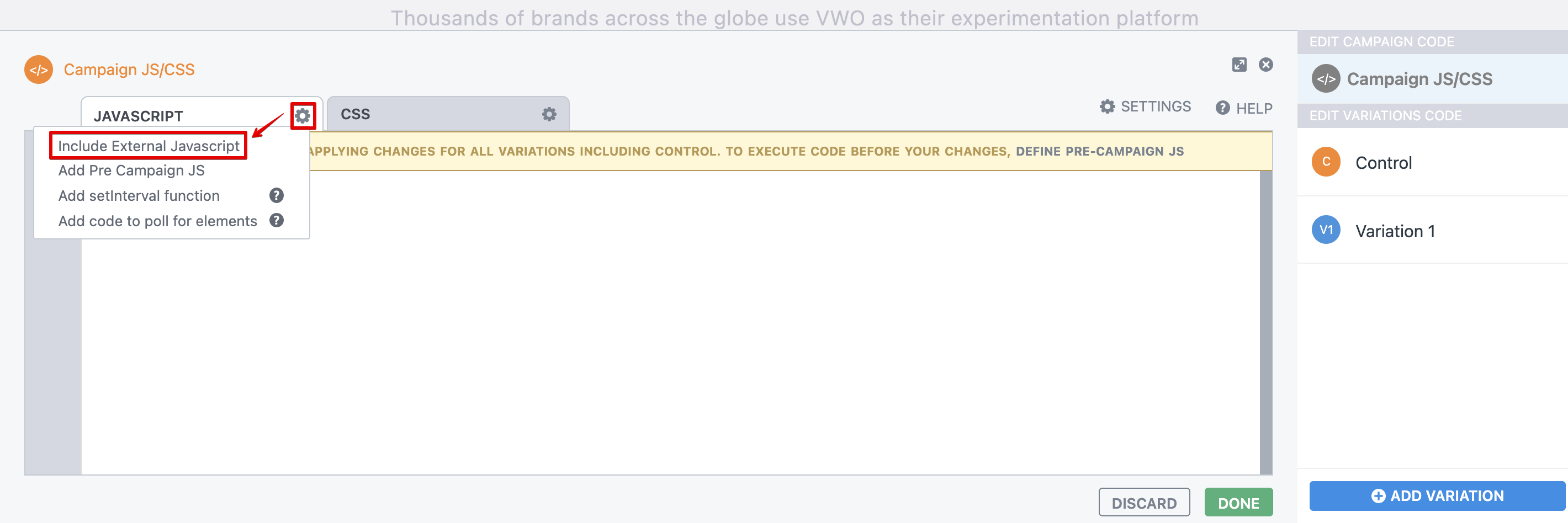
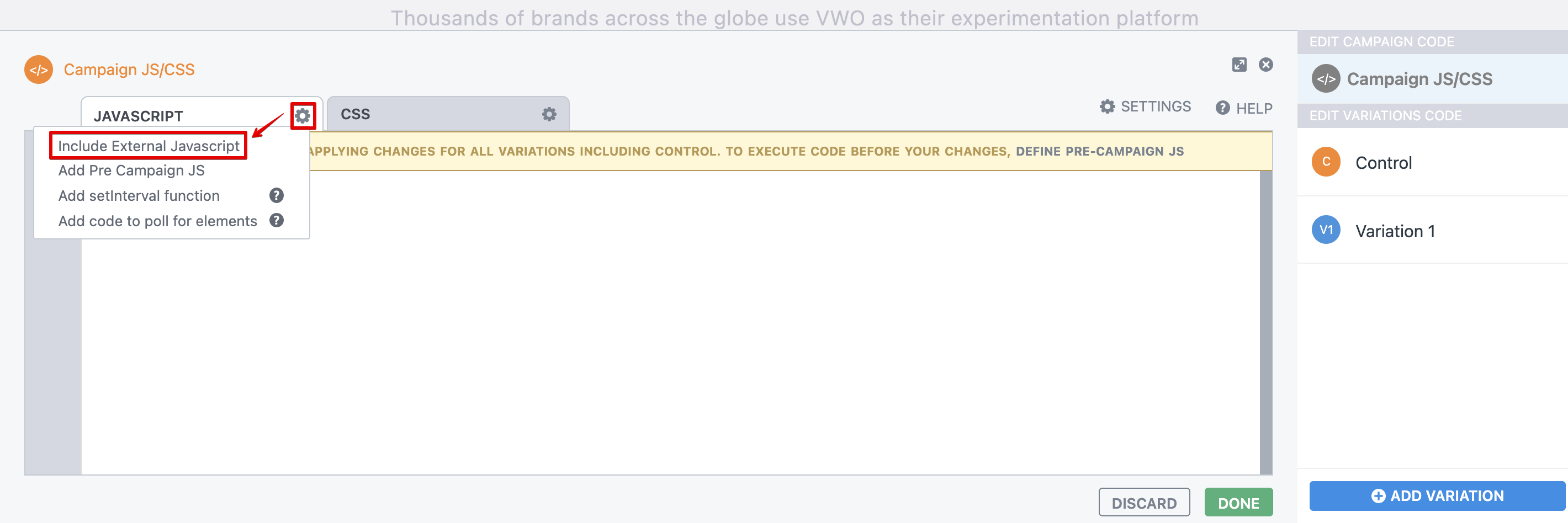
 How To Add External Js Css Libraries In Vwo Vwo
How To Add External Js Css Libraries In Vwo Vwo
 Setting The Javascript Build Path
Setting The Javascript Build Path
 Typescript How To Include External Javascript Frameworks To
Typescript How To Include External Javascript Frameworks To
 Why Am I Getting An Error When Putting Self Invoking Iife
Why Am I Getting An Error When Putting Self Invoking Iife
 How To Include External Javascript Frameworks To Typescript
How To Include External Javascript Frameworks To Typescript
 How To Include An External Javascript Library To Reactjs
How To Include An External Javascript Library To Reactjs
 The Best Way To Include Javascript In Your Project For
The Best Way To Include Javascript In Your Project For
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog
 Particles Js In Oxygen Builder Toolset Wiki
Particles Js In Oxygen Builder Toolset Wiki
 Linking External Javascript File To Html Stack Overflow
Linking External Javascript File To Html Stack Overflow
 External Javascript File Code Bridge Plus
External Javascript File Code Bridge Plus
Javascript Failed To Load External Script File Issue 8219
 Third Party Js Files Issue 21 H3xstream Burp Retire Js
Third Party Js Files Issue 21 H3xstream Burp Retire Js
 Create And Link An External Javascript File
Create And Link An External Javascript File
Github Ghybs Load Js Css Dynamically Load External
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio
 How To Include A External Javascript Library Through Url In
How To Include A External Javascript Library Through Url In
 How To Include External Js Inside Vue Component Stack Overflow
How To Include External Js Inside Vue Component Stack Overflow
 3 Easy Methods To Include Javascript In Your Html File
3 Easy Methods To Include Javascript In Your Html File
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
0 Response to "22 Javascript Include External Js"
Post a Comment