32 Javascript Map To Object
JavaScript Map Object Map in JavaScript is a collection of keyed data elements, just like an Object. But the main difference is that the Map allows keys of any type. A Map object iterates its items in insertion order and using the for…of loop, and it returns an array of [key, value] for each iteration. HTML nodes are children of the JavaScript document object, and we obtain a reference to this element via the document.getElementById() method. This code defines a variable (named map) and assigns that variable to a new Map object. The function Map() is known as a constructor and its definition is shown below:
 Count Duplicates In Array Using Javascript Map And Object
Count Duplicates In Array Using Javascript Map And Object
22/6/2021 · JSON is a javascript object notation for the format of key and values enclosed in braces. This code works in Javascript as this uses Latest Es6 classes and syntax. How to Convert Map to JSON object examples There are multiple ways we can do this. Convert Map into JSON object using Iterate and Stringify method. First

Javascript map to object. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. 2 weeks ago - A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration. ... Key equality is based on the sameValueZero algorithm. NaN is considered the same as NaN (even though NaN !== NaN) and all other values are considered equal according to ... Aug 10, 2020 - This method can have many uses when working with arrays. In this tutorial, you’ll look at four noteworthy uses of .map() in JavaScript: calling a function of array elements, converting strings to arrays, rendering lists in JavaScript libraries, and reformatting array objects.
In this article, we will learn how to create a javascript Map from an Object or an Array and vice versa. Apr 04, 2019 - Convert ES6 Map to Object Literal. GitHub Gist: instantly share code, notes, and snippets. In order to add a new property to every object from the array of objects, the transformed object with a new property value has to be returned in the Array.map() callback function. We use the JavaScript spread operator to include all existing object property values along with the new properties that need to be added to object entries.
Jul 27, 2021 - Object.entries(obj) – returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): The JavaScript map data structure is a powerful tool to use when you need a collection of strictly key/value pairs, but need more functionalities than what a regular JavaScript object provides ... There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value.
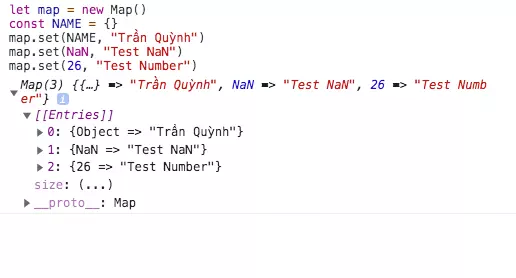
Nov 09, 2018 - Regular Object (pay attention to the word ‘regular’ ) in Javascript is dictionary type of data collection — which means it also follows key-value stored concept like Map. Each key in Object — or we normally call it “property” — is also unique and associated with a single value. 2 days ago - You can work around this by inserting ... use of map in implementations which do not natively support it. This algorithm is exactly the one specified in ECMA-262, 5th edition, assuming Object, TypeError, and Array have their original values and that callback.call evaluates to the original ... The map accepts any key type As presented above, if the object's key is not a string or symbol, JavaScript implicitly transforms it into a string. Contrary, the map accepts keys of any type: strings, numbers, boolean, symbols. Moreover, the map preserves the key type.
String Maps as JSON via objects # Whenever a Map only has strings as keys, you can convert it to JSON by encoding it as an object. Converting a string Map to and from an object # The following two function convert string Maps to and from objects: function strMapToObj (strMap) { let obj = Object.create(null); for (let [k,v] of strMap) { // We ... 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ...
Introduction to JavaScript Map Object The JavaScript map object is a type of collection that allows storing values based on key-value pair terminology. The map object is introduced in the ES6 specification of JavaScript and it allows storing the pairs of keys and respective values in it. 15/9/2020 · Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping) Jun 09, 2021 - Javascript - Different ways to convert Object to Map with ES6 examples
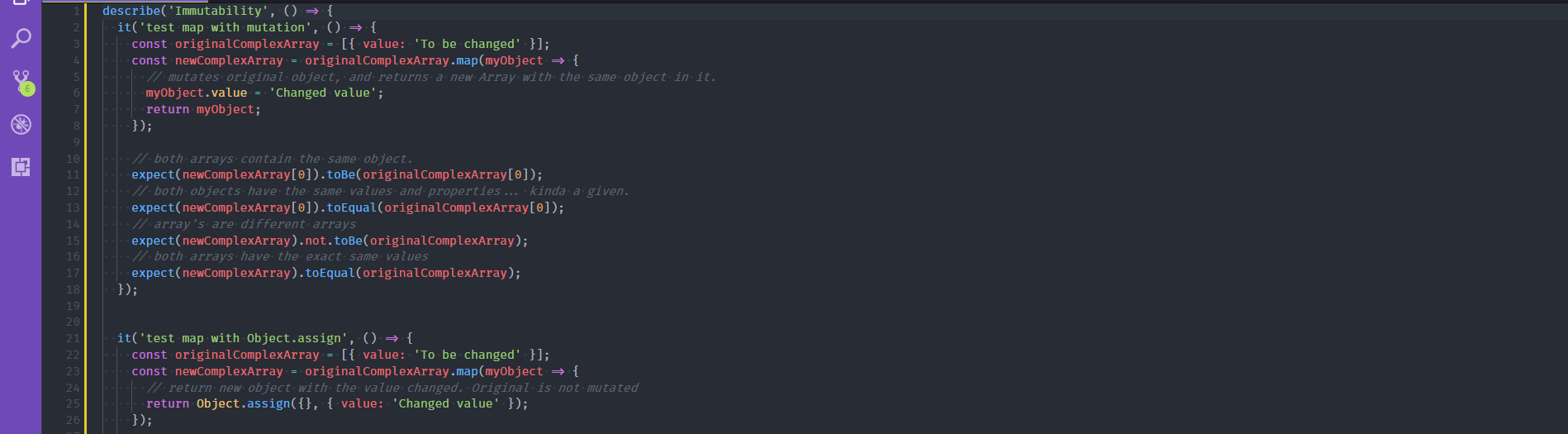
While map won't work directly on objects, we can use map to transform all of the values of an object through combining map with Object.entries. Object.entries was added to JavaScript in ES2017, and has decent browser support today (that is, if you're not supporting IE11). @KhalilRavanna I think you've misread the code here - this answer isn't using map correctly because it isn't doing a return - it's abusing map as if it were a forEach call. If he actually did return myObject[value] * 2 then the result would be an array containing the original values doubled, instead of an object containing the original keys with doubled values, the latter clearly being what ... Calling a Function with Map. The map() method allows you to perform a repetitive task on every item in a list, which makes it useful in a number of cases.. Let's say that you own a cookie store and you are going to raise the prices of each cookie by 5%. Rather than calculating all of the new prices individually, you could use the map() method.. Here's the code you would use:
Aug 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. 20/8/2020 · JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array.
In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... 9/2/2017 · Object to Map. Here's a function that converts object to map data type. /* [ xah_obj_to_map(obj) convert obj to map datatype. Return a map instance. The variable obj is not changed. Only keys converted are: own property, enumerable, string keys. JavaScript: Iterate Over Map Object. By Xah Lee. Date: 2017-02-01. Last updated: 2020-12-13. Iterate Over Map with for-of Loop for (let [k, v] of map_obj) ...
The syntax for the map() method is as follows: arr.map(function(element, index, array){ }, this); The callback function() is called on each array element, and the map() method always passes the current element, the index of the current element, and the whole array object to it. The this argument will be used inside the callback function. Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: An object always has a default key like the prototype. Create A JavaScript Map From an Object. Use the @supercharge/map Package. The ECMAScript 2015 specification introduced a Map class. A Map instance provides convenient methods around key-value-pairs. Objects in JavaScript are key-value-pairs as well. Yet, you can't pass an existing object to the map constructor.
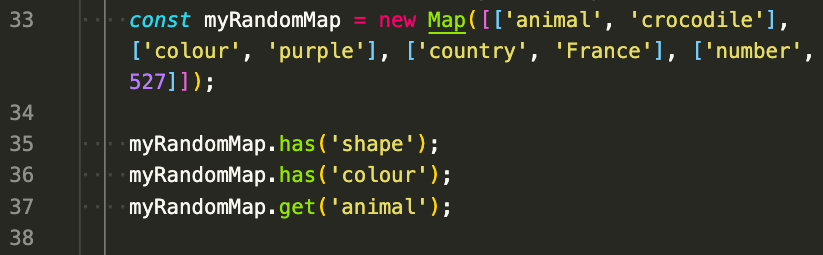
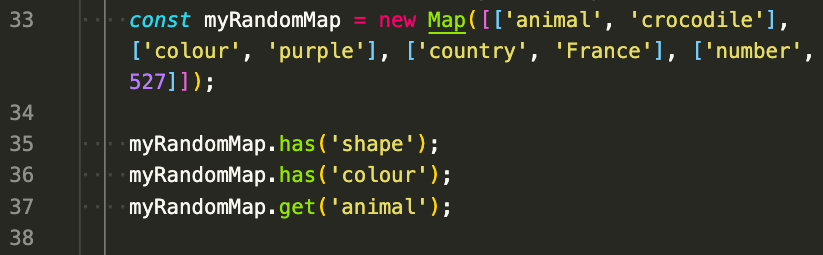
JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map. Both Object.assign() and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: 1 week ago - An iterable such as Array or Map or other objects implementing the iterable protocol.
4 weeks ago - Get access to ad-free content, doubt assistance and more! ... In this article we would be discussing Map object provided by ES6. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value.
 Differences Between Javascript Map And Object Dev Community
Differences Between Javascript Map And Object Dev Community
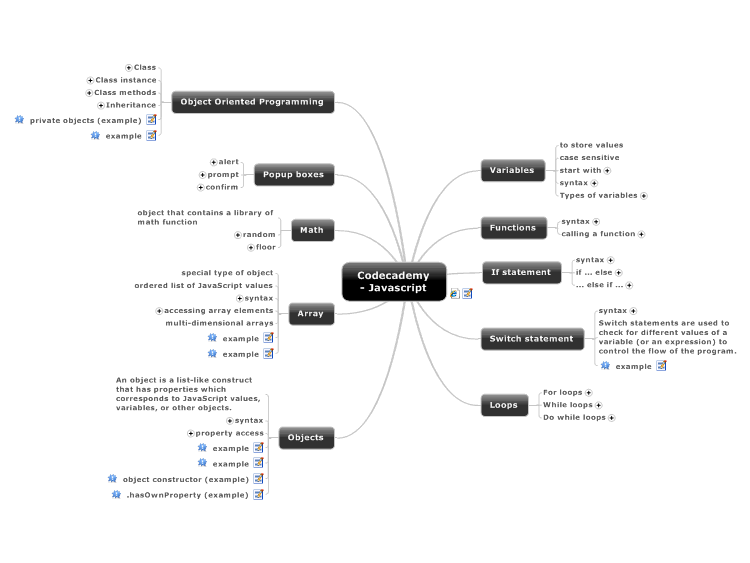
 Codecademy Javascript Mindmanager Mind Map Template
Codecademy Javascript Mindmanager Mind Map Template
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Leaflet L Geojson From A Js Variable Geojson Object Not
Leaflet L Geojson From A Js Variable Geojson Object Not
 The Map Guy De Making Immutable Js Objects Easier To Work
The Map Guy De Making Immutable Js Objects Easier To Work
 Maps In Javascript Using Map Vs Using Object
Maps In Javascript Using Map Vs Using Object
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Understanding Maps In Javascript A Brief Intro To The
Understanding Maps In Javascript A Brief Intro To The
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Javascript Map Distinct Value From Object Code Example
Javascript Map Distinct Value From Object Code Example
 Javascript Objects Vs Map Performance Chrome V8 Node Js
Javascript Objects Vs Map Performance Chrome V8 Node Js
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 Javascript Es6 Map Return Certain Object Only Stack Overflow
Javascript Es6 Map Return Certain Object Only Stack Overflow
Frequently Misunderstood Javascript Concepts
 Javascript Object Features In Typescript Maps And Sets Itzone
Javascript Object Features In Typescript Maps And Sets Itzone
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
 What S The Best Way To Map Over An Object Array In Javascript
What S The Best Way To Map Over An Object Array In Javascript
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Array Vs Set Vs Map Vs Object Real Time Use Cases In
Array Vs Set Vs Map Vs Object Real Time Use Cases In
 Javascript Map Object Examples Of Javascript Map Object
Javascript Map Object Examples Of Javascript Map Object
 Goodmodule On Twitter Es6 Map Vs Object Properties Which
Goodmodule On Twitter Es6 Map Vs Object Properties Which
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Typescript Immutability And Array Map Aka Javascript Can Be
Typescript Immutability And Array Map Aka Javascript Can Be
Create An Object From A Map Or Key Value Pairs In Javascript
 Javascript Map Object Archives Js Startup
Javascript Map Object Archives Js Startup
 Javascript Map And Set Explained
Javascript Map And Set Explained
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
0 Response to "32 Javascript Map To Object"
Post a Comment