25 Javascript And Typescript Bundled Plugin
The previous post in this Webpack series got you setup in ASP.NET Core, and added features like minifying and hashing to your Webpack bundles. In this post we'll have a look at loaders and how we can use them to add TypeScript support to Webpack. Webpack Loaders. Out of the box, Webpack knows how to bundle your JavaScript files. Bundle. Create a zip file of your package, bundled up ready to be deployed. Run yarn bundle in the directory of the package you want to bundle. 00:00 -00:09. Everything not required (as described in package.json#dependencies) is removed, and bundled node modules are trimmed to just what's required. A new file is added to the root directory ...
TypeScript libraries in JavaScript applications I found that writing library and application code are two pretty different experiences. They serve different purposes and targets: Application code targets the users of the application, that (usually) do not interact with the underling code, whereas Library code targets other developers and as such, it needs to strive for reusability and a good developer experience.

Javascript and typescript bundled plugin. 28/12/2019 · I have not found a way to reference TypeScript code that is bundled/minified using Webpack from plain JavaScript code. In my situation, it does not make sense to throw this plain JS "client" code into the Webpack bundling scheme. The client and server code need to remain separate. This all runs in the Browser. TypeScript. In this field, specify the version of the TypeScript to use (IntelliJ IDEA displays the currently chosen version). By default, the typescript package from the project's node_modules folder is used. Bundled: choose this option to use the typescript package that is shipped with IntelliJ IDEA without attempting to find another one. The main goal of the esbuild bundler project is to bring about a new era of build tool performance, and create an easy-to-use modern bundler along the way. Major features: Extreme speed without needing a cache. ES6 and CommonJS modules. Tree shaking of ES6 modules. An API for JavaScript and Go. TypeScript and JSX syntax.
I see that both IDEs use the "Javascript and Typescript" bundled plugin. Does this mean their javascript and typescript support is equivalent, or do they use different versions of this plugin? If webstorm indeed has better support for front-end web development, in what ways would I benefit from using WebStorm instead? Votes. 1. Learn TypeScript - TypeScript aims to be a superset of JavaScript that transpiles to JavaScript. By generating ECMAScript compliant code, TypeScript can... 11/5/2021 · Run Configuration for TypeScript IntelliJ IDEA (and WebStorm...) plugin to support 'TypeScript' as a run configuration requirements. plugin: NodeJS; install. via jetbrains https://plugins.jetbrains /plugin/10841-run-configuration-for-typescript; github idea-run-typescript.jar / idea-run-typescript…
How to provide types to functions in JavaScript. More on Objects. How to provide a type shape to JavaScript objects. Narrowing. How TypeScript infers types based on runtime behavior. Variable Declarations. How to create and type JavaScript variables. TypeScript in 5 minutes. An overview of building a TypeScript web app. TSConfig Options May 30, 2020 - More details can be found at Package Manager Dialog and using nightly builds with NuGet · The TypeScript docs are an open source project. Help us improve these pages by sending a Pull Request ❤ ... See how TypeScript improves day to day working with JavaScript with minimal additional syntax. TypeScript. IntelliJ IDEA supports developing, running, and debugging TypeScript source code. IntelliJ IDEA recognizes .ts and .tsx files and provides full range of coding assistance for editing them without any additional steps from your side. TypeScript files are marked with the icon.. TypeScript-aware coding assistance includes completion for keywords, labels, variables, parameters, and ...
Setting up TypeScript for a modern project using Webpack 4. TypeScript is an open-sourced language developed and maintained by Microsoft. First released in October 2012, its development was overseen by Anders Herlsberg who also had a big role in the creation of C# language. TypeScript is a typed superset of JavaScript that compiles to plain ... Oct 11, 2016 - JetBrain’s IDEs (IntelliJ, WebStorm, …) started to support the TypeScript language quite early and are definitely among the most popular IDEs available. However, correctly configuring them for… Make sure the JavaScript and TypeScript plugin is enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details. ... CLion verifies TypeScript code mainly based on the data from the TypeScript Language Service which also compiles TypeScript into JavaScript.
I found a solution without switching to rollup-plugin-typescript-2.. Turns out (bearing in mind the problem described in Denis Tsoi's answer) all you need to do is pass rollup-plugin-typescript your own locally installed version of Typescript as follows:. import ts from 'rollup-plugin-typescript'; import typescript from 'typescript' const config = { plugins: [ ts({ typescript }) ] }; export ... Copying the files in html/ to build/ ... copy-webpack-plugin. This chapter explores two different workflows for bundling: Either webpack directly compiles TypeScript files into the bundle, with the help of the loader ts-loader. Or we compile the TypeScript files ourselves, to Javascript files in the ... It can compile TypeScript to JavaScript, produce declaration files, produce source maps, and even produce a bundle file using outFile compile-option. But the outFile option won't work in all the ...
Serverless plugin for zero-config JavaScript and TypeScript code bundling using promising fast & furious esbuild bundler and minifier. Features. Zero-config: Works out of the box without the need to install any other compiler or plugins; Supports ESNext syntax with transforming limitations (See Note) Supports sls package, sls deploy and sls ... We need to install rollup-plugin-typescript (among other packages): C:\dev\github\demo-typescript-rollup>npm install --save-dev typescript rollup rollup-plugin-typescript tslib. npm notice created a lockfile as package-lock.json. You should commit this file. + tslib@1.9.3. Make sure that the JavaScript Support plugin is enabled. This plugin is bundled with JetBrains IDEs that have support for JavaScript. The following instructions are for WebStorm, but are applicable to any JetBrains IDE that supports JavaScript. ... Open your IDE and select File▸New▸Project.
The output configuration tells webpack where to place the generated bundle file. By convention, that is the dist folder. In this sample, webpack will produce a dist/extension.js file. The resolve and module/rules configurations are there to support TypeScript and JavaScript input files. The TypeScript files in ts/ All JavaScript code that is installed via npm and imported by the TypeScript files; The HTML files in html/ Output - directory build/ with the complete web app: The TypeScript files are compiled to JavaScript code, combined with the npm-installed JavaScript and written to the script file build/main-bundle.js. This example project demonstrates how to write a jQuery plugin using TypeScript.Experienced developers can get started quickly by following the brief instructions in the Getting Started section. For those who are new to TypeScript or those who want to learn more about the concepts behind the project structure there is a Step-by-Step Tutorial which explains the project setup in detail.
27/8/2020 · TypeScript consists of a few parts. The first is the TypeScript language — this is a new language which contains all JavaScript features . Check out the specs for more information. The second is the TypeScript compiler, tsc (the type system engine) which is a compilation engine that builds ts files and yields js files. Hello world in TypeScript javascript typescript npm rollup. Share. Follow ... @rollup/plugin-typescript: Rollup requires that TypeScript produces ES Modules. Unfortunately your configuration specifies a "module" other than "esnext". ... Rollup and typescript bundle is without editor code completion and jump to declaration. 1. Rollup + Typescript: lib/index.js ... Typescript plugin 4.0.0 Error: Unexpected token (Note that you need plugins to import files that are not JavaScript) hot 30 Expected fileName to be present in command line - plugins hot 24 cannot use named import from tsc generate code converted by rollup-plugin-commonjs hot 8
Serverless plugin for zero-config JavaScript and TypeScript code bundling using promising fast & furious esbuild bundler and minifier Features Zero-config: Works out of the box without the need to install any other compiler or plugins @babel/typescript: To go from TypeScript to JavaScript @babel/env : To get down to the JavaScript version fulfilling the configuration we opted for (e.g. supported browsers and node versions) A description of the two plugins and the available configurations is out of scope of the article. Bili is a bundler built on the top of Rollup, it can be really convenient if you wanna bundle your library in multiple formats, nowadays it's pretty common to build a JavaScript library that works in CommonJS, UMD and ES Modules. Bili also works with TypeScript seamlessly, this post will walk you through creating a simple TypeScript library.
Feb 14, 2019 - Replaces & enhances JavaScript, HTML and CSS developme... ... Drag to Install! Drag to your running Eclipse* workspace. *Requires Eclipse Marketplace Client ... TypeScript plugin with: syntax coloring, content assist, tsconfig.json support, real-time validation, formatting, jump to definition ... To do this, we’d like to bundle all our modules into one JavaScript file. Fortunately, that’s exactly what Browserify does. Even better, it lets us use the CommonJS module system used by Node, which is the default TypeScript emit. That means our TypeScript and Node setup will transfer to ... Before Babel 7, the most common method to bundle a code base mixing JavaScript and TypeScript, was to use Webpack, together with the babel-loader and one of the many TypeScript loaders out there. Choosing the correct loader for your project can be overwhelming by it self, just take a look at the README for the most popular loaders: ts-loader ...
TypeScript tip. This guide stems from the Getting Started guide.. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. In this guide we will learn how to integrate TypeScript with webpack. Basic Setup. First install the TypeScript compiler and loader by running: First, let's install TypeScript and Rollup inside the project directory, as well as a plugin to allow Rollup to compile TypeScript as part of its bundling process. $ yarn --dev add typescript rollup rollup-plugin-typescript2. Note: The original rollup-plugin-typescript appears to be unmaintained, which is why we're using this one instead. JavaScript bundler-plugin. Open-source JavaScript projects categorized as bundler-plugin | Edit details. JavaScript bundler-plugin Projects. types-webpack-bundler. 1 0 0.0 JavaScript bundle typescript declarations in a single file. Works with Webpack 5. Project mention: Show HN: ...
Introduction Lately I've been learning TypeScript, a typed superset of JavaScript that compiles down to plain JavaScript. It's easy enough to run my scripts with node, but running them in the browser can be complex. By default TypeScript generates a corresponding .js file for every .ts file. If you have the file index.ts and run tsc the TypeScript compiler will generate index.ts and place ... Note that if you're already using babel-loader to transpile your code, you can use @babel/preset-typescript and let Babel handle both your JavaScript and TypeScript files instead of using an additional loader. Keep in mind that, contrary to ts-loader, the underlying @babel/plugin-transform... IntelliJ IDEA lets you download ... can do it on the Settings: JavaScript Libraries page. Download TypeScript definitions using an intention action · Position the caret at the require statement with this library or framework, press Alt+Enter, and choose Install TypeScript ...
Apr 20, 2020 - For TypeScript, webpack starts at main.ts, locates all TypeScript and JavaScript files that are used, and compiles them into the single script file build/main-bundle.js. This process is called bundling. For compiling TypeScript to JavaScript, webpack uses the loader (plugin) ts-loader. Feb 02, 2016 - It's greatly geeky to code stuff in a plain text editor! It doesn't make sense in a longer term as well. Few steps for TypeScript IDE configuration (if you are not C# programmer and Visual Studio is not your first choice IDE) In this scenario, the best bundling strategy would be to include the dashboard plugin, abstract base plugin, knockout and jquery in the main bundle, then have a separate bundle for each of the ...
Github Justjavac Typescript Deno Plugin Deno Language
 Creating A React Component Library Using Rollup Typescript
Creating A React Component Library Using Rollup Typescript
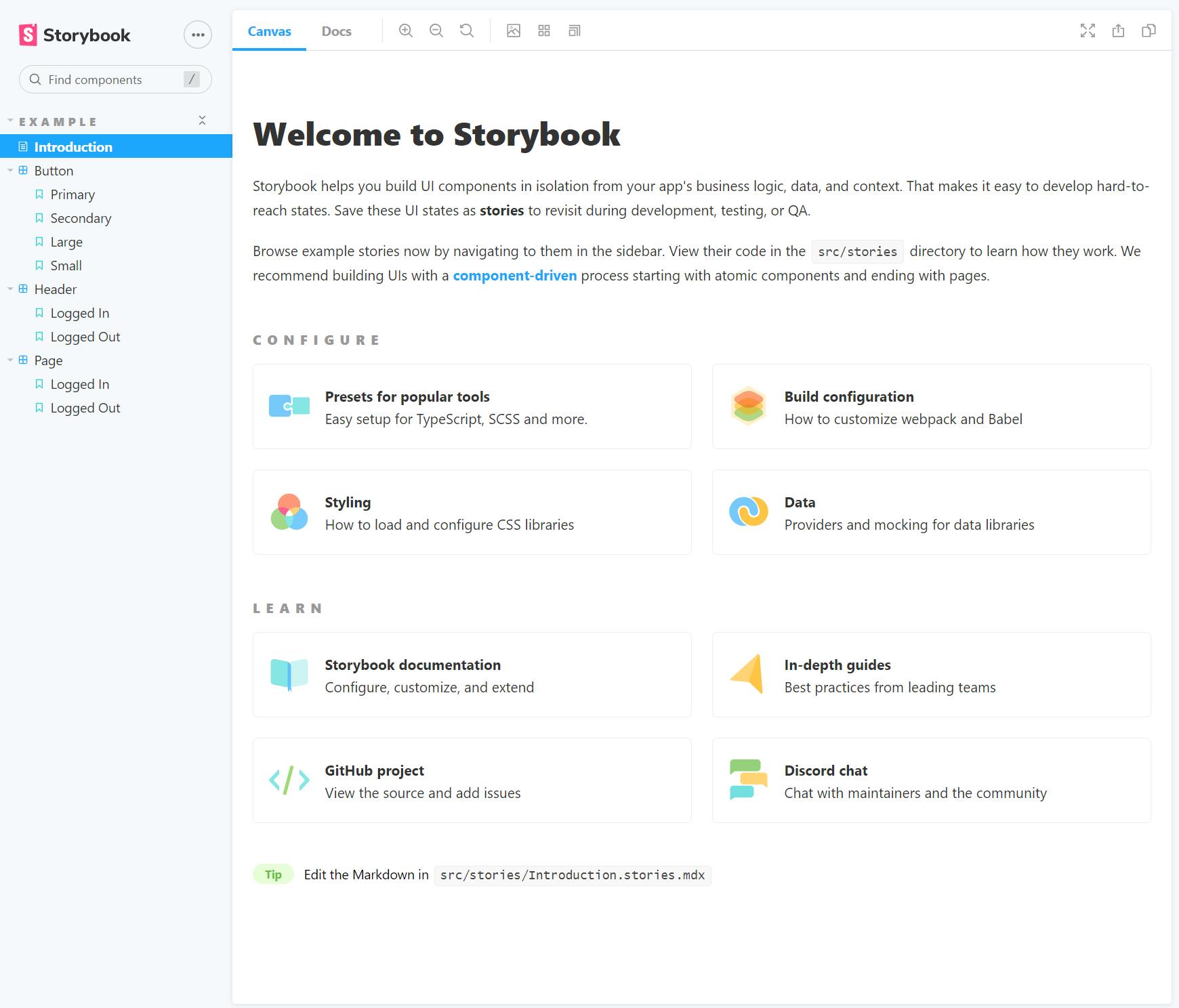
 Creating A React Component Library With Typescript Storybook
Creating A React Component Library With Typescript Storybook
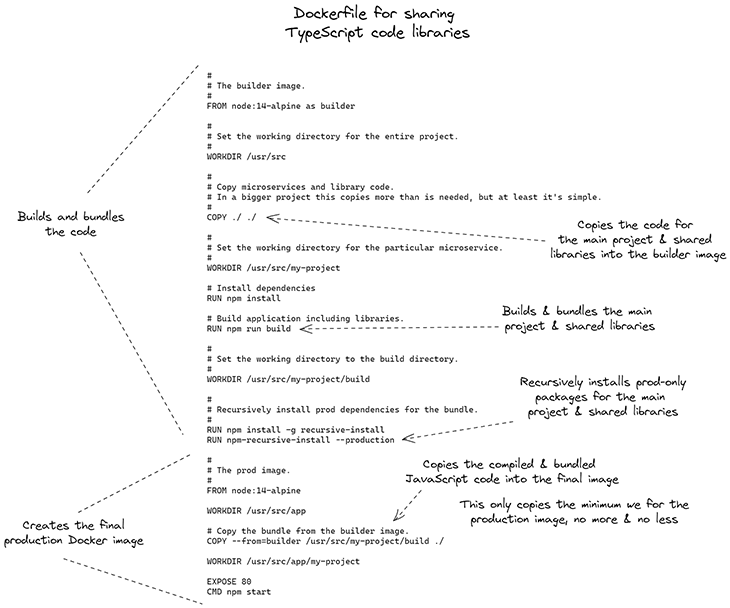
 Make Sharing Typescript Code And Types Quick And Easy
Make Sharing Typescript Code And Types Quick And Easy
 Typescript Files Show Errors In Intellij Idea Community
Typescript Files Show Errors In Intellij Idea Community
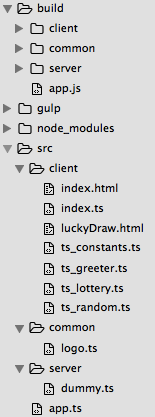
 Advanced Requirejs Bundling With Typescript Atlas Computer
Advanced Requirejs Bundling With Typescript Atlas Computer
 Minimizing Aws Lambda Deployment Package Size In Typescript
Minimizing Aws Lambda Deployment Package Size In Typescript
 Using Css In React And Typescript With Webpack 5 Building Spas
Using Css In React And Typescript With Webpack 5 Building Spas
 Modulization And Bundling With Typescript And Webpack For
Modulization And Bundling With Typescript And Webpack For
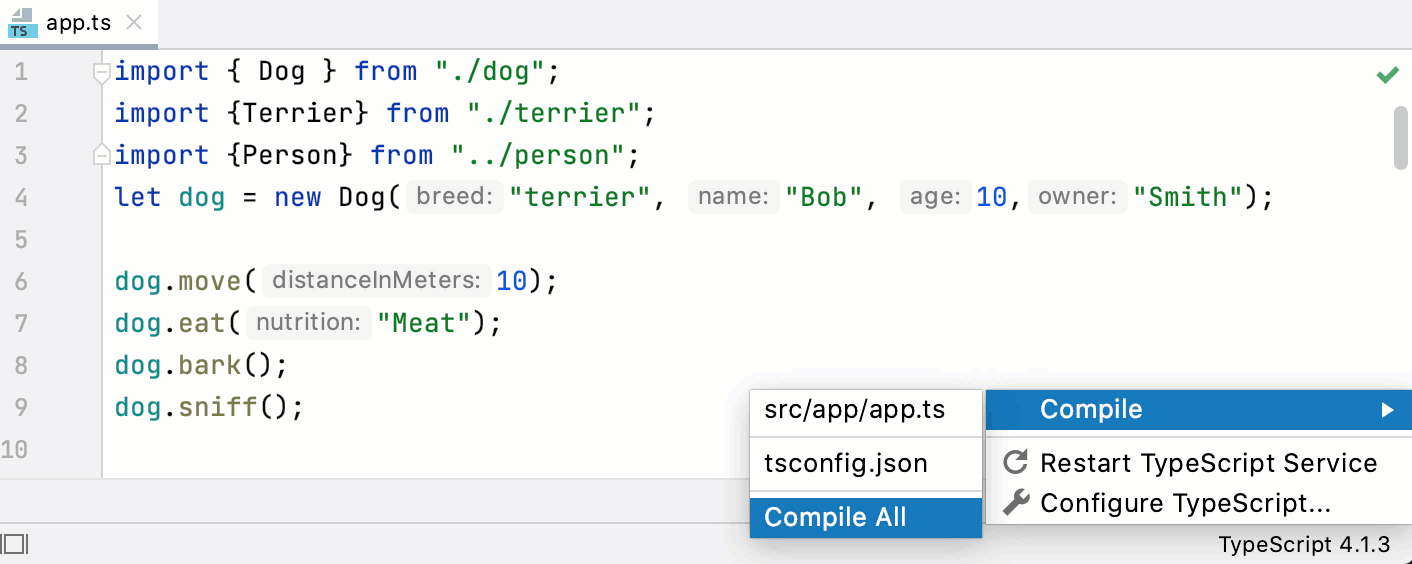
 Compiling Typescript Into Javascript Pycharm
Compiling Typescript Into Javascript Pycharm
 Using Webpack With React Typescript Skcript
Using Webpack With React Typescript Skcript
 5 Javascript Tools To Look Out For In 2021 Sitepoint
5 Javascript Tools To Look Out For In 2021 Sitepoint
 Typescript Setup Heroic Labs Documentation
Typescript Setup Heroic Labs Documentation
Github Frankwallis Plugin Typescript Typescript Loader For
 How To Set Up A Typescript Project
How To Set Up A Typescript Project
 To Typescript Or Not To Dev Community
To Typescript Or Not To Dev Community
 External Javascript Dependencies In Typescript And Angular 2
External Javascript Dependencies In Typescript And Angular 2
 Building An Extensible Dynamic Pluggable Enterprise
Building An Extensible Dynamic Pluggable Enterprise
 Creating A React App With Typescript And Eslint With Webpack
Creating A React App With Typescript And Eslint With Webpack
 Introduction To Typescript And Angular2 Knoldus Blogs
Introduction To Typescript And Angular2 Knoldus Blogs
 1 Getting Familiar With Typescript Typescript Quickly
1 Getting Familiar With Typescript Typescript Quickly
 Progressively Adopting Typescript In A Dojo Toolkit Application
Progressively Adopting Typescript In A Dojo Toolkit Application
 25 Reasons To Switch To Webpack Er Rossta Net
25 Reasons To Switch To Webpack Er Rossta Net


0 Response to "25 Javascript And Typescript Bundled Plugin"
Post a Comment