20 Document Images Src Javascript
When you have the image in another folder, than you need to add the image path to the src attribute as well. The code below shows how to change the src attribute to an image inside the assets/ folder: The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
Now change the second line of your Javascript to this: var imgs = document.getElementsByTagName ( 'img' ); After the innerHTML line, change the 0 into a 1. So this: document.getElementById ("label_1").innerHTML = imgs [1].src; You should find that the file path and image name of the second picture ends up in the label.

Document images src javascript. Create an empty image instance using new Image(). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. Output: Before clicking on the button: After clicking on the button: Example 2: This example changes the src attribute of image by using JQuery. 4. Create Image Element in JavaScript. Create an image element using the createElement() method on the document object. Then, set an image URL to its src attribute. const img = document.createElement("img"); img.src = "https://picsum.photos/200/301"; document.body.appendChild(img);
Hello, I have the below code. When myFunction is called, I want to see the slide show start but it does not. Document.write is correct? Please help. Re: Changing Image Src from JavaScript Nov 07, 2006 05:25 AM | imran.nathani | LINK what you could do is simply put the image tag in a DIV & then change the innerHTML property of the div as follows The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ...
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. The Image () object. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called ... There a number of ways to do this. Here are a couple of examples I threw together. Since these are not meant for production, error handling is minimal. First, a few ...
//Get our img element by using document.getElementById var img = document.getElementById("myImage"); //Set the src property of our element to the new image URL img.src = 'img/new-image.jpg'; In this case, we have broken the process up into two steps: We retrieved the img element from our HTML DOM by using the method document.getElementById(). Also, one way to solve this is to use document.createElement and create your html img and set its attributes like this. var image = document.createElement ("img"); var imageParent = document.getElementById ("Id of HTML element to append the img"); image.id = "Id"; image.className = "class"; image.src = searchPic.src; imageParent.appendChild ... Having accessed this I went on to write a function that checked the src attribute of my image. The logic of the if statement inside the function goes as follows: if the src attribute is empty, set the image.src path to a default image. If the src attribute is not empty we don't want anything to change so there is no need to add an else statement.. In this case, I selected an image from inside ...
Making a traffic light test: The first click switches the light to green. The second click doesn't work. The code seems good. After the first click the redLight.png gets replaced by greenLight.png ... How you can change the src file path of an img tag in jQuery? JavaScript code to get the HTML img tag src attribute value. Below is our JavaScript code to get src value from the above img tag that I have just used as the example: var img_src = document.getElementById("my-img").src; console.log(img_src); In this case, every image has a fixed width and height, as does the frame that's drawn around them. You could enhance the script so that it uses the image's width and height to make the frame fit perfectly around it. The code below should be self-explanatory. We loop through the document.images container and add new canvas elements accordingly.
I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag) changing a src of an image in javascript. javascript set srs of image. get img tag using src javascript. get img tag src javascript. javascript change image type in url. js src attribute for image. edit src in javascript. src attribute to the img element in javascript. setting image src in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... var x = document.images[0].src; The result of x will be:
If the image object is unavailable, this block will not be executed. The Image() constructor creates and preloads a new image object called image1. The src property is assigned the name of the external image file called /images/html.gif. Similarly, we have created image2 object and assigned /images/http.gif in this object. Change the Source of an Image Using the src Property in JavaScript. To change the source or src of an image, you need to add an id or class to the image tag. You can get the image element using the name of the id or class, and you can change the source or src of the image using the src property. See the example code below. document ... Use the document.images property in JavaScript to get the number of tags in a document.ExampleYou can try to run the following code to implement document ...
An HTMLCollection providing a live list of all of the images contained in the current document. Each entry in the collection is an HTMLImageElement representing a single image element. Usage notes Syntax. Return the src property. var v = imageObject.src . Set the src property. imageObject.src=URL Property Values document.getElementByID("image").src = myImage.src but neither worked, it just overrode what source I set in the javascript with the source given in the image tag, even when I left the source parameter out of the tag (thus giving it an invalid path)
In the above example, we have got the first image src and set the src to the second image. Conclusion. In this article, you have learned how to get the image tag src and set the image tag src using jQuery attr() with example. You may like. How to Get the Current Page URL in jQuery; jQuery Ajax Get() Method Example In this JavaScript tutorial, you're going to learn 14 common scenarios you'll probably run into if you have not already when working with images. Alternatively, you can set an src attribute to ... Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: <script> function changeImage(imgName) { image = document.getElementById('imgDisp'); image.src = imgName; } </script> The function name is changeImage. Remember the value you passed in step 3?
 Calameo Gt Lt Img Src X Onerror Prompt 1 Gt
Calameo Gt Lt Img Src X Onerror Prompt 1 Gt
 Javascript Events Broken Due To Sentry Src Integrations
Javascript Events Broken Due To Sentry Src Integrations
 Javascript Eval Var A Document Createelement Script Flickr
Javascript Eval Var A Document Createelement Script Flickr
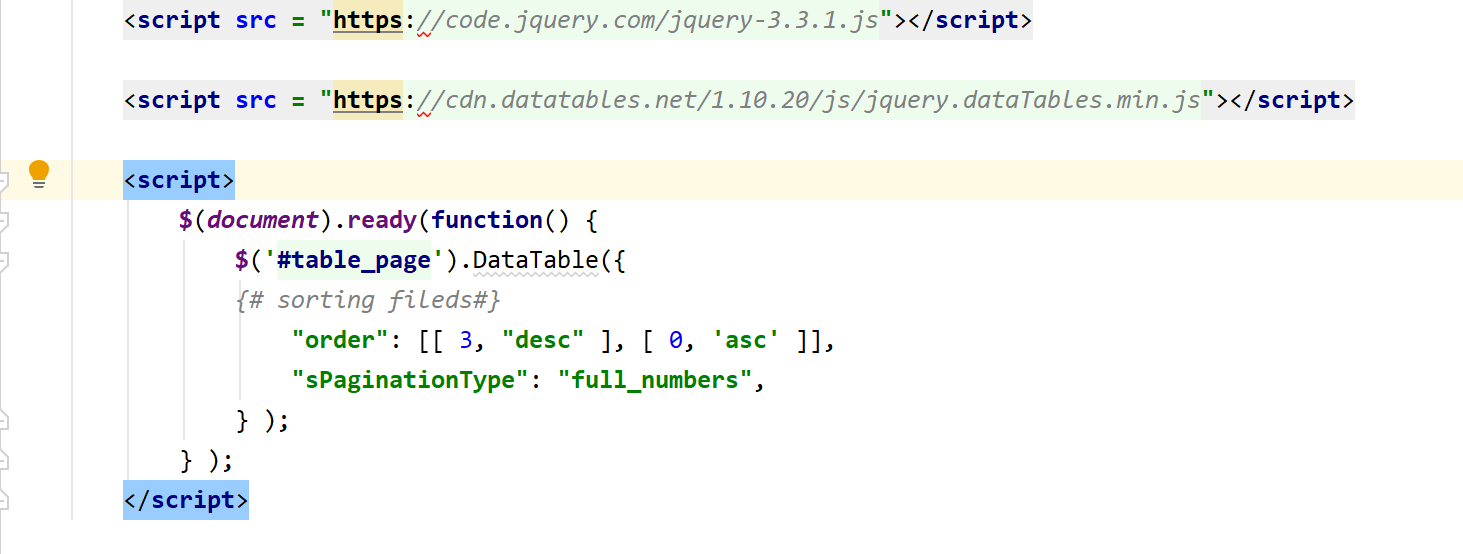
 Cannot Load Method Unresolved Function Or Method Datatable
Cannot Load Method Unresolved Function Or Method Datatable
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
 Everything You Need To Know About Javascript Seo Smart Insights
Everything You Need To Know About Javascript Seo Smart Insights
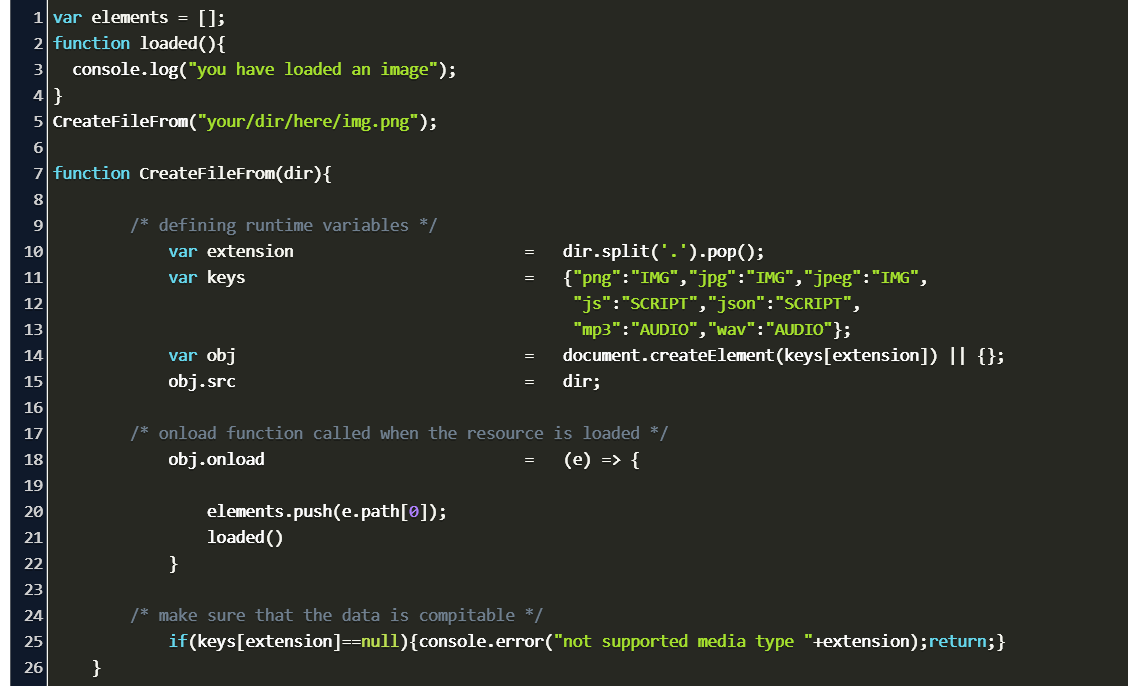
 Javascript Load Image Programmatically Code Example
Javascript Load Image Programmatically Code Example
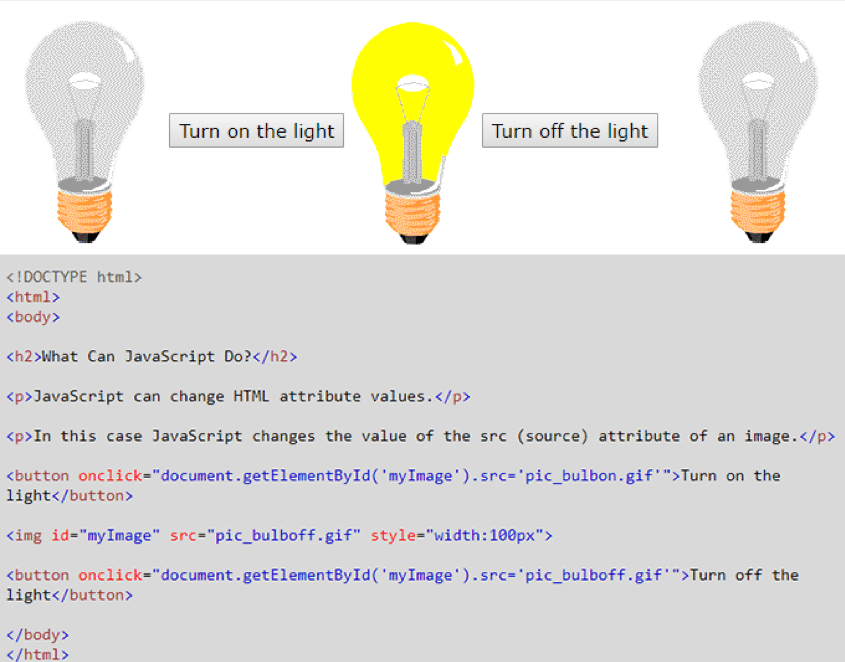
 Javascript Image Button Change On Click Stack Overflow
Javascript Image Button Change On Click Stack Overflow
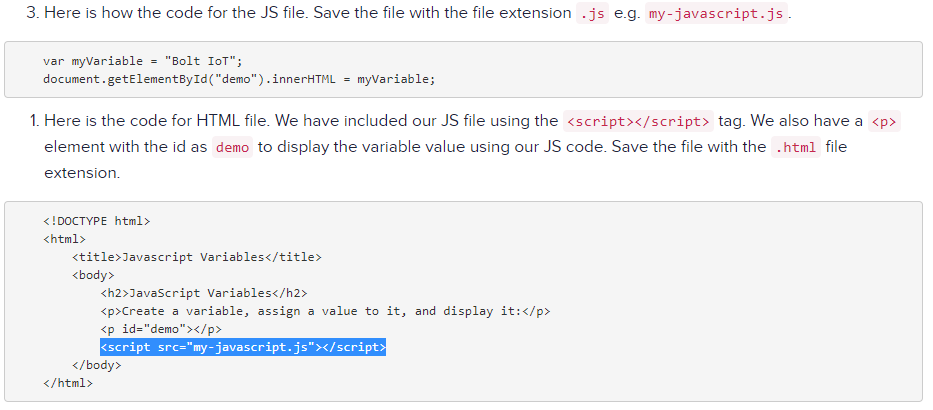
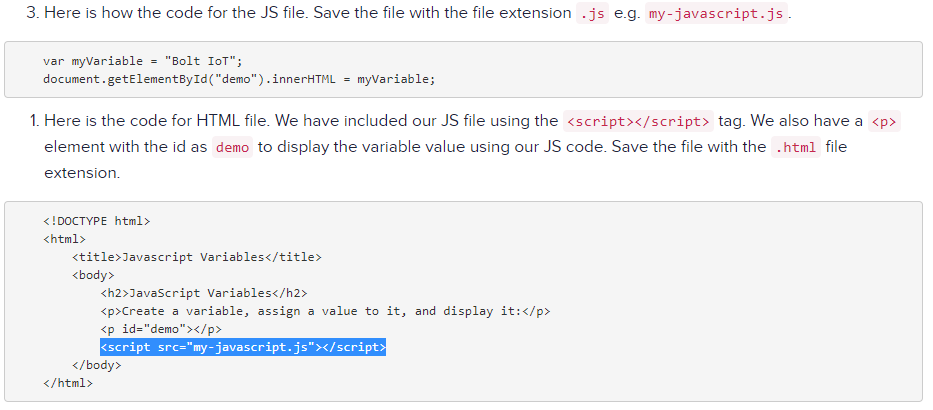
 Javascript Programming Development Bolt Forum
Javascript Programming Development Bolt Forum
 Javascript Change Multiple Images Onclick Code Example
Javascript Change Multiple Images Onclick Code Example
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
 Lazy Loaded Images Good Way Program With Javascript Part 2
Lazy Loaded Images Good Way Program With Javascript Part 2
 Why Must I Use Java Script With Html Those Sites Being An
Why Must I Use Java Script With Html Those Sites Being An
 Element Doesn T Show In Inspect Element When Using Document
Element Doesn T Show In Inspect Element When Using Document
 A Simple Javascript Image Scroller
A Simple Javascript Image Scroller
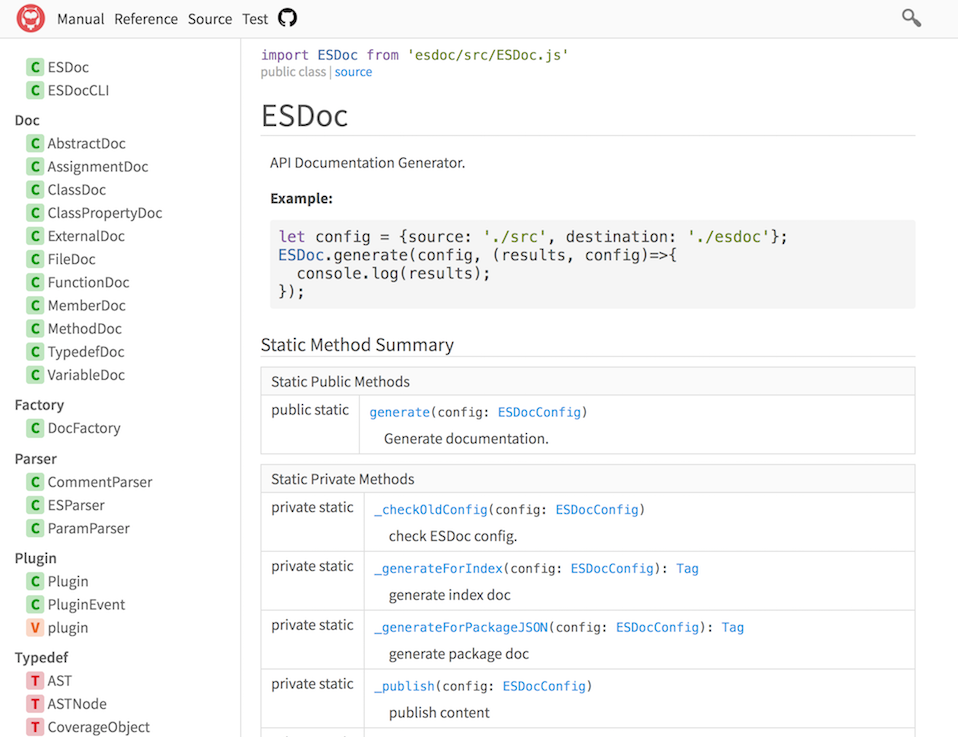
 Esdoc A Good Documentation Generator For Javascript Esdoc
Esdoc A Good Documentation Generator For Javascript Esdoc
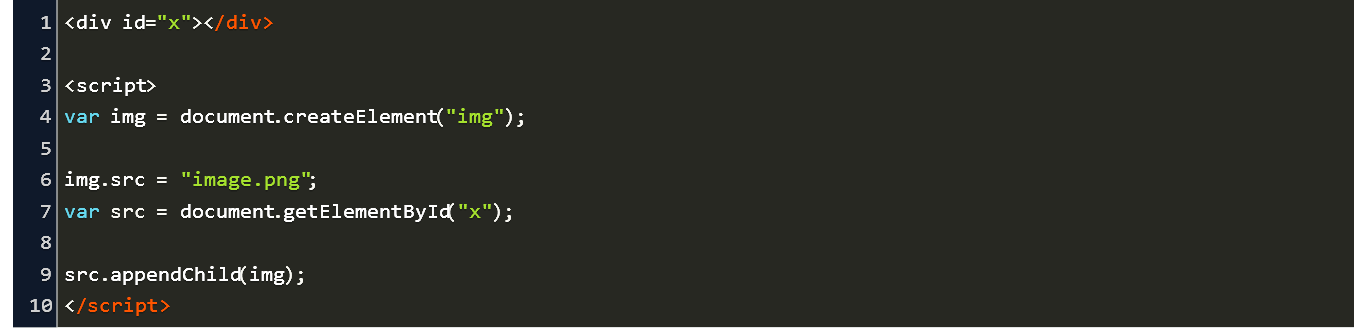
 Insert Image Into Html Javascript Code Example
Insert Image Into Html Javascript Code Example



0 Response to "20 Document Images Src Javascript"
Post a Comment