21 How To Get Data From Url In Javascript
1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. In this page it is presented a function that can be used to get search data from URL address in JavaScript, data added after the '?' character. The function presented bellow receive the URL address, then returns an object with elements " name: value " formed with the " name=value " pairs from that URL.
 How To Loop Through Json Response In Javascript To Get
How To Loop Through Json Response In Javascript To Get
So you have an HTML form but want to do the processing in Javascript instead? To get the HTML form data in Javascript: Create a new form data object - var data = new FormData (); Assign an ID to the form fields.

How to get data from url in javascript. Feb 20, 2010 - Could you tell me how to get current tab url if I am running this code on background page? Any idea if I want to call this code from context menu? ... you can get something like and you can map to an object very easily [“app_id”, “123”, “appcode”, “123”] XMLHttpRequest (which is frequently abbreviated to XHR) is a fairly old technology now — it was invented by Microsoft in the late '90s, and has been standardized across browsers for quite a long time.. To begin this example, make a local copy of ajax-start.html and the four text files — verse1.txt, verse2.txt, verse3.txt, and verse4.txt — in a new directory on your computer. URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
With Chrome, Firefox, Safari, Edge, and Webview you can natively use the fetch API which makes this a lot easier, and much more terse. If you need support for IE or older browsers, you can also use the fetch polyfill.. let url = 'https://example '; fetch(url) .then(res => res.json()) .then(out => console.log('Checkout this JSON! ', out)) .catch(err => throw err); 1/5/2009 · function get(name){ var url = window.location.search; var num = url.search(name); var namel = name.length; var frontlength = namel+num+1; //length of everything before the value var front = url.substring(0, frontlength); url = url.replace(front, ""); num = url.search("&"); if(num>=0) return url.substr(0,num); if(num<0) return url; } Download the response data with cURL. Write a Node.js script to scrape multiple pages. Case 2 - Server-side Rendered HTML. Find the HTML with the data. Write a Node.js script to scrape the page. Case 3 - JavaScript Rendered HTML. Write a Node.js script to scrape the page after running JavaScript. That's a wrap.
Suppose I have a Google url of a pdf file, is there anyway in javascript to get the data of a file and send it via ajax (json) ? This question is not about the AJAX, but getting the data from a file retrieved via. a link. Link shown below. Today, We want to share with you how to get json data in php from url.In this post we will show you how to print json data in php, hear for how to fetch data from api in php we will give you demo and example for implement.In this post, we will learn about Receive JSON POST Data Using PHP with an example.. how to get data from json array in php? JSON Handling with PHP: How to Encode, Write ... Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list.
Create a custom javaScript function with arguments parameter and assign it to a variable getQueryStringValue. Get the current page URL and assign to a variable currentPageURL Get all the query string and assign to a variable queryString Declare a for loop with queryString How to get json data from URL in JavaScript ? 0 votes . 44 views. Problem: I used Google to try to find a solution on the web of the above question, But I got no useful hints. Can I get Pointer information about my problem with this? json. javascript. asked Mar 21 shamimkhan 15.2k points. answer. 7/8/2021 · It’s promise-based and we can use it to get JSON data easily. This means we can make multiple requests sequentially easily. For instance, we can write: fetch('https://yesno.wtf/api').then(res => res.json()).then((out) => {console.log(out);}).catch(err => {throw err}); to make a GET request to the URL we pass into fetch.
Data Analytics Learn AI Learn ... How TO - Get Current URL With JavaScript Previous Next Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make Nov 09, 2020 - I am looking for that i want to get all urls into array or txt from google search with using javascript.My code does the search part but i also need urls. Does anybody help me ? Thanks in advance
How to get image data url in JavaScript? To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. 22/2/2018 · The example code shows you how to get query string from URL using JavaScript. Assume that the URL is http://codexworld /index.php?type=product&id=1234. Get Query String Parameters Use location.search to get query string parameters including the question mark (?). var queryString = location.search; // ?type=product&id=1234. Get Query String Parameter Value Oct 28, 2009 - Web design & development · I've spent my career in web development, working for a number of leading technology companies in the UK. I joined Myspace as one of the only developers outside the US, working on digital marketing campaigns for large consumer and entertainment brands.
The URL or Uniform resource locator is the address of a website which browsers use to access the website. When working with client and server, it is often required to transfer data from client to server, through forms and most of the time, the data is sent by appending it to the URL where at the back end the server processes it. Jul 03, 2021 - Calling a value from the URL parameter is pretty straightforward using Javascript. You can see a full list of examples using methods by accessing this reference from SitePoint. Ok now that we’ve covered the basics how does this apply to tracking campaign data using GTM? Get URL Parameters With JavaScript. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable ...
Don't split on commas -- it won't work for most CSV files, and this question has wayyyy too many views for the asker's kind of input data to apply to everyone. JavaScript - How to Get URL Parameters - Parse URL Variables JavaScript, Get URL Parameters, Parse URL Variables, Attributes, Parameters, Variables, Read, Ac... 27/4/2020 · Getting query parameters from URL is not a hard job but if you are writing it all again-n-again then it's bad practice. So in solution, I defined one global function into an app called getUrlParams (). This function takes URL and in output, returns object with key-value pair of parameters ( data of URL ) if any consist into URL else returns an ...
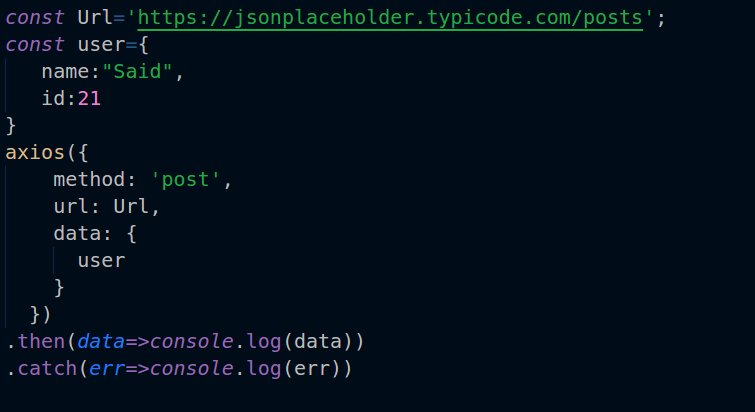
Jan 13, 2020 - Build your JavaScript skills on a rock-solid foundation. ... URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, ... Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work. Apr 28, 2016 - Let us say, we have passed some parameters from one page to same/another page like: test.htm?uid=2&age=24 and we need uid and age parameter values on page load using javascript. Then, we can define getParam function in our page as defined below and call this function on page load inside getUrlData ...
May 20, 2020 - Get code examples like "javascript get data from url" instantly right from your google search results with the Grepper Chrome Extension. Create a URLConnectionReader class Now, create a new URL object and pass the desired URL that we want to access. Now, using this url object, create a URLConnection object. Use the InputStreamReader and BufferedReader to read from the URL connection. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Using Javascript to get Data Attributes: A Real-World Example Before I finish this article, it's worth exploring how a web developer may want to use Data Attributes in a real-world example. Here's the scenario: we want a simple HTML/CSS/Javascript item picker (or maybe tab) component to allow users to choose from a series of cool t-shirt ... I need to get data from two URLs and fetch them to a single table. How can I do that? Can anybody help me how to do that? Thanks in advance. What I tried is here. But it shows nothing. var url1 =... Jan 23, 2017 - We are now going to build a simple ... vanilla JavaScript. Let's get started with the HTML, all we really need is a heading and an unordered list: ... The idea is to get all the data from the Random User API and display it in list items inside the author's list. The first step is to actually set the URL we need and ...
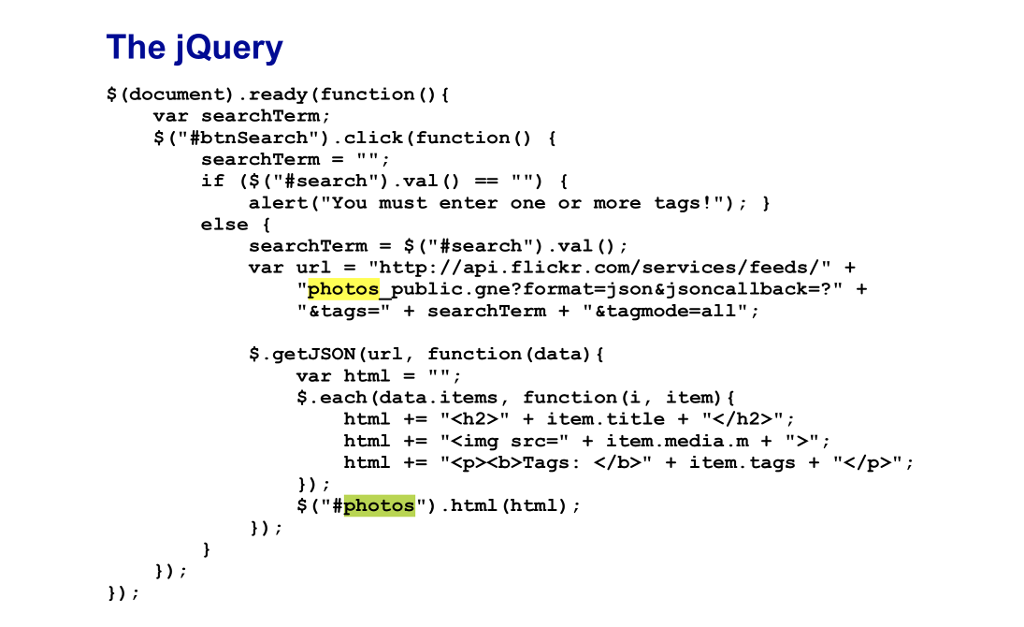
JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. jQuery is a JavaScript library which is used to manipulate DOM. With jQuery, we can find, select, traverse, and manipulate parts of a HTML document. The JQuery $.getJSON () method loads JSON-encoded data from a server using a GET HTTP request. jQuery.getJSON (url [, data ] [, success ])
We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. var parser = document.createElement('a'); parser.href = url; var query = parser.search.substring(1); Next, we split our string into an array, using the ... The url parameter used in the fetch function is where we get the JSON data. This is often an http address. In our case it is just the filename people.json. We don't have to drill down to any directory since the json file is in the same directory as our index.html. The fetch function will return a promise. When the JSON data is fetched from ...

 How To Get Data From Url In Jquery Code Example
How To Get Data From Url In Jquery Code Example
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
How To Implement A Custom Html With Integrated Javascript
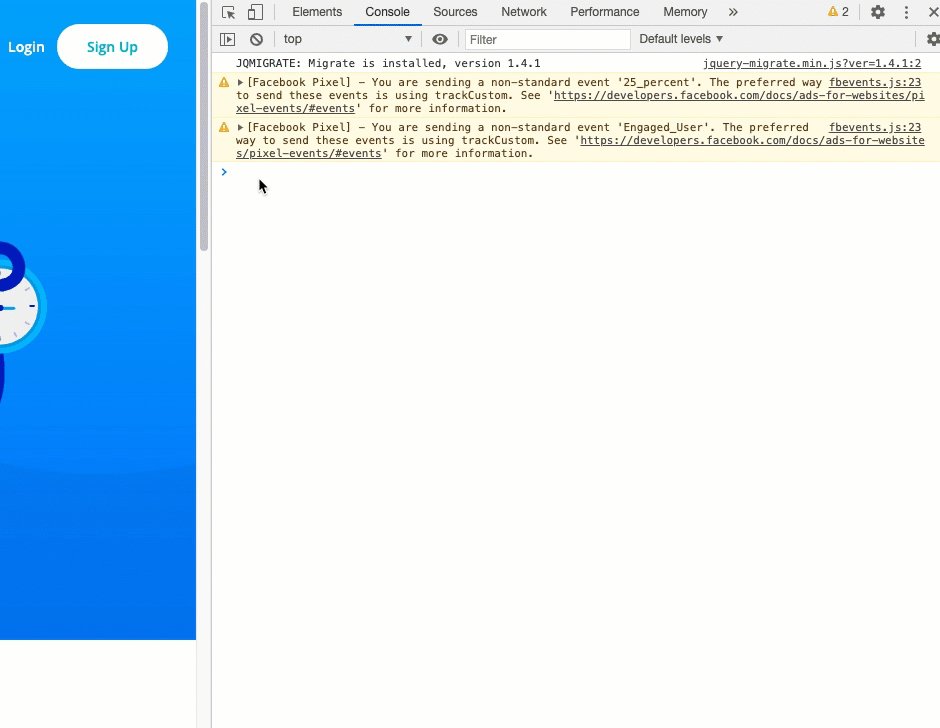
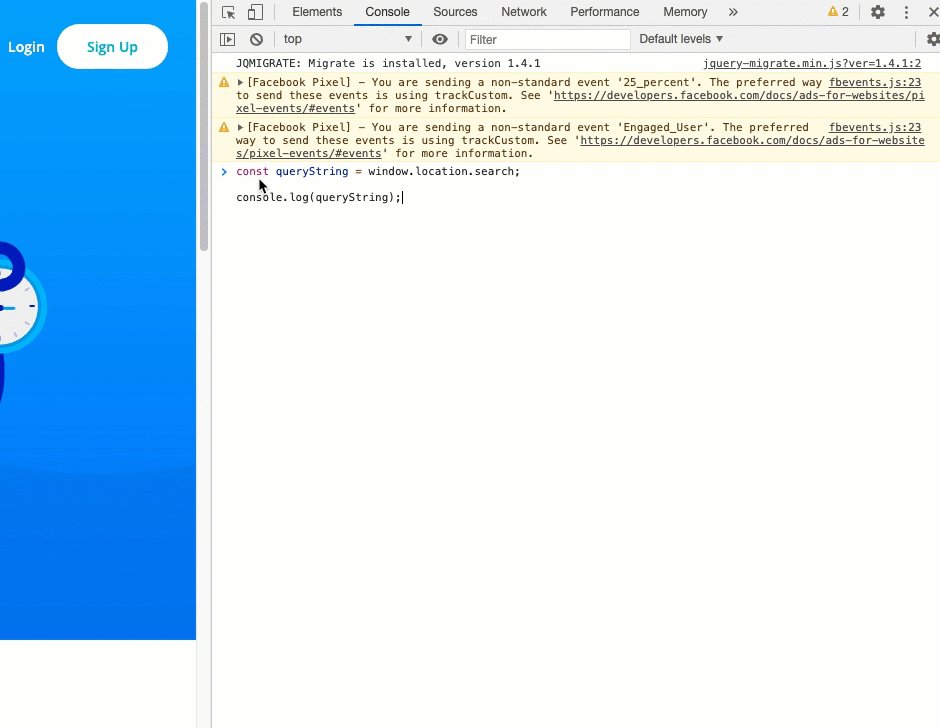
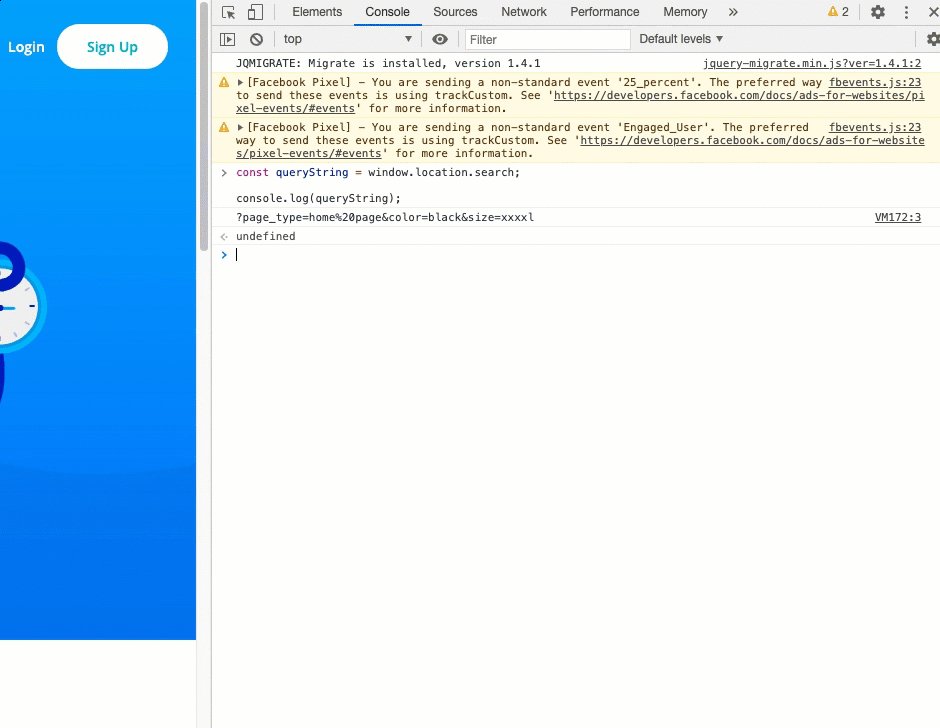
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
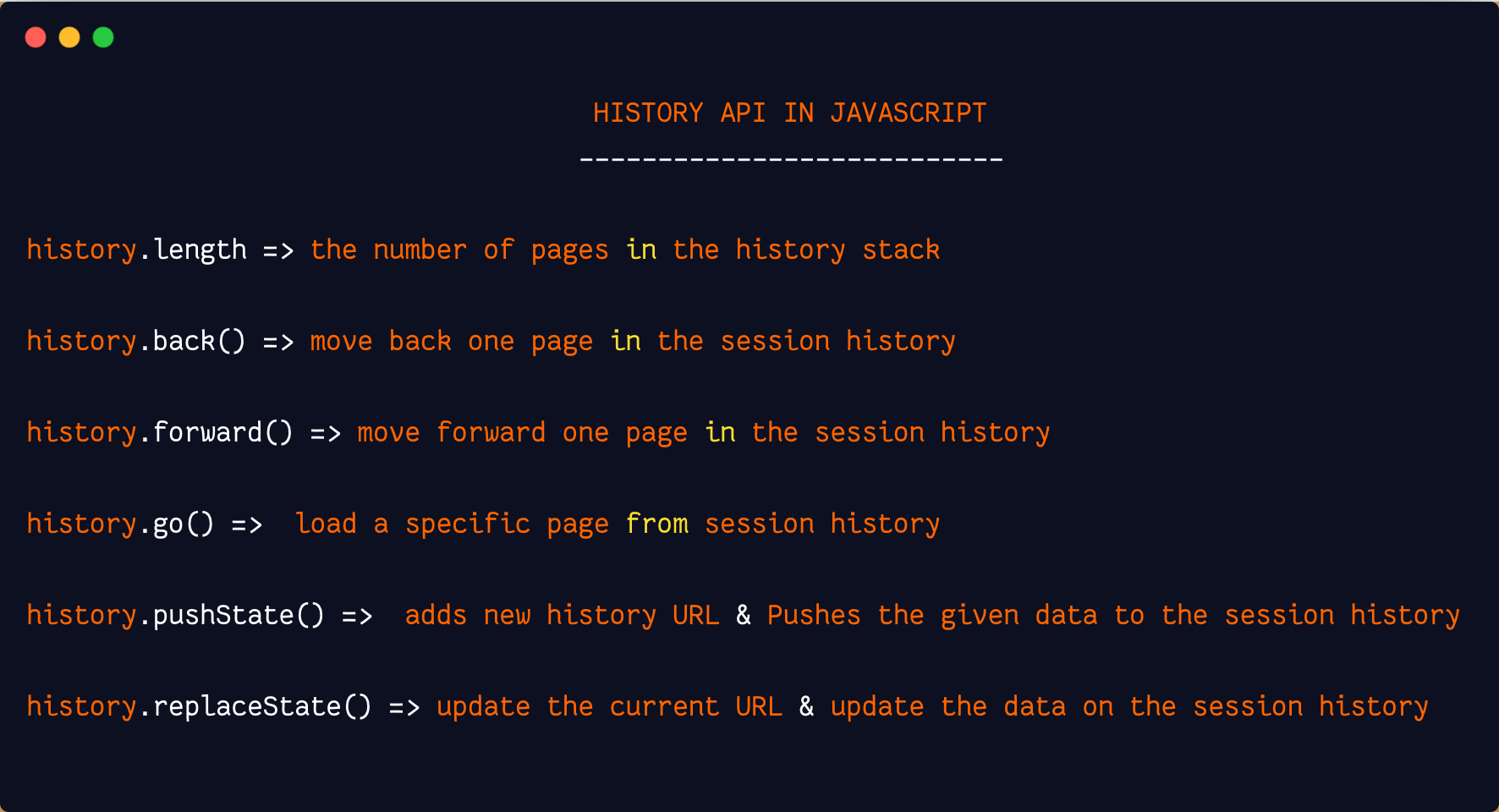
 How To Use History Api On Javascript By Javascript Jeep
How To Use History Api On Javascript By Javascript Jeep
 What Are Data Urls Data Urls Explained With Javascript Examples
What Are Data Urls Data Urls Explained With Javascript Examples
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
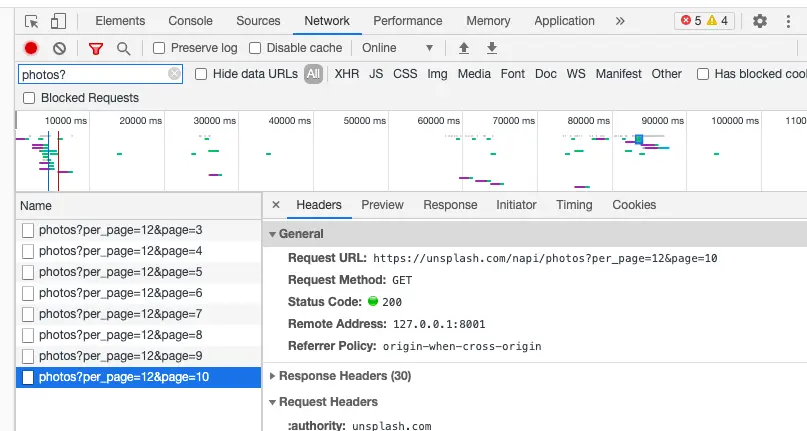
 How To Use Python Scrapy To Crawl Javascript Dynamically
How To Use Python Scrapy To Crawl Javascript Dynamically
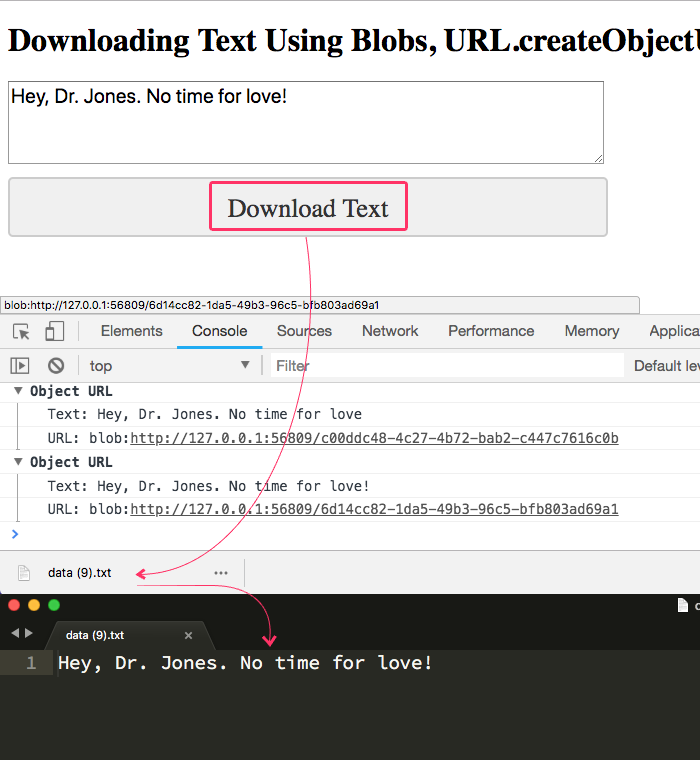
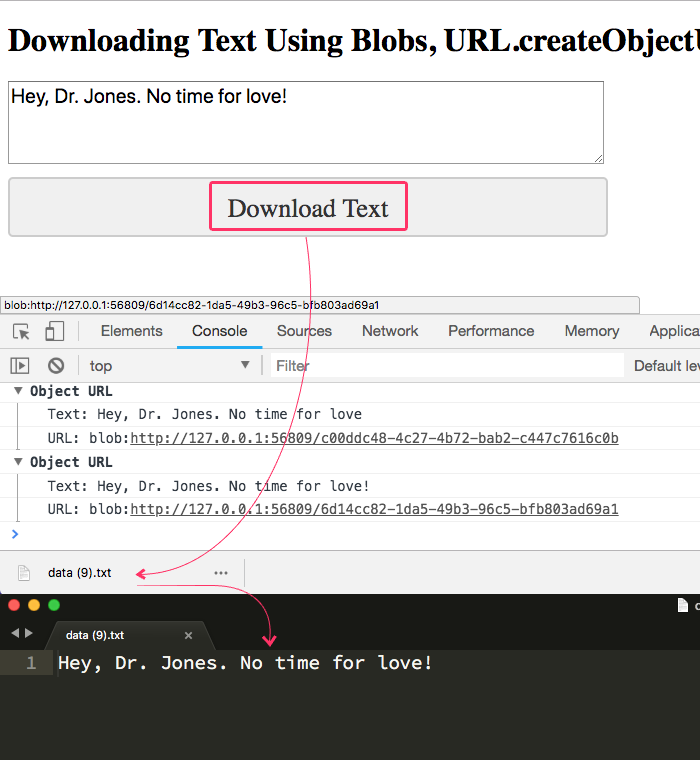
 Downloading Text Using Blobs Url Createobjecturl And
Downloading Text Using Blobs Url Createobjecturl And
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In

 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
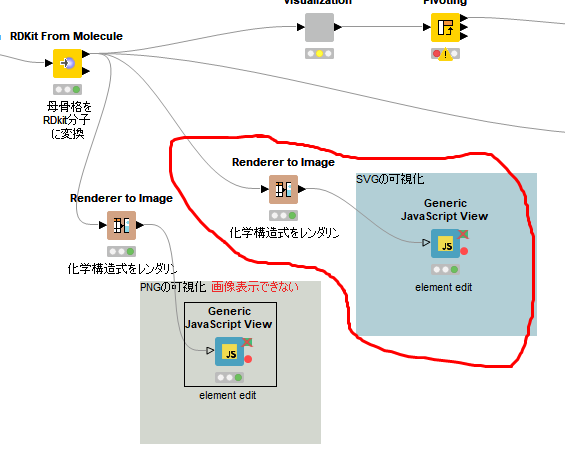
 Png Data Url Code Is Not Converting Into Png Image From Node
Png Data Url Code Is Not Converting Into Png Image From Node
 1 When You Use Ajax To Get Data For A Web Page From Chegg Com
1 When You Use Ajax To Get Data For A Web Page From Chegg Com
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 A Lightweight Javascript Url Params Snippet Impression
A Lightweight Javascript Url Params Snippet Impression
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
0 Response to "21 How To Get Data From Url In Javascript"
Post a Comment