29 Javascript For Loop Continue
16/3/2021 · Also, you don't need the command continueto continue the loop. When the loop reachs the end, it'll check the loop condition again, if it resolves to true, the loop run again, otherwise, the loop stops. So you don't need this part } else if (dolls[i] == '') { May 23, 2020 - If you are working with loops in JavaScript, you might find it useful at some point to either break the loop when a certain condition is met or you might want to skip over one or more iterations of the loop. This is what the breakand continuestatements are used for and today we will talk about ...
 Break And Continue In Foreach Javascript Foreach Break
Break And Continue In Foreach Javascript Foreach Break
Description In JavaScript, the continue statement is used when you want to restart a new iteration of a loop. This statement can be used in a while loop, for loop or for-in loop. If you try using the continue statement in other loop types, you might get unexpected results.

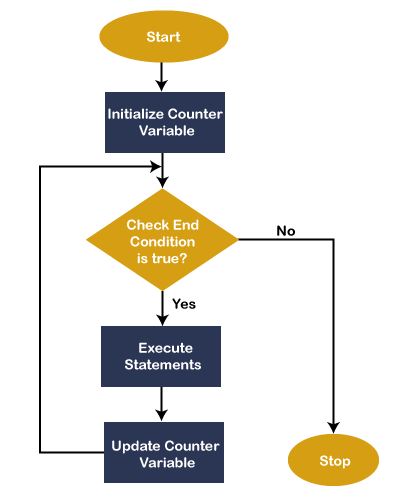
Javascript for loop continue. Using unlabeled JavaScript continue statement The unlabeled continue statement skips the current iteration of a for, do...while, or while loop. The continue statement skips the rest of the code to the end of the innermost body of a loop and evaluates the expression that controls the loop. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. In a while loop, it jumps back to the condition. Mar 06, 2019 - How to ignore loop in else condition using JavaScript ? ... Break statement: The break statement is used to jump out of a loop. It can be used to “jump out” of a switch() statement. It breaks the loop and continues executing the code after the loop.
The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop … In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. This tutorial focuses on JavaScript for loop. You will learn about the other type of loops in the upcoming tutorials. "continue in javascript for loop" Code Answer. js continue . javascript by If-dev on Apr 11 2020 Comment . 8 Add a Grepper Answer . Javascript answers related to "continue in javascript for loop" continue foreach javascript; for loop inside a for loop javascript; for loop js Alternatives ...
The JavaScript continue statement stops the current iteration of the loop when a specified condition is met and proceeds the loop with the next iteration. Basically, it skips a defined iteration. The example below skips the value of 5: JavaScript break and continue statements are known as Loop Control Statements as they are used to control the loops. These statements let you control every loop and switch statements in JavaScript code by enabling you to either break out of the loop completely or directly jump to the next iteration skipping the current ongoing loop iteration. for loop. Let's see what happens when we add a setTimeout method inside a for loop. for (var i=0;i<5;i++){ setTimeout(function(){ console.log(i); }, 1000); } //---> Output 5,5,5,5,5. After 1000 milliseconds we will see a 5 is logged inside browser console but we need 0,1,2,3,4 this happens because of JavaScript is executing the code in ...
In this article we'll examine continue and break in JavaScript. We'll look at similarities and differences and even play around with some runnable code examples. Lets jump in. Both the continue and break statement affect loops. Here are the definitions: Continue — The continue statement terminates execution of the current iteration in a loop. JavaScript Variables; JSON; Linters - Ensuring code quality; Localization; Loops "Break" out of a loop "continue" a loop "do ... while" loop "for ... in" loop "for ... of" loop "while" Loops; Break and continue labels; Break specific nested loops; Standard "for" loops; Map; Memory efficiency; Method Chaining; Modals - Prompts; Modularization ... There may be a situation when you need to come out of a loop without reaching its bottom. There may also be a situation when you want to skip a part of your code block and start the next iteration of the loop. To handle all such situations, JavaScript provides break and continue statements.
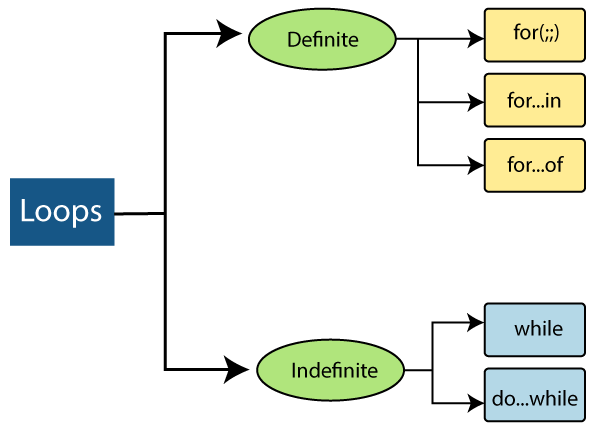
2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... Find out the ways you can use to break out of a for or for..of loop in JavaScript. 🏠 Go back to the homepage How to break out of a for loop in JavaScript Find out the ways you can use to break out of a for or for..of loop in JavaScript. Published Sep 11, 2019. Say you have a for loop: For, While, Do…While Loop & Continue, Break in JavaScript with Real Life Examples. February 2, 2021. January 30, 2021. We use loops in JavaScript when we want to execute a piece of code over & over again. There are three type of loops in JavaScript for loop, while loop & do…while loop. They work somewhat similar if you look at their behavior.
In the given example, the code in the loop will run over and over again, as long as a variable (i) is less than 10. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. For loop continue JavaScript example : The continue statement is a control statement which is used to skip the following statement in the body of the loop and continue with the next iteration of the loop. for( initialization; condition; statement){ //Block of statements if(condition){ continue; } } Jul 01, 2019 - Also, break is not restricted to ... has with continue – Kaddath Jul 1 '19 at 8:49 ... Not all blocks - just loops and switches. – Jack Bashford Jul 1 '19 at 8:50 ... Oh yes, those too @Teemu. – Jack Bashford Jul 1 '19 at 8:52 ... Not the answer you're looking for? Browse other questions tagged javascript object ...
JavaScript continue Statement. In this tutorial, you will learn about the continue statement with the help of examples. The continue statement is used to skip the current iteration of the loop and the control flow of the program goes to the next iteration. The syntax of the continue statement is: continue [label]; Note: label is optional and rarely ... The while loop creates a loop that is executed as long as a specified condition evaluates to true. The loop will continue to run until the condition evaluates to false. The condition is specified before the loop, and usually, some variable is incremented or altered in the while loop body to determine when the loop should stop. JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.".
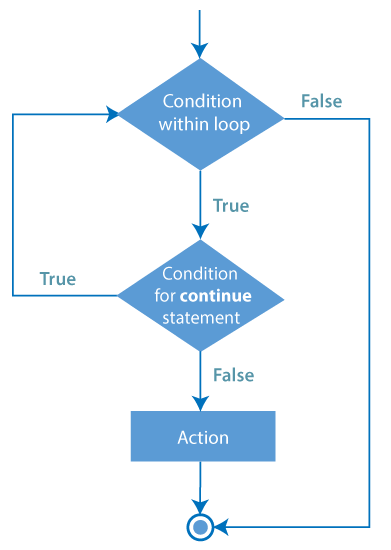
Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. A core Javascript feature is the control structure, more commonly known as a loop or branching statement. The Javascript standard provides many types of control structures, and they most commonly execute to completion. This means that all iterations of a loop will run or all necessary branches in a branching statement will be evaluated. Sometimes, developers must stop loops from executing or ... 7/10/2020 · Using Continue in JavaScript forEach () Oct 7, 2020. JavaScript's forEach () function executes a function on every element in an array. However, since forEach () is a function rather than a loop, JavaScript errors out if you try to use continue: [1, 2, 3, 4, 5].forEach (v => { if (v % 2 !== 0) { // SyntaxError: Illegal continue statement: no ...
In a for loop, it jumps to the update expression. The continue statement can include an optional label that allows the program to jump to the next iteration of a labeled loop statement instead of the current loop. In this case, the continue statement needs to be nested within this labeled statement. The JavaScript Continue Statement is another one that controls the flow of loops. The JavaScript Continue statement used inside For Loop, While Loop and Do While Loops. While executing these loops, if the compiler finds the continue statement inside them, the loop will stop the current iteration and starts the new iteration from the beginning. Such a loop, just like any other, can be stopped with the break directive. If we don't want to do anything in the current iteration and would like to forward to the next one, we can use the continue directive. break/continue support labels before the loop. A label is the only way for break/continue to escape a nested loop to go to an outer one.
In a for loop, you can easily skip the current item by using the continue keyword or use break to stop the loop altogether. But that is not the case with the forEach() method. Since it executes a callback function for each element, there is no way to stop or break it other than throwing an exception. The "while loop" is executed as long as the specified condition is true. Inside the while loop, you should include the statement that will end the loop at some point of time. Otherwise, your loop will never end and your browser may crash. Try this yourself: Sep 26, 2020 - As with the break statement, a continue keyword will not work inside a JavaScript foreach loop. There is a way around it though and that is to use the return keyword. As you are passing a function to the foreach function, a return keyword will effectively stop the execution of the method and ...
JavaScript While Loop: It is one of the features in this language that if you use it, a block of code will be executed as long as the conditions mentioned are met. However, if you are not careful while writing this code, the browser may crash because the loop never ends. Apr 28, 2021 - Label StatementThe Label Statement is used with the break and continue statements and serves to identify the statement to which the break and continue statements apply. We'll talk more about the break and continue statements below. Syntaxlabelname: statementsUsageWithout the use of a labeled ...
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Javascript Break And Continue Statements For Loops
Javascript Break And Continue Statements For Loops
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Javascript For Loop By Examples
Javascript For Loop By Examples
 Break Continue And Pass In Python Geeksforgeeks
Break Continue And Pass In Python Geeksforgeeks
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Node Js For Loop Continue Code Example
Node Js For Loop Continue Code Example
 Continue In Javascript How Does Continue Statement Work In
Continue In Javascript How Does Continue Statement Work In
 Difference Between Break And Continue In Java
Difference Between Break And Continue In Java
 Looping In Javascript Web Design Amp Development Tutorials
Looping In Javascript Web Design Amp Development Tutorials
 Java Continue Statement Journaldev
Java Continue Statement Journaldev
 Looping Or Repetitive Statements In Javascript
Looping Or Repetitive Statements In Javascript
 Looping Or Repetitive Statements In Javascript
Looping Or Repetitive Statements In Javascript
 How To Use Break Continue And Label In Loop Java
How To Use Break Continue And Label In Loop Java
 How To Use Break Amp Continue Statements In Javascript By
How To Use Break Amp Continue Statements In Javascript By
 Help Please For Loop With If Else Statement Javascript
Help Please For Loop With If Else Statement Javascript
 Javascript Continue Statement Inside For Loop
Javascript Continue Statement Inside For Loop
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Es6 Loops For While Do While Break Continue Javatpoint
Es6 Loops For While Do While Break Continue Javatpoint
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 Vb Net For Next Loop Javatpoint
Vb Net For Next Loop Javatpoint





0 Response to "29 Javascript For Loop Continue"
Post a Comment