23 Print Specific Div Using Javascript
Tips and Tricks: How to print a specific part of a HTML page using CSS (@media:screen,@media:print) The contents of the HTML DIV tag is extracted when Print button is clicked. The extracted content of the HTML DIV are written to the JavaScript popup window and finally using the JavaScript Windows Print Command the window is printed.
 Print Page Content Placed Inside Div Tag With Print Preview
Print Page Content Placed Inside Div Tag With Print Preview
Jan 15, 2021 - JavaScript window print command to print the content of div element.

Print specific div using javascript. In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element. 25/12/2017 · Using the printThis plugin is very easy. Below is the given code for basic usage of this plugin: $ ( 'selector' ). printThis (); The above JavaScript code will exactly print the content inside the selector or element. Just provide the element in the above code and it will print the content from the element. Hello. I've been trying to print a receipt. I want to print only the specific div and the size would be the same as the specific div as I print it in thermal printer. <!DOCTYPE html>
In the above code snippet on the click of the HTML button btnPrint, I first fetch the contents of the HTML DIV control dvContainer. Then a new window is created using JavaScript and the contents of the HTML DIV are written to the new window, finally the window is printed using the JavaScript Window Print command. Dec 04, 2012 - This is a small trick which I want to share with you all where instead of printing an entire window we can print a section from the page · On the click of a button I have called JavaScript printDiv which will print the first DIV content Using this script you can print not only a part of the web page, but also the full page content. Just attach id or class of the respective div with printArea () function. You can get the jquery.PrintArea.js file and all the source code from the downloadable package.
Printing of specific div with CSS. How to print a specific subdirectory? How to split dynamic div content into two div content with specific height using jquery or javascript? Divs overlapping jquery. Printing Specific part of a web page. how to display multiple divs dynamically using javaScript? A method using JavaScript to only print the content of a specific div... To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML.
There are various plugins available to print web page content using jQuery. Alternatively, you can print the web page content using window print () method in JavaScript. In this case, the static data or div content of the current window is printed. You can easily print the content of a specific div using JavaScript. Lesson Code: http://www.developphp /video/JavaScript/Partial-Print-Document-Tutorial-HTML-div-ContentLearn to allow users to print specific parts of your ... Nov 21, 2011 - You can try a JavaScript solution, but that won't work if your user uses the browser's Print command. ... I have a better solution with minimal code. Place your printable part inside a div with an id like this:
In that sheet you specify how to display your website for the printed page. So what you can do is set every element to display:none except for the div you wish to print. You can do this easily with the following selectors: * { display: none; } #printDiv { display: block; } and simply apply the id printDiv to the div you wish to print. How to remove specific div element by using JavaScript? 10, Jun 20. How to append HTML code to a div using JavaScript ? 02, Jul 19. Print the content of a div element using JavaScript. 16, May 19. How to check if the clicked element is a div or not in JavaScript ? 30, Jan 20. Aug 10, 2016 - I'm making a mini-game where a player attacks a npc and in the center is a white box (div) that I call (log), because when the player damages/attacks the npc, I want to be able for that open white ...
Nov 06, 2014 - Here Mudassar Ahmed Khan has explained how to print contents of HTML DIV using JavaScript. The contents of the HTML DIV will be printed with a Print Preview. TAGs: JavaScript, HTML September 16, 2019 admin You can Print the content of a div element using two methods JavaScript and CSS Print the content of a div element using JavaScript For this, you create a dynamic page using button click and copy div data (any div or table that you want to print) to that page. 10 Years Ago. Printing from a new window is a crazy way to achieve something that is catered for by CSS (from CSS2 if I recall correctly). Simply specify an @media rule in your CSS style sheet: <style> @media print { * { display: none; } #mydiv { display: block; } } </style>. The 'display' style directive in the print block will override any ...
Print a div content using javascript- Most of the time we needs to print hidden bill-invoice or receipts HTML markups, without printing entire page contents. Page print in JavaScript is very simple code, which is used to print the content of the web pages. The print() method prints the contents of the current window. Print HTML div content using JavaScript In this web development tutorial, you will learn how to print HTML div content using JavaScript. You can simply print any HTML page using CTRL + P but it will print whole web page instead of focus content. If you are a blogger then you really need to know how to print HTML div content using JavaScript. I want to print a specific dive content using LWC. I have tried this using javascript: let divContents = this.template.querySelector('.voucherContainer').innerHTML; let a = window.open('', '', 'he...
javascript code for print specific div. How to split dynamic div content into two div content with specific height using jquery or javascript? Divs are not stacking. Why properties inside @media print (for div) not working? - Css. Printing Specific part of a web page. 4/12/2012 · On the click of a button I have called JavaScript printDiv which will print the first DIV content. Please refer to the below code: XML. Shrink Copy Code. <html xmlns="http://www.w3 /1999/xhtml"> <head> <title> Untitled Page </title> <script language="javascript" type="text/javascript"> function printDiv (divID) { //Get the HTML of div … A method using JavaScript to only print the content of a specific div...
14/8/2018 · So this is the javascript function to print a particular div element from the webpage. var print_div = document.getElementById("hello"); Here we have stored the element data of div id hello in variable print_div. Now what we need is just calling the function when clicking the button. So here is the whole code ICB Consulting, Inc. is a computer consulting company based in Denver, Colorado · http://www.icbconsulting Jul 26, 2021 - Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. Example 1: This example uses JavaScript window print command to print the content of div element.
JavaScript Code: printPageArea () function opens a new window with web page content and printing option based on the provided element ID. You can use this function for print a specific area of web page or full web page content. 16/3/2015 · Printing DIV contents with CSS using JavaScript and jQuery When the Print button is clicked, first the contents of the HTML DIV to be printed are extracted. Nov 16, 2011 - If that's not an option you can try to use a client-side language like javascript to hide everything on the page except that div and then print the page...
Learn how you can print contents of specific div element using simple CSS & Javascript. Download source code or watch the video tutorial. May 22, 2017 - Use PrintArea jQuery Plugin to print specific div content. I have found the easy integration guide from here - How to print a specific area of the web page using jQuery · You need only the following code to use PrintArea jQuery Plugin. Apr 28, 2016 - Problem: While working in a web page, we were required to print only one section (say a div content) of a page. There is a single line Javascript code to do printing. “window.print();” However, this function would print the whole page content, which is not what we want.
Using media specific stylesheet or media specific css definitions is a clean solution for defining your page's print view, and does not require any JavaScript. When the user prints the page, all... How to remove specific div element by using JavaScript? 10, Jun 20. Print the content of a div element using JavaScript. 16, May 19. How to check if the clicked element is a div or not in JavaScript ? 30, Jan 20. How to get the width of scroll bar using JavaScript ? 05, Sep 19. Print certain div / elements using window.print () Raw. example.html. <script>. function printDiv(divName){. var printContents = document.getElementById(divName).innerHTML; var originalContents = document.body.innerHTML; document.body.innerHTML = printContents;
Video: Partial Print Document Tutorial HTML div Content. This tutorial resides in the JavaScript video index under the General Programming section. If you find this lesson useful, we have many more exercises that are sure to please you. I am working on a project and I want to print div content.The code which I am using is fulfilling my requirements,but I am getting simple output without Css applied to it and also not getting the image.Please help me.I am attaching the code and output I am getting and output I want. 12/1/2018 · Print the contents of specific DIV using javascript | jQuery Print Specific div Content demo | How to print selected div instead complete page JQuery | Print specific element using jquery | jQuery Plugin To Print Any Part Of Your Page - Print | Printing selective DOM elements on a page
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 How To Print A Page Or Section In Javascript Simple Examples
How To Print A Page Or Section In Javascript Simple Examples
 How To Print Your Html With Style
How To Print Your Html With Style
 How To Disable All Inputs Inside Lt Div Gt In Sharepoint 2013
How To Disable All Inputs Inside Lt Div Gt In Sharepoint 2013
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Print Latest Div Content Using Javascript In Wordpress Beactive
Print Latest Div Content Using Javascript In Wordpress Beactive
 How To Combine Multiple Elements And Append The Result Into A
How To Combine Multiple Elements And Append The Result Into A
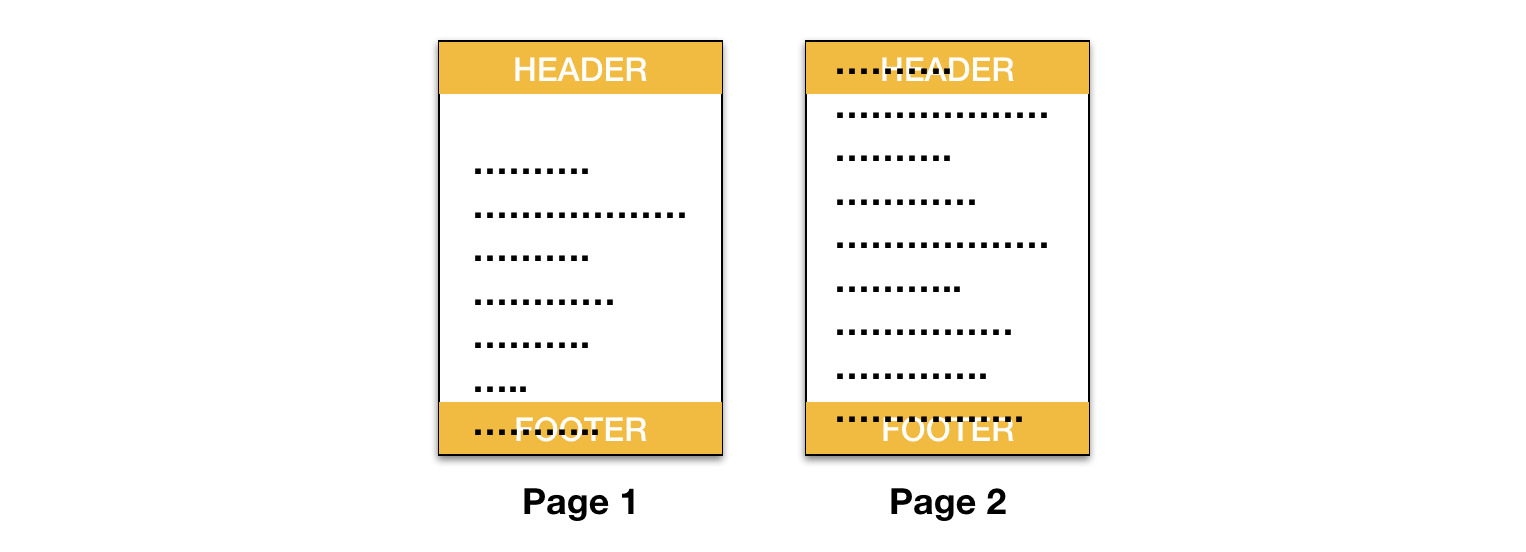
 The Ultimate Print Html Template With Header Amp Footer By
The Ultimate Print Html Template With Header Amp Footer By
 Print Div Content Using Javascript Php In The News
Print Div Content Using Javascript Php In The News
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Print Your Html With Style
How To Print Your Html With Style
Load Another Site Page Into A Div
 Jquery Print Div Content With Css Using Jquery Print Plugin In
Jquery Print Div Content With Css Using Jquery Print Plugin In
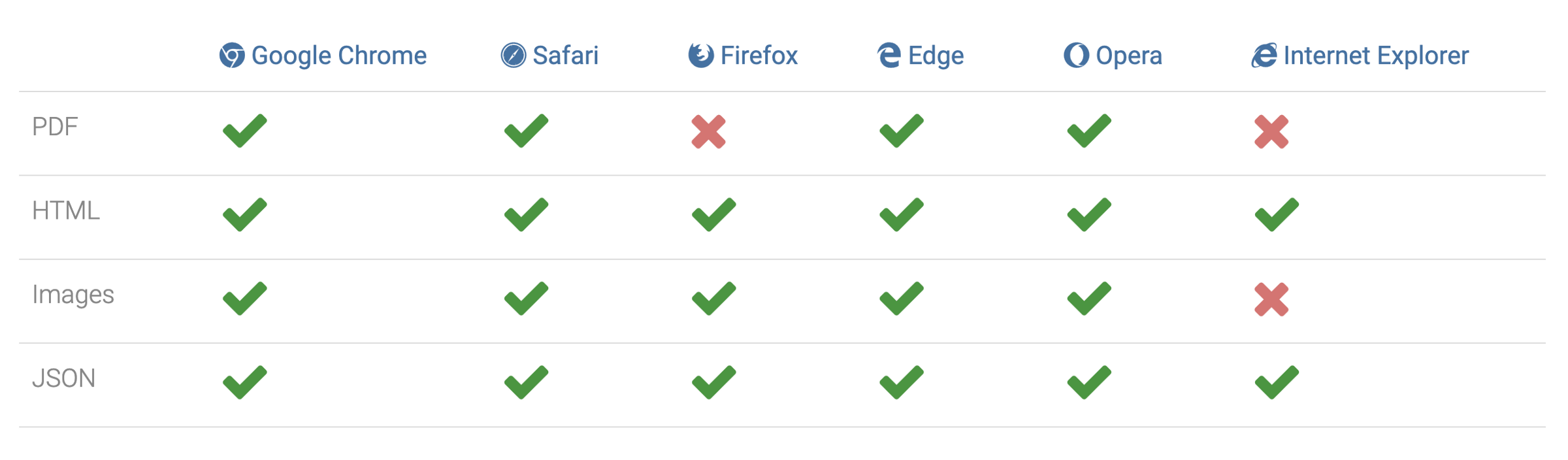
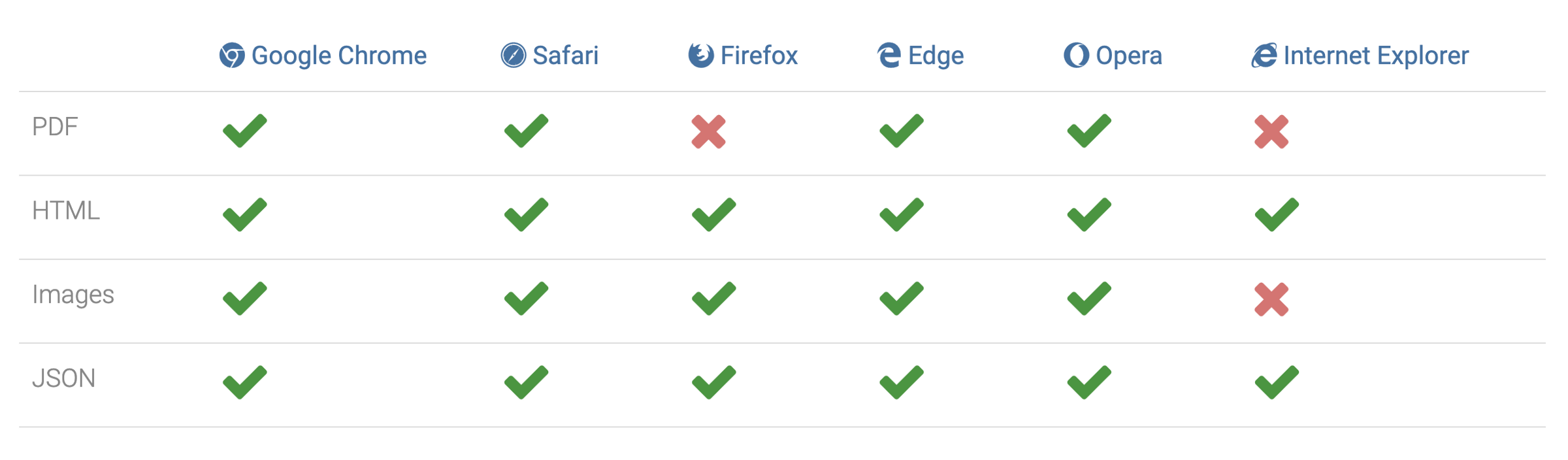
 The Easiest Way To Print Documents With Javascript Print Js
The Easiest Way To Print Documents With Javascript Print Js
 Print Part Of A Page Javascript Stack Overflow
Print Part Of A Page Javascript Stack Overflow
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
 Jspdf Tutorial To Export And Print Div Html Content To Pdf
Jspdf Tutorial To Export And Print Div Html Content To Pdf
 How To Create Pop Up Div In Asp Net Using Java Script And Css
How To Create Pop Up Div In Asp Net Using Java Script And Css


0 Response to "23 Print Specific Div Using Javascript"
Post a Comment