27 Asp Net User Control Javascript
Implementing Client Callbacks (AJAX) in ASP.NET 2.0 is actually really simple to do as long as you know a little JavaScript. Heres is a small example of using a Client Callback from within a User Control. I've tested this example with IE6 and Firefox 1.5 · Microsoft MVP - Azure This walkthrough has shown you how to use client script to access controls that are located on a Web user control. From here, you might want to learn more about how ASP.NET generates ClientID values or about special considerations that relate to data-bound controls.
 Shield Ui For Asp Net Shield Ui
Shield Ui For Asp Net Shield Ui
In data-binding scenarios where multiple instances of a control are rendered, an incrementing value is inserted in front of the control's ID value. Each segment is separated by an underscore character (_). This algorithm was used in versions of ASP.NET earlier than ASP.NET 4. Static: The ClientID value is set to the value of the ID property. If ...

Asp net user control javascript. The js is executing in the client's machine browser. There's no way for the js to interact with your user control. However, your user control does emit html markup as part of its execution. That html is included in the page dom to which the js has access. The user control includes five parts: User control .ascx file. JavaScript file. Database access file. CSS file. AJAX.NET dll. First, Add reference to ajax.dll. Copy the UserControl directory to your project and add the user control to your ASP.Net page: (see the project in the source code) Here Mudassar Ahmed Khan has explained with an example, how to use multiple instances of same UserControl on one page with JavaScript in ASP.Net using C# and VB.Net. When multiple instances of a UserControl are used on same page the JavaScript code present inside the UserControl is repeated and hence it leads to JavaScript errors, thus this article will provide solution on how this issue can ...
This is a very simple example of how to make .ascx user controls into popup windows on a web app. Almost any user control can be modified to work as a popup, and there is very little code needed to create the effect. Most of the work is done in the javascript functions included in the source. Pop Example Controls Web Form User Controls are special ASP.NET controls that enables you to dynamically load and add reusable content to your page. Most developers are probably use them in the same way you can add any ASP.NET server control to your page, that is create the Web Form User Control .ascx file, add a reference directive to the Page they want to use it ... The new ASP.NET user control is created and then opened in the designer. The markup for this new control is similar to the markup for an ASP.NET Web page, except that it contains an @ Control directive instead of an @ Page directive, and the user control does not have html, body, and form elements.
I have a user control with many javascript functions. When I am adding this to my project ,some of the fuctions are working properly but some not. I am using the below script for keypress event of a textbox Dec 07, 2009 - Each instance of the User Control will now create it’s own instance of the JavaScript object. ... In order to add two instances of this User Control to the calling .aspx page, we must first of all let the page know about the User Control’s existence, which is achieved by adding the following ... When you place an ASP.Net control inside some UserControl then the HTML ID of control placed inside the UserControl changes. And hence JavaScript is unable to find the control with its original assigned ID. For example a TextBox with ID txtName in a UserControl with ID ucName will have the HTML ID as ucName_txtName.
How to Call Javascript function onload of user control in asp 2.0 2 posts views Thread by ananta.hingne | last post: by ASP.NET The Solution. Solution to this problem is to make use of Embedded Code Blocks to find the TextBox inside the UserControl in order to determine its ClientID property. In the following JavaScript function, the TextBox is referenced using ASP.Net FindControl method and then its ClientID is used inside the document.getElementById method to get the ... Getting Client ID of ASP.Net control using jQuery. You need to add a new JS file to your project and name it ClientID.js. Once the file is added copy the following code into the JS file. Finally you need to reference the JS file in your project where you need to get the ClientID. //Load jQuery. var script = document.createElement ("SCRIPT");
19/4/2016 · I created ASP.NET user control with javascript function : <%@ Control Language="C#" AutoEventWireup="true" CodeBehind="TestControl.ascx.cs" Inherits="BingTranslator.Web.WebUserControl1" %> <script type="text/javascript"> function example() { alert('<%=ExampleButton.ClientID%>'); return false; } </script> <asp:Button ID="ExampleButton" runat="server" Text="Example"/> User controls are customized and reusable controls in the ASP.NET application. If the controls present in the list of the server controls do not meet the requirements of the applications, create a custom control. The custom controls are compiled code making it easier to use in an application. 1/1/2009 · Here is what I normally do: Place a literal control in the usercontrol page and insert the css link. <asp:Literal ID="Literal1" runat="server">. <link href="../css/Layout.css" rel="stylesheet" type="text/css" />. </asp…
May 20, 2013 - Call a uniquely named JavaScript function inside of an ASP.NET user control from the page it is hosted inside of. ASP.Net has the ability to create user controls. User controls are used to have code which is used multiple times in an application. The user control can then be reused across the application. The user control needs to be registered on the ASP.Net page before it can be used. Oct 26, 2016 - I want to create a simple user control that supports its own javascript functions to be called using control id , for example if I have the following control :
Jul 30, 2010 - Here Mudassar Ahmed Khan has explained how to fix the issue of repetition of JavaScript code when a WebUserControls is used multiple times on a same page. This repetition causes the JavaScript methods to stop working. This article explains how to resolve this issue. TAGs: ASP.Net, JavaScript 21/5/2013 · In ASP.NET it is easy to call a server-side function on a user control during postback. However, you have to do some custom code if you want to call a JavaScript function that resides inside of a user control without performing a postback. Suppose you have a user control, Greeter, that shows a message to the user. The better solution is to use inline ASP.NET code to inject the control's ClientID property: $get ('<%= TextBox1.ClientID %>') Now the correct client element ID is referenced, regardless of the structure of the page and the nesting level of the control.
The following example shows an ASP.NET Web page that contains a user control. The user control is in the file Spinner.ascx in the Controls folder. In the page, the control is registered to use the prefix uc and the tag name Spinner. The user control properties MinValue and MaxValue are set declaratively. Jun 02, 2008 - Previously, the JavaScript code used mcd1_dpe1 to access the DynamicPopulateExtender instead of dpe1.This naming strategy is a special requirement when using DynamicPopulateExtender within a user control. Furthermore, you have to embed the user control in a specific way to make it all work. Create a new ASP.NET ... Combining JavaScript with ASP.NET. ASP.NET Web forms allow the use of standard HTML, so you can easily use the previous example--but it negates the power ASP.NET offers. ASP.NET User Controls ...
Nov 09, 2009 - I have a user control with a "More Info" link. When clicking that link, I want a div to appear which gives the user more information. Where do I put the JavaScript? It doesn't appear to work when 3/9/2009 · This will work fine if i write the below two ways. <img onclick="window.open (''http://abc /Home.aspx');" src="myimg" onmouseover="this.style.cursor='pointer';" />. This works but … Create a Web Application, add a Web User Control by clicking add new Item. Write the below code in User Control: VB.NET. Copy Code. Public Function getClientID () As String Return Controls.ClientID End Function. After that, register this user control in your aspx page by adding the below tag: ASP.NET.
7/5/2014 · Little while back I was facing issue is debugging JavaScript code written inside an asp User Control (ascx) file in visual studio 2010. Interesting thing is that breakpoints doesn’t work for User Controls in asp but you could still do the debugging if you write debugger; keyword before the line where you want to … 23/9/2011 · Here is the code that open and close the web user control. protected void Button1_Click(object sender, EventArgs e) { panelTest.Visible ^= true; } Now when I open and close the web user control I force to ajax load it inside the page, and the control is loaded, but the javascript is not run. Define the JavaScript file as a Web Resource. There are two main ways to output JavaScript from a server-side control. First, you can embed JavaScript in the control's code and then output it using the ClientScriptManager class's RegisterClientScriptBlock () method (or another custom technique).
All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: · Posted 02 Jan 2013 Link to this post 23/12/2007 · I’ve developed a TrackBar control for ASP.NET similar to the control in Windows Forms. This control is for number entry by a user viewing a web page. It presents a number as a text box, but if the user has JavaScript enabled it also shows a visual slider that can be manipulated with the mouse. The effect on the value can be seen in real time. 1) place your user control in a div and give the div an ID so you can. manipulate it using jquery or javascript. 2) hide and show your div using this methods: $ ("#divID").animate.hide (); $ ("#divID").animate.show (); this codes are jquery! so when the the div hides, then user control hides! Permalink.
The ASP.NET control includes the instruction runat="server" which instructs ASP.NET to access the server code. Both buttons are referencing a JavaScript function called validateNewUserInfo () at the bottom of the page which gets the values from the text fields and then tests them against various rules. Here's an abbreviated version: You can write the JavaScript code in the ASP.Net Page in the following sections. Head Section You can write the JavaScript code in the head section, it is the recommended way to write the code, the code must be enclosed in the following syntax: <head id="Head1" runat="server">
 Asp Net Controls Checkbox Radiobutton Listbox Textbox Label
Asp Net Controls Checkbox Radiobutton Listbox Textbox Label
 Who Is Looking Building A Custom Asp Net Control That Uses
Who Is Looking Building A Custom Asp Net Control That Uses
 Practical Approach Of Accessing Data From The User Control In
Practical Approach Of Accessing Data From The User Control In
 Multiple File Upload Control Using Javascript Devils Work
Multiple File Upload Control Using Javascript Devils Work
 Asp Net Web Forms Tutorial User Controls Examples
Asp Net Web Forms Tutorial User Controls Examples
 Understanding The User Control In Asp Net Step By Step
Understanding The User Control In Asp Net Step By Step
Sk Tajbir Blog Metro Ui Alert Message Using Asp Net User
 How To Integrate Reactjs In Existing Asp Net Mvc App Sonny
How To Integrate Reactjs In Existing Asp Net Mvc App Sonny
Example How To Create Webusercontrol In Asp Net
Google Maps Control For Asp Net Part 2 转载 Happy
5 4 Types Of Web Controls Chapter 5 Asp Net Server
 Asp Net User Control Best Practices Programmatically Or
Asp Net User Control Best Practices Programmatically Or
Creating User Control In Asp Net
 How To Set Get The Value Of Label Control In Asp Net Using
How To Set Get The Value Of Label Control In Asp Net Using
 Checkout And Payment With Paypal Microsoft Docs
Checkout And Payment With Paypal Microsoft Docs

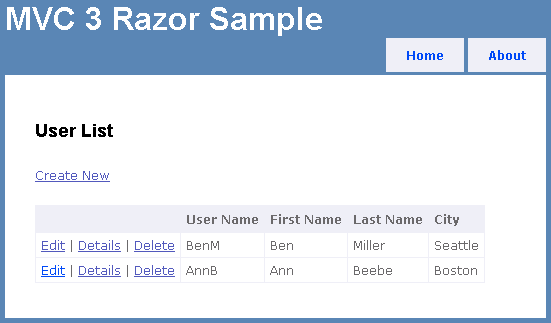
 Creating A Mvc 3 Application With Razor And Unobtrusive
Creating A Mvc 3 Application With Razor And Unobtrusive
 Understanding The User Control In Asp Net Step By Step
Understanding The User Control In Asp Net Step By Step
 Master Pages And Asp Net Ajax C Microsoft Docs
Master Pages And Asp Net Ajax C Microsoft Docs
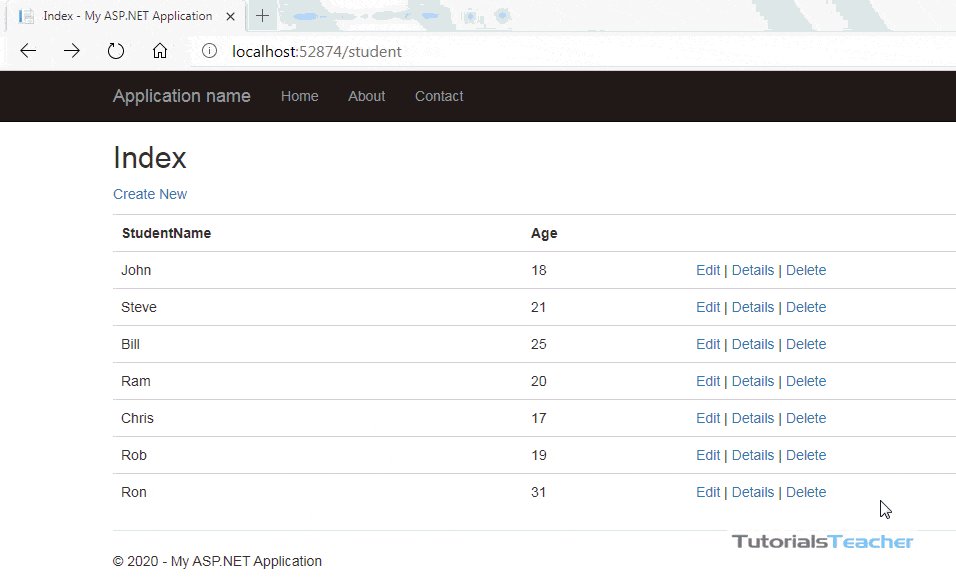
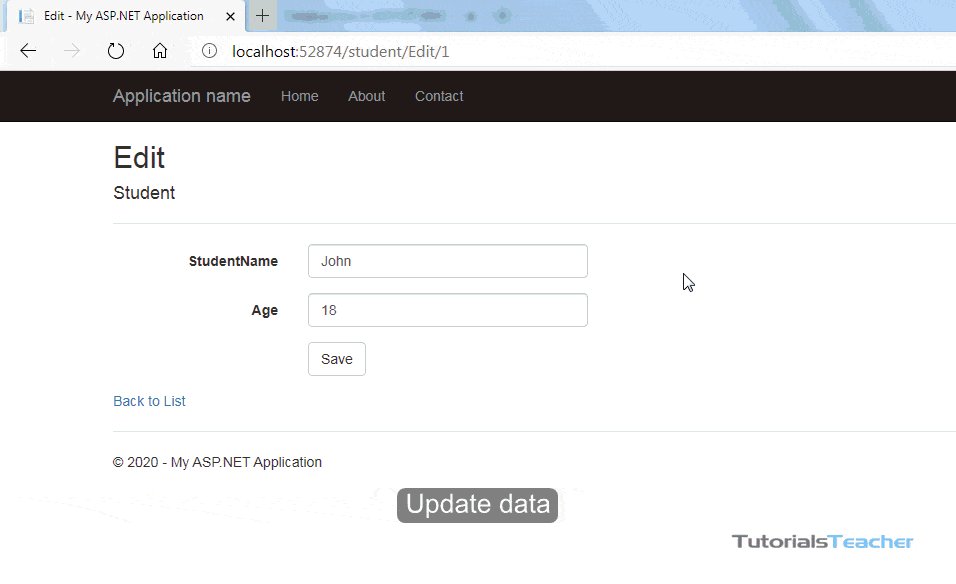
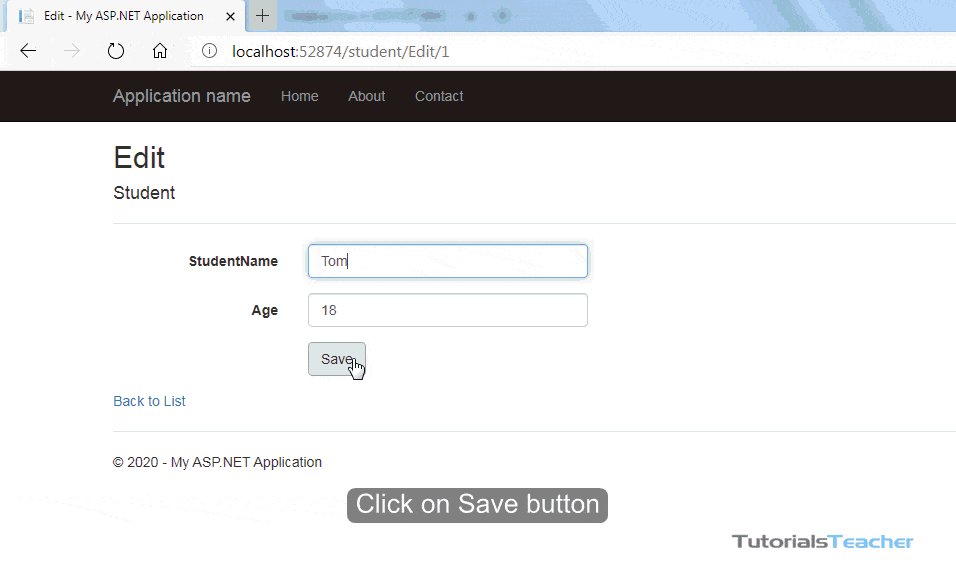
 Create Edit View In Asp Net Mvc
Create Edit View In Asp Net Mvc
 Jquery Autocomplete Inside Partially Rendered User Control
Jquery Autocomplete Inside Partially Rendered User Control
 How To Get The Id Of Any Asp Net Server Control Using
How To Get The Id Of Any Asp Net Server Control Using
 Asp Net Web Forms Tutorial User Controls Examples
Asp Net Web Forms Tutorial User Controls Examples


0 Response to "27 Asp Net User Control Javascript"
Post a Comment