23 Javascript Print Div With Css
How do I call a JavaScript function on page load? How do I remove a particular element from an array in JavaScript; Hide an element from view with CSS; Adding YouTube videos on an HTML web page; How do I hide and show a menu item in the Android ActionBar? How do I get an event callback when a Tkinter Entry widget is modified? 16/3/2015 · Then a dynamic IFRAME is created and the extracted contents of the HTML DIV are written to the IFRAME along with the link to the external CSS file and finally the IFRAME document is printed using the JavaScript Window Print command and the IFRAME is removed from the page. <script type="text/javascript" src="http://ajax.googleapis.
 Fixing Divs That Cause Content Truncation When Printing
Fixing Divs That Cause Content Truncation When Printing
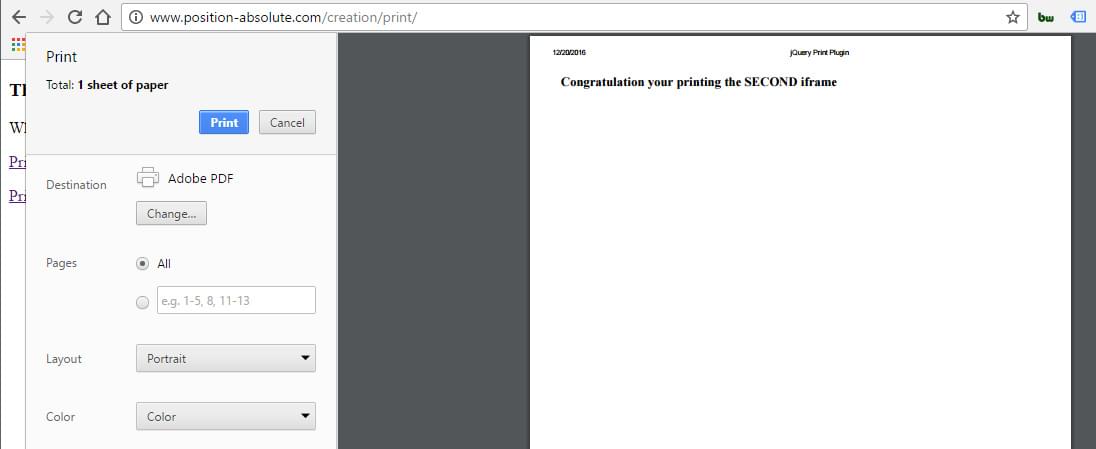
16/5/2019 · To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command.

Javascript print div with css. Print receipt in thermal printer using JavaScript, CSS & HTML. In this post I will show you how to print a ticket or receipt by using JavaScript (client side) and a thermal printer. At the end we will have a great ticket that looks like this: Content table ocultar. 1 Designing the ticket. 2 Styiling receipt. JavaScript jQuery HTML Div Here Mudassar Ahmed Khan has explained how to print DIV contents with CSS styles using JavaScript and jQuery without using any jQuery Print plugin. When one tries to print a DIV with CSS styles applied from an external CSS file, the contents are printed without the ... The <div> tag is used as a container for HTML elements - which is then styled with CSS or manipulated with JavaScript. The <div> tag is easily styled by using the class or id attribute. Any sort of content can be put inside the <div> tag! Note: By default, browsers always place a line break before and after the <div> element.
25/8/2021 · Learn how you can print contents of specific div element using simple CSS & Javascript. Download source code or watch the video tutorial. How to apply .css style to div tag..when writing print functionality using javascript.. RSS ... How to apply .css style to div tag..when writing print functionality using javascript.. Tips and Tricks: How to print a specific part of a HTML page using CSS (@media:screen,@media:print)
Hai, I had used 4 DIV's in my web page. During print a particular DIV, there is a need to print value of one Text Box (Note: before print user will type something in Text Box) and I had placed som... We can add the css file in our html file: And I am also added two CSS for make fine-looking our application, below is listed both css: 1. Print.css. 2. Style.css. Print.css: The Print.css file is making a fine-looking our application when we give the print or print preview command. Below is Print.css file code. You can create a CSS style that is used for printing purposes. (Check out CSS Media Types) So, if I were you, I would create a print style sheet that hides everything on the page except for the DIV that you want to print (eg: set everything on the page to "display:none" and set the div you want to print to "display:block" in the style sheet).
5/7/2013 · Solution 1. Modify your printDiv code so that in the resulting popup window html the reference to css is also included. Currently you code only writes the html of the div in question. May 22, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... I have two divs: div1 and div2. Maintaining the original css styles applied to the div2 element being printed. JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print () method in the browser to print the content of the current window.
How do I print the indicated div (without manually disabling all other content on the page)? I want to avoid a new preview dialog, so creating a new window with this content is not useful. The page ... Browse other questions tagged javascript css printing dhtml or ask your own question. This is a small trick which I want to share with you all where instead of printing an entire window we can print a section from the page. Using the code. On the click of a button I have called JavaScript printDiv which will print the first DIV content. Please refer to the below code: javascript print div with css. javascript to print a div. print a page in javascript. print a page using javascript. print a specific div javascript. print div. print div contents. print specfic div with javascript.
Oct 01, 2020 - Let’s say we have the following button − On click of the above ... Print CSS. Some common things you might want to do when printing is to hide some parts of the document, maybe the footer, something in the header, the sidebar. Maybe you want to use a different font for printing, which is totally legit. If you have a large CSS for print, you'd better use a separate file for it. divjs is a lightweight and easy jQuery element printing plugin which allows the user to print only a selected HTML element with additional CSS styles. How to use it: 1. To use the element printing plugin, load the main JavaScript file divjs.js after jQuery.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 01, 2018 - n this web development tutorial, you will learn how to print HTML div content using JavaScript and add style in printable div content. 10 Years Ago. Printing from a new window is a crazy way to achieve something that is catered for by CSS (from CSS2 if I recall correctly). Simply specify an @media rule in your CSS style sheet: <style> @media print { * { display: none; } #mydiv { display: block; } } </style>. The 'display' style directive in the print block will override any ...
Middle div is just some info. The third div is "specs". What I want to do is be able to have a print button on the bottom of the specs that prints the specs and then has the model # at the top of the printed page. I have got the specs printing great just can't seem to get two divs to print. Here is my code: Jul 01, 2015 - Now, if you make any changes to the CSS or HTML, you can run Prince to see what is different. ... My entire “book” is compiled in a single HTML document. Compiling documents in Prince is possible, but I’ve found it simpler to just deal with one large document. Before the chapters, which start with an h1, I have a div ... Right-click on the project and select Add -> Web Form and name it as Home.aspx. Now paste the below JavaScript code in the head section of the Home.aspx page. Programming makes computers do what you want them to do. JavaScript is easy to learn. The contents of the HTML DIV tag is extracted when Print button is clicked.
print div content using javascript with css. asked Jan 24 waji 1.9k points. 0 votes. 1 answer 11 views. 11 views. Inside the anonymous function, use jquery to select the footer div. it has an id of 'footer'. Jul 05, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 8 May 2019 JavaScript jQuery HTML Div Here Mudassar Ahmed Khan has explained how to print DIV contents with CSS styles using JavaScript and jQuery without using any jQuery Print plugin. When one tries to print a DIV with CSS styles applied from an external CSS file, the contents are printed without the CSS styles.
Dec 19, 2016 - Print certain div / elements using window.print(). GitHub Gist: instantly share code, notes, and snippets. You can use this to adjust the user interface presented during printing (such as by displaying or hiding user interface elements during the print process). Note: You can also use window.onbeforeprint and window.onafterprint to assign handlers for these events, but using EventTarget.addEventListener() is preferred. AT&T ARO tests the HTML documents in your app and if a JavaScript file is loaded before a CSS file in the HEAD of an HTML document, the test fails and the name of the file is listed in the rest results. </ p >
16/9/2019 · You can Print the content of a div element using two methods JavaScript and CSS. Print the content of a div element using JavaScript. For this, you create a dynamic page using button click and copy div data (any div or table that you want to print) to that page. Step 1 So first create a div that you want to print Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Pass the div to be printed, as an input to print function, <input type='button' id='btn-print' value='Print Receipt' onclick="printDiv('#invoice-box-id');" /> Then clone the element, function printDiv(elem) { renderMe($('<div/>').append($(elem).clone()).html()); } Pass the cloned element to render, include the …
In the above code snippet on the click of the HTML button btnPrint, I first fetch the contents of the HTML DIV control dvContainer. Then a new window is created using JavaScript and the contents of the HTML DIV are written to the new window, finally the window is printed using the JavaScript Window Print command. Hi I have aspx page i am using window.print() . I have Css withing aspx page . When i print it does not print with Css . I have Css within aspx page. I have not created external file If you observe above code in header section I added script file jquery.print.js by using this plugin we can print the div content whatever we want including css. If you want to get download it from attached folder.
The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6). Inside the PrintDIV function, first the contents of the HTML DIV to be printed are extracted. Then a dynamic IFRAME is created and the extracted contents of the HTML DIV are written to the IFRAME along with the link to the external CSS file and finally the IFRAME document is printed using the JavaScript Window Print command and the IFRAME is ...
 How To Print A Specific Part Of A Html Page Using Css Media
How To Print A Specific Part Of A Html Page Using Css Media
 Css The Perfect Print Stylesheet The Jotform Blog
Css The Perfect Print Stylesheet The Jotform Blog
 How To Apply Css To Print Div Stack Overflow
How To Apply Css To Print Div Stack Overflow
 How To Remove Url From Printing The Page Geeksforgeeks
How To Remove Url From Printing The Page Geeksforgeeks
:max_bytes(150000):strip_icc()/GettyImages-878230584-5a4663797d4be8003672eb24.jpg) How To Block A Web Page From Printing With Css
How To Block A Web Page From Printing With Css
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 How To Print Contents Of A Div Using Javascript
How To Print Contents Of A Div Using Javascript
 Print A Div Content Using Javascript
Print A Div Content Using Javascript
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 Save Div As Image In Vue Techformist
Save Div As Image In Vue Techformist
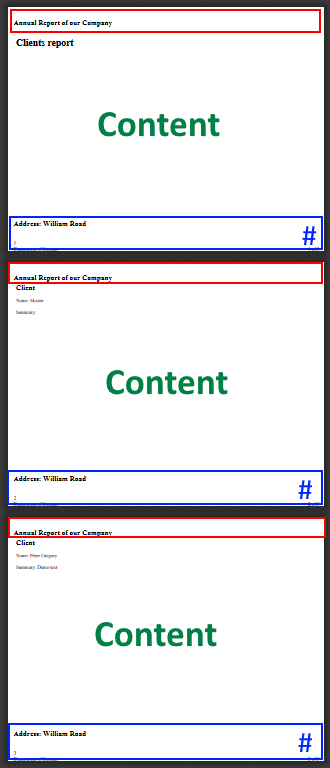
 How To Insert Repeatable Footer Header Blocks On Pages Of
How To Insert Repeatable Footer Header Blocks On Pages Of
 Print Receipt In Thermal Printer Using Javascript Css Amp Html
Print Receipt In Thermal Printer Using Javascript Css Amp Html
 How To Show Image In Div Using Javascript Code Example
How To Show Image In Div Using Javascript Code Example
 Dont Get Style Of Div In Print Using Css And Javascript
Dont Get Style Of Div In Print Using Css And Javascript
 5 Jquery Print Page Options Sitepoint
5 Jquery Print Page Options Sitepoint
 How To Print A Specific Div Or Element Using Jquery Linux
How To Print A Specific Div Or Element Using Jquery Linux
 How To Print A Page Or Section In Javascript Simple Examples
How To Print A Page Or Section In Javascript Simple Examples
 How To Print Html Div Content And Add Styles Using Javascript
How To Print Html Div Content And Add Styles Using Javascript
 Print Specific Element With Css Jquery Divjs Free Jquery
Print Specific Element With Css Jquery Divjs Free Jquery
0 Response to "23 Javascript Print Div With Css"
Post a Comment