25 Javascript Control Html5 Video
The HTML5 video element is now included in Firefox, Safari & Chrome, and on its way in Opera. By using JavaScript to access the media elements API it's easy to build your own custom controls for it; in this article I'm going to show how I built a (very) basic control interface.. A quick disclaimer: my JavaScript is a little rusty, so may not use best practice through ... Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go.
Github Sampotts Plyr A Simple Html5 Youtube And Vimeo Player
The video element will contain the controls attribute so the users that have JavaScript disabled in browser can play the video clip. We will stylize the page elements with CSS and we will use a gradient and a shadow for the video element and the control buttons.

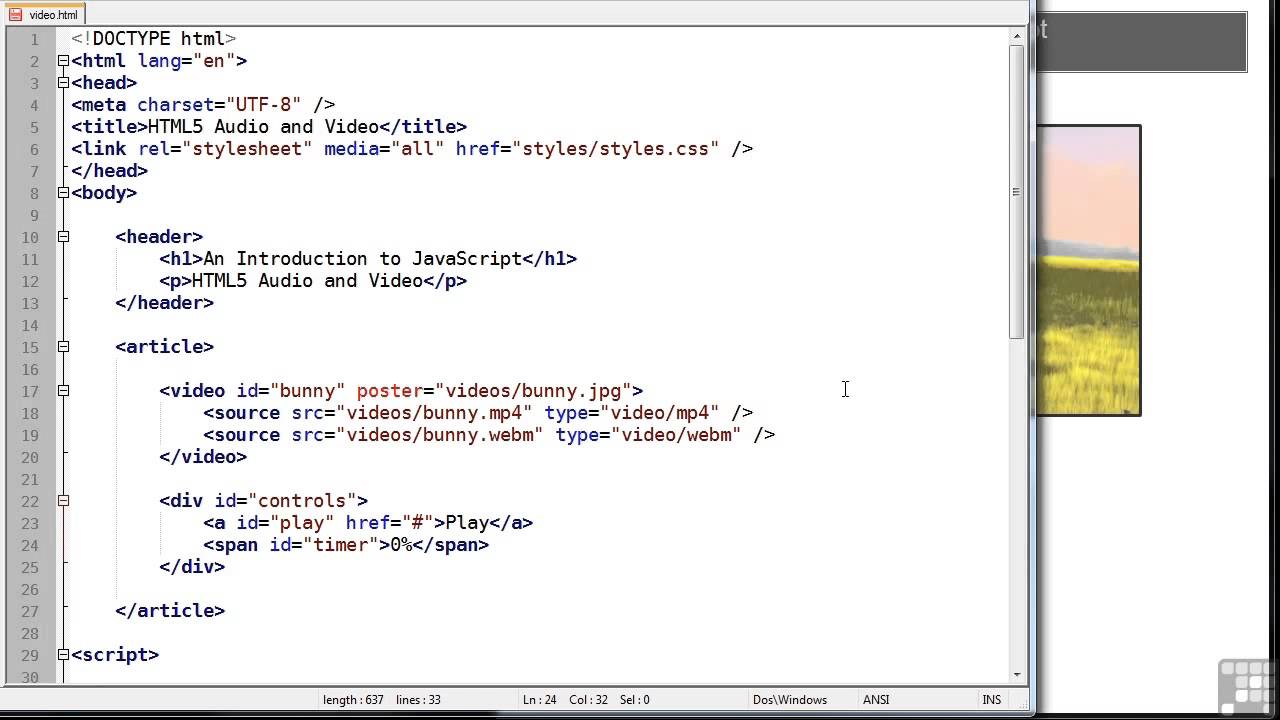
Javascript control html5 video. Specifying multiple sources for a video. Showing or hiding the video player's controls. Start or stop the video at a certain point or timestamp. Show a video poster or thumbnail before the video is started. Preload the video before playback. Play a video inline in Safari in iOS. Autoplay, loop and mute. Control start position and duration of play in HTML5 video. We have a video (13 minutes long) which we would like to control using HTML5. We want to be able to let our users control and select the parts of the video they want to play. Preferably this control would be through 2 input fields. They would input start time (in seconds) in first box ... Jul 26, 2016 - Not the answer you're looking for? Browse other questions tagged javascript html video html5-video or ask your own question.
Today let's see how to build html5 video player with custom controls using javascript. The only way to embed videos on webpages before the introduction of html5 is through the use of add-ons such as flash. But thanks to html5, you can insert video contents using native html markup alone. The <video> </video> element in html5 offers a standard ... Demo: Camera and Video Control with HTML5. Read Camera and Video Control with HTML5. Using Opera Next or Chrome Canary, use this page to take your picture! Snap Photo. Get Started with Custom HTML5 Video Controls. Luckily, HTML5 media elements (audio and video) support for media elements API, which we can access using JavaScript and use them to wire up our HTML5 video controls.. Before get started with coding, let me briefly explain about jQuery video element targeting.. In JavaScript we use getElementById('videoID') to target the video element.
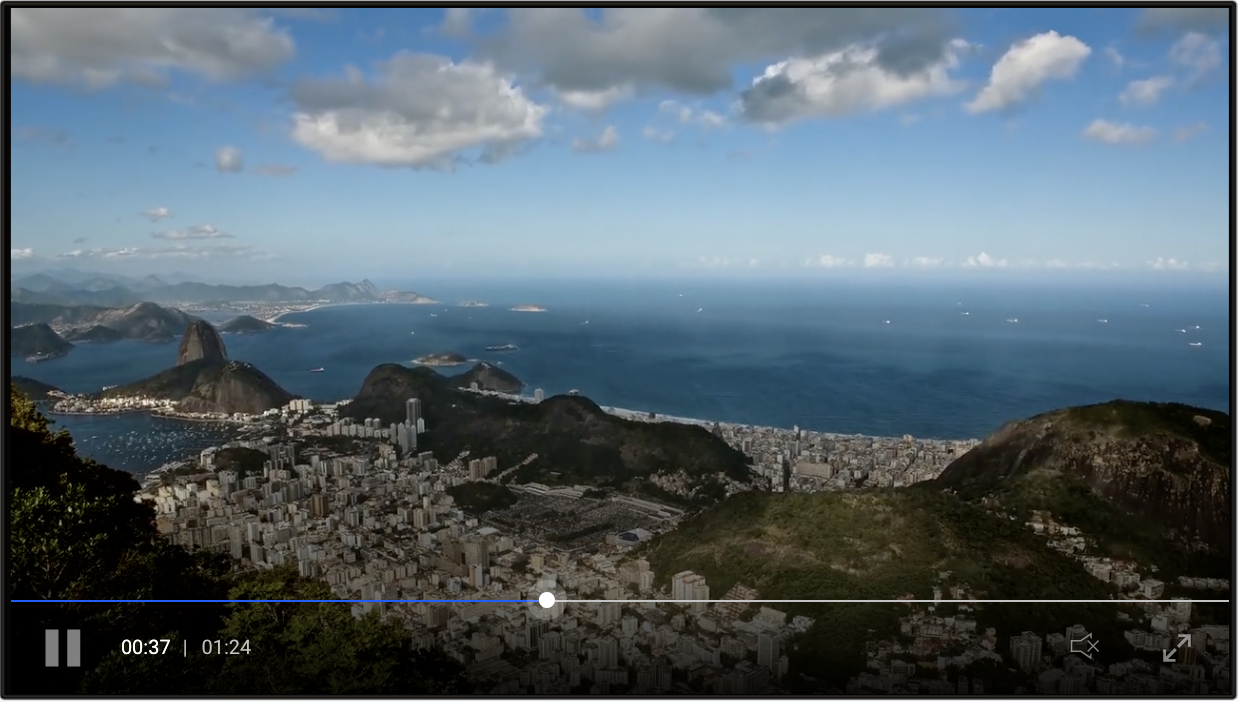
Control video and audio your way. Any device that supports HTML5 content must also, by definition, support HTML5 audio and video.It follows that these clients must also feature controls for AV content, initiated by using the controls attribute in your HTML. However the appearance of those controls is left up to the client: multimedia controls look quite different in IE 9 compared to Chrome. How it Works. The controls attribute adds video controls, like play, pause, and volume.. It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads. The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format. Apr 25, 2017 - I am looking for a way to show or hide HTML5 video controls at will via javascript. The controls are currently only visible when the video starts to play Is there a way to do this with the native ...
Control Html5 Video With Javascript Overview. 1. 31-05-2013 HTML5 is the fastest growing web development trend and HTML5 video as a part of HTML5 becomes the how to html5 video new natural way to show video online. iPad, iPhone, Android, all new browsers declare the html5 video youtube sample support for HTML5 video. It's great, but what is the ... A relatively simple example is video/webm; codecs="vp8, vorbis", which says that the file is a WebM video using VP8 for its video and Vorbis for audio. Server support for video If the MIME type for the video is not set correctly on the server, the video may not show or show a gray box containing an X (if JavaScript is enabled). Camera and Video Control with HTML5. By David Walsh on November 7, 2012. The method for getting access to camera was initially navigator.getUserMedianavigator.mediaDevices.getUserMedia. Browser vendors have recently ruled that getUserMedia should only work on https: protocol.
Advances in HTML5, CSS3, and the introduction of new JavaScript APIs have rendered technologies like Flash obsolete. Now, even a part-time coder can create a fairly slick video player. Facebook Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Lesson Code: http://www.developphp /video/JavaScript/Video-Player-Custom-Controls-Programming-TutorialIn this first part of the tutorial series we will di...
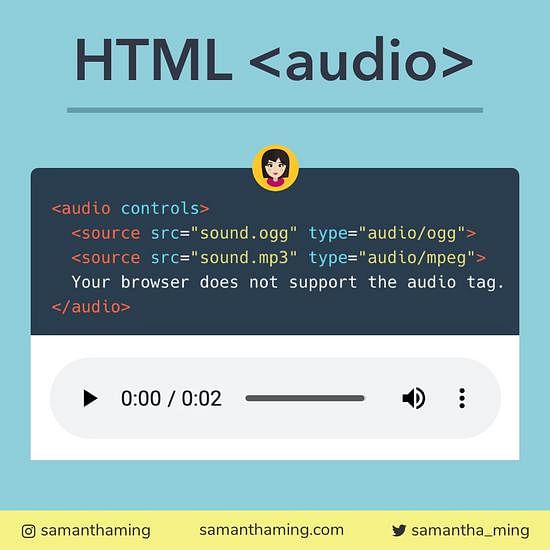
Nov 19, 2011 - I've searched so much about HTML5 video control and I'm stuck at controlling video with javascript.There is a rule in application you should know. There will not be any user interaction with brows... Controlling Media with JavaScript. Because the <audio> and <video> elements are part of the HTML5 standard, there are JavaScript methods, properties, and DOM events associated with them.. There are methods for loading, playing, pausing, and jumping to a time. There are also properties you can set programmatically, such as the src URL and the height and width of a video, as well as read-only ... Dec 05, 2017 - HTML5 introduced native support ... plugins or even resorting to JavaScript. In its most basic form, adding an audio or video to your webpage with the HTML5 audio or video elements is done with a single line of HTML. Add the controls attribute, and users can control ...
The advantage of having native elements for HTML5 media elements also implies the availability of an API to interact with audio and video elements with JavaScript . The Media Elements API provides: Methods (eg play () ) that mainly control the reading of the media. Properties (eg currentTime ) that allow to obtain or modify some media properties. Oct 26, 2019 - A simple CSS trick to completely hide html5 video controls HTML5 Video Player Custom Controls. HTML5 defines DOM properties, method, and events which allow you to define custom video controls. Using custom controls, you can add or modify the video controls buttons and add a logo in the video player. In the following example, we've implemented some custom control buttons using JavaScript, you can add ...
Sets or returns whether the audio/video should display controls (like play/pause etc.) crossOrigin. Sets or returns the CORS settings of the audio/video. currentSrc. Returns the URL of the current audio/video. currentTime. Sets or returns the current playback position in the audio/video (in seconds) defaultMuted. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML5 Video Creator is a video album maker, that allows you to create and publish splendid web video galleries for your website! Control Html 5 Video With Javascript. html 5 jquery video Using this JavaScript code you can control volume with slider. HTML5 Video/Audio player Volume Control With Key in JavaScript. Moreover, you can control the steps of volume increment or decrement using this JavaScript code. So, here we gonna create these things one by one. Place a video in a <video> tag. Create an input field with type range. Video JS is a free and open-source HTML5 video player built with JavaScript and CSS. As of this writing, Video JS runs on over 400k websites with more than 200k stars on Github. Video.js. hls.js. hls.js is a JavaScript library which implements an HTTP Live Streaming client. It relies on HTML5 video and MediaSource Extensions for playback. hls.js
Every question on the subject explain how to remove the controls of an HTML5 video element. videoElement.removeAttribute ('controls'); But browsers, Firefox and Chrome, have a way of just hiding the controls which makes them disappear when cursor is not moving and the video is playing. And makes them appear again if you move the cursor or when ... Brightcove is the main sponsor of the project, employing many of the core members and investing thousands of engineering hours every year in Video.js and Video.js plugins. The Brightcove Player is built on Video.js and used on thousands of video websites, ensuring Video.js can handle the most professional use cases. The rest of our code is responsible for accessing our webcam and streaming the visuals to the screen. Before we go through and look at that, let's take a step back and talk about how getUserMedia actually works. It takes one argument that specifies what are known as constraints.Constraints allow you to control, among various things, whether video is allowed, whether audio is allowed, how big ...
3. Popcorn.js. Github | Demo. Popcorn.js is a JavaScript library that allows video, audio and other media to control and be controlled by arbitrary elements of a webpage. Combining open source web technologies, authors can let their media be the "conductor" of interactive and immersive experiences. Nov 04, 2018 - Welcome to the next installment to my Let's Build: With JavaScript series. This tutorial teaches you how to create, customize, and manipulate an HTML5 video ... Create an Awesome Scroll-based HTML5 Video Explainer. Today we're going to look at creating a very cool step by step "explainer", which features an embedded video of a hand counting the numbers 1, 2, 3, and 4! As we scroll down the page using the scrollwheel on our mouse, we can see that as we reach each of the next steps in the text section ...
The Video HTML5 script tag is used to embed a client-side script in JS (JavaScript). To recap, HTML5 video streaming enhances web pages and engages visitors better than text alone. To retain viewers, broadcasters must optimize HTTP live streaming to ensure quick, smooth, and compatible video delivery for viewers. That's it! Congratulations, you just created your very own controls for a HTML5 video. HTML5 video opens up a lot of cool new opportunities for developers. Being able to easily create your own custom controls is just one of them. Take a look at some of the demos on HTML5Rocks for inspirational on where you can go from here. Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video. This is also known as an HTML5 Video Player. Video.js provides a common controls skin built in HTML/CSS, fixes cross-browser inconsistencies, adds additional features like fullscreen and subtitles, ...
The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ... Dec 07, 2011 - I know how to start and stop a video with play() and pause(), but how do I put a video back to the start in HTML5 using javascript? is there a way to move the pointer back to the start?
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players
 Best Html5 Video Players For 2021 Wowza Media Systems
Best Html5 Video Players For 2021 Wowza Media Systems
 Html5 Video Player With Custom Controls Using Javascript
Html5 Video Player With Custom Controls Using Javascript
Video Canvas Magic Html5 Doctor
 How To Change The Playing Speed Of Videos In Html5 Stack
How To Change The Playing Speed Of Videos In Html5 Stack
 Best Html5 Video Players For 2021 Wowza Media Systems
Best Html5 Video Players For 2021 Wowza Media Systems
 Html Lt Audio Gt Tag Samanthaming Com
Html Lt Audio Gt Tag Samanthaming Com
 Video Player Styling Basics Developer Guides Mdn
Video Player Styling Basics Developer Guides Mdn
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players
 15 Javascript Libraries For Working With Html5 Video Bashooka
15 Javascript Libraries For Working With Html5 Video Bashooka
 Accessing Your Webcam In Html5 Kirupa
Accessing Your Webcam In Html5 Kirupa
 Pushing The Limits Of Html5 Video Players With Panopto Smart Sync
Pushing The Limits Of Html5 Video Players With Panopto Smart Sync
 8 Best Html5 Video Players Of 2019 000webhost Blog
8 Best Html5 Video Players Of 2019 000webhost Blog
 10 Advanced Features In The Html5 Lt Video Gt Player
10 Advanced Features In The Html5 Lt Video Gt Player
 Html Lt Video Gt Controls Attribute Geeksforgeeks
Html Lt Video Gt Controls Attribute Geeksforgeeks
2017 Best 10 Html5 Video Players Amp Comparison One Best Software
 Html5 Javascript Video Control Download Scientific Diagram
Html5 Javascript Video Control Download Scientific Diagram
 How To Optimize For Html5 Video Streaming Amp Html Video Tag In
How To Optimize For Html5 Video Streaming Amp Html Video Tag In
 Basics Examples On Html5 Splessons
Basics Examples On Html5 Splessons
 How To Add Html5 Video Overlay Play Button Codeconvey
How To Add Html5 Video Overlay Play Button Codeconvey
 Javascript Programming Tutorial Audio And Video Html5 Apis
Javascript Programming Tutorial Audio And Video Html5 Apis



0 Response to "25 Javascript Control Html5 Video"
Post a Comment