26 How To Declare Javascript Function
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
 Javascript Presentation About Javascript Language Javascript
Javascript Presentation About Javascript Language Javascript
Jun 21, 2020 - The JavaScript development scope for writing blocks of codes brings a lot of confusion for newbie JS developers, including some intermediate devs regarding the use of function declaration type/function expression. ... Function declaration vs. expression. When to use them.

How to declare javascript function. I want to declare a global variable inside of a function and then use it outside the function. I have tried putting the JSX inside of the function so I can easily access it but that doesn't work because the renderer returns null. APP.JS: Dec 02, 2018 - Explore Functions in JavaScript — declaration, expressions, invocation, and more. ... A function is a subprogram designed to perform a particular task. We declare functions listing their parameters, then call them passing arguments. In the example above, one might say: "the function showMessage is declared with two parameters, then called with two arguments: from and "Hello"". Default values. If a function is called, but an argument is not provided, then the corresponding value becomes undefined.
Bindings declared with let and const are in fact local to the block that they are declared in, so if you create one of those inside of a loop, the code before and after the loop cannot “see” it. In pre-2015 JavaScript, only functions created new scopes, so old-style bindings, created with ... If I had 3 variables needed by 2 functions: 1. (best) pass the 3 variables into both functions -- the functions can be defined once and only once. 2. (good) create the 2 functions where the variables are outside the scope of both. This is a closure. (Basically the answer here.) Sadly, the functions are redefined for each new use of the ... Declaring a callback function in Javascript [closed] Ask Question Asked 8 years, 8 months ago. Active 8 years, 7 months ago. ... My conclusion here is, unfortunately we can't have a callback function without declaring an anonymous function. Is there a way I can make a callback function without using the work function? javascript function callback.
A JavaScript function can be invoked before its declaration. This works because the JavaScript engine implicitly hoists the function to the top so that they are visible throughout the program. In the example below, the function named course is parsed and evaluated before any other code is run. A javascript function is a fundamental building block of code that is designed to define once and called multiple times to perform a different-different task. Also, there are different ways to declare the function in javascript. A javascript function is executed when "something" invokes it (calls it) using the invoke method. Mar 10, 2021 - In this article, we examine several ways to define a block of JavaScript functionality. Choosing which way to declare a JavaScript function can be confusing for beginners and there are several different syntax options. Each has advantages, disadvantages, and appropriate uses that can catch you out.
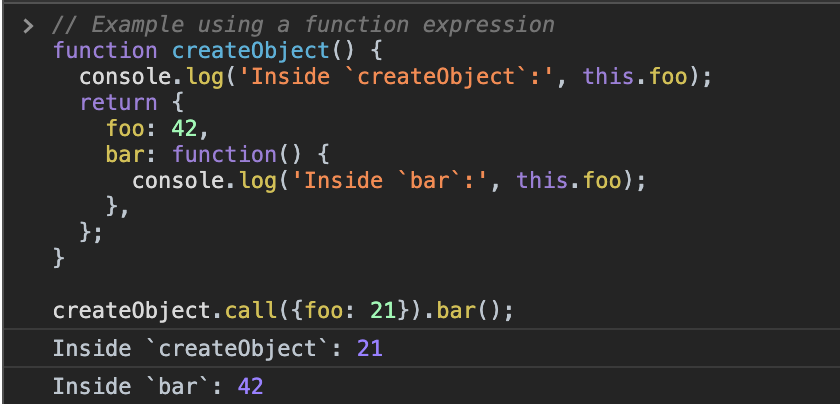
Learn about function in JavaScript. The JavaScript provides function the same way as most of the scripting and programming language. The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function. And you can always declare the local function inside of a method. But if you need it multiple times then the only way to go is to place it next to the class. If you are writing a script, an IEFE will be necessary as usual. If you're writing an ES6 module (which is the preferred solution), privacy is trivial: just don't export the function.
Every time you create a new object, you need to declare it with the "var" keyword and assign the function constructor's function call to it. The function call should have the "new" keyword because we are indicating that we are creating a new instance (object) of the "Human" object constructor. Functions don't need to be declared directly inside a tag. You can also put the code: function functionname () { Alert ('hello world') } anywhere between the two script tags. As for your question on having the code run after the user clicks the table cell, you can do this. JavaScript functions do not perform type checking on the passed arguments. JavaScript functions do not check the number of arguments received. Default Parameters. If a function is called with missing arguments (less than declared), the missing values are set to undefined.
The main difference in this way of declaring a function is that, with the function declaration, the function is hoisted. This means that, when your app runs, the function is defined at the top of your Javascript instead of where it actually appears in the code. Now that we've got the parentheses rules covered, let's turn to the function body of an arrow function. An arrow function body can either have a "concise body" or "block body". The body type influences the syntax. First, the "concise body" syntax. const addTwo = a => a + 2; The "concise body" syntax is just that: it's concise! There are four ways a function can be created in JavaScript. They are as follows: A function as a statement. A function as an expression. A function as an arrow function. A function created using the Function constructor. All four ways of function creation have distinct features such as an arrow function that does not have its own this object ...
A javascript function is a fundamental building block of code that is designed to define once and called multiple times to perform a different-different task. Also, there are different ways to declare the function in javascript. A javascript function is executed when "something" invokes it (calls it) using the invoke method. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Oct 09, 2017 - In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. ... Functions are defined, or declared, with the function keyword. Below is the syntax for a function in JavaScript.
The const keyword allows you to declare a constant (a JavaScript variable with a constant value). Constants are similar to let variables, except that the value cannot be changed. ... Read more about const in the chapter: JavaScript Const. ... Arrow functions allows a short syntax for writing ... Different ways to declare JavaScript functions. A function is a parametric block of code defined one time and called any number of times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body; The list of function parameters; The most convenient way to declare an array in JS is an Array literal like this: var array = ['item1', 'item2']; What we now have done is multiple steps in one. First we have created memory for an array using the var keyword and the array literal syntax.
JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}. Technically this syntax may mean the same for declaring functions both ways (I stand incorrect on my last statement. I read up on a diff post why they are technically diff and I'll add in the end, why) ; but the way they play a role in evolving patterns is massive. I would highly recommend "Javascript: The Good Parts" by Doughlas Crockford.
To declare a class, you use the class keyword with the name of the class ("Rectangle" here). ... With the JavaScript field declaration syntax, the above example can be written as: class Rectangle {height = 0; ... A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: Jan 04, 2021 - See also the exhaustive reference chapter about JavaScript functions to get to know the details. ... A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript.
JavaScript - Functions, A function is a group of reusable code which can be called anywhere in your program. This eliminates the need of writing the same code again and again. It helps async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. There are a few different ways to define a function in JavaScript: A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When using function declarations, the function definition is hoisted, thus allowing the function to be used before it is defined.
 Programming Techs One Good Way To Declare Global Variables
Programming Techs One Good Way To Declare Global Variables
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
 Basic Javascript Local Scope And Functions Global Variable
Basic Javascript Local Scope And Functions Global Variable
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Declaring A Variable Inside A Function In Javascript Stack
Declaring A Variable Inside A Function In Javascript Stack
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
 Different Ways To Declare Function In Javascript Js Startup
Different Ways To Declare Function In Javascript Js Startup
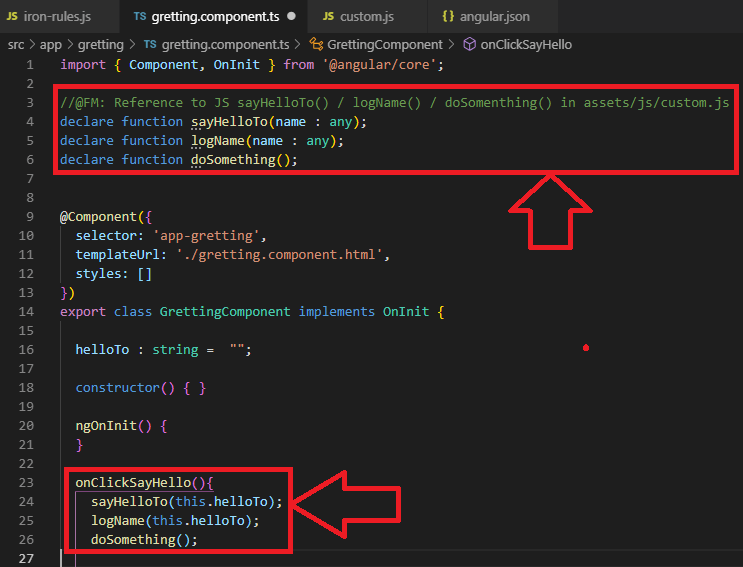
 Using External Js Files In Angular Franco Morales
Using External Js Files In Angular Franco Morales
 Advanced Javascript Function Definition Style In Javascript
Advanced Javascript Function Definition Style In Javascript
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
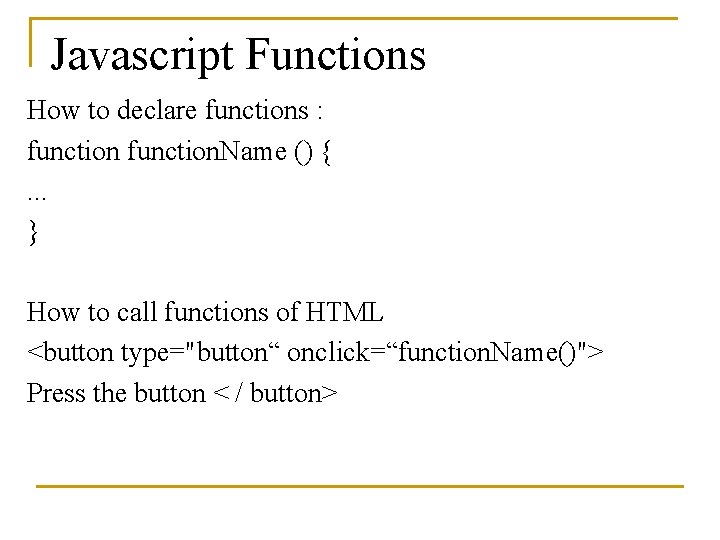
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 How To Declare A Variable Function From Libraries In
How To Declare A Variable Function From Libraries In
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
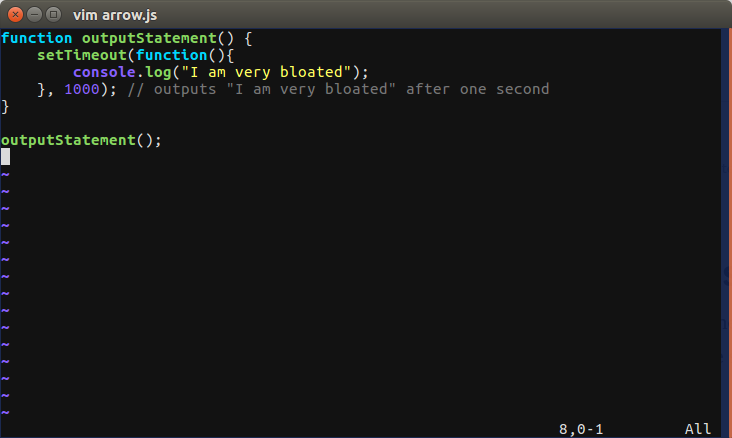
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Javascript Lecture 7 How To Declare Function In Javascript Parameters Return Value From Function
Javascript Lecture 7 How To Declare Function In Javascript Parameters Return Value From Function
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
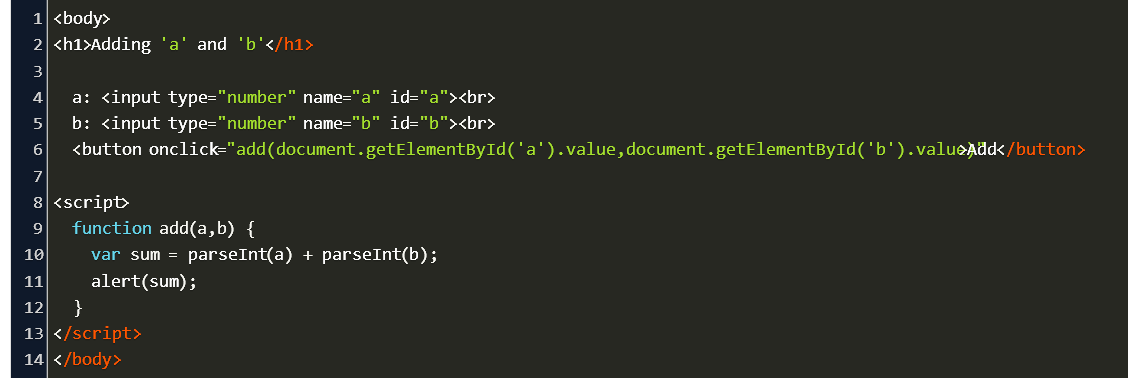
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The






0 Response to "26 How To Declare Javascript Function"
Post a Comment