26 Get Data From Another Website Javascript
Jan 23, 2017 - We are now going to build a simple ... users and show them on the page using vanilla JavaScript. Let's get started with the HTML, all we really need is a heading and an unordered list: ... The idea is to get all the data from the Random User API and display it in list items ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Storing Form Data From A Website In Google Spreadsheets Using
Storing Form Data From A Website In Google Spreadsheets Using
How do I extract data from a website ... runs the javascript file. When I open this html page with firefox it doesn't show me anything in console. How do I get the website's The output you get is 37 and 29 (from the above example). Read Column Data using “cellIndex” Property. There’s another way you can ...

Get data from another website javascript. Aug 21, 2017 - In this tutorial you’ll learn how to scrape static websites with Node.js, request, and CheerioJS. there is also file_get_contents(). No. Ignore this advice, it is dangerous. If PHP is configured to allow file_get_contents() to pull files from another server, include and require will be able to ... The "Same Origin" (same site) policy limits access of windows and frames to each other. The idea is that if a user has two pages open: one from john-smith , and another one is gmail , then they wouldn't want a script from john-smith to read our mail from gmail .So, the purpose of the "Same Origin" policy is to protect users from information theft.
Making AJAX calls with plain Javascript to get data from External API To get started with external API, you have to; get an API key (it might be free or you might have to pay for it),a URL which... With the localStorage property, we can save the data into the browser. You can retrieve that data for the same or for any other web page. Here, local storage acts as an intermediate to save and read the data. JavaScript has simple functions to save and get the data. Nov 30, 2016 - Quality Weekly Reads About Technology Infiltrating Everything
3. Run a JavaScript command to get all the HTML elements that have those classes. document.getElementsByClassName('name playernote') 4. Store those HTML elements in a variable so we can quickly iterate through the list. players = document.getElementsByClassName('name playernote') 5. Use JavaScript to go through the previous list and extract the ... Get the data We could either do it via vanilla javascript or we could take advantage of an amazing wrapper : cheerio.js (more) . It's based on jQuery syntax and so you'll find it really ... Due to cross domain restrictions you can't access the html directly using AJAX. You can however use Yahoo YQL to select the part(s) of a page you want and have that html returned within jsonp data.. Example returning list of questions on main page of stackoverflow
May 22, 2017 - Hi complete newbie here so bear with me. Seems like a simple job but I can't seem to find an easy way to do this. So I need to extract a particular text from a webpage "www.example /index.php"... I am storing all site URL in an array and I am iterating this using for loop. while in for loop I have called another method which has REST code and I am passing site URL one by one to REST. However this is not working as for loop keeps incrementing and REST is executing for only 1 site URL and giving me data from first site only. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Begin by creating an HTML file and adding a heading and unordered list with the id of authors: <h1>Authors</h1> <ul id="authors"></ul>
In JavaScript, the getElementById () function provides the capability to replace data in an element previously included in a document and identified by an id attribute. You include the idattribute within an HTML tag. For instance, to include the id attribute to identify a form as the contactForm, we would include the id attribute in the <form ... On a recent project, I needed to load the form on a contact page in a modal window on a different page. That's typically something you'd turn to jQuery for, but I want to show you can achieve the same effect with native JavaScript. Asynchronous HTML This approach uses XMLHttpRequest web API. While this API is supported back to IE 7, HTML requests are only supported in IE10 and higher. Apr 14, 2021 - Another favorite, although it typically involves more hacking. If the website loads data dynamically, it typically uses XMLHttpRequests (XHRs). When the browser is using an API to get data from the server, why can’t we use it in just the same way?
I'm trying to pass data from one HTML page that asks the user to enter his/her details, to another HTML page that displays this data. I'm Using JavaScript to do that.Everything is working, but the data does not appear in the second HTML page. Note: I'm Using ONSEN UI. What I have tried: JavaScript code: var allData=[""]; Apr 07, 2021 - If the response is JavaScript, or HTML with a <script/> element containing the desired data, see Parsing JavaScript code. If the response is CSS, use a regular expression to extract the desired data from response.text. If the response is an image or another format based on images (e.g. The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie. The next time the visitor arrives at the same page, he/she will get a welcome message. For the example we will create 3 JavaScript functions: A function to set a cookie value; A function to get a cookie value
Using the fetch () method in ES6 JavaScript to grab data from the API. Displaying the fetched data from the API in a Website. Before we dive into coding… Let's talk about this specific API. Web scraping is a way to get data from a website by sending a query to the requested page, then combing through the HTML for specific items and organizing the data. If you don't have an engineer on hand, Import.io provides a no-coding, point and click web data extraction platform that makes it easy to get web data. Mar 08, 2013 - Getting a JavaScript from another server doesn't much simpler.. :-) ... Please see my update on how to add data to the external JavaScript.
There are two ways to do this: - If the site you want to take data from has a public web service API, use that. Ask the owner of the site if there isn't one advertised, they may have one you can use. - If not, you can 'visit' the site with WebRequests and parse the information you want out of the result. So, it was possible to make a GET/POST request to another site, even without networking methods, as forms can send data anywhere. But as it's forbidden to access the content of an <iframe> from another site, it wasn't possible to read the response.. To be precise, there were actually tricks for that, they required special scripts at both the iframe and the page. By clicking F5/refresh button to reload the entire webpage. By implementing some tag/meta data which refreshes the web page after certain interval. By using javascript functions to reload page based on a timer. By using jquery functions to refresh the page in a particular interval. By submitting any form to get new data which is also a type of ...
In the past, retrieving data from another domain involved the XMLHttpRequest or XHR object. Nowadays, we can use JavaScript's Fetch API. The fetch () method. It takes one mandatory argument — the... javascript div from another website (1) using html div load another pages using content editor (1) javascript using button to copy data to another webpage (1) jquery another page (1) jquery download image from another site (1) jquery get data from another page (1) jquery get data from another website (1) jquery get data from another website in ... The Ajax model involves using a web API as a proxy to more intelligently request data rather than just having the browser reload the entire page. Let's think about the significance of this: Go to one of your favorite information-rich sites, like Amazon, YouTube, CNN, etc., and load it. Now search for something, like a new product.
Oct 10, 2017 - by Codemzy Client-side web scraping with JavaScript using jQuery and RegexWhen I was building my first open-source project, codeBadges, I thought it would be easy to get user profile data from all the main code learning websites. I was familiar with API calls and get requests. I thought I could This acronym stands for Asynchronous JavaScript and XML, and if you were around web developers a few years ago, Ajax was the buzzword everybody threw around for describing the kind of web apps we take for granted today - apps like Twitter, Facebook, Google Maps, Gmail, and more that constantly fetch data as you are interacting with the page ... i'm creating a web application in asp in which i would like to give user a one "JavaScript" code, through which the user can get content from my website to his/her own website. i've used one generic handler to process user request in my website. i've tried using jQuery..
Jun 02, 2019 - So what’s web scraping anyway? It involves automating away the laborious task of collecting information from websites. There are a lot of use cases for web scraping: you might want to collect prices from various e-commerce sites for a price comparison site. Or perhaps you need flight times and How to get JSON data from a website. $.getJSON ("some url here", function (JSONdata) {}) Generally speaking I think I get how this code works. However; I had a few questions about the URL. Can i get all the JSON data from a website by simply passing in the normal URL? If we want to get data from another HTML page and insert it into the displayed page, this can be achieved easily. The responseXML attribute holds an XML document DOM can access, and to provide the equivalent for HTML we need just for a <div> tag and a JavaScript function that extends Ajax or ...
A very common flow that web applications use to load their data is to have JavaScript make asynchronous requests (AJAX) to an API server (typically REST or GraphQL) and receive their data back in JSON format, which then gets rendered to the screen. To get the JSON data from the response, we execute the json() function. The json() function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. This data looks just like the data in our JSON file. Now we can take this data and display it ... Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.
Dec 30, 2019 - I recently ran into a situation where I wanted to pull some content from another web site, however, due to a configuration constraint, I was unable to to this in a normal fashion. Essentially, there was a table of data (a subset of the content on the page) on another site which I wanted to …

 Parsehub Free Web Scraping The Most Powerful Web Scraper
Parsehub Free Web Scraping The Most Powerful Web Scraper
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Difference Between Website And Web Application Web App
Difference Between Website And Web Application Web App
 How To Host Your Website On Google Drive
How To Host Your Website On Google Drive
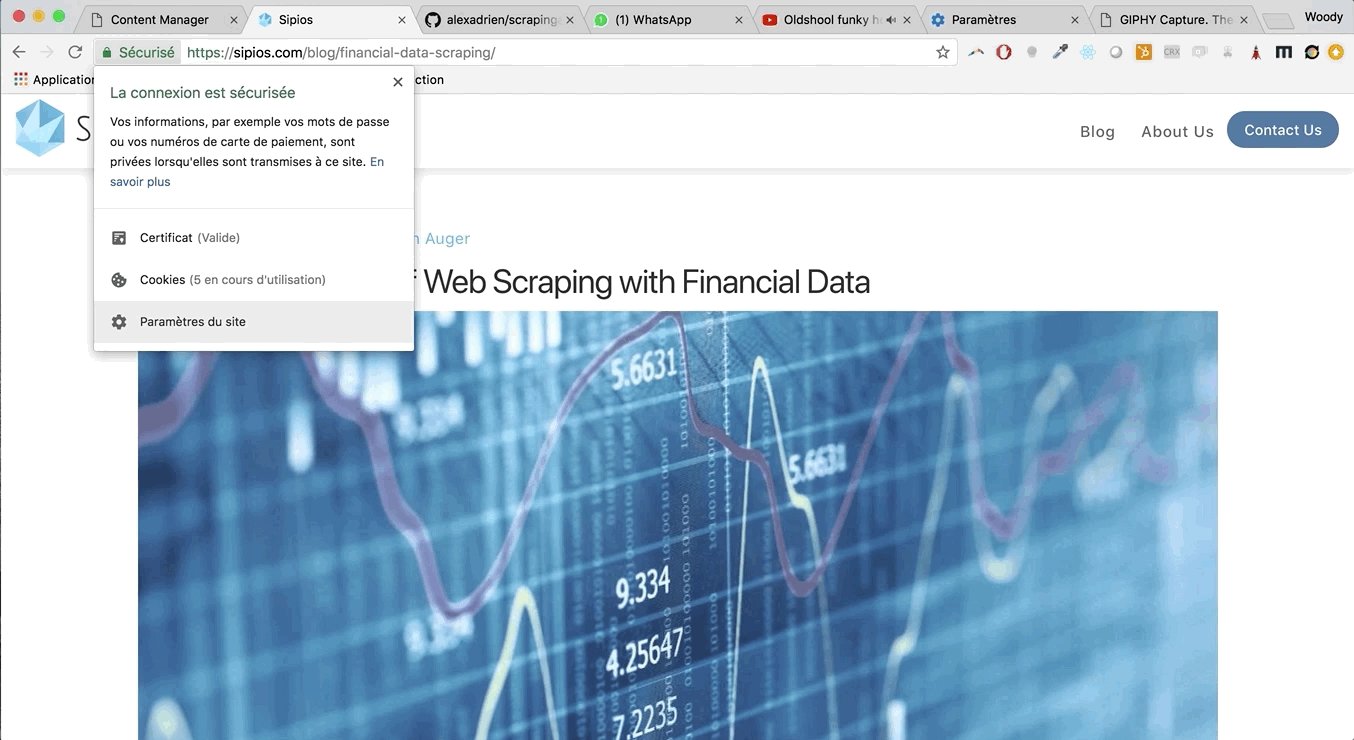
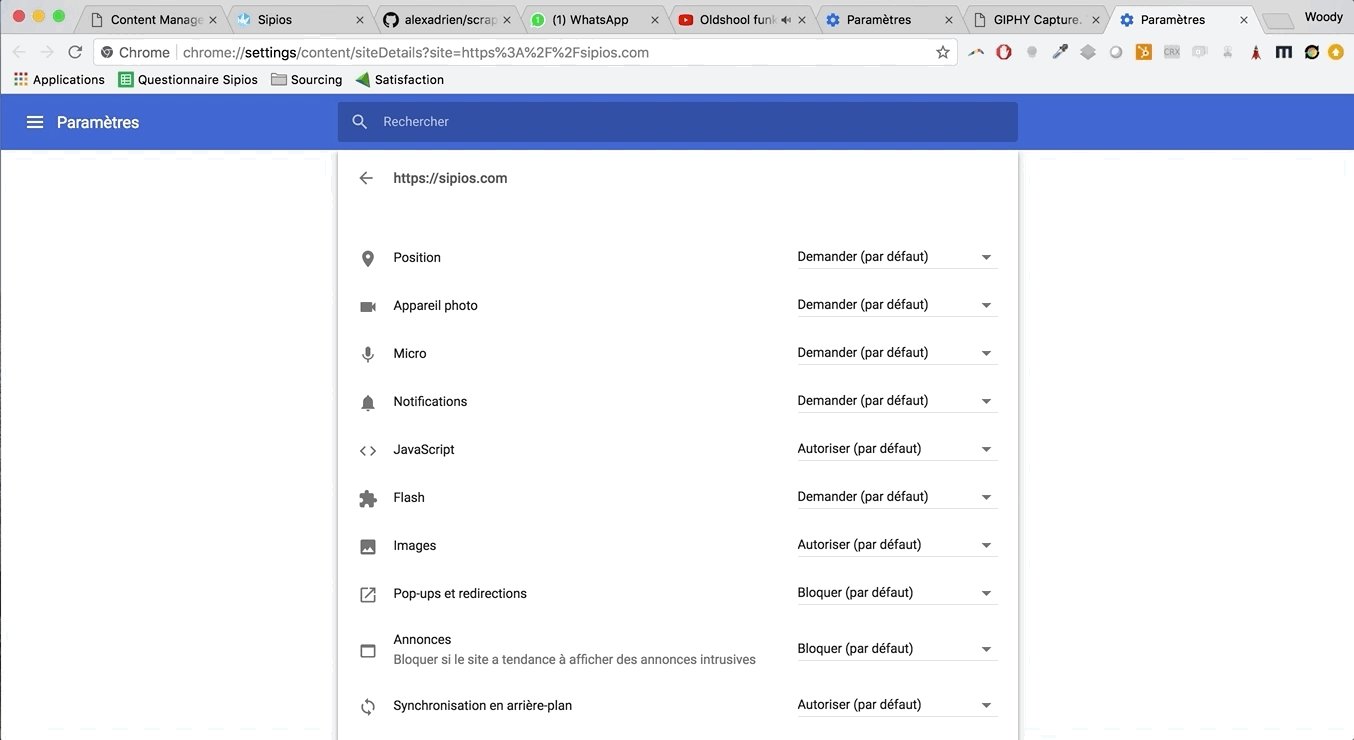
 Concrete Example Of Web Scraping With Financial Data
Concrete Example Of Web Scraping With Financial Data
 How To Create A Data Analytics Project That People Want To
How To Create A Data Analytics Project That People Want To

 Concrete Example Of Web Scraping With Financial Data
Concrete Example Of Web Scraping With Financial Data
 Grabbing Json Data From One Web Page And Displaying It In
Grabbing Json Data From One Web Page And Displaying It In
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Learning Web Scraping With Javascript Video Packt
Learning Web Scraping With Javascript Video Packt
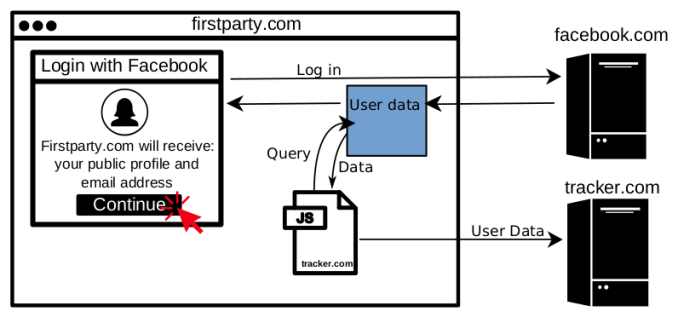
 Login With Facebook Data Hijacked By Javascript Trackers
Login With Facebook Data Hijacked By Javascript Trackers
 How To Implement Json Ld Structure Data With Javascript By
How To Implement Json Ld Structure Data With Javascript By
 How To Scrape Javascript Content From Any Website Parsehub
How To Scrape Javascript Content From Any Website Parsehub
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Cross Site Request Forgery Csrf And How To Prevent It
Cross Site Request Forgery Csrf And How To Prevent It
 Creating An Editable Site With Google Sheets And Eleventy
Creating An Editable Site With Google Sheets And Eleventy
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How Data Collection Works On Websites Concepts Front End
How Data Collection Works On Websites Concepts Front End
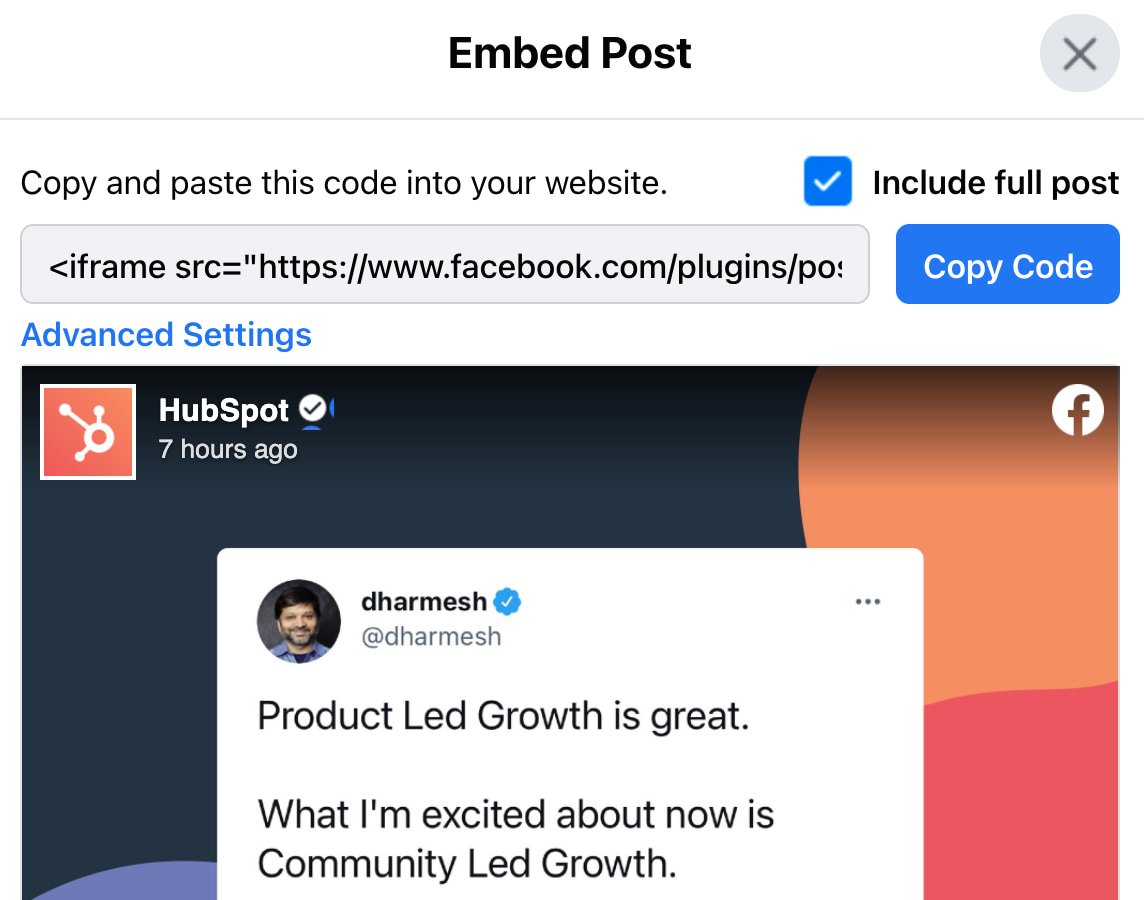
 How To Add Html Embed Codes To Your Website Quick Tip
How To Add Html Embed Codes To Your Website Quick Tip
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Extract Javascript Link From Website Which Mentions
How To Extract Javascript Link From Website Which Mentions
0 Response to "26 Get Data From Another Website Javascript"
Post a Comment