35 Javascript Change Image On Button Click
I want to just change image on click ( like :Active state ) But here is the problem i have defined img tag in html and trying to change img src only by css. I have gone through the web search but none of this related i found 4/2/2011 · Solution 4. Accept Solution Reject Solution. <asp:imagebutton id="ImageButton1" runat="server" class="Login-Image-Login" onclick="Home_Click" height="30px" width="200px" xmlns:asp="#unknown">.
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
How to override a JavaScript function ? How to change the value of a global variable inside of a function using JavaScript ? ... How to hide/show an image on button click using jQuery ? 30, Jul 21. How to hide div element by default and show it on click using JavaScript and Bootstrap ? 30, Dec 19.

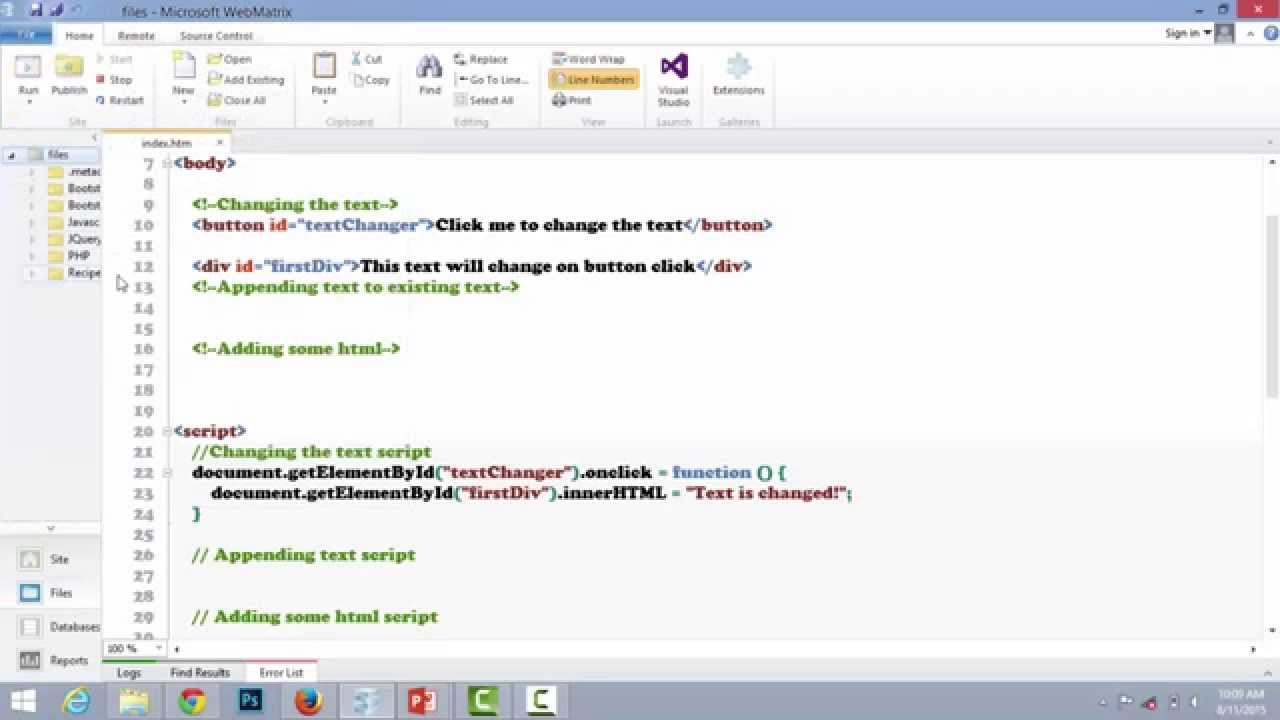
Javascript change image on button click. Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification ... JavaScript animations are done by programming gradual changes in an element's style. ... clearInterval(id); } else { /* code to change the element ... Change Label Text on Button Click using JavaScript. The first example is in JavaScript, where I am using two different properties to change the text of a label. The properties are innerText and innerHTML. You can learn the difference between the two properties here. I said I have a button and a textbox on my web page. The button's click event ... 8/6/2020 · The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will add ...
Change image on button click javascript. There is an image and a box with a button. on clicking the button I want the image to change. There will be collections of images with the same name plus a subscript (eg: TG-img-01.jpg). Idea is to increment the subscript. Not used JavaScript for 15 years, so looking for examples of how it can be done ... I have 1 issue, because its a image inside the button, it overlaps the button and when I click the section of the button where the image is, the website doesn't seem to record my clicks. - Henry Mar 2 '16 at 10:00 I am trying to change image on click of radio button in html using javascript,but it doesnt seem to change.I have tried with following code but its not working.Please suggest if there is something wrong in code and advice me to correct it. here's the code:
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ JavaScript changes the value of the src (source) attribute of an image on based on click changeImg () function. Based on click we can replace the image with another image using javascript. Below are the image tag with src and ID. Based on id and changeImg () function we can change the image src. In the above code snippet, getElementById finds a image with id " myImage " and changes the image by each click on "Change" button. In the <script> code image.src.match () attribute is used in this.match () tests if image.src contains the string "colorbottel". If there is match,.match () changes image.src to "waterbottel".
4/9/2012 · The difference is that onclick event is happening when image is clicked not button. on the start we have image element with onclick event which call changeImage javascript merhod; when onclick event of image occurs javascript method changeImage() is called; if src attribute of image element is set to first image then second image is displayed <!DOCTYPE html> < html > < head > < title > onClick Demo </ title > </ head > < body > < script > function toggleImage { var img1 = "http://placehold.it/350x150"; var img2 = "http://placehold.it/200x200"; var imgElement = document.getElementById('toggleImage'); imgElement.src = (imgElement.src === img1)? img2 : img1; } </ script > < img src = "http://placehold.it/350x150" id = "toggleImage" onclick = "toggleImage();" /> </ body > </ … 16/7/2020 · Replace Image on Button Click JavaScript Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area. <div> <h2>Change image onClick event here...</h2> <img src="imageName1.jpg" id="getImage"> </div> <div> <button onclick="imagefun()">Image Change</button> </div>
1/11/2017 · There is an image and a box with a button. on clicking the button I want the image to change. There will be collections of images with the same name plus a subscript (eg: TG-img- 01 .jpg). Idea is to increment the subscript. Not used JavaScript for 15 years, so looking for examples of how it can be done. cheers. Javascript- Onclick Event Handler. The Onclick event handler in Javascript is an event handler that executes when a user clicks on a web element. This web element can be anything, such as a button, an image, a header, or any other various HTML element. Thus, when the element is clicked that has a onclick event handler attached to it, the ... 26/2/2020 · HTML Code: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title> Display a random image. </title> <style type="text/css"> body {margin-top: 30px;} </style> </head> <body> <div> <button id="jsstyle" onclick="display_random_image ();"> Show Image </button> </div> </body> </html>. Copy.
What you will learn here about JavaScript: JavaScript change background color on button click; JavaScript change background color on mouseover; JavaScript change background color dynamically; JavaScript change background image on click; JavaScript change background image of div; JavaScript change background image on hover Change an image with onclick (), The most you could do is to trigger a background image change when hovering the LI. If you want something to happen upon clicking an LI and then staying that way, then you'll need to use some JS. I would name the images starting with bw_ and clr_ and just use JS to swap between them. In the previous tutorial, we looked at how to change an image by clicking on it using an onclick event, a function, and the getElementById() method. However, the image would only change once and when we clicked on the image again it would not change back. In this tutorial, we will be learn how to be able to swap images every time they are clicked.
i want to change the sources of images,which stays on the white panel,at every click of the grey buttons at the bottom.i did this with switch case but it does this only one click.another clicks ... The attr() Method¶. The .attr() method is used to get the attribute value for only the first element in the matched set. To get the value for each element separately, you can use a looping construct such as the .each() or .map() method. up.innerHTML = "Click on button to change the src of image"; var down = document.getElementById('GFG_DOWN'); ... How to change the background color after clicking the button in JavaScript ? How to change selected value of a drop-down list using jQuery? Scroll to the top of the page using JavaScript/jQuery.
How to move/slide an image from left to right by 10px. Create an HTML page insert an image and button in the page when a click to a button image should shift to the right with 10px value. This is a simple javascript code that allows shifting the image by some particular pixel in this case we are shifting an image by 10px. Change the caption of the button on click in JavaScript and jQuery. The following code samples demonstrate how can you change the text of the existing controls at client side. The example change the text of a button 'show image' to 'hide image' after showing the image on the click event. You can see in the below demo: change the background image when Button Click ===== I' developing site with php and postgres. It has menus list in the left side. and all are images(jpg) EX:Add User, Edit User, Remove user(all arebuttons) I have another set of images with different color. Those will display only after the mouse click. How can I do this?
19/5/2013 · I've got a button with an image inside that I want to swap when clicked. I got that part working, but now I also want it to change back to the original image when clicked again. The code I'm using: <button onClick="action();">click me<img src="images/image1.png" width="16px" id="ImageButton1"></button> And the Javascript: Change Orientation Save Code Change Theme, Dark/Light. ... If you click the save button, your code will be saved, and you get a URL you can share with others. ... < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > < button onclick = "document.getElementById ... The idea is this; there'll be three different texts displayed next to each other in a line. When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript).
Definition and Usage. The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 How To Change The Text Color In Javascript On Button Click
How To Change The Text Color In Javascript On Button Click
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Javascript Changing Text With Button Click Youtube
Javascript Changing Text With Button Click Youtube
 Javascript Change Image Onclick Event Mouse Button Multiple
Javascript Change Image Onclick Event Mouse Button Multiple
 Toggle A Div And Button Text On Button Click Javascript
Toggle A Div And Button Text On Button Click Javascript
 Javascript Change Image Onclick Event Mouse Button Multiple
Javascript Change Image Onclick Event Mouse Button Multiple
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 Modifying Text Within A Page Understanding Dynamic Websites
Modifying Text Within A Page Understanding Dynamic Websites
 Javascript Image Button Change On Click Stack Overflow
Javascript Image Button Change On Click Stack Overflow
 Jquery Image Change Onclick Lessoncup Programming Blog
Jquery Image Change Onclick Lessoncup Programming Blog
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 Click Button Is Not Working Help Me Tq Javascript
Click Button Is Not Working Help Me Tq Javascript
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 Make Button To Change Page When Clicked Code Example
Make Button To Change Page When Clicked Code Example
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 How To Change The Text And Image By Just Clicking A Button In
How To Change The Text And Image By Just Clicking A Button In
 How To Toggle Text On Click Using Jquery
How To Toggle Text On Click Using Jquery
 Changing Javascript Variable Value After Onclick Action
Changing Javascript Variable Value After Onclick Action
 Change Background Shade On Click Button Html Css And
Change Background Shade On Click Button Html Css And
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
 How To Change Screen Color Onclick In Javascript Xray Pixy
How To Change Screen Color Onclick In Javascript Xray Pixy
 Javascript Change Multiple Images Onclick Code Example
Javascript Change Multiple Images Onclick Code Example
 How To Change Text Color Depending On Background Color Using
How To Change Text Color Depending On Background Color Using
 Click Button To Change Font Size Using Javascript Increase
Click Button To Change Font Size Using Javascript Increase
Changing Of Images In Javascript Tech Funda
 React Native Dynamically Change Horizontal Progressbar
React Native Dynamically Change Horizontal Progressbar
 Jquery Changing Label Text On Radio Button List Click
Jquery Changing Label Text On Radio Button List Click
 How To Add Call To Action Buttons In Wordpress Without Code
How To Add Call To Action Buttons In Wordpress Without Code
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 Change Font Size On Button Click Using Javascript Youtube
Change Font Size On Button Click Using Javascript Youtube
 Suppose We Have A Basic Html File With A Few Basic Chegg Com
Suppose We Have A Basic Html File With A Few Basic Chegg Com
0 Response to "35 Javascript Change Image On Button Click"
Post a Comment