29 Javascript Has Own Property
19/4/2010 · It is important to use the hasOwnProperty() method, to determine whether the object has the specified property as a direct property, and not inherited from the object's prototype chain. Edit From the comments: You can put that code in a function, and make it return false as soon as it reaches the part where there is the comment As in the introduction above, the OBJECT.hasOwnProperty(KEY) function is one of the easiest methods to check if a property exists. But please take note - This function will only go 1 level deep and does not "dig" into nested objects.
How The In And Hasownproperty Functions Work In
Best JavaScript code snippets using builtins.Object.hasOwnProperty(Showing top 15 results out of 13,095)

Javascript has own property. JavaScript HasOwnProperty is a function which helps us in validating if the mentioned property is its own property or not. This also helps in understanding if the property is inherited or is created on its own or notwith the stored key value pairs and the array like data types which may contain many useful methods. // Use key definition to ensure correct key is displayed when Shift modifier is active if (Object.prototype.hasOwnProperty.call(keyDefinitionMap, normalizedKey)) { May 13, 2020 - In this article, We will try to understand about the use of hasOwnProperty in Javascript. Click here to read more
JSON hasOwnProperty () JSON hasOwnProperty () is a JavaScript method that returns a boolean indicating whether the object has the specified property as its own property. In the following example, we will check whether the first object in an array ( data) has age and hair properties. The Object.hasOwn () method returns true if the specified property is a direct property of the object — even if the property value is null or undefined. The method returns false if the property is inherited, or has not been declared at all. Compared to typeof approach, the try/catch is more precise because it determines solely if the variable is not defined, despite being initialized or uninitialized.. 4. Using window.hasOwnProperty(). Finally, to check for the existence of global variables, you can go with a simpler approach. Each global variable is stored as a property on the global object (window in a browser environment ...
hasOwnProperty is traversing the prototype chain. Today I noticed some weird behavior of hasOwnProperty method. I'm on environments that fully support ES6 classes, so there is no transpilation to worry about. The above code snippet should be returning true and false respectively, but it returns true on both. Object.prototype.hasOwnProperty (V) When the hasOwnProperty method is called with argument V, the following steps are taken: Let O be this object. Call ToString ( V ). If O doesn't have a property with the name given by Result (2), return false. Return true. Safari (up to and including version 2.0) does not support this method. All descendents of Object inherit the hasOwnProperty method. This method can be used to determine whether an object has the specified property as a direct property of that object; unlike the in operator, this method does not check for a property in the object's prototype chain.
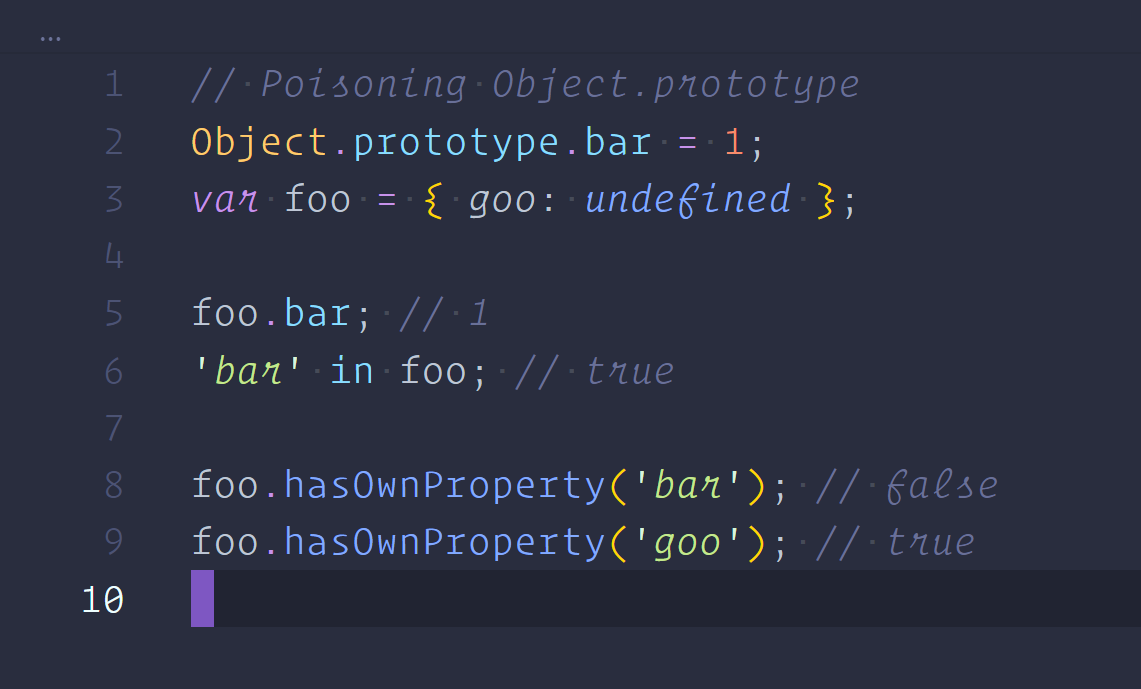
Because of this, using in to detect whether an object possesses a given property can be a bit deceptive. Usually we only want to check for properties that belong to the object itself, not its prototype chain. Fortunately, JavaScript has a solution for that. It is called hasOwnProperty. Home; javascript; Object.prototype.hasOwnProperty() Object.prototype.hasOwnProperty() The hasOwnProperty() method returns a boolean indicating whether the object has the specified property.. Syntax obj.hasOwnProperty(prop) Parameters prop The String name or Symbol of the property to test. Return value. A Boolean indicating whether or not the object has the specified property. We are going to explore JavaScript's hasOwnProperty () method in this article. hasOwnProperty () method checks whether the property on an object belongs to the mentioned object or not. If the property belongs to the mentioned object then it will return true else it will return false. Object's member inherit the hasOwnProperty () method.
Every JavaScript object has a special method object.hasOwnProperty ('myProp') that returns a boolean indicating whether object has a property myProp. In the following example, hasOwnProperty () determines the presence of properties name and realName: Object hasOwnProperty Method. The Object.hasOwnProperty() method returns a boolean indicating if the object owns the specified property. This is a convenient method to check if an object has the specified property or not since it returns true/false accordingly. Syntax. Object.hasOwnProperty(prop) Return value. true // or false Examples Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
Update 5: I have added a test using the hasOwnProperty method for comparison's sake. It appears (on Safari and Firefox on Mac OS X, at least) that it performs almost as well as in. The difference is small enough that speed should not be the deciding factor when choosing your property detection ... console.log(hollow.hasOwnProperty('id')); // "Uncaught TypeError: hollow.hasOwnProperty is not a function" In the snippet above, we initialised a new object using Object.create(null). Because null was passed in, the result is an object that is void of the default object's prototype chain. No prototype means no hasOwnProperty method. For inherited properties, in will return true. hasOwnProperty, as the name implies, will check if a property is owned by itself, and ignores the inherited properties. Let's reuse the person object from the previous example. Since it's a JavaScript object which has built-in properties such as ...
The hasOwnProperty method belongs to the Object.prototype. Hence it works only our object inherits from it. When we create an object using object literal or constructor function, it always inherits from the Object. But, you can also create an object without settings it prototype as shown below. As explained in Chapter 9, JavaScript objects may have properties of their own, and they may also inherit properties from their prototype object. The hasOwnProperty() method provides a way to distinguish between inherited properties and noninherited local properties. JavaScriptはhasOwnPropertyのプロパティ名を保護しないため、 この名前のプロパティを持つオブジェクトが存在する可能性があるようなケースでは、 正しい結果を得るために外部のhasOwnPropertyを使用する必要があります。
hasOwnProperty is a normal JavaScript function that takes a string argument. When you call shape1.hasOwnProperty (name) you are passing it the value of the name variable (which doesn't exist), just as it would if you wrote alert (name). You need to call hasOwnProperty with a string containing name, like this: shape1.hasOwnProperty ("name"). The hasOwnProperty() method returns true if the specified property is a direct property of the object — even if the value is null or undefined. The method returns false if the property is inherited, or has not been declared at all. Unlike the in operator, this method does not check for the specified property in the object's prototype chain. Even though this works with JavaScript. We can, however, write a little helper function to get correct typings: function hasOwnProperty < X extends {}, Y extends PropertyKey > (obj: X, prop: Y): obj is X & Record < Y, unknown > {return obj. hasOwnProperty (prop)} If you don't want to know how this works, copy it and be happy.
Apr 24, 2020 - Prototypal inheritance is one of the main pillars of JavaScript language which allows an object to inherit methods and properties on its prototype. You can think of the prototype as a template. Prototypal inheritance allows an object to inherit methods and properties on its prototype. ... As you see, we haven’t defined any hasOwnProperty ... 7/11/2019 · The hasOwnProperty() method in JavaScript is used to check whether the object has the specified property as its own property. This is useful for checking if the object has inherited the property rather than being it’s own. Syntax: object.hasOwnProperty( prop ) Summary. JavaScript provides several ways to check if a property exists in an object. You can choose one of the following methods to check the presence of a property: hasOwnProperty () method. in operator. Comparison with undefined.
The hasOwnProperty() method returns a boolean indicating whether the object has the specified property as its own property (as opposed to inheriting … JavaScript Object hasOwnProperty () The JavaScript Object hasOwnProperty () method checks if the object has the given property as its own property. The syntax of the hasOwnProperty () method is: obj.hasOwnProperty (prop) Here, obj is an object. Apr 17, 2019 - Find out all about the JavaScript hasOwnProperty() method of an object
Jul 01, 2019 - The hasOwnProperty() method returns a boolean indicating whether the object has the specified property as its own property (as opposed to inheriting it). const object1 = {}; object1.property1 = 42; console.log(object1.hasOwnProperty('property1')); // expected output: true console.log(objec... 10/5/2019 · Because hasOwnProperty () ignores inherited properties, it is the better choice for plain old JavaScript objects (POJOs). However, hasOwnProperty () will return false for ES6 class getters and methods, like ES6 getters. Below is a summary of the tradeoffs between in and hasOwnProperty (). 14/2/2017 · JavaScript: Object.prototype.hasOwnProperty. By Xah Lee. Date: 2017-02-14. Last updated: 2020-09-12. obj.hasOwnProperty (key) Return true if object obj has own property key key (string or symbol). Else, false . // const obj = { "p" :1}; console. log ( obj. hasOwnProperty ( "p") ); // console. log ( obj. hasOwnProperty ( "yyy") ); //.
hasOwnProperty is a normal JavaScript function that takes a string argument. In your case, somevar.hasOwnProperty ('someProperty'), it checks the somevar function has somepropery or not - it returns true and false. 'in' vs hasownproperty method Like the hasownproperty method, the in method also is used to check if an object contains a key. However one of the key differences between hasownproperty and in method is that the in method does not distinguish between inherited properties and the properties created specifically for the object. var fantasyLit = { tolkien: "The Lord of the Rings", lewis: "The ... When to use Object.hasOwnProperty In JavaScript, everything is an object. This is amazing because you never have to ask yourself if something is an object. The answer is always Yes.
In JavaScript, an object is a collection of properties, where each property a key-value pair. This example creates a new object called person using an object initializer: The person object has two properties: firstName and lastName. JavaScript uses prototypal inheritance. Therefore, a property of an object can be either own or inherited. As explained in Chapter 8, JavaScript objects may have properties of their own, and they may also inherit properties from their prototype object. The hasOwnProperty( ) method provides a way to distinguish between inherited properties and noninherited local properties.
 Uncaught Typeerror Can 39 T Access Property Hasownproperty
Uncaught Typeerror Can 39 T Access Property Hasownproperty
 Learn About Properties In Javascript
Learn About Properties In Javascript
 About Javascript Object Hasownproperty It S Enough For Me
About Javascript Object Hasownproperty It S Enough For Me
 Hasownproperty Not Working In Chrome For Array Stack Overflow
Hasownproperty Not Working In Chrome For Array Stack Overflow
 Js 在使用hasownproperty 函数时报错 白衣风云 博客园
Js 在使用hasownproperty 函数时报错 白衣风云 博客园
 Hasownproperty In Javascript Tektutorialshub
Hasownproperty In Javascript Tektutorialshub
 Bug Report Raven Js Error Value Hasownproperty Issue
Bug Report Raven Js Error Value Hasownproperty Issue
 Javascript How To Check If Object Property Exists Code Example
Javascript How To Check If Object Property Exists Code Example
 Javascript Standard Objects Assign Values Hasownproperty
Javascript Standard Objects Assign Values Hasownproperty
 Typeerror Cannot Read Property Hasownproperty Of Null
Typeerror Cannot Read Property Hasownproperty Of Null
 Javascript For In Loop Geeksforgeeks
Javascript For In Loop Geeksforgeeks
 Array Length Vs Arrayinstance Length In Javascript Stack
Array Length Vs Arrayinstance Length In Javascript Stack
 Javascript Hasownproperty Method Geeksforgeeks
Javascript Hasownproperty Method Geeksforgeeks
-in-javascript.png) What To Use Instead Of Object Hasownproperty In Javascript
What To Use Instead Of Object Hasownproperty In Javascript
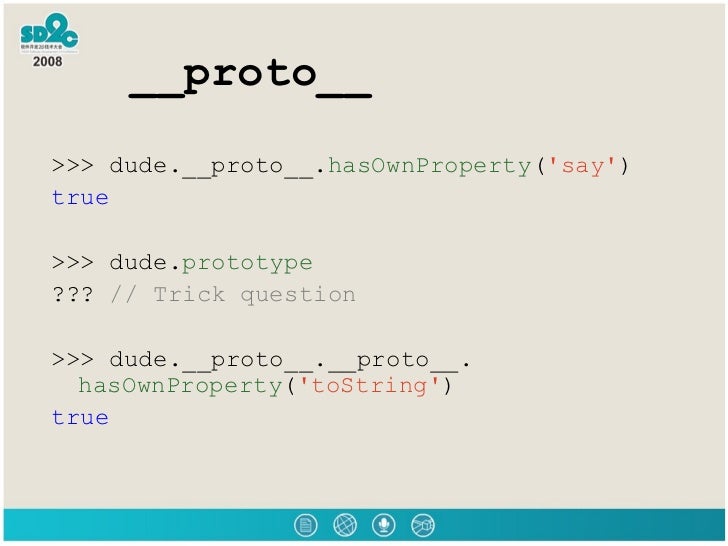
 Proto Lt Ul Gt Lt Li Gt Gt Gt Gt Dude Proto Hasownproperty
Proto Lt Ul Gt Lt Li Gt Gt Gt Gt Dude Proto Hasownproperty
 Types Of Javascript Objects Built In Vs User Defined
Types Of Javascript Objects Built In Vs User Defined
 Object Oriented Javascript The Prototype Chain And
Object Oriented Javascript The Prototype Chain And
 Javascript Tutorial Test Owned Object Property Hasownproperty
Javascript Tutorial Test Owned Object Property Hasownproperty
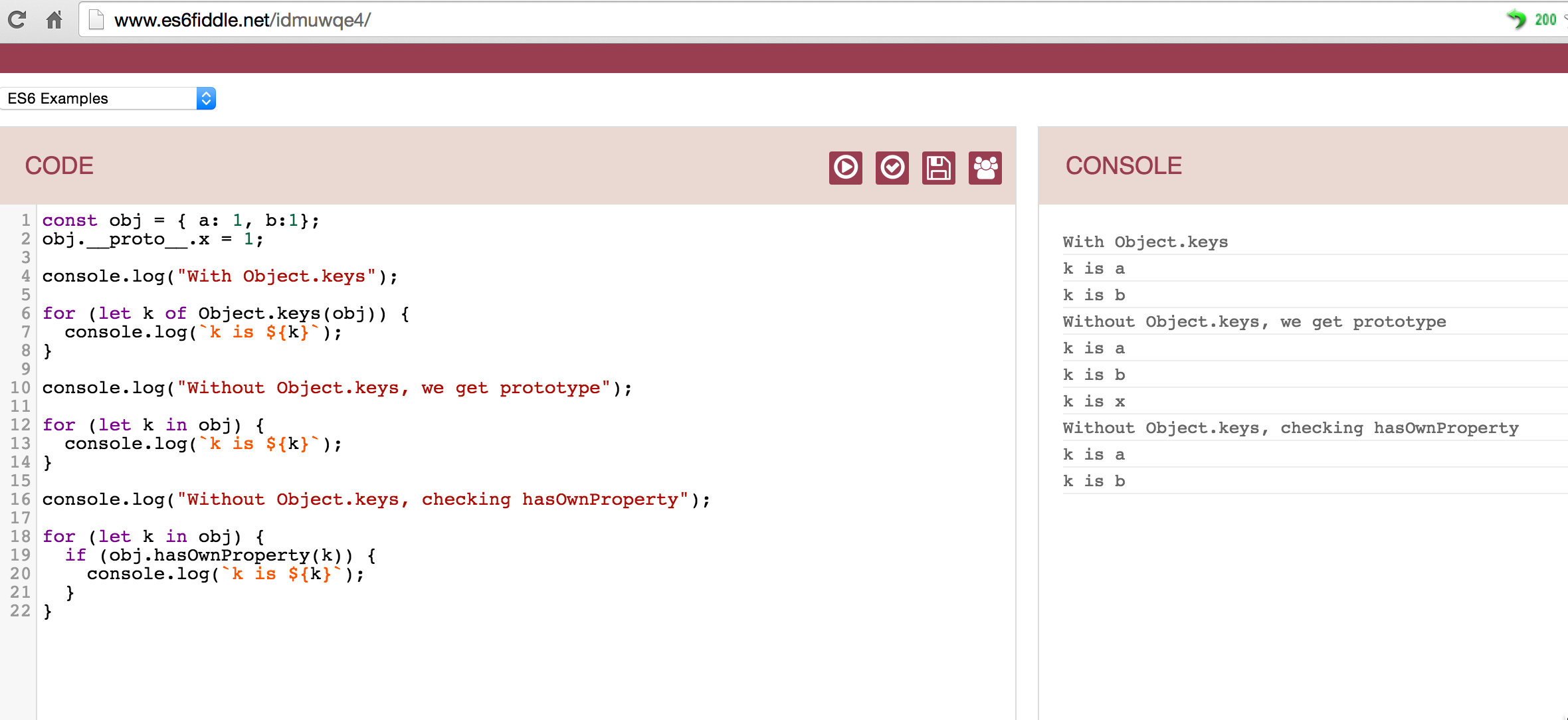
 Iterating Over Properties Not Values Of Javascript Object
Iterating Over Properties Not Values Of Javascript Object
 How Do I Check If An Object Has A Specific Property In
How Do I Check If An Object Has A Specific Property In
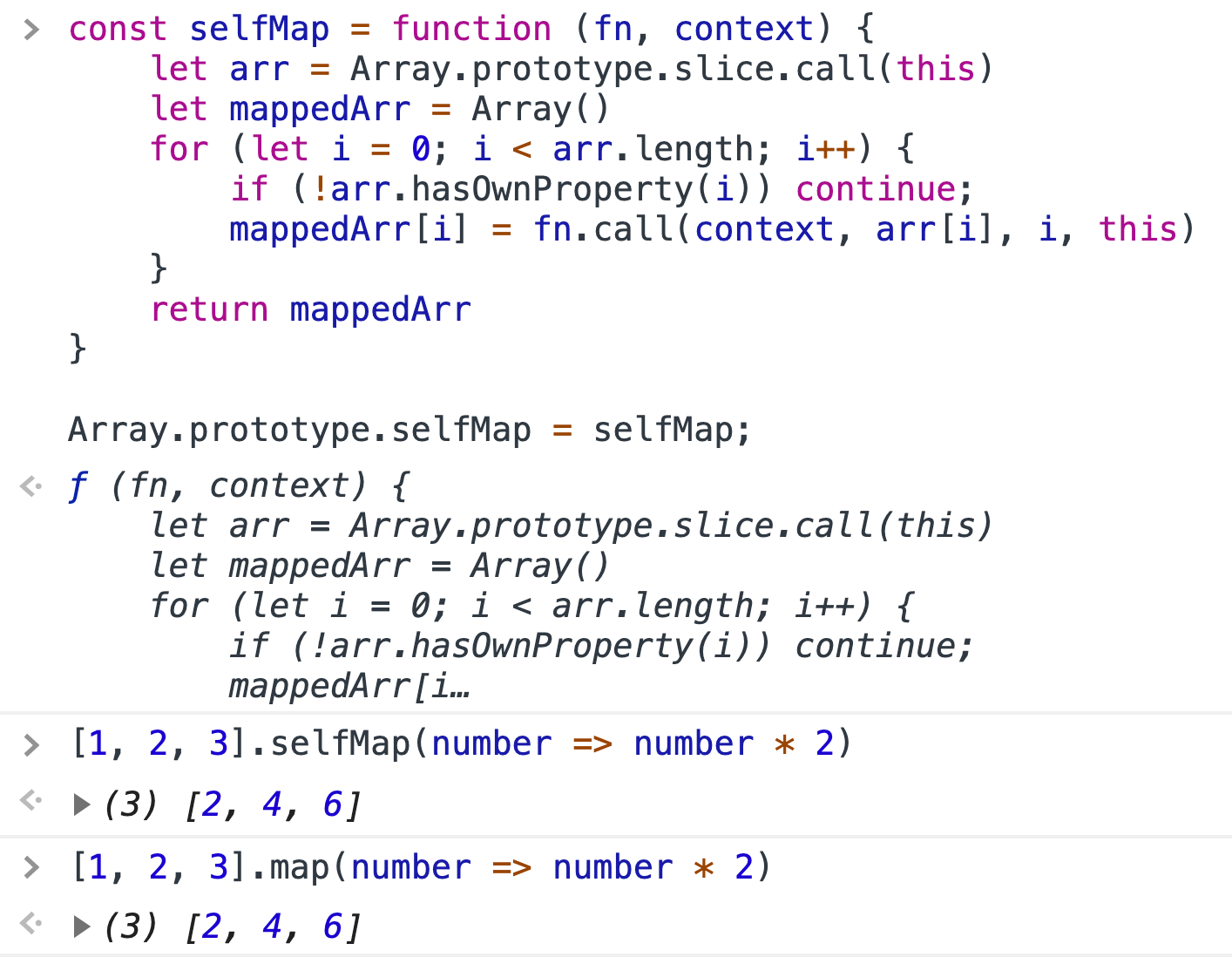
 Javascript Write Your Own Wrapper Functions Tkssharma
Javascript Write Your Own Wrapper Functions Tkssharma
How To Print Or Enumerate Properties Of A Javascript Object
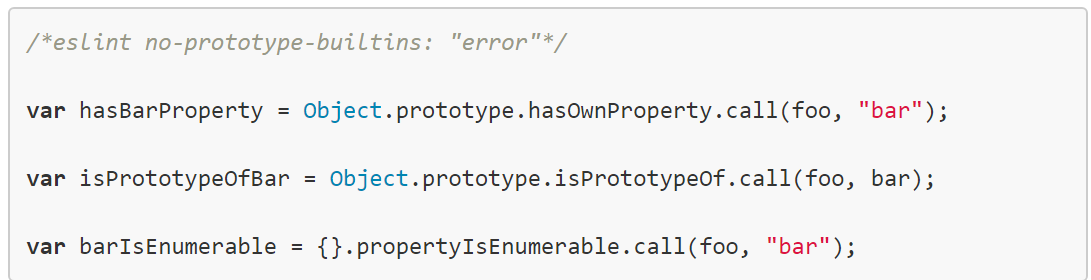
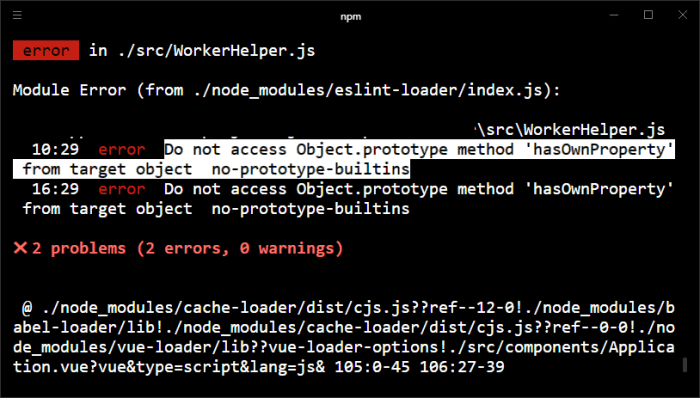
 How To Fix Eslint Error Do Not Access Object Prototype
How To Fix Eslint Error Do Not Access Object Prototype
 Najszybszy Javascript Hasownproperty
Najszybszy Javascript Hasownproperty
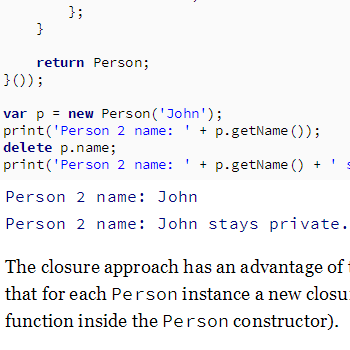
 Private Properties In Javascript Curiosity Driven
Private Properties In Javascript Curiosity Driven
 Master The Weird Parts Of The Javascript By Mahendra
Master The Weird Parts Of The Javascript By Mahendra

0 Response to "29 Javascript Has Own Property"
Post a Comment