24 Javascript Call Variable From Another Function
Call by value. When a variable is passed as a parameter to a function, if any changes are made to the parameter, the original variable will remain unaffected. How to call a child function inside a function from another function in Javascript? function Hello() { function HelloAgain(){ } } function MyFunction(){ ... } Want to call the function HelloAgain() from MyFunction(). Answer: You can't. The scope of HelloAgain is limited to the Hello function. This is the only way to make private scope in ...
 Javascript Es6 Let And Const Javascript Es6 Includes Two
Javascript Es6 Let And Const Javascript Es6 Includes Two
Feb 01, 2021 - In the last line we call the europe() function, which calls france(), and finally when the paris() function is called, the searching begins. The JavaScript interpreter works from the currently executing scope and works its way out until it finds the variable in question.

Javascript call variable from another function. Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India. He is the developer of Mail Merge for Gmail and Document Studio.Read more on Lifehacker and YourStory Get in touch
When you assign a function object to another variable JavaScript does not create a new copy of the function. Instead it makes the new variable reference the same function object as original. It is just that two variables having different names are accessing the same underlying function object. The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. In fact, JavaScript is (for better or worse) not even strict about enforcing the number of variables passed in. For example, the following code works fine and throws no errors, even though we're not passing in a variable in the function call:
1/1/2009 · Both local_function and global_function have access to all local and global variables. Edit : Another common pattern: var ns = (function() { // local stuff function foo() {} function bar() {} function baz() {} // this one stays invisible // stuff visible in namespace object return { foo : foo, bar : bar }; })(); One of the things I haven't seen yet is that you can send a variable from a function you call back to function that you called from. function func1 (){ var msg = "Here I am"; var newMsg = func2(msg); alert(newMsg); /* will print out "Here I am And Now Where are You?" Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 28, 2021 - The eval() function evaluates JavaScript code represented as a string. To use units from another project, you must import it first (see Calling Routines Declared in Another Project) and then specify its name. To call an item, you should use the name specified for the exports object (not the item name specified in the declaration). For example, the code snippet below uses the objects exported above: Feb 10, 2018 - It creates a local variable and passes its value to another function. The second function creates a global variable and sets a value in the first function. When the second function is called from the first function, a local variable is declared using the value of the global variable (set in ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 09, 2014 - Unity is the ultimate game development platform. Use Unity to build high-quality 3D and 2D games, deploy them across mobile, desktop, VR/AR, consoles or the Web, and connect with loyal and enthusiastic players and customers. In this tutorial, we will learn how we can call a variable from another method in Java. It depends on the type of the variable and its scope inside the class. Call a Static Variable in a Static Method Within the Same Class in Java. A variable that is static and declared in the same class can be accessed within the main method and other methods.
Modules can load each other and use special directives export and import to interchange functionality, call functions of one module from another one: export keyword labels variables and functions that should be accessible from outside the current module. import allows the import of functionality from other modules. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 02, 2016 - Because JavaScript functions are ... as variables · The method of passing in functions as parameters to other functions to use them inside is used in JavaScript libraries almost everywhere · A JavaScript Callback Function is a function that is passed as a parameter to another JavaScript ...
If the return value of a function is only going to be used as an input parameter of another function, you can pass the return value directly to the function parameter. This is done by putting the function call in the parameters list of the other function call, just like you would a variable. The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. When a module updates the value of a binding that it exports, the update will be visible in its ... In order to answer your question, we need to clear up a couple of fundamental things about Javascript. Functions typically "do" something (like write to the DOM), or return a value. This function you've written here does neither. [code] function s...
Join our community below for all the latest videos and tutorials!Website - https://thenewboston /Discord - https://discord.gg/thenewbostonGitHub - https:/... Jul 20, 2021 - Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is ... Mar 26, 2021 - It gives us a lot of freedom. A function can be created at any moment, passed as an argument to another function, and then called from a totally different place of code later. We already know that a function can access variables outside of it (“outer” variables).
The declaration can be assigned to a variable, which can then be passed as a parameter to another function. Thus, a JavaScript Function is a JavaScript Variable until it is executed (evaluated). Write one function inside another function. Make a call to the inner function in the return statement of the outer function. Call it fun (a) (b) where a is parameter to outer and b is to the inner function. Finally return the combined output from the nested function. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. If u r asking that how to call a variable of 1 function into another function, then possible ways are - Make the variable a function attribute Make the variable global 1st way 18/9/2020 · Following is the code −. const num = 5; const addRandomToNumber = function(num) { // a random number between [0, 10) const random = Math.floor(Math.random() * 10); // assigning the random to this object of function // so that we can access it outside this.random = random; this.res = num + random; }; const addRandomInstance = new ...
How to use functions from another file in Node.js using module.exports. Understanding Node.js Require and Exports. In Node.js, all variables, functions, classes are visible to each other only within the same file. We are able to call functions from any other file. To do this, we will use require and module.exports. Apr 11, 2017 - Not the answer you're looking for? Browse other questions tagged javascript function variables call or ask your own question. ... Are there other life giving sources of energy in space apart from stars (like nebulae, radiation, etc.)? May 21, 2021 - The top level outside all your functions is called the global scope. Values defined in the global scope are accessible from everywhere in the code. JavaScript is set up like this for various reasons — but mainly because of security and organization. Sometimes you don't want variables to be ...
You can assign the reference to a function held by one variable to another by omitting the parentheses. This can result in an easy-to-make mistake: attempting to assign the return value of a function to another variable, but accidentally assigning the reference to the function. When a function is declared, it may use this, but that this has no value until the function is called. A function can be copied between objects. When a function is called in the "method" syntax: object.method(), the value of this during the call is object. Please note that arrow functions are special: they have no this. JavaScript: variables in asynchronous callback functions. Posted on December 2, 2014 by hb. ... Basically the difference between a synchronous function call and an asynchronous one can be shown with these 2 pieces of code: ... here another solution is to make the AJAX call synchronous by adding the following to the options: async: false ...
Since JavaScript does not enforce explicit variable definition (a weakness in any programming language) if you refer to gbl_username inside a function, JavaScript will create a variable by that name whose scope will be limited to that function. So, be sure the browser “sees” and executes the code that defines the global before you try … The variable can be assigned to the function object inside the function body. So the variable exists only after the function has been called. Once the function has been called, the variable will be associated with the function object. This variable can now be used anywhere inside or outside any function. Store your function in a variable: (This is a New Function on Scene Load) window.myFunction = function (text) { hypeDocument.getElementById('rectangle').innerHTML = text; } Now in another New Function … which we use on say a mouse click we can reference the variable like a function.
24/7/2019 · The task is to call a function which returns another function with the help of JavaScript. we’re going to discuss few techniques. Approach: First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Since functions are separate from the main code, it's advisable to use variables that are initialized only when a function is called and die when the execution comes out of the function. Variables that exist only inside a function are called Local variables. They have no presence outside the function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
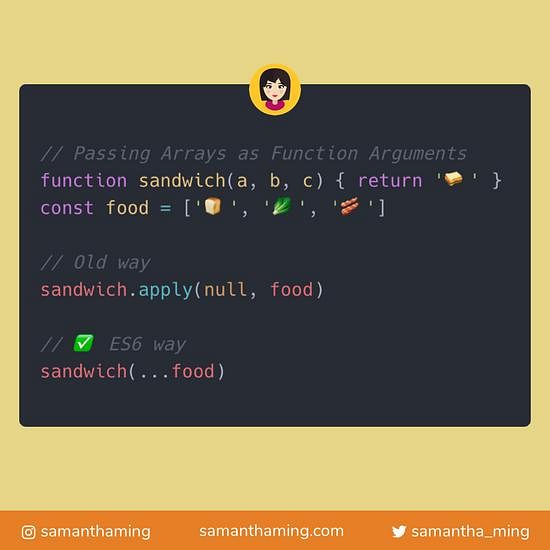
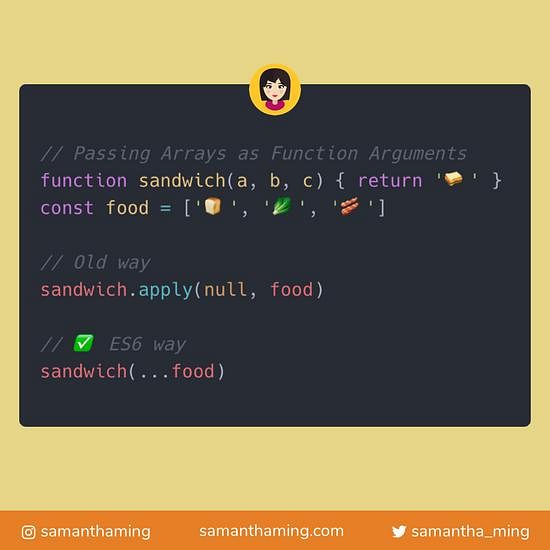
 Passing Arrays As Function Arguments Samanthaming Com
Passing Arrays As Function Arguments Samanthaming Com
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Calling Function From Another Javascript File And An Object
Calling Function From Another Javascript File And An Object
 Javascript Functions With Two Parameters Codecademy Walkthrough
Javascript Functions With Two Parameters Codecademy Walkthrough
 Different Ways To Declare Function In Javascript Js Startup
Different Ways To Declare Function In Javascript Js Startup
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
 Calling A Function Or Accessing A Variable In Another
Calling A Function Or Accessing A Variable In Another
 Call This Setstate From Another Function Can T Pass The Test
Call This Setstate From Another Function Can T Pass The Test
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply

 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 How To Access Variables From Another File Using Javascript
How To Access Variables From Another File Using Javascript
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Variable Scope In Typescript Global Local Amp Function
Variable Scope In Typescript Global Local Amp Function
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal


0 Response to "24 Javascript Call Variable From Another Function"
Post a Comment