20 Javascript Fetch Then Catch
1 week ago - Javascript fetch() is a built-in function that provides an interface for fetching resources. Using JS fetch(), we can send ajax request. For example, get a twitter user based on their username. POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address. DELETE — Remove a record. For example, delete a user from the database.
 Do You Know Why We Check For Response Ok While Using Fetch
Do You Know Why We Check For Response Ok While Using Fetch
Nov 12, 2020 - Whenever we send or retrieve information with JavaScript, we initiate a thing known as an Ajax call. Ajax is a technique to send and retrieve information

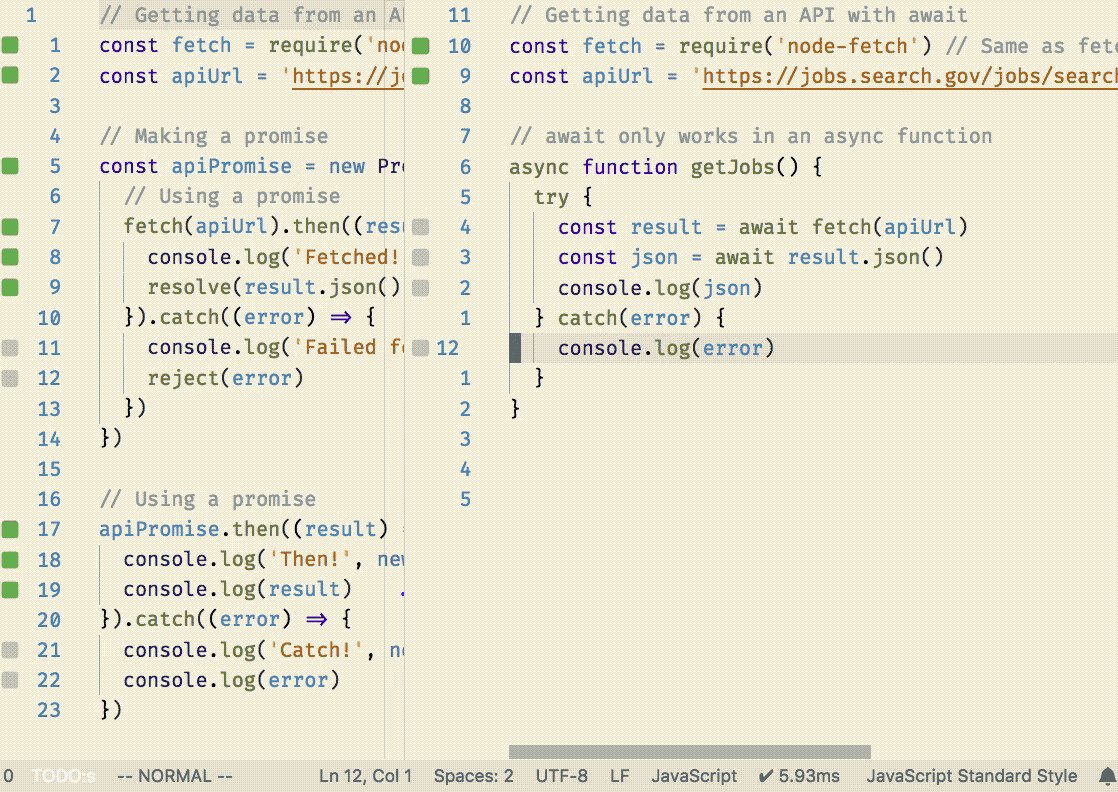
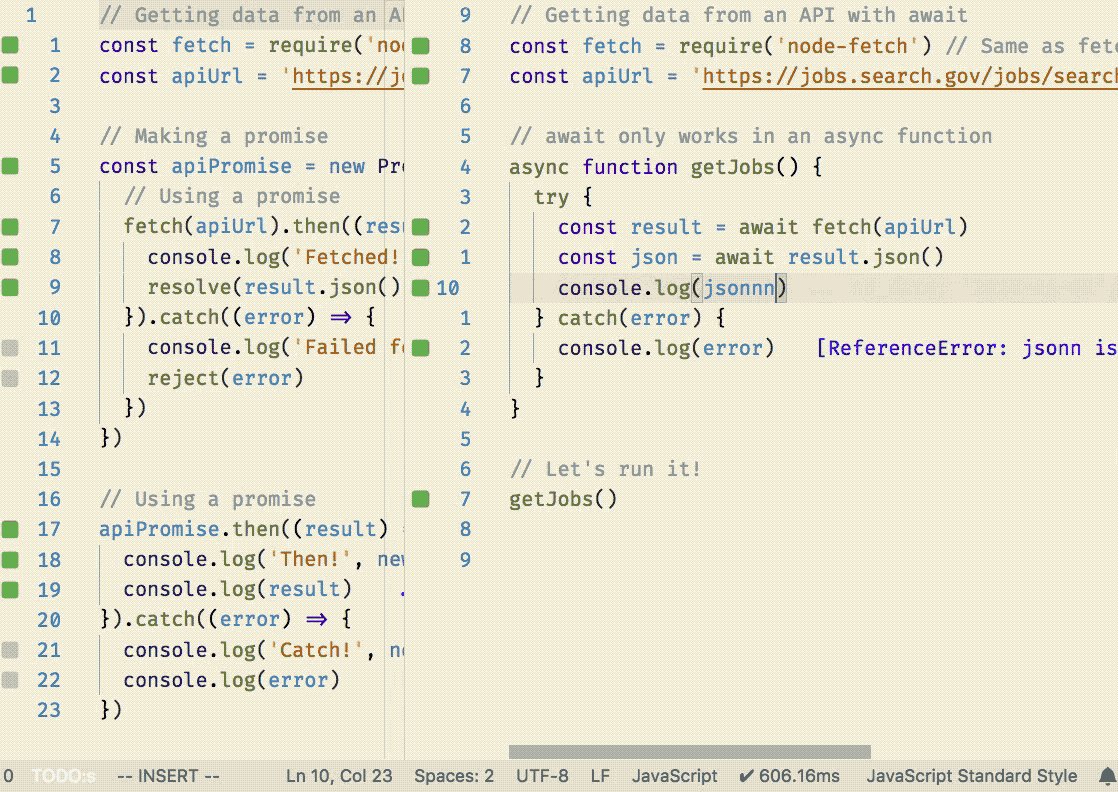
Javascript fetch then catch. Javascript fetch then catch. Javascript Course Display Json Data With Fetch Api. How To Use Fetch With Async Await. Fetch Api How To Make A Get Request And Post Request In. The Many Ways Of Fetching Api Data By Mary Ann Navarrete. How To Fetch And Display Json Data In Html Using Javascript. May 29, 2019 - This is the first method called ... we then call our json() method which again returns a Promise from the response.json() call. After this we have an object of the parsed JSON. If the parsing fails the Promise is rejected and the catch statement executes. The great thing with this is that you can share the logic across all of your fetch requests, ... Dec 16, 2019 - On Friday, we looked at how to use the async and await operators with the fetch() method. At the end of the article, I mentioned… The current setup will break very ungracefully if there’s an error with the API response. Today, we’re going to look at how to handle errors when using the ...
Using async/await with fetch. Using the fetch API is a good idea if you want to make HTTP requests and get data from APIs. It's easy to use, you only need to know JavaScript. The fetch API is an alternative to the old XML HttpRequest. However, the majority of developers prefer to use fetch because it's very simple and straightforward. Web サイト構築のスタンダードである JavaScript 言語の入門サイト。簡単そうで分かりにくい JavaScript を実用的なサンプルコードを用いて平易に解説。 Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data.
The then() call returns a promise, which resolves to the Response object associated with the requested resource. The Fetch API Response object has a number of useful properties and methods. For example, to check the status of the request, use the response.status property, to see the response headers, check the response.headers property. 9/7/2021 · When a problem arises and is then handled, an “exception is thrown” by the Javascript interpreter. Javascript generates an object containing the details about it, which is what the (error) is... May 29, 2019 - The fetch call returns a promise that resolves to a response object. When the promise resolves, the response is passed to .then. This is where the response could be used. If the request does not complete, .catch takes over and is passed the corresponding error.
fetch ('http://example /movies.json'). then (response => response. json ()). then (data => console. log (data)); Here we are fetching a JSON file across the network and printing it to the console. The simplest use of fetch() takes one argument — the path to the resource you want to fetch — and does not directly return the JSON response body but instead returns a promise that resolves with a Response object. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. Our courses website is live at jsmates . ... fetch (url). then ... fetch is an asynchronous function. What this function returns is a Promise object. This kind of object has three possible states: pending, fullfilled and rejected. It always starts off as pending...
6 days ago - NOTE: 3xx-5xx responses are NOT exceptions, and should be handled in then(), see the next section. Wrapping the fetch function into a try/catch block will catch all exceptions, such as errors originating from node core libraries, like network errors, and operational errors which are instances ... The fetch() method then returns a promise which can be handled by using then() and catch() methods. The requested resource or the web page contents is available once the request is complete. And once the request is complete, the promise is resolved into a response object. JavaScript fetch API: GET data from REST API and display in HTML/CSS. In this JavaScript example, we are going to fetch data from an external REST API using JavaScript fetch ( ). In addition to fetching posts from a third party API and list the post titles on the HTML page, we're going to do a little HTML DOM manipulation by creating HTML ...
Sep 23, 2016 - I am trying to post some data to the server but I don't know how to get back the response data. I have the following code: fetch(url, { method: 'POST', headers: { 'Accept': 'application/j... Quick summary ↬ In JavaScript, there are two main ways to handle asynchronous code: then/catch (ES6) and async/await (ES7). These syntaxes give us the same underlying functionality, but they affect readability and scope in different ways. Click Fetch movies to start the request, then right away click Cancel fetch to cancel it. This makes the active request cancel: await fetch () gets rejected by throwing an abort error. The catch block then catches the abort error. The abort controller instances aren't reusable.
The fetch () method is available in the global window scope, with the first parameter being the URL you want to call. By default, the Fetch API makes a GET request. A very simple HTTP request with fetch () would look below: fetch(url).then(res => { }).catch(err => { }); Just pass the URL, the path to the resource you want to fetch, to fetch () method: fetch('/js/users.json').then(response => { }).catch(err => { }); We pass the path for the resource we want to retrieve as a parameter to fetch (). It returns a promise that passes the response to then () when it is fulfilled. When i am sending files to the server or just updating json file using the front-end fetch() , do i need any back-end language to handle the request ? because till now i can fetch data from the server and render it to web page , but when i am trying to upload some data to the server failed!
21/9/2020 · Copy. The fetch () method returns a promise. If the promise returned is resolve, the function within the then () method is executed. That function contains the code for handling the data received from the API. Below the then () method, include the catch () method: .catch(function() { }); Copy. Although I still don't like fetch()'s lack of rejecting failed HTTP status codes, over time fetch()'s behavior has grown on me—mostly because it gives me more control over how I handle individual problems. Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...
Aug 31, 2020 - Full-stack Javascript developer, fire dancer, physics nerd, Vim fanboy, and technical writer! I'm passionate about my work and love to talk shop, so say hi! ... Error handling with fetch is a bit different than with something like Axios or jQuery. If there is an http error, it will not fire off .catch ... The Syntax of Fetch API in JavaScript. We need to call the fetch() method in order to use the Fetch API in our JavaScript code. The fetch() method takes the URL of the API as an argument. We need to define the then() method after the fetch() method: The returning value of the fetch() method is a promise. We need Origin, because sometimes Referer is absent. For instance, when we fetch HTTP-page from HTTPS (access less secure from more secure), then there's no Referer.. The Content Security Policy may forbid sending a Referer.. As we'll see, fetch has options that prevent sending the Referer and even allow to change it (within the same site). By specification, Referer is an optional HTTP-header.
Promise.resolve ('Zzz!').then (rejectSuccess).catch (error) calls rejectSuccess because the promise is resolved. But rejectSuccess returns a rejected promise, — it is caugth by.catch (error) and the error callback is invoked. return fetch(url, options).catch(function(error) you absolutely necessarily need to do return fetch(url, options).then(res => res.json()).catch(function(error) or whatever processing of response you want to do in that .then() you can still do next .then down the line from what fetch_retry returns you afterwards Fetch might be throwing an error and you have not added the catch block.
The finally() method returns a Promise.When the promise is settled, i.e either fulfilled or rejected, the specified callback function is executed. This provides a way for code to be run whether the promise was fulfilled successfully or rejected once the Promise has been dealt with.. This helps to avoid duplicating code in both the promise's then() and catch() handlers. The returning value of the fetch() method is a promise. If that promise is resolved, the code present within the body of the then() method is executed.The body of the then() method should contain the code which can handle the data sent by the API.. We then need to define the catch() method; the catch() method only executes in case the promise is rejected: Sep 07, 2020 - As you can see, the .catch doesn’t have to be immediate. It may appear after one or maybe several .then. Or, maybe, everything is all right with the site, but the response is not valid JSON. The easiest way to catch all errors is to append .catch to the end of chain:
Sep 23, 2016 - and then I'll catch errors and check if they are an instanceof Response. That way TypeScript knows that error has Response properties such as status statusText body headers etc. and I can apply a custom message for each 4xx 5xx status code. try { return await fetcher<LoginResponse>("http:/... Jan 23, 2017 - In the image source, we place the ... last name interpolated and then all we need to do is append this to their rightful parents and voilá, our HTTP request in vanilla JavaScript is done and returning something to the HTML. To handle our catch all I will do is console log the ... Understanding Fetch() in JavaScript. ... Let's rewrite the code above using Fetch. There are many ways we could use the fetch method, we could use the then method or we use async/await method. Let's see how we can do this. ... Using the try/catch constructor, async/await makes it relatively easy to handle both synchronous and asynchronous ...
The Fetch API uses streams. To get our API data as a JSON object, we can use a method native to the Fetch API: json (). We'll call it on our response object, and return its value. We can then work with the actual response JSON in a chained then () method. Here's a demo of the Fetch json () method. In this quick post we'll go over using the Fetch API to GET or POST some JSON data to an external resource. We'll also go over proper error handling. 3/7/2019 · Using Fetch API is really simple. Just pass the URL, the path to the resource you want to fetch, to fetch () method: fetch('/js/users.json').then(response => { // handle response data }).catch(err => { // handle errors }); We pass the path for the resource we want to retrieve as a parameter to fetch ().
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 How Can I Authorization By Using Axios Get Method In Reactjs
How Can I Authorization By Using Axios Get Method In Reactjs
 How To Fetch Data In React With Error Handling
How To Fetch Data In React With Error Handling
 Fetch Me If You Can Handling Api Data In Different Js
Fetch Me If You Can Handling Api Data In Different Js
 Javascript Fetch Api Basics Dead Easy Fetch Api Explained
Javascript Fetch Api Basics Dead Easy Fetch Api Explained
 Javascript Promises Then F F Vs Then F Catch F
Javascript Promises Then F F Vs Then F Catch F
 Javascript How To Return Ajax Response From
Javascript How To Return Ajax Response From
 Returning Data From Fetch Async Await Issue Javascript
Returning Data From Fetch Async Await Issue Javascript
 Why Can T I Return A Value From Fetch In Javascript Stack
Why Can T I Return A Value From Fetch In Javascript Stack
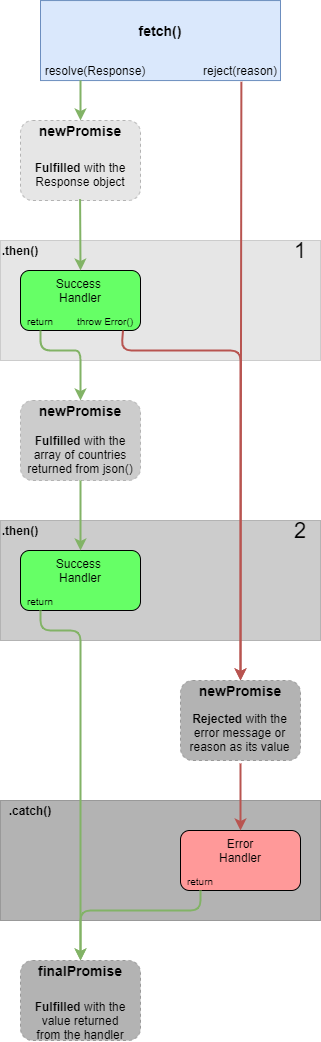
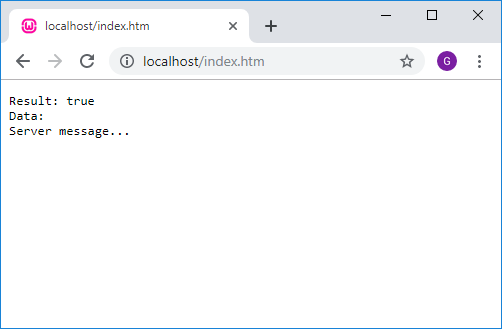
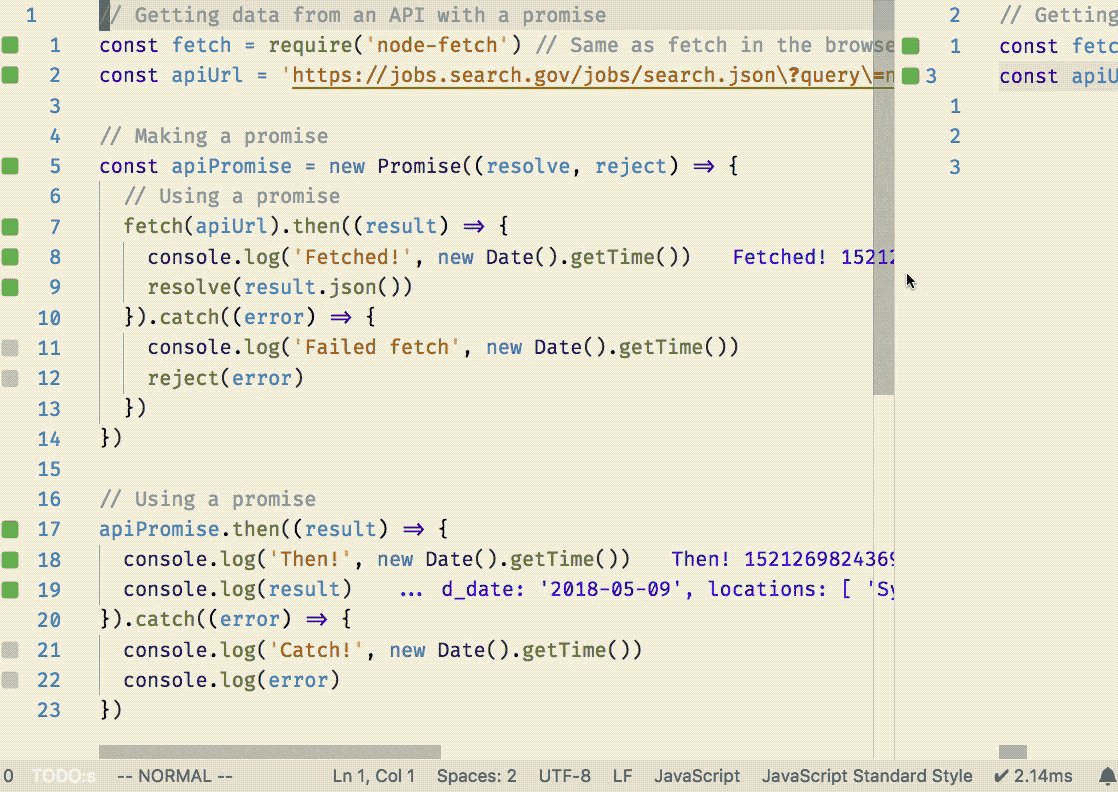
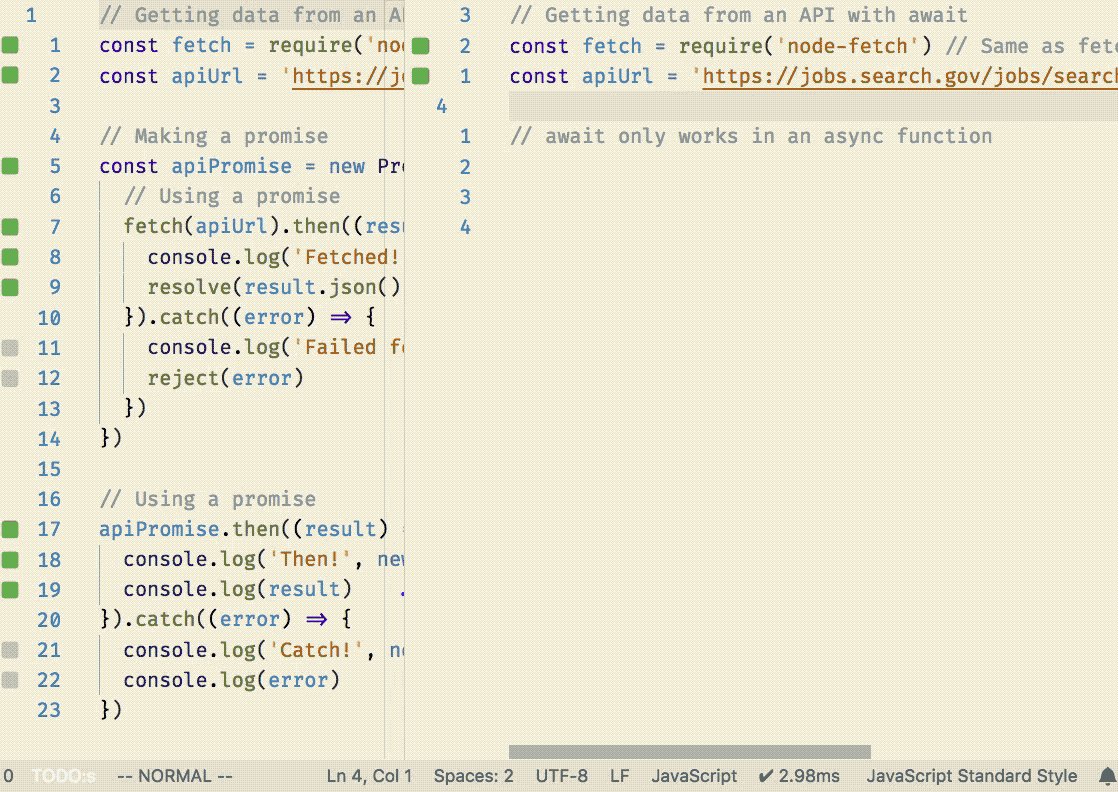
 Fetching Data From Api With Javascript Promises And Await
Fetching Data From Api With Javascript Promises And Await
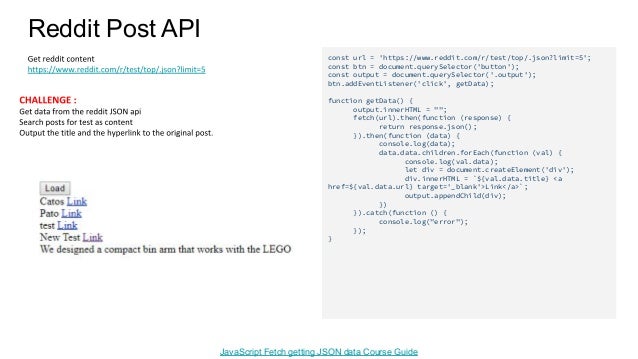
 Web Api Javascript Fetch Getting Json Data Fun With Apis
Web Api Javascript Fetch Getting Json Data Fun With Apis
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
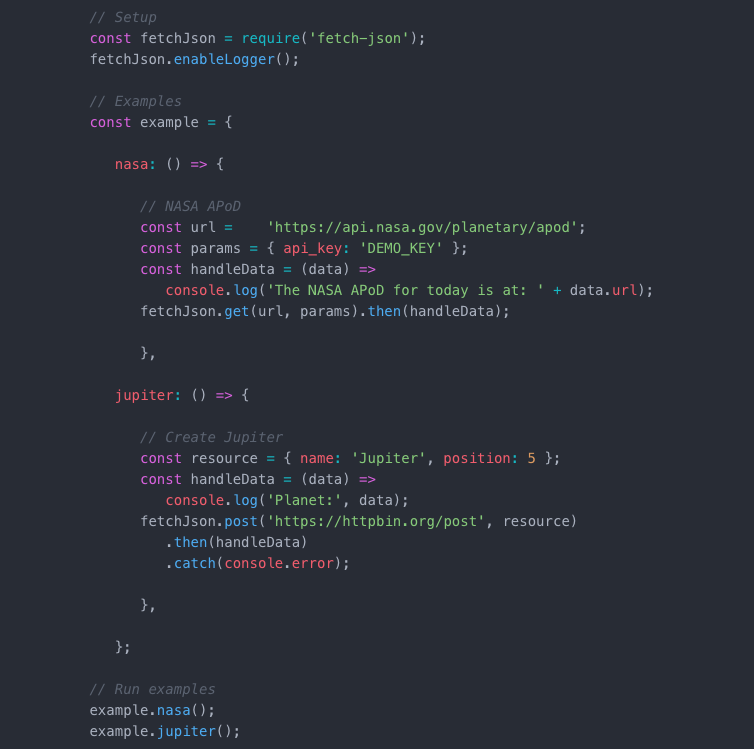
 Fetch Json A Wrapper Around Fetch Just For Json
Fetch Json A Wrapper Around Fetch Just For Json
 How To Use Fetch With Javascript
How To Use Fetch With Javascript

0 Response to "20 Javascript Fetch Then Catch"
Post a Comment