31 Javascript Object Array Loop
In every programming language it is very common that looping through the array, similarly in Javascript also to loop through the array, we will use forEach(). forEach() takes callback function as a parameter. A callback function that accepts up to three arguments. value, which is nothing but the current value JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object
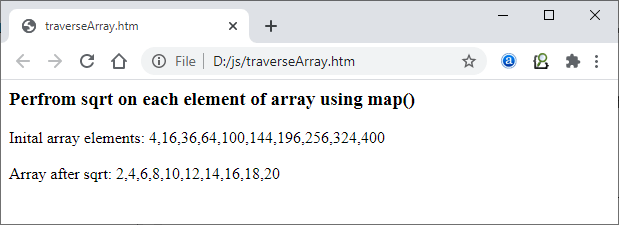
 Traverse Array Object Using Javascript Javatpoint
Traverse Array Object Using Javascript Javatpoint
As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. The Basic For Loop JavaScript for loops iterate over each item in an array.

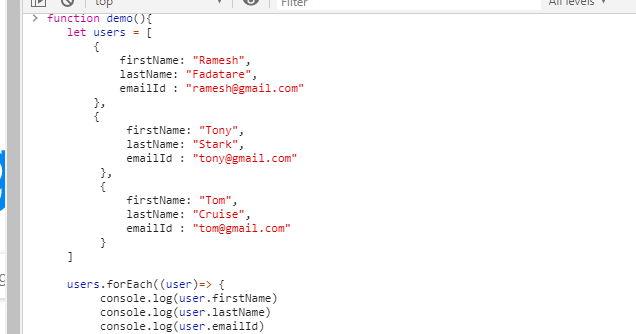
Javascript object array loop. Method.push () The. push () method of JavaScript arrays can be used to add one or more elements to the end of an array..push () mutates the original array returns the new length of the array. The for/of loop statement has two expressions: Iterator - refers to the array who will be iterated Variable - The value of the next iteration stored in a variable (which has to be declared with either const, let, or var to hold the value) for (value of iterator) { // code block to be executed } 22/7/2021 · How to loop through an array of objects in JavaScript July 22, 2021 Atta To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript:
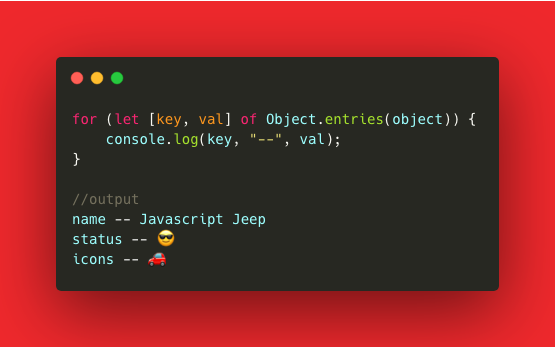
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... Object.entries. This method returns the array of the key-value pair of the object. But to iterate a key and value, we need to use the for-of loop with this method to loop through the JavaScript object. The example code of using the for-of with Object.entries () to iterate the object is as follows. JavaScript.
Object.keys () Method Before ES6, the only way to loop through an object was through using the for...in loop. The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. Let's have a look and find the optimal one for you. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Apr 29, 2015 - Or an example of “new to JavaScript, needs to learn the basics”? The for-in loop is the only way to loop that correctly handles sparse arrays, which JS Array objects are. In a language intended to handle UI, allowing for the deletion of array elements is mandatory.
Start studying JavaScript Loops, Arrays, and Objects. Learn vocabulary, terms, and more with flashcards, games, and other study tools. Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example:
JavaScript Loop. The javaScript loop's main task is to repeat a certain block of code until a certain condition is fully filled. As I already mentioned above 5 types of a loop which we will be going to discuss in detail. But all have their own of dealing with string, array, object, map, set, etc. Loops can execute a block of code a number of ... The for in loop iterates over a person object; ... The key is used to access the value of the key; The value of the key is person[x] For In Over Arrays. The JavaScript for in statement can also loop over the properties of an Array: ... It is better to use a for loop, a for of loop, or Array.forEach() when the order is important. Aug 01, 2017 - The only credible reason not to use for..in with an Array is that the properties may not be returned in the expected order. Otherwise, it's no better or worse than using for..in on any other Object (unexpected properties, properties from the [[Prototype]], etc.). ... It appears you may just have missed the "messages" property in the data, so the loop ...
A common problem faced by programers is looping over an enumerable dataset. This data can come in the form of arrays, lists, maps or other objects. In this article we will deal with this problem and learn 4 ways to loop through objects using javascript to retrieve multiple key-value pairs. 4 weeks ago - The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript JavaScript Array of Objects Tutorial - How to Create, Update, and Loop Through Objects Using JS Array Methods. Ondrej Polesny. On average I work with JSON data 18 times a week. And I still need to google for specific ways to manipulate them almost every time. What if there was an ultimate guide that could always give you the answer ...
The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: In the above program, the object is looped using the Object.entries() method and the for...of loop. The Object.entries() method returns an array of a given object's key/value pairs. The for...of loop is used to loop through an array. Chapter 5. Working with Arrays and Loops 5.0. Introduction An array is an ordered collection of elements. In JavaScript, an array can be created using formal object notation, or it … - Selection from JavaScript Cookbook [Book]
Nov 20, 2019 - In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method In es… Jul 20, 2018 - The better way to loop through objects is first convert it into an array with one of these three methods. ... Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you’ll learn how to build anything you want from scratch. the Array object being traversed If a thisArg parameter is provided to forEach() , it will be used as callback's this value. The thisArg value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen by a function .
loop through an array of object that is regularly updated and display just one object at a time on the dom js · loop through an array of object and display just one object at a time on the dom js Object.keys ¶. Here's the example of looping through the array with the Object.keys: const personSalary = { engineer: 1500 , programmer: 2500 , lawyer: 2000 , } const keys = Object .keys (personSalary) console .log (keys) // [engineer, programmer, lawyer] Javascript object keys. Javascript object keys. The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ...
2. Object.entries (object) The Object.keys () method will return an array of keys. If you put this in a variable and put it in a console.log () you will see an array of the keys. 3. For-in loop. The last example is the For-in loop to loop over the properties of the Object it. The for-in loop is a whole lot simpler than the normal for-loop. Jan 17, 2020 - This post includes 5 different ways for iterating over JavaScript Object entries and a performance comparison of those techniques. Apr 20, 2011 - Non-standard (Firefox only), iterates over the values of an object. Don’t use it. ... Iterate over the elements in an array. The methods don’t have a result, but you can produce one in the callback as a side effect. They all have the following signature:
Looping Using JSON JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. how to do it Array. Javascript object array loop. Array. 23/08/2019 · Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties harvard Array. of () Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments from ... 15/7/2019 · Looping through arrays inside objects is the same as looping through objects. We have to use 'for...in' loop to loop through arrays inside objects. Example. In the following example, an object "obj" is defined.This object has an array in it.
1 day ago - There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. And don't forget a JavaScript object is just a special array and you can iterate over its members as well. You will learn different ways to loop or iterate ... To loop through an array in javascript, you can use for loop which the syntax is almost the same as in other languages such as java, c++, php, etc. There is also the forEach function that comes with array objects. The regular for loop is friendly to programmers coming from other languages that ... 1 week ago - Array indexes are just enumerable properties with integer names and are otherwise identical to general object properties. There is no guarantee that for...in will return the indexes in any particular order. The for...in loop statement will return all enumerable properties, including those with ...
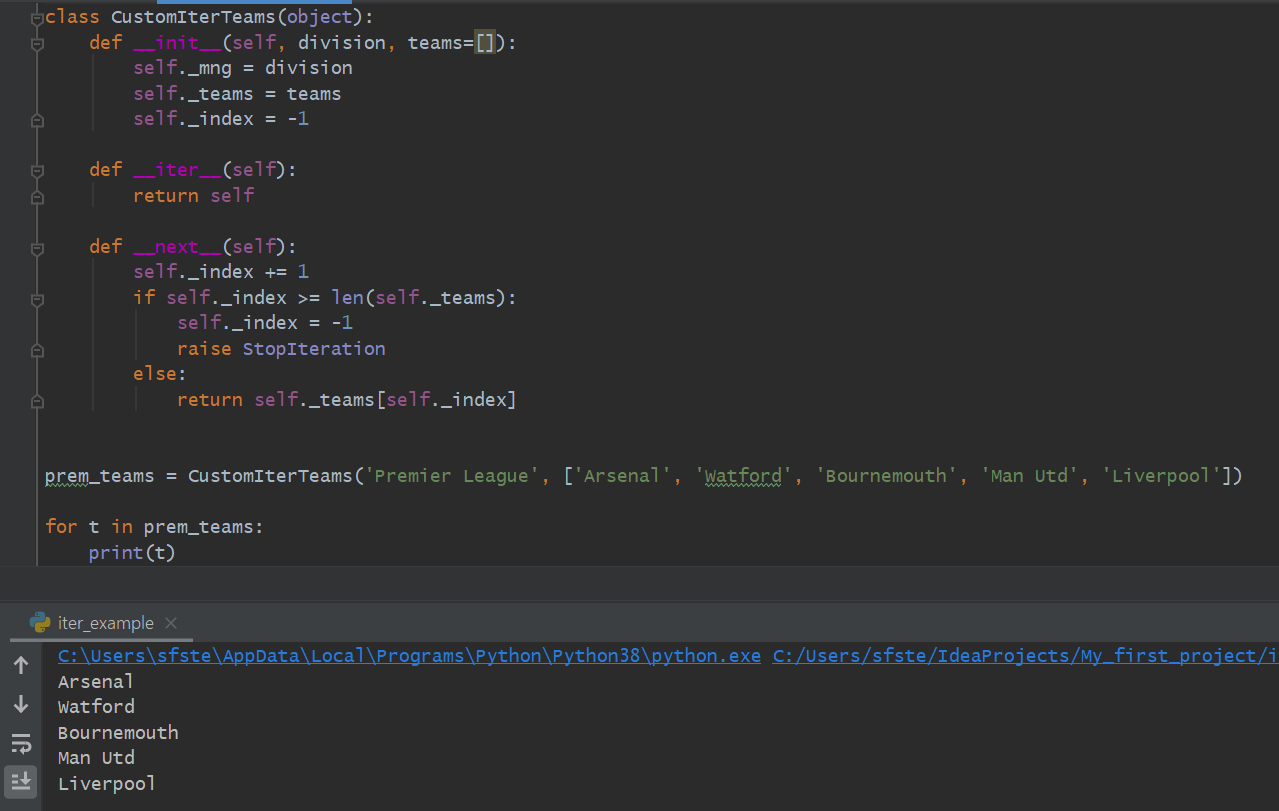
 How To Loop Through Your Own Objects In Python By Stephen
How To Loop Through Your Own Objects In Python By Stephen
 Cannot Iterate Through Array And Change Value In Js Stack
Cannot Iterate Through Array And Change Value In Js Stack
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Iterate Over Nested Arrays In Jquery Javascript Stack Overflow
Iterate Over Nested Arrays In Jquery Javascript Stack Overflow
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Help On Loop With V For Get Help Vue Forum
Help On Loop With V For Get Help Vue Forum
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
Concurrency Model And The Event Loop Javascript Mdn
 Javascript Loop Through Array Of Objects Stack Overflow
Javascript Loop Through Array Of Objects Stack Overflow
Javascript Object Dictionary Examples Dot Net Perls
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript Multidimensional Array Loop Object Code Example
Javascript Multidimensional Array Loop Object Code Example
 Why For Of Loop In Javascript Is A Gem
Why For Of Loop In Javascript Is A Gem
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Nested Loops With Arrays And Objects
Javascript Nested Loops With Arrays And Objects
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr

 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 How To Convert An Array To An Object In Javascript
How To Convert An Array To An Object In Javascript
 How To Iterate Over A Javascript Object Geeksforgeeks
How To Iterate Over A Javascript Object Geeksforgeeks
 How To Iterate A Foreach Over An Object Array Key Values From
How To Iterate A Foreach Over An Object Array Key Values From
 Javascript Gt For Loop Through Array With Objects Stack
Javascript Gt For Loop Through Array With Objects Stack
 Convert Object To Array In Javascript To Use In For Loop
Convert Object To Array In Javascript To Use In For Loop
0 Response to "31 Javascript Object Array Loop"
Post a Comment