21 Javascript Stop Execution Of Function
It's not visible here, but the code calling the generator (and specifically the .next() function of the iterator it returns) can also resume it with a variable. We'll see how soon. We can use these parts together to just not continue working on some task if we decide to stop, and also to resume execution with some output. Hmm—sounds perfect ... If you need to run a function multiple times, use the setInterval () method. To stop the timeout and prevent the function from executing, use the clearTimeout () method. The JavaScript setTimeout () method returns an ID which can be used in clearTimeout () method.
 Stop Infinite Loop In Javascript Debugger Google
Stop Infinite Loop In Javascript Debugger Google
In JavaScript, how do you stop ... block execution, this is essentially impossible in browser JavaScript, Stopping a running function is a bit different than what you are actually showing for code, which is an asynchronous operation happening outside of the function that ...

Javascript stop execution of function. executionArn. The Amazon Resource Name (ARN) of the execution to stop. Type: String. Length Constraints: Minimum length of 1. Maximum length of 256. Required: Yes. Stopping a JavaScript function when a certain condition is met , Return is how you exit out of a function body. You are using the correct approach. I suppose, depending on how your application is structured, To stop the execution of a function in JavaScript, use the clearTimeout () method. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.
Jul 20, 2021 - The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. I want to halt the execution of script the same way javascript function "confirm/Alert" does. "confirm" stops further execution of script until user input, i want to achieve same thing in my own costum message box. You need to rethink the design. Rather than trying to stop code execution you should craft the code to use events and handlers. You cannot stop a function in the middle unless it's a generator function or async function. Period. Of course, if you have "if (something) return somethingElse ...
This is for NodeJS only, use the process.abort () and process.exit () functions to stop the execution. The difference between them is that abort () will stop immediately, and exit () will stop as soon as possible… That is, exit () is more graceful with the cleaning up, and not an abrupt "suddenly stop everything". USEFUL BITS & LINKS A thought experiment on how you can pause and resume the execution of a JavaScript function. A thought experiment on how you can pause and resume the execution of a JavaScript function ... ();} catch (error) {// function "paused"}} function getWeddingDetail (weddingId) {// calling `window.fetch` will "pause" the function and stop executing the ... Running functions can only be terminated from within the function and that is done with either a return statement or by throwing an exception. return can be called conditionally so that the function doesn't always exit at the same point.
Because async functions are Promises under the hood, we can run both asyncThing1 () and asyncThing2 () in parallel by calling them without await. Then we can use await and Promise.all, which returns an array of results once all Promises have completed. This allows the Promises to run in parallel again, but still gives us a pleasant-to-use ... May 05, 2012 - This way you not only exit the function, but show a message saying why it stopped. Hope it helps. ... Rodrigo E. PrincipeRodrigo E. Principe ... Not the answer you're looking for? Browse other questions tagged javascript jquery or ask your own question. Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its...
Put yield statements in your method, in places where you want to pause it. Create instance of your generator and write code that will call its .next () method and will handle repeated calls. Note, that you can get values from generator and also pass in with .next () method. // generator function that we want to stop… Aug 10, 2018 - And what if the foo() function ... lines of code that get executed and I want to stop it from executing after a specific event. Your question seems to imply that you want to stop a function that is currently executing when another event takes place. This can't really happen in JavaScript since JavaScript ... The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope.
Dec 22, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Mathematics (math new, recent, search) includes (see detailed description): Algebraic Geometry; Algebraic Topology; Analysis of PDEs; Category Theory; Classical Analysis and ODEs; Combinatorics; Commutative Algebra; Complex Variables; Differential Geometry; Dynamical Systems; Functional Analysis; ... JavaScript is normally single threaded - meaning that while a function is executed in the browser no other code can run at the same time - including event handlers such as onclick (they will be triggered only after the function is complete). So, in this case you cannot interrupt the execution of a ...
Only when JavaScript is done running all its synchronous code, and is good and ready, will the event loop start picking from the queues and handing the functions back to JavaScript to run. So let's take a look at an example: To understand what Promises and Async/await are, we first need to understand what the Sync and Async functions are in JavaScript. Sync and Async in JavaScript. Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. Feb 24, 2021 - When you use the throw statement, ... will stop because of the error thrown by it. This way, you ensure that code execution only proceeds when there is no exception. Learn more about throw statement here: JavaScript throw statement guide ... Learn the building blocks of JavaScript programming language like data types, functions, objects, ...
Aug 03, 2014 - Well here's the thing, using a ... calling function. If you actually want the exit semantic you want to stop execution, you could do something like this: vikku.info/codesnippets/javascript/… ... @Ken - That link you provided deals with stopping execution of a for ... I'm trying to use 'questdlg' to shows question dialog with several buttons. My aim is that when I click 'stop' button in the dialog generated by using 'questdlg', no further execution of code.'switch' is used to define each action of buttons right after 'questdlg'. how to break from function in javascript. exit function javascript. exit javascript function. how to stop execution of function in javascript. return to end execution of the .removeHead () method js. javascript if exit function. prevent from sending defined in return a function.
Explanation and implementation of different types of javascript exit function When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). It is done for back-to-back execution of functions acting like a queue or chain of functions. So as the functions are in the queue, the functions following it must wait for the previous function's result. To do that there is two popular way described below. Use of setTimeout() function; Use of async or await() function
Whenever JavaScript sees the return keyword, it immediately exits the function and any variable (or value) you pass after return will be returned back as a result. This is something I use all the time to make sure I immediately exit a function if some condition is not as I expect it. 16/7/2020 · How to stop a function during its execution in JavaScript? Javascript Web Development Object Oriented Programming. To stop a function during its execution, use the concept of −. document.getElementById ().addEventListener (). Note: JavaScript before ECMAScript2015 (6th edition) does not have block scope! In older JavaScript, variables introduced within a block are scoped to the containing function or script, and the effects of setting them persist beyond the block itself. In other words, block statements do not define a scope.
Functions in JavaScript can be exited by using return,break orthrow. Functions in JavaScript always return something even if not explicitly stated. Behind the scenes, the return statement is implicit if it hasn't been provided. The default return value for a function is undefined. myVar = setInterval (" javascript function ", milliseconds); Then you will be able to stop the execution by calling the clearInterval () method. A sneaky way to get the effect of a true pause while not burning CPU cycles is to use a modal dialog with a timeout that closes the modal dialog window and resumes execution. A modal dialog pauses execution in the code that created it, but allows other threads to continue.
Feb 26, 2018 - To stop the execution of a function in JavaScript, use the clearTimeout() method. This function call clears any timer set by the setTimeout() functions. stop stops execution of the current expression and executes an error action. geterrmessage gives the last error message. Here, two buttons are present. Click me and Stop execution. On clicking the Click me button, function func () will be called that displays a message after 3 seconds. At the same time, on clicking the button Stop execution, clearTimeout will be called.
The stop() method is an inbuilt method in jQuery which is used to stop the currently running animations for the selected element. Syntax: $(selector).stop(stopAll, goToEnd); Parameters: This method accepts two parameters as mentioned above and described below: stopAll: It is optional parameter and the value of this parameter is boolean. This ... Definition and Usage. The event.stopPropagation () method stops the bubbling of an event to parent elements, preventing any parent event handlers from being executed. Tip: Use the event.isPropagationStopped () method to check whether this method was called for the event. Use the return value of the function to stop the execution of a form in JavaScript. <form onsubmit = "event.preventDefault(); myValidation();"> The JavaScript function would be like the following −
May 20, 2020 - convert arrow function to normal function javascript online ... Write a shell script that takes two strings as input and determines whether two strings are the anagram. ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer... May 20, 2020 - Delphi queries related to “js stop function execution” ... Learn how Grepper helps you improve as a Developer! ... javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -.
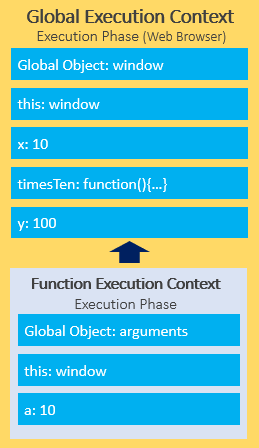
 Understanding Javascript Execution Context By Examples
Understanding Javascript Execution Context By Examples
 Javascript Test Double Click To Show Hide Answers
Javascript Test Double Click To Show Hide Answers
In Javascript How Do You Stop A Function When Something
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Javascript Run Function Once Code Example
Javascript Run Function Once Code Example
 Navigate Code With The Debugger Visual Studio Windows
Navigate Code With The Debugger Visual Studio Windows
 6 Ways To Abort Javascript Execution Simple Examples
6 Ways To Abort Javascript Execution Simple Examples
 Sql Code And Javascript Code Adobe Campaign
Sql Code And Javascript Code Adobe Campaign
 Debug Javascript Using The Console Visual Studio Windows
Debug Javascript Using The Console Visual Studio Windows
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn

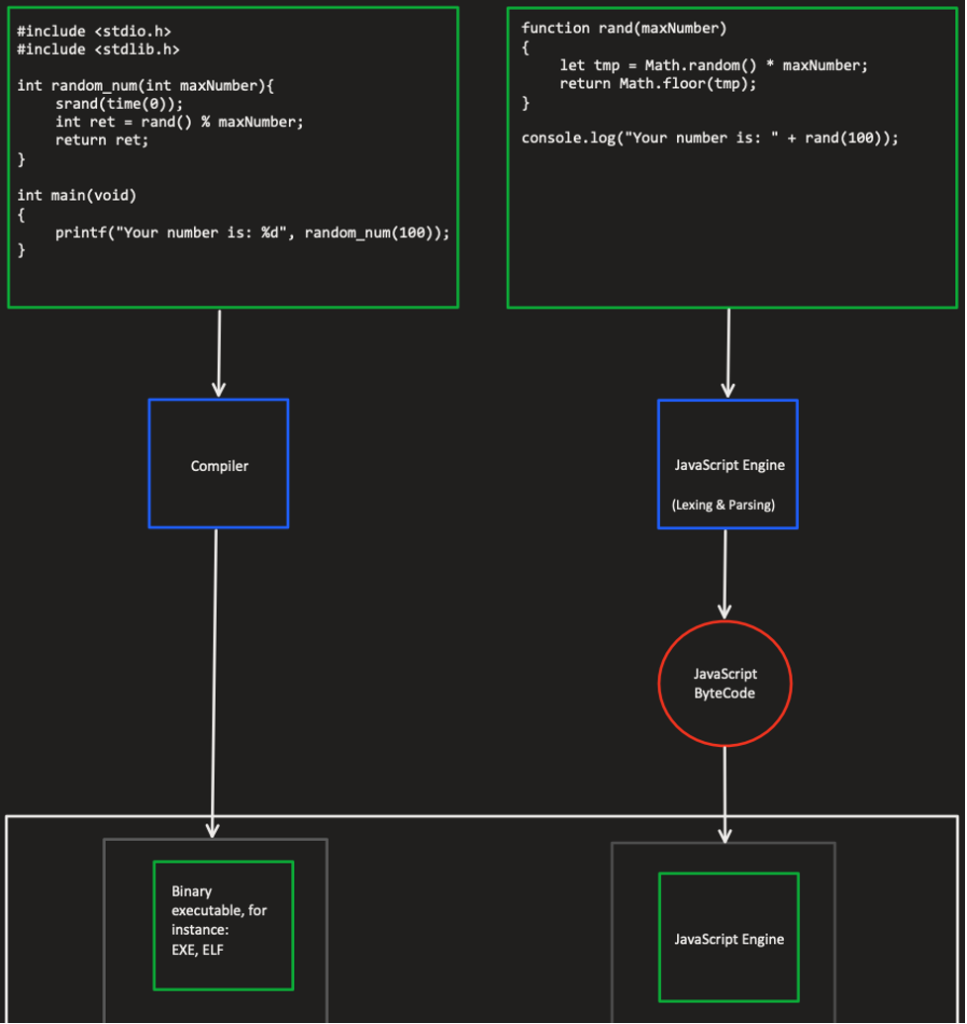
 The Mysterious Realm Of Javascriptcore
The Mysterious Realm Of Javascriptcore
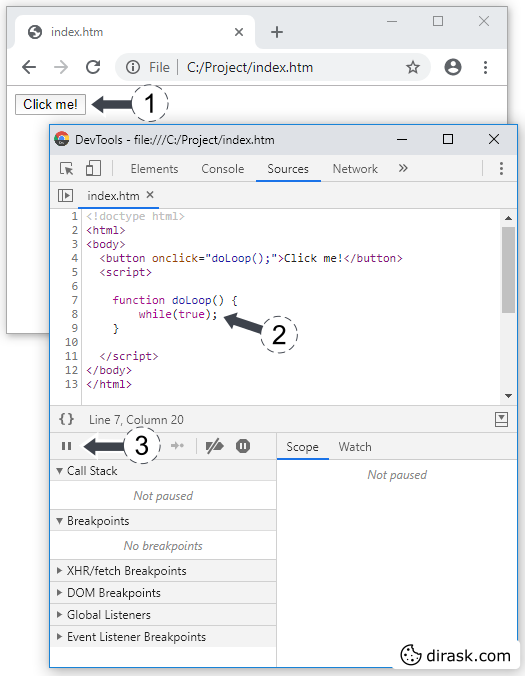
 Google Chrome Stop Infinite Loop In Javascript Debug
Google Chrome Stop Infinite Loop In Javascript Debug
 6 Ways To Abort Javascript Execution Simple Examples
6 Ways To Abort Javascript Execution Simple Examples
 4 Ways To Measure Execution Time Javascript Node Js
4 Ways To Measure Execution Time Javascript Node Js



0 Response to "21 Javascript Stop Execution Of Function"
Post a Comment