35 Send Form To Email Javascript
Send Email Using PHP and JavaScript. Create Contact Form With Full Functionality And Notification Using PHP, JavaScript, JQuery And Some Bootstrap Classes. Using Formspree to send our emails.Formspree Documentationhttps://formspree.io/Currently, you can't do this anymore with ajax unless you have the gold versio...
 How To Send An Email With Image Attachment In Node Js Amp React
How To Send An Email With Image Attachment In Node Js Amp React
Javascript/jQuery is client-side. You can, however, let people send an e-mail through their own mail application. Otherwise you have to send a ajax request to a back-end script.

Send form to email javascript. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... 15 thoughts on "Send email with javascript - with the help of a workflow in a dedicated "send email-list"" Larry says: June 16, 2010 at 03:14 ... Set Author value on form save by Amal Vellappillil. 1 week ago. Autocomplete only works on new child form by Jonathan Stamper. 1 week, 1 day ago. We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder.
Jun 03, 2018 - There could be an error while reading in the Javascript we have provided. There could be errors while submitting the form. It is required that your form have an ID of gform, and also a data-email attribute if you have not set the TO_ADDRESS variable inside the Google Script file. Jun 02, 2015 - I put together a simple free service that allows you to make a standard HTTP POST request to send an email. It's called PostMail, and you can simply post a form, use JavaScript or jQuery. When you sign up, it provides you with code that you can copy & paste into your website. Here are some examples: Sending forms through JavaScript HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches.
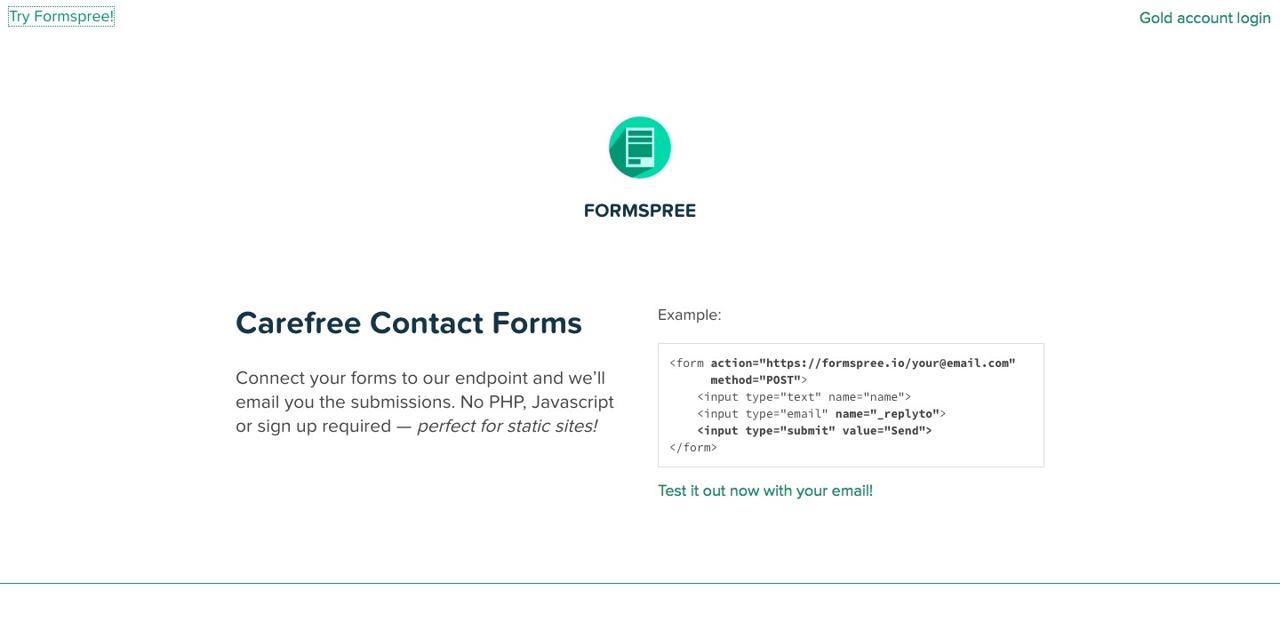
Aug 17, 2020 - In this tutorial, you will learn the steps for sending email using Smtp.js (a free JS library). Using this you will be able to directly send email using client-side javascript without any server-level configurations. Formspree is a form backend, API, and email service for HTML & JavaScript forms. It’s the simplest way to embed custom contact us forms, order forms, or email capture forms on your static website. HTML Form To Email. Use the following HTML code to create a basic feedback form that sends you an email when submitted. When a visitor submits this form, the PHP script will generate an email to the webmaster containing the contents of the completed form. The PHP script is a basic script but it works well.
You needed a bunch of custom javascript code and still it didn't work well on all devices. However, HTML5 brought with it numerous new attributes and features that added the flavor that HTML missed for ages. Not many would have expected something like the range element to make its entrance ... In Response To MichaelN. here is the code that I copied and used. // This is the form return e-mail. Its hardcoded. // so that the form is always returned to the same address. // Change address on your form. var cToAddr = " gleeherr@tuftsmedicalenter "; // Set the subject and body text for the e-mail message. This code creates a simple HTML5 web form like the one above. When submitted, it will redirect to MailThis.to to send the email. However, it doesn't protect you from spam. You'll need to Create an Alias to do that!
Aug 28, 2020 - So, why would anyone be willing to go another way and send emails right from the client-side using JavaScript? Such an approach is quite useful for building contact forms or other kinds of user interaction on web apps, which allows your app to send an email without refreshing the page the user ... JavaScript can't email a form! but, there are alternatives to send the form data to an email address. There is no direct method provided by JavaScript to send the data submitted in the form to an email address. The main concern for not providing a 'JavaScript email form' feature is security. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
Sending Form Results by Email One easy way to use a form is to send the results by email. You can do this without using any JavaScript, although you could use JavaScript to validate the information entered (as you'll learn later in this hour). To send a form's results by email, you use the mailto: action in the form's ACTION attribute. Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. ... create email newsletters in a snap and send great emails to your audience. Do amazing email marketing at an affordable price. try It For Free. Our Solution. Subscription Billing; A: PDF Studio supports using submitForm as a Javascript action to send form data by email. The form data is sent as an attachment. Below is an example showing a button with submitForm action. 1.
Jamie Shields shows how to use the Gmail JavaScript API to send email, and in so doing creates a customizable JavaScript app to help you manage your inbox. To make your form work with your email server and send it to a mailbox, the backend framework, in this case, PHP is the answer. When the form is submitted, the browser sends the information to the... May 22, 2017 - You have to use a server side language to send emails .. You cannot do it using client side language like js. So better use a simple php function to send email. It's not difficult ... ... "NO! JavaScript can't email a form! but, there are alternatives to send the form data to an email address.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Dev Tip: If you want to send an attachment in base64 format, instead of passing "path" as a property, send a "data" property in dataUri format. in dataUri format. (Example coming soon!) Sending multiple emails: The "To" property can be an array of email addresses, instead of just one. Every form requires a server side script to collect the form data and do the processing like send emails, save to database etc. This form comes with a PHP script to handle the form submissions. PHP is widely supported server side scripting platform. When the form is submitted, the javascript form ...
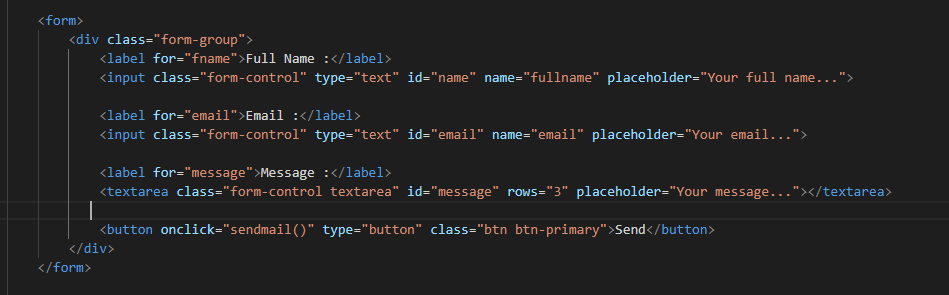
send email with the use of JS; Note, that in my project I have used gulp and webpack, thanks to what I write code in src file and serve it from dist. I will show you in 5 steps, how to build an email sender from scratch. Step 1 - Create your form in HTML The very first thing that is required is of course creating a HTML form. You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below. NO! JavaScript can't email a form! but, there are alternatives to send the form data to an email address.
You needed a bunch of custom javascript code and still it didn't work well on all devices. However, HTML5 brought with it numerous new attributes and features that added the flavor that HTML missed for ages. Not many would have expected something like the range element to make its entrance ... Send an Email. Now you are ready to send emails from your server. Use the username and password from your selected email provider to send an email. This tutorial will show you how to use your Gmail account to send an email: You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below.
javascript form submit javascript image submit reference. Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. Send Email via client-side Javascript. Typically, if you want to send an Email via Javascript, like in response to a feedback form, or other client-side user interaction. Then you end up having to write server-side code to send the email, and then client side code to make an Ajax call to the server, or force the user to move to another page. A: PDF Studio supports using submitForm as a Javascript action to send form data by email. The form data is sent as an attachment. Below is an example showing a button with submitForm action and a text field to be sent as email subject. 1.
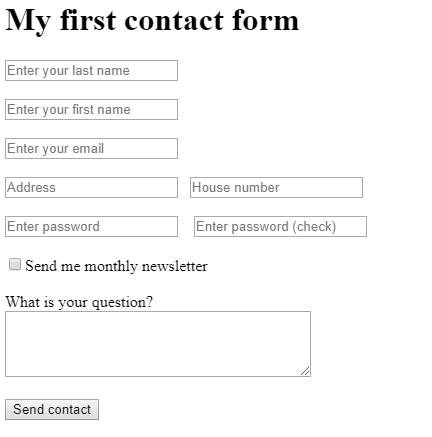
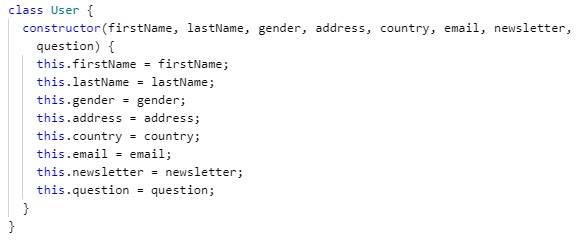
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client.
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 Send Emails From Your Website With Emailjs By Younes Rabi
Send Emails From Your Website With Emailjs By Younes Rabi
 Send Email Use Formspree To Add Sending Email Feature To
Send Email Use Formspree To Add Sending Email Feature To
 Google Apps Script Consent Form Exercise Javascript Cloud
Google Apps Script Consent Form Exercise Javascript Cloud
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Send An Email From Javascript Geeksforgeeks
How To Send An Email From Javascript Geeksforgeeks
 Using Netlify Forms And Netlify Functions To Build An Email
Using Netlify Forms And Netlify Functions To Build An Email
 Send Email With Javascript Contact Form Part 3 2020
Send Email With Javascript Contact Form Part 3 2020
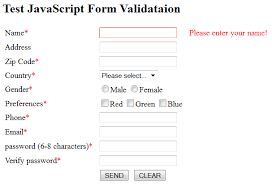
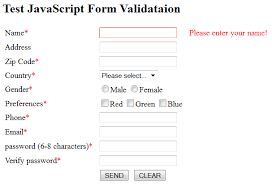
 Complete Validation Form In Javascript Form In Javascript
Complete Validation Form In Javascript Form In Javascript
 Form Submission Using Javascript Ajax And Php Bootstrapfriendly
Form Submission Using Javascript Ajax And Php Bootstrapfriendly
Javascript Send Email Read This First Mailtrap Blog
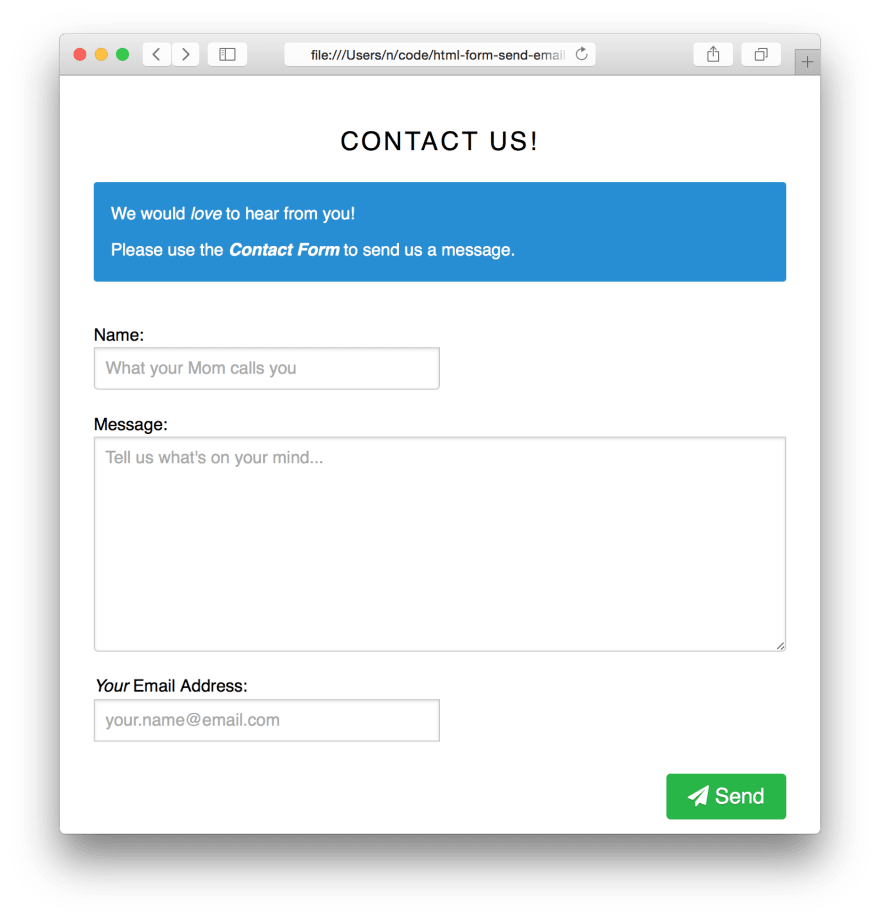
 A Working Bootstrap Html Amp Php Contact Form Step By Step
A Working Bootstrap Html Amp Php Contact Form Step By Step
 Solved How To Submit Form Via Email And Make Subject Line
Solved How To Submit Form Via Email And Make Subject Line
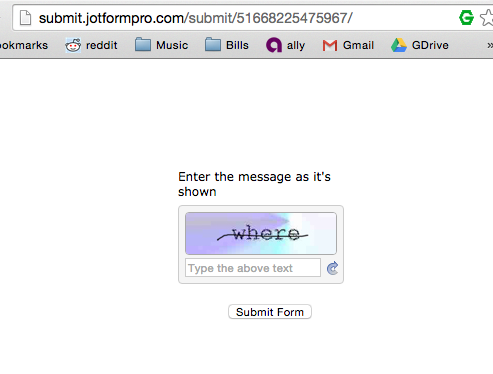
 Captcha After Form Submit Email Html Embedded Form No
Captcha After Form Submit Email Html Embedded Form No
 Responsive Two Column Html Contact Form With Php Mailing
Responsive Two Column Html Contact Form With Php Mailing
 Using Gmail Send Email From Html Spreadsheet As Database
Using Gmail Send Email From Html Spreadsheet As Database
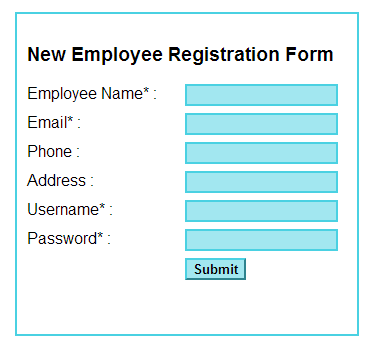
 2020 Updated Submit A Form Data Using Php Ajax And Javascript
2020 Updated Submit A Form Data Using Php Ajax And Javascript
 Getting Null When Trying To Send Email Via Javascript
Getting Null When Trying To Send Email Via Javascript
 How To Send Emails Using Javascript It Qna
How To Send Emails Using Javascript It Qna
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder
Submitting Form Data Via Email
How To Submit Pdf Form Data By Email Using Pdfill Pdf Form Maker
Javascript Send Email Read This First Mailtrap Blog
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 22 Javascript Contact Form Page Design Example Onaircode
22 Javascript Contact Form Page Design Example Onaircode
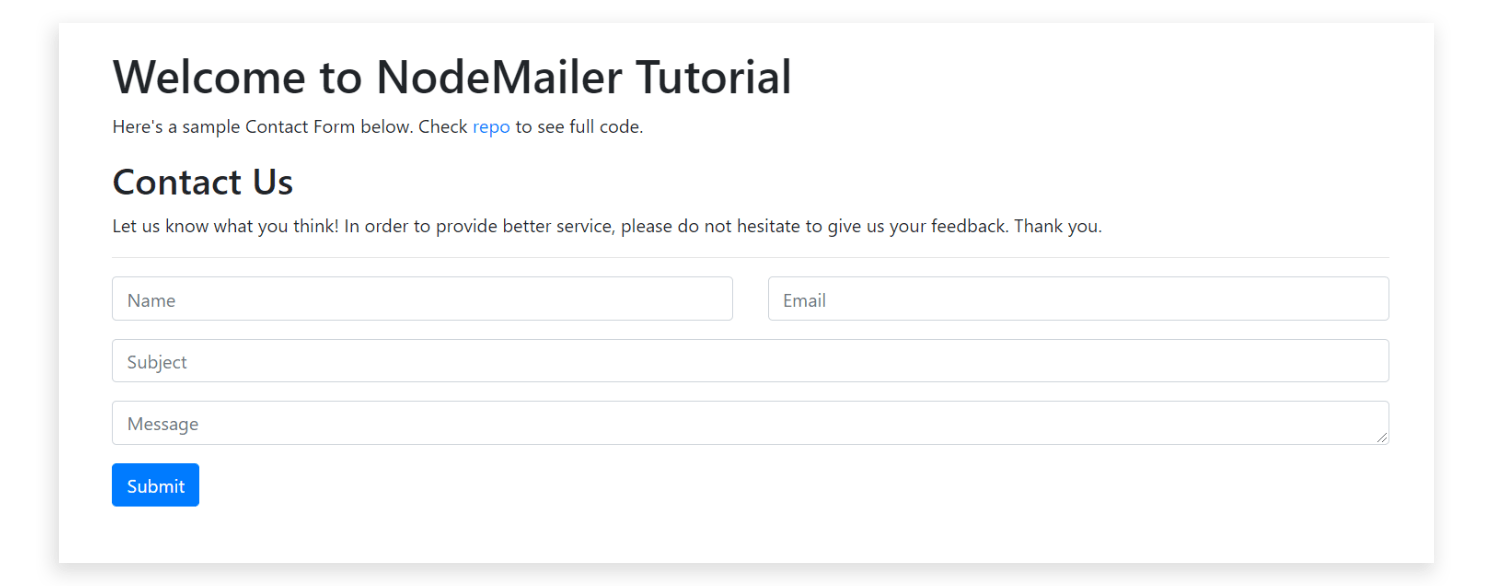
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
 Online Contact Form Contact Form Generator Zoho Forms
Online Contact Form Contact Form Generator Zoho Forms
 How To Create An Html Email Form That Sends You Responses
How To Create An Html Email Form That Sends You Responses
 Send Email Via Client Side Javascript Network Programming
Send Email Via Client Side Javascript Network Programming
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
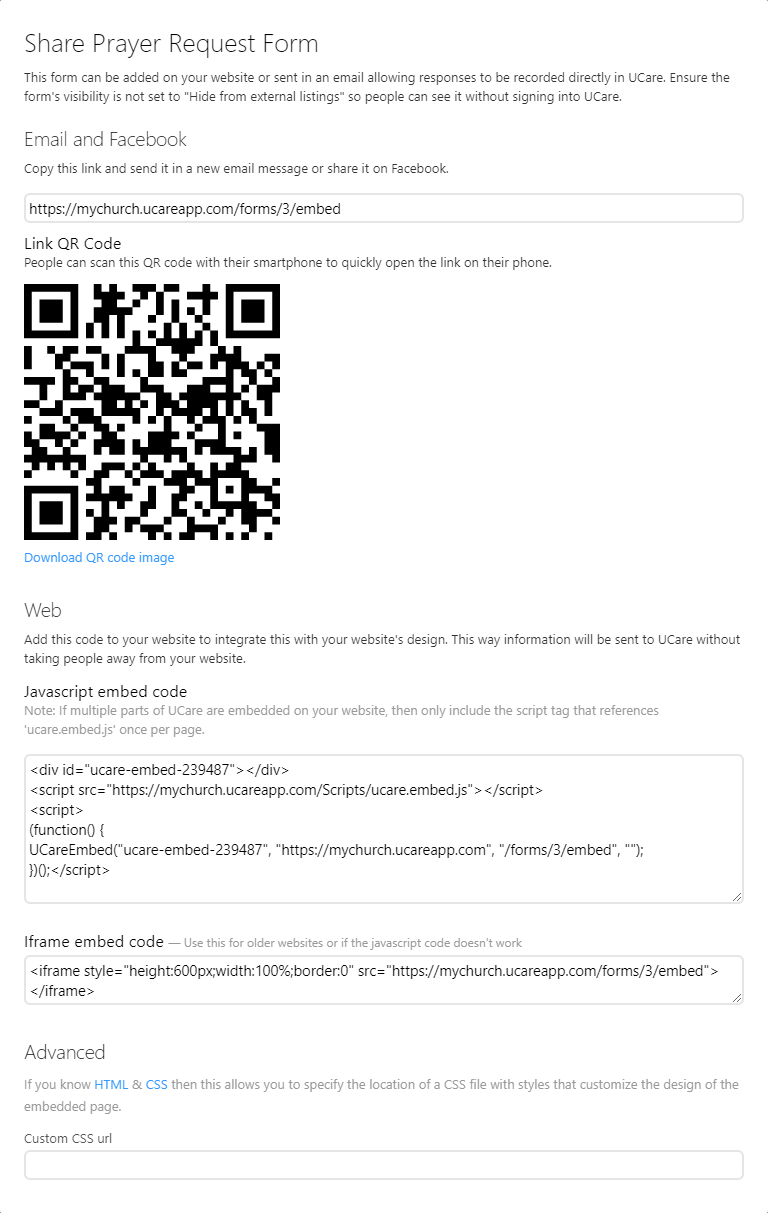
 Share Forms To Your Website App Or Sms Ucare
Share Forms To Your Website App Or Sms Ucare
0 Response to "35 Send Form To Email Javascript"
Post a Comment