30 Record User Screen Javascript
Here, we just play the recording back to the user by constructing an object url and using it as src attribute for the video tag. And there we have it, with just 10 lines of Javascript (plus a little bit more for the recording controls), we were able to capture the users screen. It is a screen capturing library which can be implemented with JavaScript and HTML5. It can capture screenshot of your desktop from the browser. jQuery URL2img is one simple screen capture plugin for capturing an entire webpage. The plugin works by converting a webpage URL provided by the user into an image file using Google's Pagespeed ...
 Github Ggfalloon Codequiz A Fun Javascript Quiz That
Github Ggfalloon Codequiz A Fun Javascript Quiz That
The screen I am working displays a list of group entities. The user will select which group they would like added to the parent group. I was using the "screen.Groups.selectedItem.Id" property and passing this to one of the "set" functions. The screen also has a parameter called "parentGroupId" which is an integer value.
Record user screen javascript. A screen recording. Web Audio, once this issue is implemented. For options it's possible to specify the MIME type and, in the future, audio and video bitrates. ... Muaz Khan's MediaStreamRecorder is a JavaScript library for recording audio and video, compatible with MediaRecorder. html-screen-capture-js A tiny, highly-customizable, single-function javascript/typescript library that captures a webpage and returns a new lightweight, self-contained HTML document. The library removes all external file dependencies while preserving the original appearance of the page. Select Create > Record screen in Microsoft Stream.. When prompted by your browser, select Allow Microsoft Stream to use your camera and microphone.. If you select Block, your camera and microphone will be disabled.To enable them, click Lock icon in your browser's address bar and select Allow next to the appropriate device.. Select or to set up your camera and microphone.
Learn how to capture your screen on Microsoft Teams. 27/4/2021 · When the user clicks on the Start Recording button, the browser asks for the window/ tab which has to be recorded. Once permission is provided, the “Start recording” button is hidden, and the “Stop recording” button is made visible. The “chunks” variable is the array that stores the data of the recorded screen once the recording is stopped. Window Screen Color Depth. The screen.colorDepth property returns the number of bits used to display one color.. All modern computers use 24 bit or 32 bit hardware for color resolution: 24 bits = 16,777,216 different "True Colors"
A few weeks ago, I was building a web app using the Google Cloud Voice API and I needed to build a 'record' feature in the browser. I discovered Javascript's MediaRecorder API for recording ... 2. As of May 2018, you can obtain a screen video stream in Firefox using: let constraints = { video: { mediaSource: "screen" } }; navigator.mediaDevices.getUserMedia (constraints) .then (mediaStream => { // do something with mediaStream now }); However, this doesn't actually record the screen. You'll need to build a way to do that yourself. One ... The MediaStream Recording API makes it easy to record audio and/or video streams. When used with navigator.mediaDevices.getUserMedia(), it provides an easy way to record from the user's input devices and instantly use the result in web apps. Both audio and video may be recorded, separately or together. This article aims to provide a basic guide on how to use the MediaRecorder interface, which ...
Writing scripts is excellent already, but I don't necessarily want to sit down and write a custom script all the time. The DevTools Changelog for Chrome 89 included an exciting new addition that will make writing Puppeteer script more manageable. The Chrome developer tools (starting in v89) will include an experiment that enables a Puppeteer script recording button! screen-stream-record.js. We merged the different streams to create a new stream and passed it to the handleRecord function. Here also, we can add more specific constraints as per the need. Constraints passed to capture media can be more specific like resolution, echo, cursor instead of true/false. Conclusion. Voila, well the JavaScript part is ... The first option that you have to record a video in the browser easily, is using the VideoJS Record library.This library maintained by @collab-project uses 3 extra libraries to accomplish an awesome and very robust video recorder, taking care of the user experience at the same time. If you are willing to implement the feature of recording a video with the web camera, this plugin is exactly ...
How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of ... Using availHeight and availWidth. We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user's ... 26/11/2014 · Of course, you can write C++ bindings for node.js to capture the user's screen - but I'm sure that's not what you're asking about :) – 小太郎 Nov 26 '14 at 2:41 1 Yes, but only in Chrome and with some requirements: code.google /p/webrtc/issues/detail?id=1757 – Rob W Nov 26 '14 at 7:47
Record Video From Camera using Javascript. Videos can be recorded from a camera using MediaDevices & MediaRecorder APIs : Use getUserMedia () method to get access to the user's webcam. Use the camera stream to create a new MediaRecorder object. Use start () & stop () methods on the MediaRecorder object to start & stop recording. getDisplayMedia() is most commonly used to capture video of a user's screen (or parts thereof). However, user agents may allow the capture of audio along with the video content. The source of this audio might be the selected window, the entire computer's audio system, or the user's microphone (or a combination of all of the above). Here one important thing is that record audio or video in web pages is also done using JavaScript. In this case, it will ask the user for microphone access to the browser and record the audio through the microphone and save the audio data chunks in form of binary value in an array and when we play the audio then retrieve chuck data and start ...
If you run "NoScript" with your browser (disabled auto-run of javascript and other active-content in web pages), or you run a browser that always asks if you want to allow webpage script to run (and you decline), then the website will not be able ... On desktop it will prompt the user to upload a file from the file system (ignoring the capture attribute). In Safari on iOS it will open up the camera app, allowing you to record video and then send it back to the web page; on Android it will give the user the choice of which app to use record the video in before sending it back to the web page. Capture HTML Element in Javascript. If you would like to capture only certain DIV in the webpage, you can use below code to get the HTML element screenshot by passing the element ID / Class using document.querySelector (selectors) method. html2canvas (document.querySelector ("#profileBox"), {. onrendered: function (canvas)
Welcome folks today in this blog post we will be recording or capture screen in browser using screen capture api in javascript. All the full source code of the application is shown below. Get Started In order to get started you need to make an index.html file and copy paste the following code index.html Intro to Web Audio Recorder. WebAudioRecorder.js is a JavaScript library written in 2015 by higuma that can record audio and encode to common formats directly in the browser. When used in conjunction with getUserMedia() it can record the audio from the user's microphone or webcam. It supports 3 encoding formats: Uncompressed waveform audio (.wav) This is the 1st post in our new recording audio in HTML5 series. Next, we'll cover using WebAudioRecorder, vmsg, the opus-recorder and MediaRecording API.. Matt Diamond's Recorder.js is a popular JavaScript library for recording audio in the browser as uncompressed pcm audio in .wav containers. It is the 1st JS library to deal with audio recording in the browser - the initial commit is ...
Desktop or Tab - the getDisplayMedia API can record either the desktop or a browser window - making it great for taking a screenshot of something other than your application. Cons. Permissions - you need to get permissions from the user to record. Depending on the browser, the permissions dialogue can look different and can sometimes be confusing. Example to take user input and display on screen using JavaScript. When the user clicks on the button, the onclick event has been fired and the JavaScript message listed in the value of the attribute are executed. Output: When the user selects "video", the following video recorder is displayed — Similarly, when the user selects the "audio" option, the audio recorder gets displayed —. The above code displays only the user-selected recorder i.e. audio or video. We have added a "change" event listener to the mediaSelector element, when the value of the select element changes, it emits a ...
User Screen Capture and Recording Tools #6 Loom. Loom steps up to a new level on screen capturing with instantly shareable video. You can capture your screen as well as record your narration with your front facing camera. All this is done together and can be shared instantly through a link. Security aspects include end-to-end video encryption.
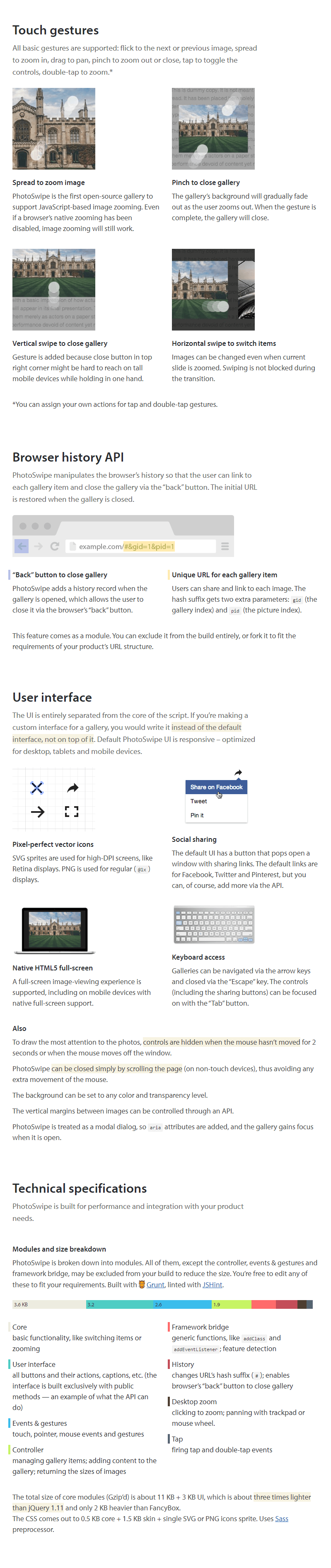
 Photoswipe Javascript Image Gallery Framework Bypeople
Photoswipe Javascript Image Gallery Framework Bypeople
 How To Fix Scrollarea To The Screen In Javascript Stack
How To Fix Scrollarea To The Screen In Javascript Stack
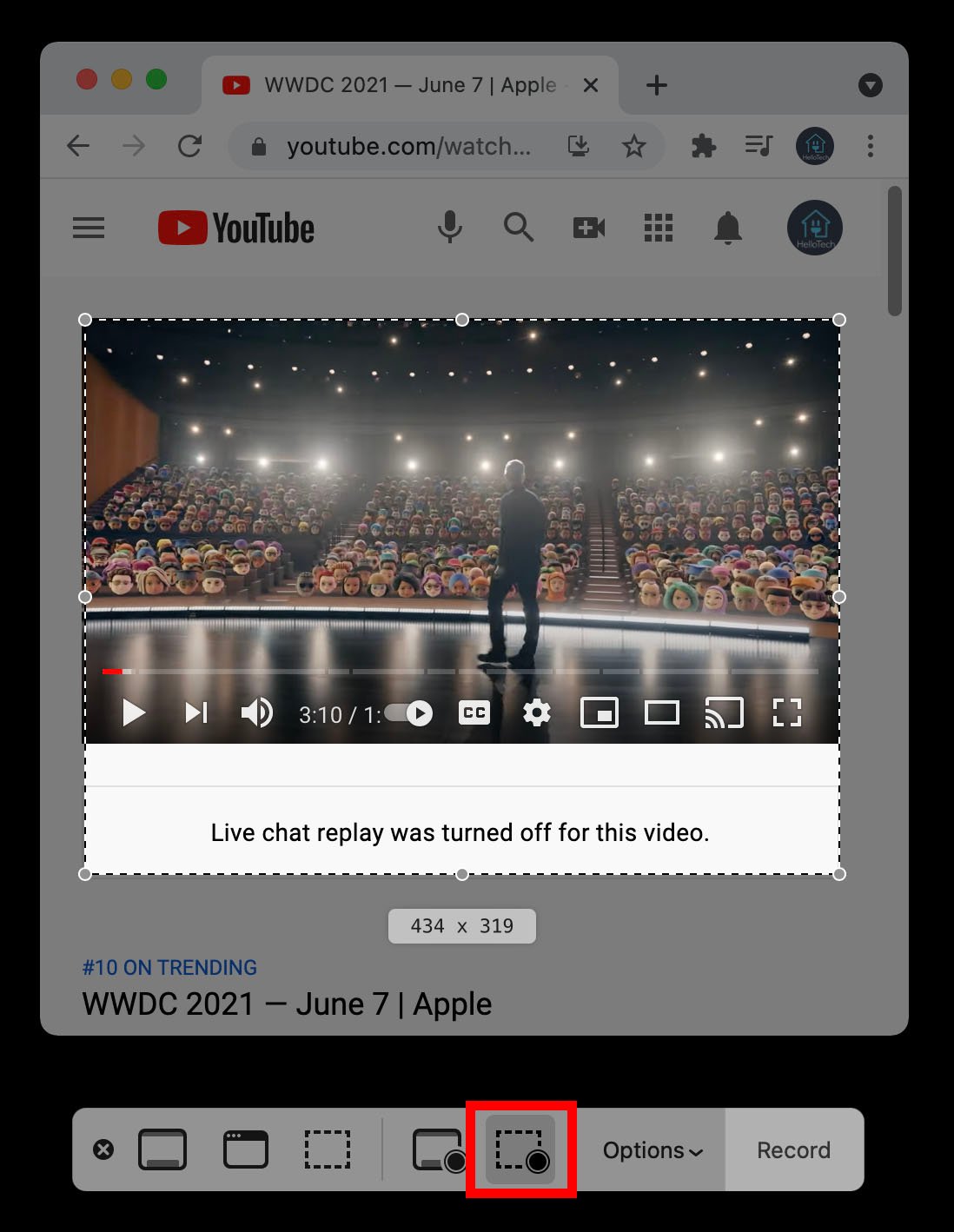
 How To Record Your Screen On A Mac Hellotech How
How To Record Your Screen On A Mac Hellotech How
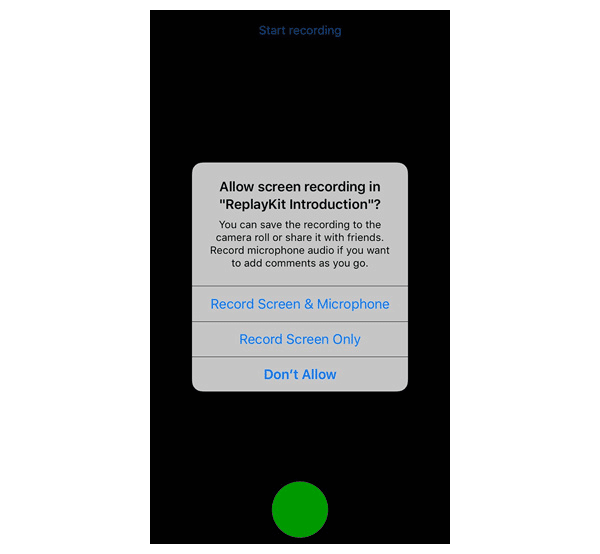
 Mobile App Session Replay Amp Its Privacy Impact Nowsecure
Mobile App Session Replay Amp Its Privacy Impact Nowsecure
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Obs Quick Start How To Record Your Screen For Free With Open
Obs Quick Start How To Record Your Screen For Free With Open
 How To Record A Screencast In Windows 10
How To Record A Screencast In Windows 10
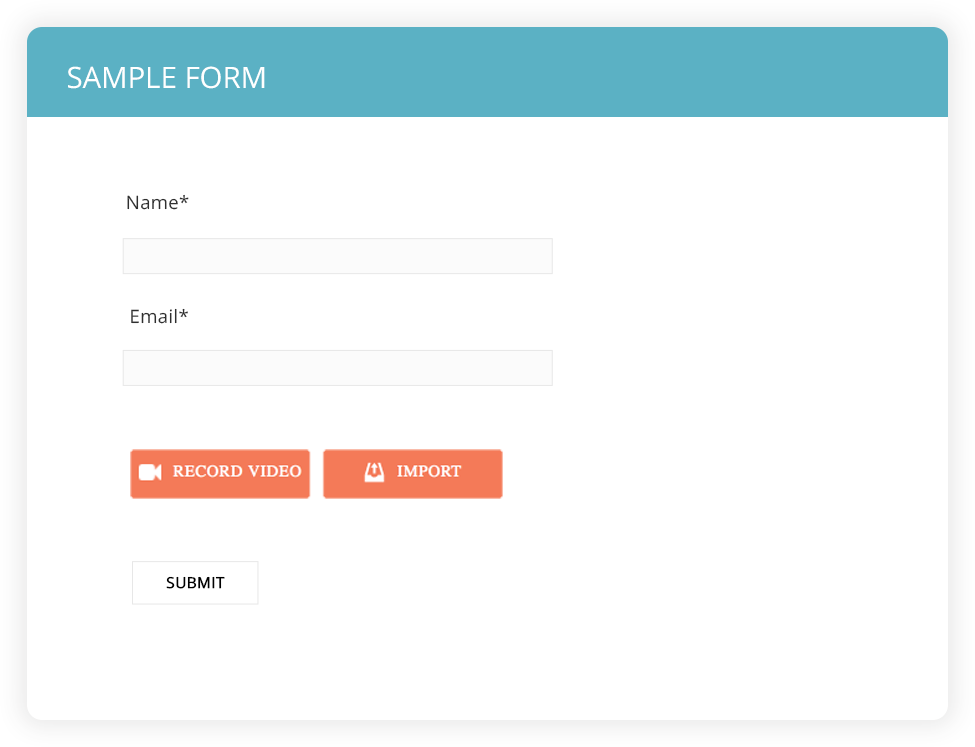
 Hippo Video Embeddable Video Screen Recorder Api
Hippo Video Embeddable Video Screen Recorder Api
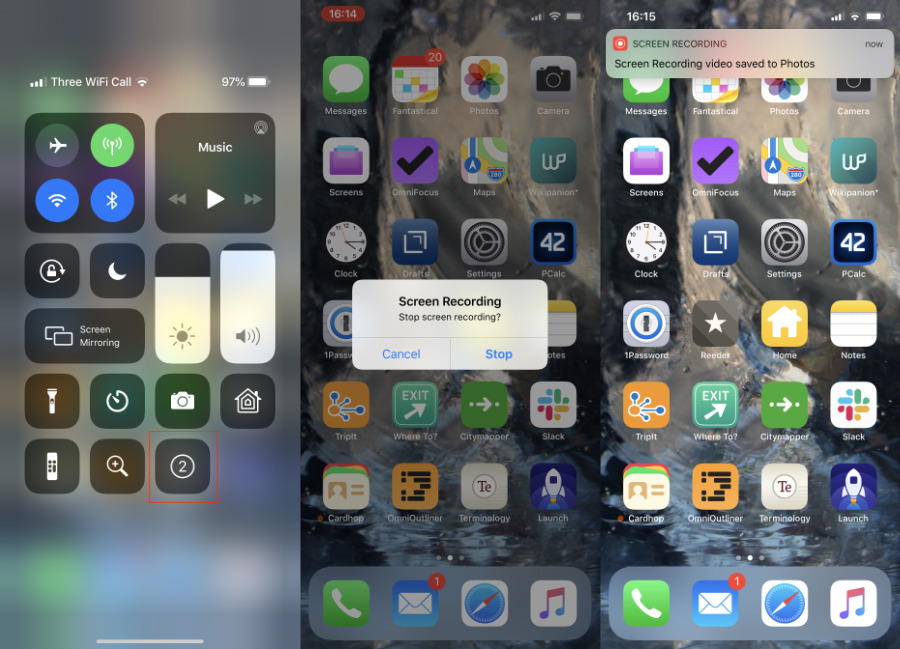
 How To Take Screen Recordings On Mac Ios And Apple Tv
How To Take Screen Recordings On Mac Ios And Apple Tv
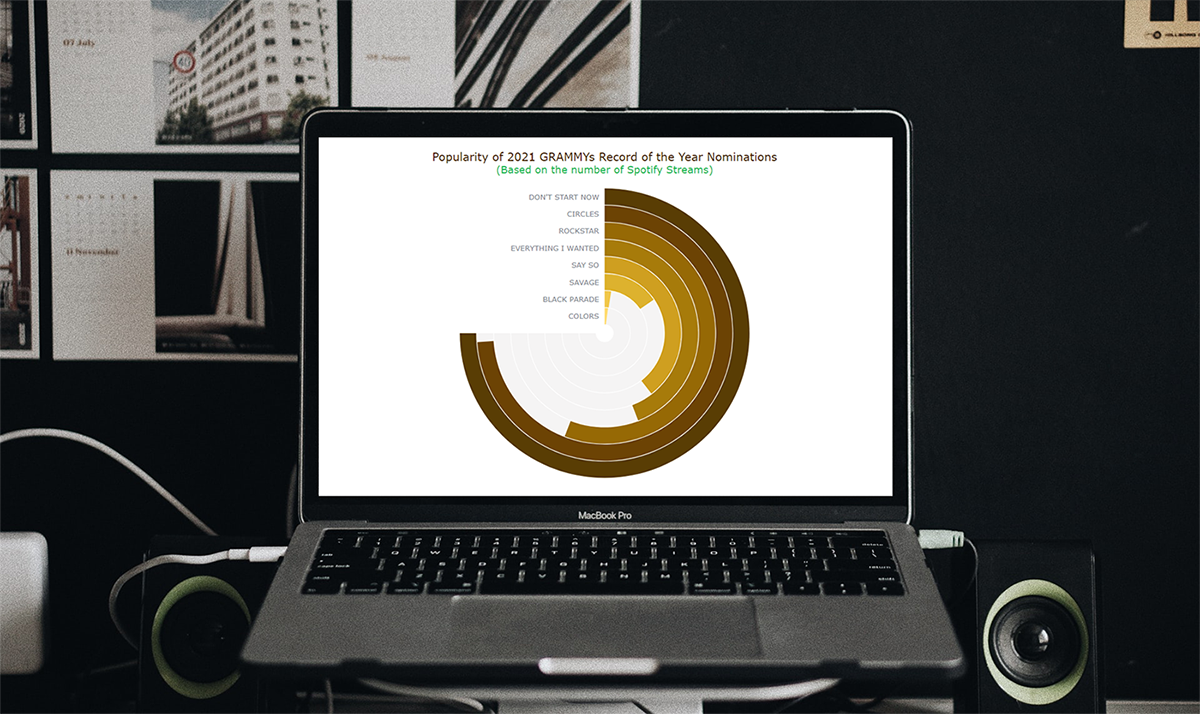
 Angular Gauge Amp How To Create This Data Visualization Using
Angular Gauge Amp How To Create This Data Visualization Using
/cdn.vox-cdn.com/uploads/chorus_asset/file/19880368/bfarsace_200407_3962_0001.jpg) How To Record Video Meetings On Zoom Google Meet And Skype
How To Record Video Meetings On Zoom Google Meet And Skype
 Local Recording Zoom Help Center
Local Recording Zoom Help Center
 Screen Recording In 10 Lines Of Vanilla Js Dev Community
Screen Recording In 10 Lines Of Vanilla Js Dev Community
 6 Best Screen Recorder Chrome Extensions Droplr
6 Best Screen Recorder Chrome Extensions Droplr
 Vimeo Record Screen Amp Webcam Recorder By Vimeo Product Hunt
Vimeo Record Screen Amp Webcam Recorder By Vimeo Product Hunt
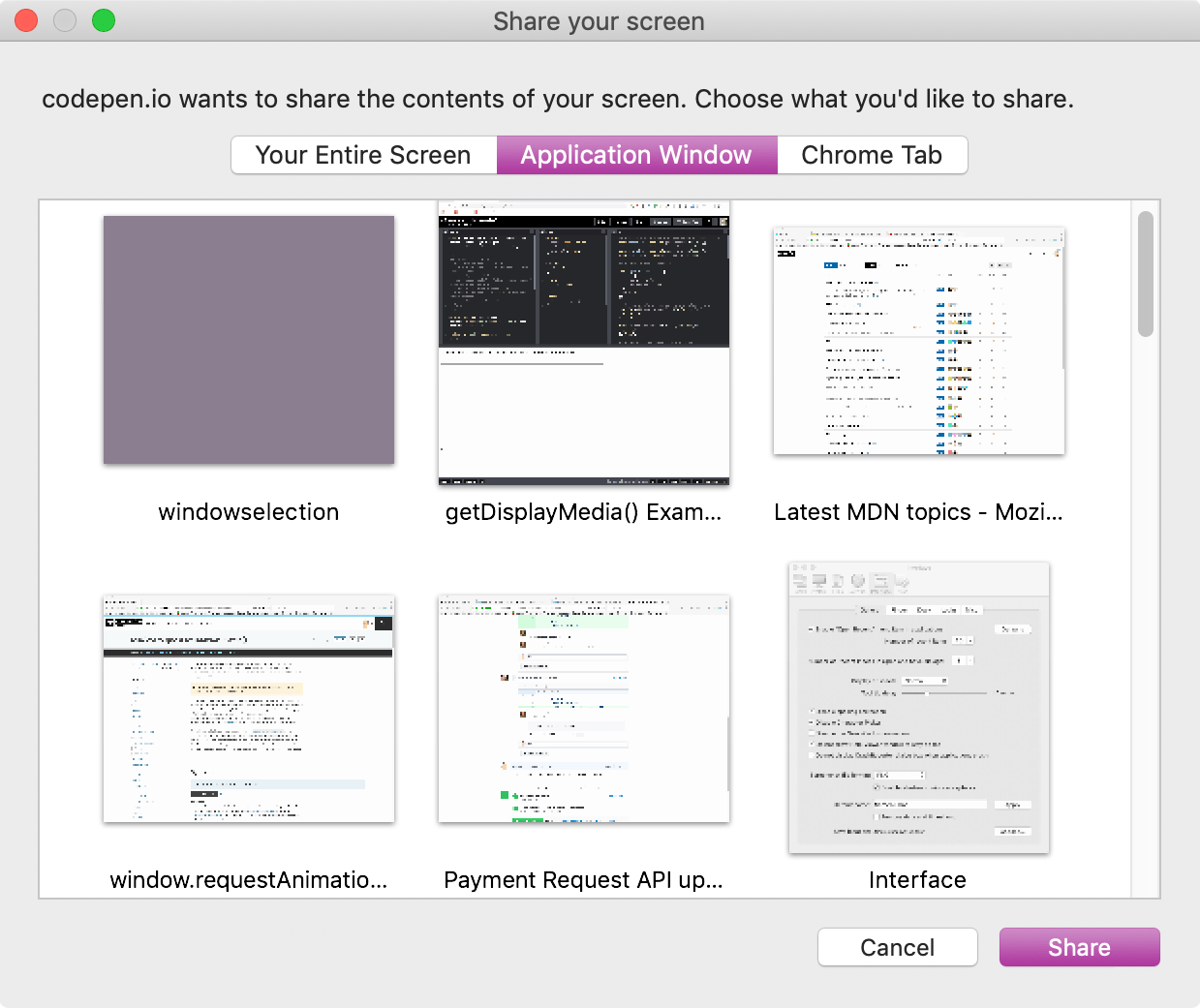
 Using The Screen Capture Api Web Apis Mdn
Using The Screen Capture Api Web Apis Mdn
Screencastify Screen Video Recorder Chrome 网上应用店
 How To Screen Record On Mac Droplr How To Guides
How To Screen Record On Mac Droplr How To Guides
 Free Screen Recorder No Time Limit For Pc Linux Amp Mac
Free Screen Recorder No Time Limit For Pc Linux Amp Mac
Build A Video Audio Screen Recorder Web App With
Does Zoom Alert Someone If You Screen Record Quora
 13 Best Screen Recording Software For Windows Free Amp Paid
13 Best Screen Recording Software For Windows Free Amp Paid
 Record Amp Download Your Screen With Javascript Mediarecorder Api
Record Amp Download Your Screen With Javascript Mediarecorder Api
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 How To Record Screen On Windows 10 5 Methods That Work
How To Record Screen On Windows 10 5 Methods That Work
 How To Fix The A Javascript Error Occurred In The Main
How To Fix The A Javascript Error Occurred In The Main
Recordrtc Video Plus Screen Recording Html At Master Muaz
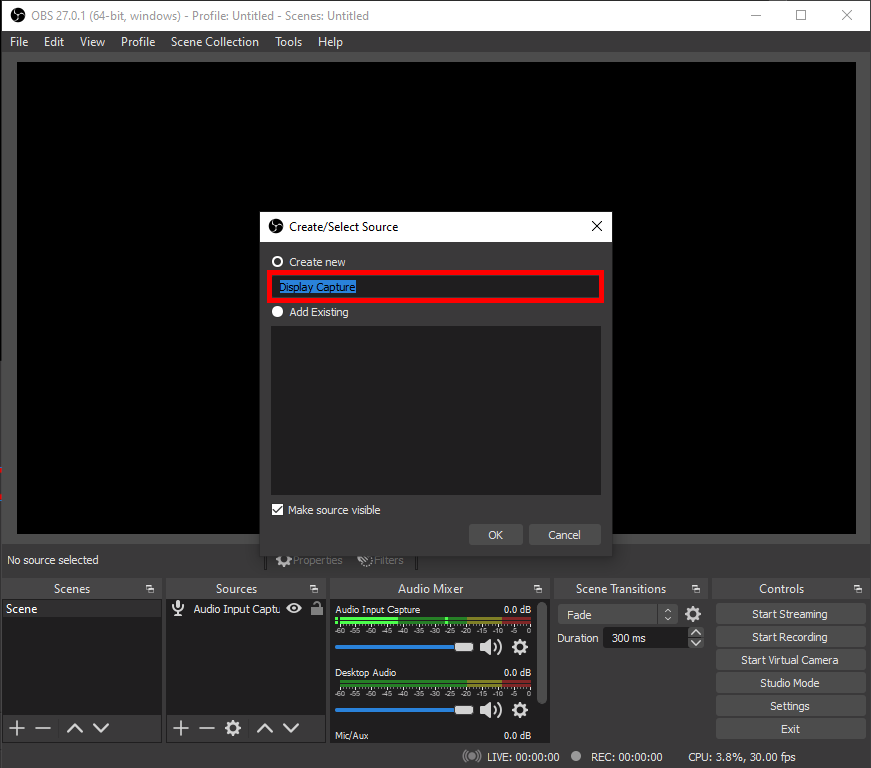
 How To Record The Screen With Obs
How To Record The Screen With Obs

0 Response to "30 Record User Screen Javascript"
Post a Comment