35 How To Add Id To An Element In Javascript
Apr 11, 2014 - Participate in discussions with other Treehouse members and learn. I have some code here that will do the following. The code creates an element "p" then I append it to a "div" in the HTML. I would like that "p" I just created have an unique identifier (ID) and set the name of the ID. So later on when the user wants to delete the last created element it will be able to get the ID so it can removeChild.
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
It is also used by JavaScript to access and manipulate the element with the specific id. The syntax for id is: write a hash character (#), followed by an id name. Then, define the CSS properties within curly braces {}. In the following example we have an <h1> element that points to the id name "myHeader".

How to add id to an element in javascript. The document contains a input element that has the id attribute with the value the my_id. 2: JavaScript getElementsByClassName() method . The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method: To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM.
In my previous articles, we looked at how to add markup as well as plain-text to HTML elements by using vanilla JavaScript. In this article, you'll learn to create and inject a new element to the DOM with JavaScript. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: 15/11/2020 · This can be done by simply looping over the tables and add “id”s dynamically. Syntax: The setAttribute () method adds the specified attribute to an element and gives the specified value. table.setAttribute ("id", "Dynamically Generated ID") It can also be done by accessing the “id” of the selected element (table).
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Jun 06, 2020 - Get code examples like "how to assign id of an element in javascript" instantly right from your google search results with the Grepper Chrome Extension. Code language: HTML, XML (xml) Once you selected an element, you can add styles to the element, manipulate its attributes, and traversing to parent and child elements.. Summary. The getElementById() returns a DOM element specified by an id or null if no matching element found.; If multiple elements share the same id, even though it is invalid, the getElementById() returns the first element it ...
Jun 05, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Given an HTML document and the task is to change the ID of the element using JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. Example: The id property sets or returns the id of an element (the value of an element's id attribute). An ID should be unique within a page, and is often used to return the element using the document.getElementById () method.
Jun 01, 2020 - A quick guide on how selectors affect your codeWhile working on a project, I ran into an issue in my code. I was attempting to define multiple HTML elements into a collection and then change those elements based on some preset conditions. I struggled for roughly four hours of coding Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ... map: It specifies an event map ({event:func(), event:func(), …}) having one or more event to add to the selected elements, and functions to run when the events happens. jQuery click() Method: This method triggers the click event, or adds a function to run when a click event occurs. Click event occurs when an element is clicked. Syntax:
Nov 10, 2020 - When the browser loads the page, it “reads” (another word: “parses”) the HTML and generates DOM objects from it. For element nodes, most standard HTML attributes automatically become properties of DOM objects. For instance, if the tag is <body id="page">, then the DOM object has ... 23/2/2012 · You can use g.id = 'desiredId' from your example to set the id of the element you've created. Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.".
As earlier we have seen that Append() method is used to add element at the end of the element list, Now we will see how actually it's going to work along with its types to do that. There are two ways in JavaScript which helps to append HTML code to a div. Let's see both of them in detail: 1. Using the innerHTML Attribute Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 28/4/2020 · In all cases, we can get an HTMLElement object, which has the id property, which we can use to set the ID of an element by assigning a string to it. We can write: el.id = 'bar'; to set the ID of el above to bar. The id property of an HTMLElement can be set to let us add an ID to the element of our choice with JavaScript.
New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node); Jul 17, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
I would like to add an ID to a line that contains a class with the specified name. eg. If the website will block "div" or "li" that contains a class with names such as "name-1 name-2 name-3" This target: the HTML element you wish to add your event handler to. This element exists as part of the Document Object Model (DOM) and you may wish to learn about how to select a DOM element. event: a string that specifies the name of the event. We already mentioned load and click events. For the curious, here's a full list of HTML DOM events. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jan 18, 2019 - You can Follow me on Twitter to get tutorials, JavaScript tips, etc. The element inside an element is nothing but for instance a span element inside a div element.Javascript has provided.contains() method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false.. syntax node.contains(node); Example. In the following example, a span element is inside a div element. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
1 week ago - Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. Nov 20, 2017 - In this tutorial, we went over ... — by ID, by class, by HTML tag name, and by selector. The method you will use to get an element or group of elements will depend on browser support and how many elements you will be manipulating. You should now feel confident to access any HTML element in a document with JavaScript through ... The id property of the Element interface represents the element's identifier, reflecting the id global attribute.. If the id value is not the empty string, it must be unique in a document.. The id is often used with getElementById() to retrieve a particular element. Another common case is to use an element's ID as a selector when styling the document with CSS.
Unfortunately, someone forgot to add an ID or class value to the button, and you don't have direct access to the HTML markup right now. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) It has really good browser support. So, to append an HTML string into an existing element using createContextualFragment (), we could do the following: const fragment = document.createRange().createContextualFragment(htmlStr); document.getElementById('parent').appendChild(fragment); IDs are essential in JavaScript. They refer to a particular element compatible with the getElementById() method, which returns it with the given property. IDs should be unique within a page, and all elements within a page should have an ID even though it is not necessary. You can add an ID to ...
In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements. I have the following JavaScript that creates a div and then appends it to the body and then inserts some dynamically generated HTML into it. cartDiv = document.createElement('div'); This div I would like to add an id and/or a class to it. If possible both Jquery and JavaScript answers would be great.
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Change The Id Of Element Using Javascript
How To Change The Id Of Element Using Javascript
 How To Get The Number From An Element S Id Using Jquery
How To Get The Number From An Element S Id Using Jquery
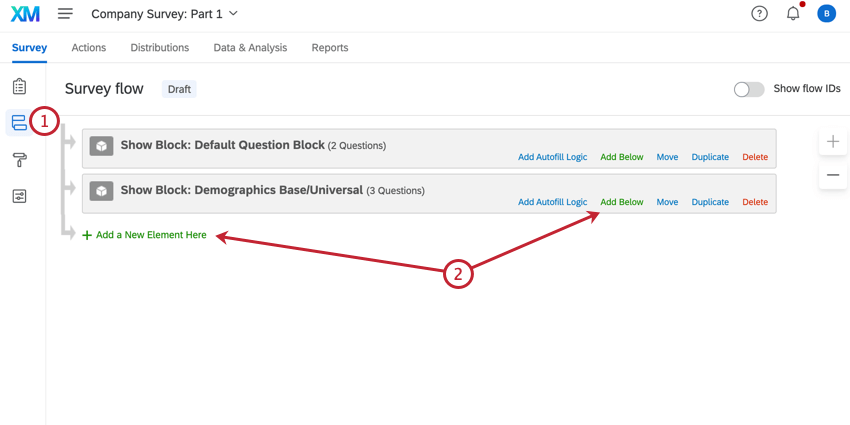
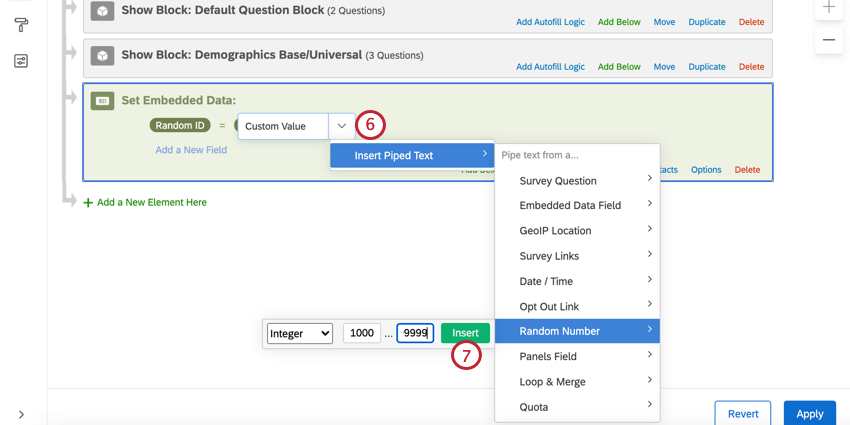
 Assigning Randomized Ids To Respondents
Assigning Randomized Ids To Respondents
 Javascript Array Add Items In A Blank Array And Display The
Javascript Array Add Items In A Blank Array And Display The
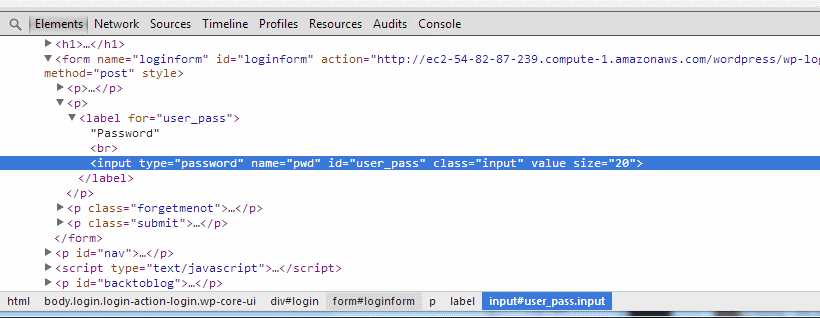
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Using Inject Js Script Activity In Uipath Aneejian
Using Inject Js Script Activity In Uipath Aneejian
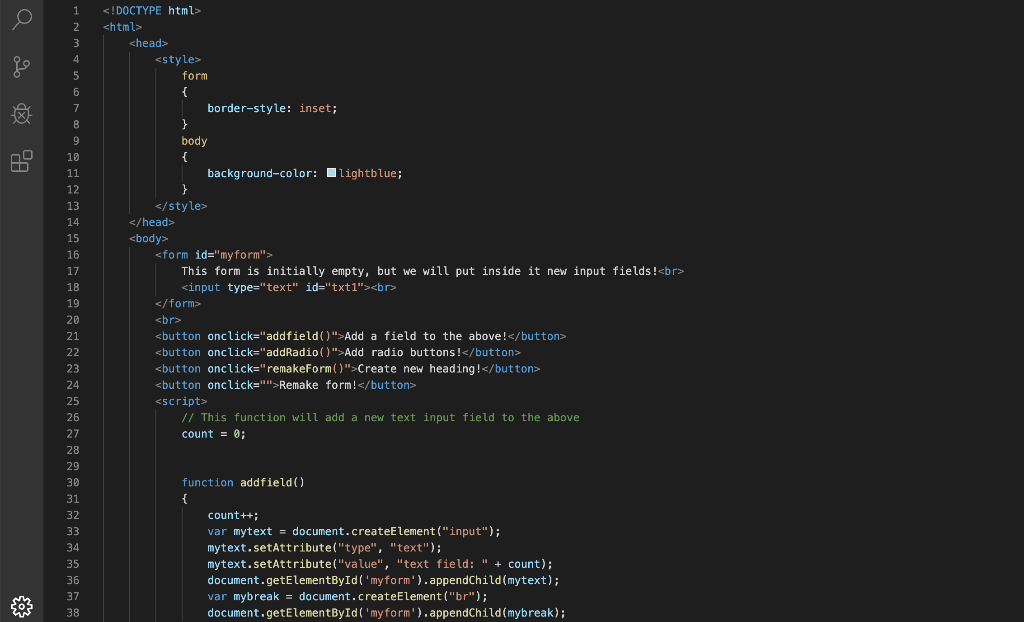
 Count And Add Dynamic Id And For Values For Form Elements
Count And Add Dynamic Id And For Values For Form Elements
 Custom Css For Shortpoint Design Elements Shortpoint Support
Custom Css For Shortpoint Design Elements Shortpoint Support
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Assigning Randomized Ids To Respondents
Assigning Randomized Ids To Respondents
 How To Dynamically Insert Id Into Table Element Using
How To Dynamically Insert Id Into Table Element Using
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 How To Locate An Element On The Page Web Performance
How To Locate An Element On The Page Web Performance
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
Typeerror Document Getelementbyid Is Null
 Add Id To Html Element Javascript Code Example
Add Id To Html Element Javascript Code Example
 Custom Css For Shortpoint Design Elements Shortpoint Support
Custom Css For Shortpoint Design Elements Shortpoint Support
 Get The Id Of A Clicked Element In Javascript Code Example
Get The Id Of A Clicked Element In Javascript Code Example
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 How To Getelementbyid From All Php Texts Id Stack Overflow
How To Getelementbyid From All Php Texts Id Stack Overflow
 How To Remove After Element From Html Using Javascript Code
How To Remove After Element From Html Using Javascript Code
 Create Removable Item Buttons Generated From Select Or Comma
Create Removable Item Buttons Generated From Select Or Comma
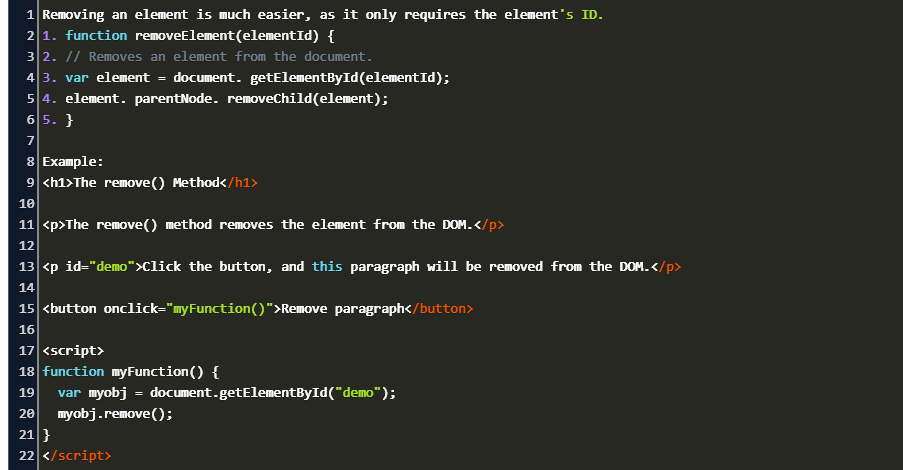
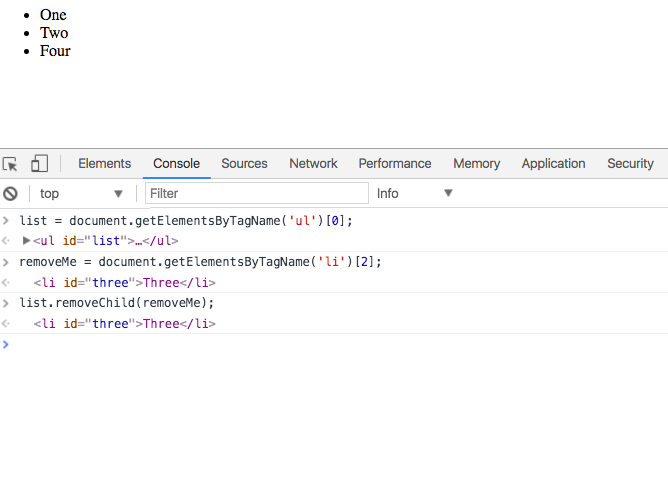
 Javascript Add Amp Remove Html Elements Matt Morgante
Javascript Add Amp Remove Html Elements Matt Morgante
 Javascript Add An Event Listener To An Inexistent Element
Javascript Add An Event Listener To An Inexistent Element
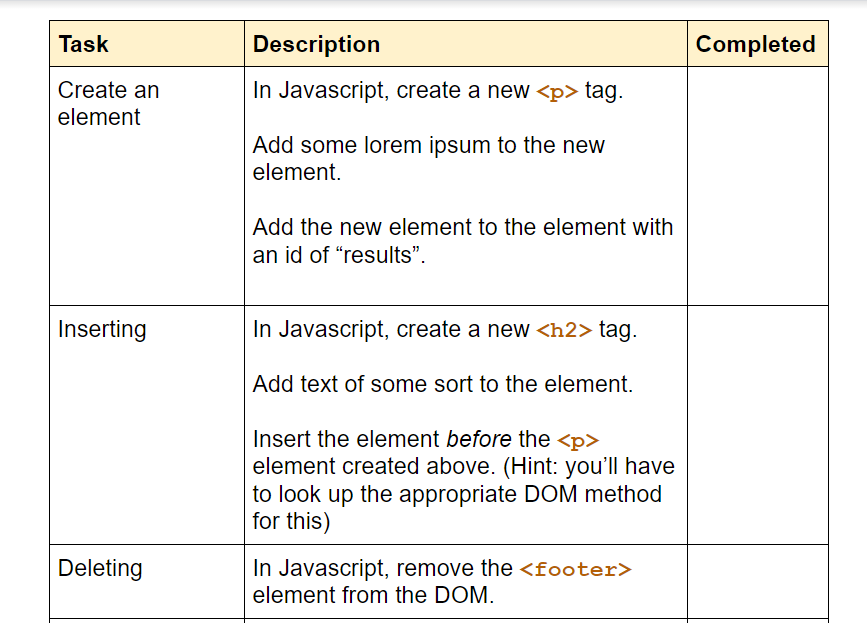
 Javascript Practice Adding And Removing Elements Chegg Com
Javascript Practice Adding And Removing Elements Chegg Com

 Setting Selector For Variation Id Wisdmlabs Docs
Setting Selector For Variation Id Wisdmlabs Docs



0 Response to "35 How To Add Id To An Element In Javascript"
Post a Comment