33 Javascript Get Object Name
Feb 27, 2018 - As this was already answered, I just wanted to point out the differences in approaches on getting the constructor of an object in JavaScript. There is a difference between the constructor and the actual object/class name. If the following adds to the complexity of your decision then maybe you're ... The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names.You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols.. Object.values¶
Javascript Fundamental Es6 Syntax Create A New Object From
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
Javascript get object name. Mar 12, 2016 - I was wondering if there was any way in JavaScript to loop through an object like so. ... But get the name of each property like this. The name attribute specifies the name of an object. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... In javascript the variables reference objects, but the objects themselves aren't named. So given an object, you can't really ask it for it's name; it doesn't make sense. When you think about how references are passed around in javascript you realize how problematic what you are attempting is in a general case. For example consider this:
The Object.keys() method¶. The Object.keys() method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The Object.keys () method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. objectName [ "property" ] // person ["age"] or. objectName [ expression ] // x = "age"; person [x] The expression must evaluate to a property name.
A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. ... The expression must evaluate to a property name. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. This is not possible in JavaScript. A variable is just a reference to an object, and the same object can be referenced by multiple variables. There is no way to tell which variable was used to gain access to your object. However, if you pass a name to your constructor function you could return that instead:
Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys() ) over the properties of the object. 20/10/2016 · As you know, we can create an object of any function using the new keyword. Sometimes you want to know the type of an object to perform some action on it. Use the typeof operator to get the type of an object or variable in JavaScript. You can use the name property of the object's constructor function to get the name of the class that is used to instantiated the object. Let's take a look an example:
Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify () Moreover, in JavaScript, every element object of a form has a property that references the form object. So, if we were to pass this.form to the onClick event handler of a form button, this function would get the reference to the form object. This is an easy way to access form objects, even if there are multiple forms on a web page, because the ... JavaScript objects represent Select one: a. Functions of the object b. Both Properties and Functions of the object c. Properties of the object d. Tasks of the object ... in javascript how dos one object properties refect in other even though they are completely ifferent objeects
As there is no direct getClass () method in JavaScript to get the object's class name, you can use several options which will help you solve this problem. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML.
The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. Handy, but there's another caveat: if your object has a prototype chain (aside from Object), you will get the the name of the first link in that chain, not the name of the constructor used to create the object. Take the following example: function Daddy() {}; function Me() {}; Me.prototype = new Daddy; me = new Me;.me.constructor.name then unexpectedly returns 'Daddy', not 'Me'. Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test".
4/3/2017 · Enter the Object.keys() method which allows you to get a specific property name by index: o = { "key1": "value1", "key2": "value2"}; var idx = 1; // key2 var key = Object.keys(o)[idx]; value = o[key] console.log(key,value); // key2 value2 JavaScript Maps as Dictionaries. For me I run into this most commonly with object maps. Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository.
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... You have already learned that JavaScript variables are containers for data values. This code assigns a simple value (Fiat) to a variable named car: ... Objects are variables too. But objects can contain many values. Nov 22, 2020 - Also, we could use another variable name here instead of key. For instance, "for (let prop in obj)" is also widely used. ... Are objects ordered? In other words, if we loop over an object, do we get all properties in the same order they were added? Can we rely on this?
Note here that you're iterating over the properties of the object, using property as a reference to each during each subsequent cycle. MSDN says of for ( variable in [object | array ] ) the following: Before each iteration of a loop, variable is assigned the next property name of object or the next element index of array. var example = { foo1: { /* stuff1 */}, foo2: { /* stuff2 */}, foo3: { /* stuff3 */} }; let [first] = Object.keys(example) console.log(first) More specifically, Object.keys(obj) returns an array of property names, i.e. keys, belonging to the passed in obj. - a learner has no name Mar 26 '16 at 12:43 2 Addition, Object.keys() only return enumuable properties, Object.getOwnProperties() will return all it's properties - bytefish Nov 13 '18 at 13:29
Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ... May 05, 2020 - My question is… Currently with the current version it possible to create something like the EventControl of the old r18 version… I try to use scene.getObjectByName but with no success for multiple object. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object collections
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... In the object [property_name] syntax, the property_name is just a string or Symbol. So, it can be any string, including '1foo', '!bar!', or even ' ' (a space). const variable = object [ property_name] object [ property_name] = value; Copy to Clipboard. This does the exact same thing as the previous example. Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
// To find a specific object in an array of objects myObj = myArrayOfObjects.find(obj => obj.prop === 'something');
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By

 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Javascript Debugging In Chrome Object Name Stack Overflow
Javascript Debugging In Chrome Object Name Stack Overflow
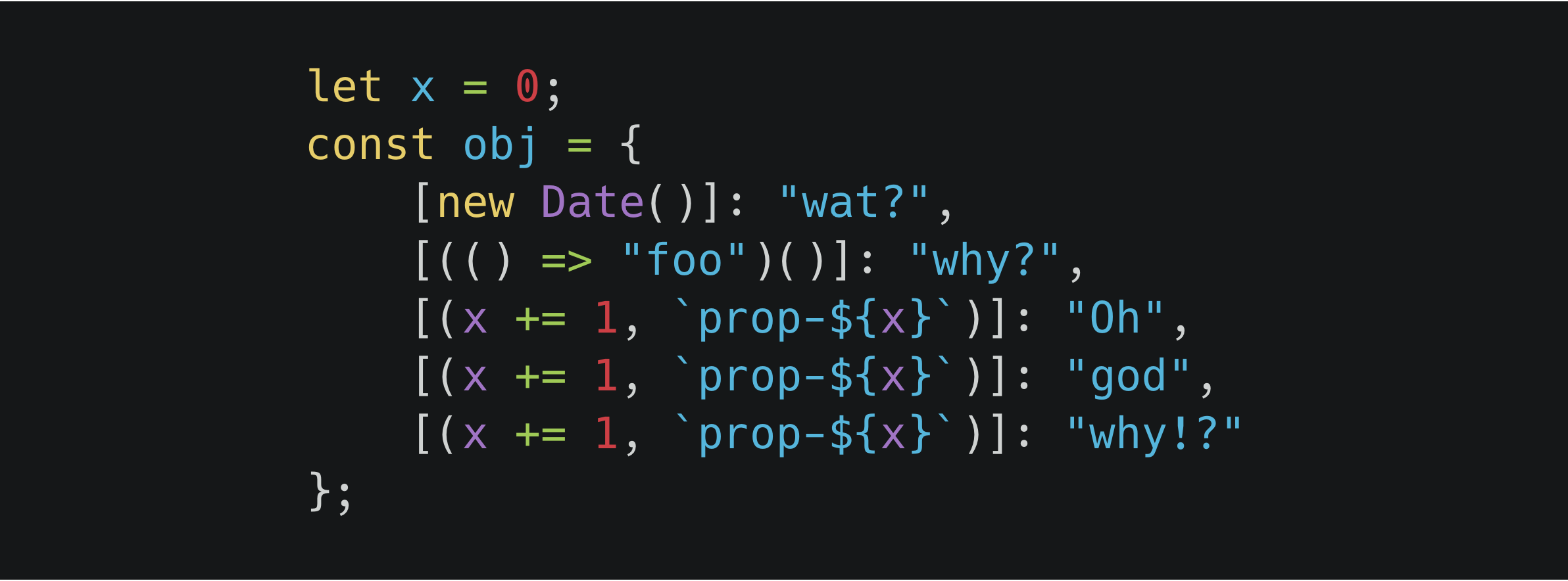
 Js In 60s Computed Property Names By Brian Mearns The
Js In 60s Computed Property Names By Brian Mearns The
 How To Get Month Name From Date In Javascript
How To Get Month Name From Date In Javascript
 How Object Defineproperty Works
How Object Defineproperty Works
Chapter 17 Objects And Inheritance
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
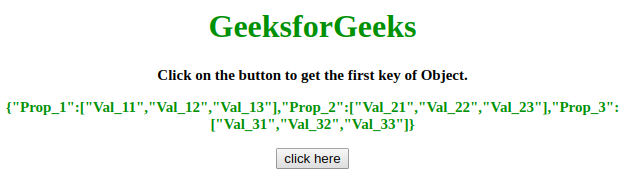
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 Recommendations Store These In
Recommendations Store These In
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
 The Ultimate Guide To Javascript Prototypal Inheritance
The Ultimate Guide To Javascript Prototypal Inheritance
 Javascript Lesson 27 Add Methods To Javascript Object
Javascript Lesson 27 Add Methods To Javascript Object
 Trying To Get The Name Of A Javascript Object Supplied By An
Trying To Get The Name Of A Javascript Object Supplied By An
 Increase The Value Of Object In Array Javascript Code Example
Increase The Value Of Object In Array Javascript Code Example
Javascript Object Dictionary Examples Dot Net Perls
 Trying To Create Reusable Getter And Setter With Object
Trying To Create Reusable Getter And Setter With Object
 Get Name Of Object Or Class Stack Overflow
Get Name Of Object Or Class Stack Overflow
 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 V8 On Twitter Optional Chaining Syntax Is Coming To
V8 On Twitter Optional Chaining Syntax Is Coming To
 Dynamically Access Object Property Using Variable Javascript
Dynamically Access Object Property Using Variable Javascript
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
Javascript Tackling This Object Nested Functions Closures
 Getting Javascript Properties For Object Maps By Index Or
Getting Javascript Properties For Object Maps By Index Or
 How To Get The Month Name From A Javascript Date
How To Get The Month Name From A Javascript Date
 Why Object Literals In Javascript Are Cool
Why Object Literals In Javascript Are Cool

0 Response to "33 Javascript Get Object Name"
Post a Comment