28 Javascript Coin Flip Animation
10/3/2016 · 1 Answer1. Here are the changes to make in the css of that Codepen to place an image on either side of the coin. Click 'Edit on Codepen' on https://codepen.io/html5andblog/pen/pJZpee. To make the coin fall on a specific side do the following on that same codepen you gave us. 25/9/2017 · The coinFlip() method handles the actual flipping of the coin, as well as printing out which side of the coin prevailed. The user clicks an image of a quarter, and the onclick event handler makes...
 Coin Flip Simulate Collisions Of 3d Rigid Bodies Online
Coin Flip Simulate Collisions Of 3d Rigid Bodies Online
3/9/2014 · If you'd prefer the element only flip on command via JavaScript, a simple CSS class toggle will do the trick:.flip-container:hover .flipper, .flip-container.hover .flipper, .flip-container.flip .flipper { transform: rotateY(180deg); } Adding the flip class to the container element will flip the card using JavaScript -- no user hover required.

Javascript coin flip animation. Coin Flip JS - JSFiddle - Code Playground. HTML. Tidy. xxxxxxxxxx. 17. 1. <div id='coin'>. 2. . 21/6/2016 · 1. First of all, change this line of your HTML code : <button id="btnFlip">Flip the Coin</button>. To : <button id="btnFlip" onclick="coin_flip ()">Flip the Coin</button>. And then change your javascript to this code : 1/10/2015 · Recommended reads:http://amzn.to/1KTGNnMThis is a tutorial on how to make a coin flip program. It's very similar to my magic 8 ball program. Actually it's th...
19/4/2016 · Coin flip with CSS animation and JQuery . Contribute to wintersummermint/coin-flip-javascript development by creating an account on GitHub.
 Donate Button To Flip Coin Animation
Donate Button To Flip Coin Animation
 2d Coin Flip Animation With 2 Images Codemyui
2d Coin Flip Animation With 2 Images Codemyui
 Simulated Coin Tossing Experiments And The Law Of Large
Simulated Coin Tossing Experiments And The Law Of Large

 10 Javascript Animation Libraries To Follow In 2018 Bitcoin
10 Javascript Animation Libraries To Follow In 2018 Bitcoin
 Motion Design In After Effects Character Animation Coin Flip
Motion Design In After Effects Character Animation Coin Flip
Github Mapinis Coin Flip A Coin Flipping Site Built With
 Premium Vector Gold Coin Animation For Game Or App
Premium Vector Gold Coin Animation For Game Or App
 Flip A Coin Html Css Amp Js Step By Step Javascript
Flip A Coin Html Css Amp Js Step By Step Javascript
Coin Flip Github Topics Github
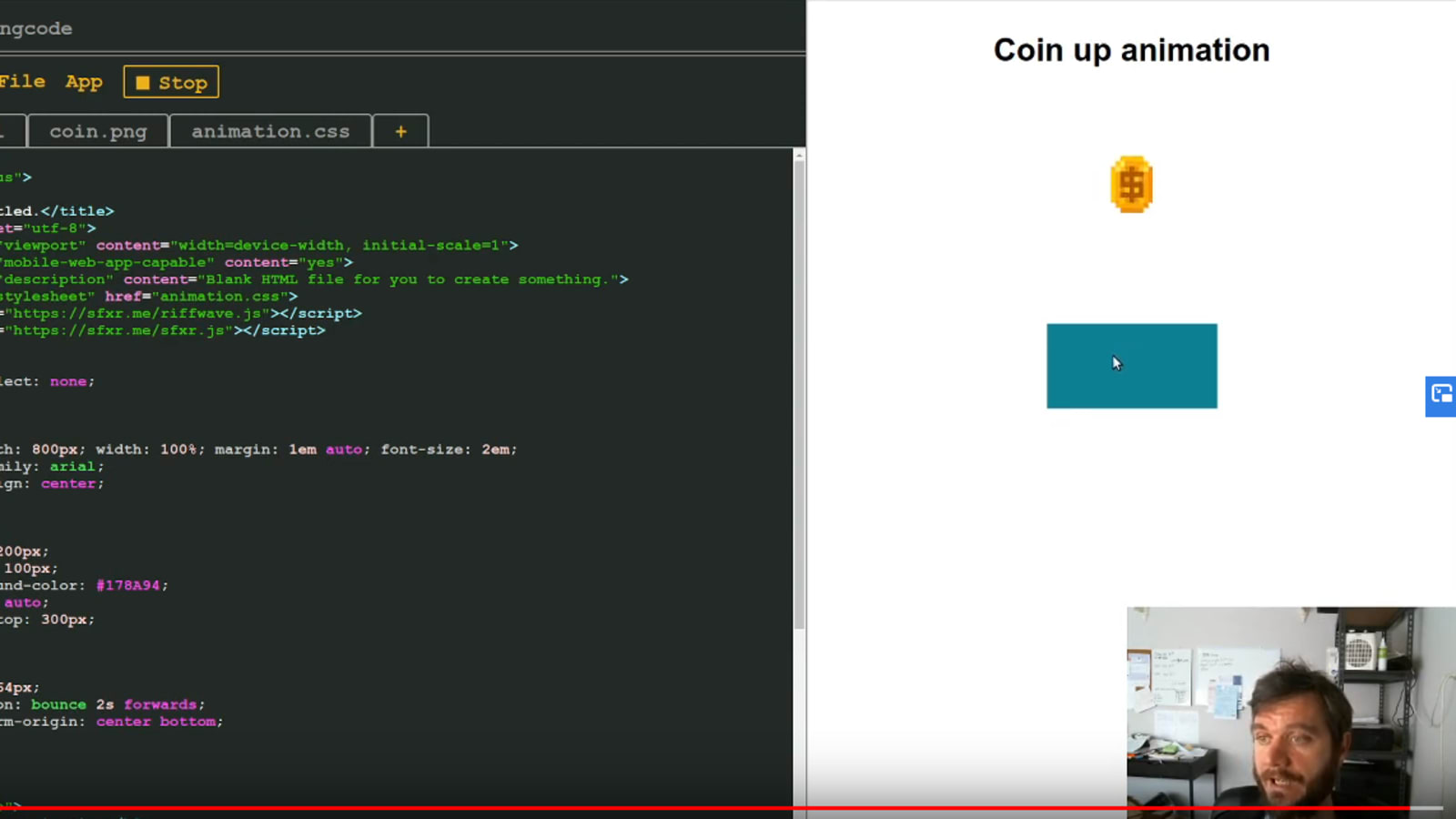
 Make A Coin Up Game Animation In Pure Css And Javascript
Make A Coin Up Game Animation In Pure Css And Javascript
 How To Create A React Native App React Native Tutorial
How To Create A React Native App React Native Tutorial
 Mobile Loader Coin Flip Coins Motion Graphics Animation
Mobile Loader Coin Flip Coins Motion Graphics Animation
 Motion Design In After Effects Character Animation Coin Flip
Motion Design In After Effects Character Animation Coin Flip
 Coin Flip Web App Made Using Javascript Html And Css
Coin Flip Web App Made Using Javascript Html And Css
 Javascript Coin Toss Game Jsbeginners
Javascript Coin Toss Game Jsbeginners
 Flip A Coin Html Css Amp Js Step By Step Javascript
Flip A Coin Html Css Amp Js Step By Step Javascript
Github Wintersummermint Coin Flip Javascript Coin Flip
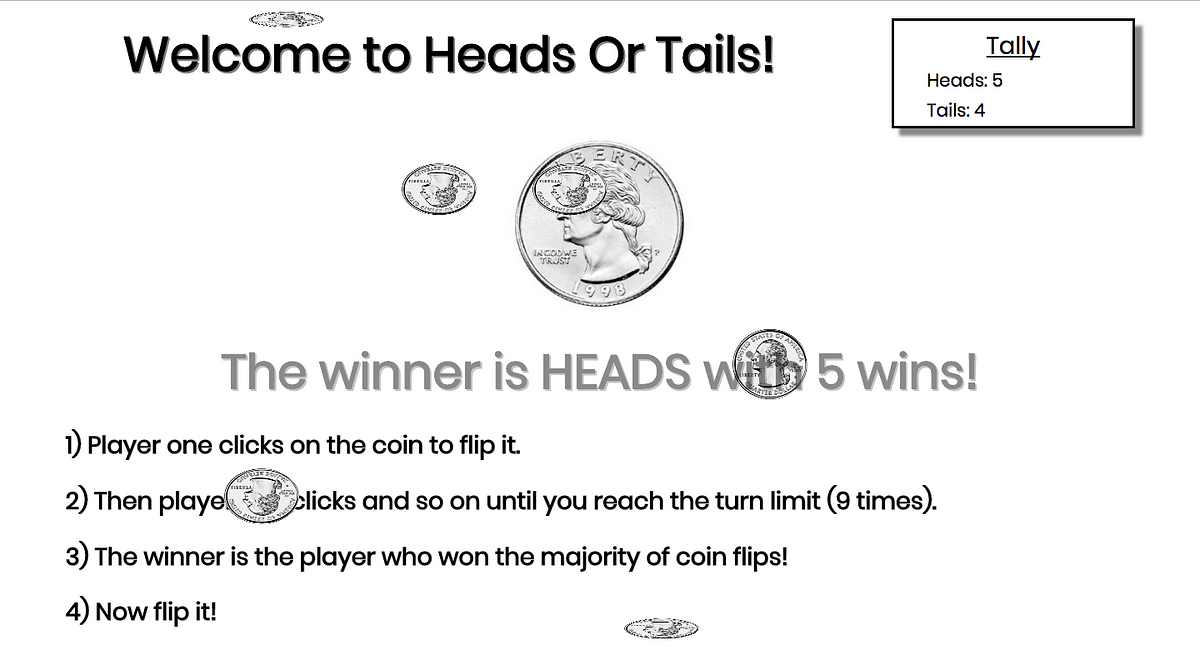
 Javascript Game Heads Or Tails Youtube
Javascript Game Heads Or Tails Youtube
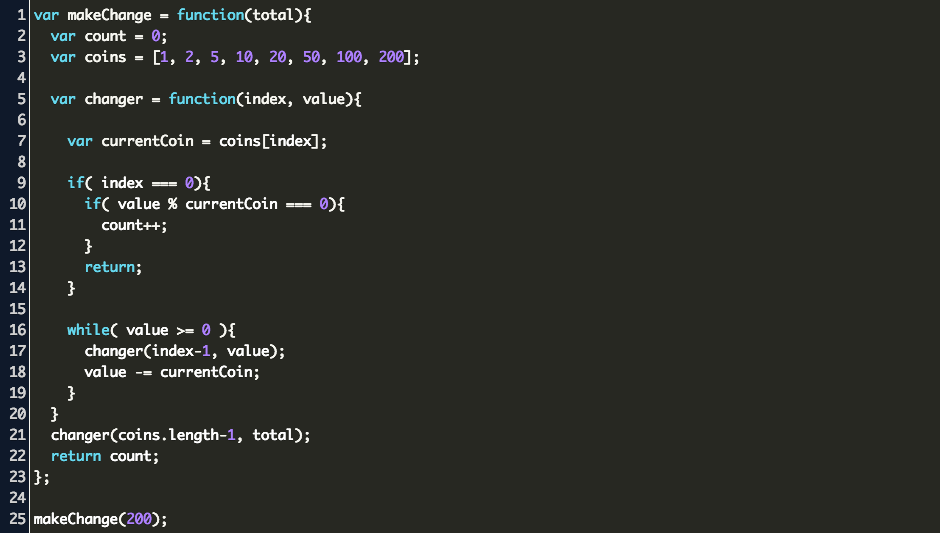
 Coin Change Problem All Combinations Javascript Code Example
Coin Change Problem All Combinations Javascript Code Example
 Create A Coin Flip App With Vue 3 And Javascript
Create A Coin Flip App With Vue 3 And Javascript
 3d Coin Flip Quick After Effects Tutorial Youtube After
3d Coin Flip Quick After Effects Tutorial Youtube After
Flippingcoins Ipynb Colaboratory
 The Coin Flip Conundrum Po Shen Loh
The Coin Flip Conundrum Po Shen Loh


0 Response to "28 Javascript Coin Flip Animation"
Post a Comment