27 Javascript Display Message On Button Click
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed.
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms

Javascript display message on button click. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. JavaScript - Create an alert on clicking an HTML button Javascript Web Development Front End Technology Object Oriented Programming To fire an alert on click of a button, use addEventListener (). Let's say the following is our button on an HTML web page − Aug 22, 2020 - This tutorial is focused on a message box that we are going to build using HTML, CSS, and a little bit of JavaScript function. The main requirement of this project is that when a user clicks on the button, a closable message popup box will display. Surprisingly, you can also create a pure CSS ...
Oct 02, 2014 - I hate to ask questions like that, but i have been searching for quite a while, and i didn't find what i am looking for in either google or stackoverflow yet. I am looking for a way to show a short A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Create a WebService that performs your complex logic. Call the web service via javascript (see ASP.NET AJAX). When the WebService returns with the result display your confirm message box and use the location.href property to redirect the user to the appropriate page. In above code I have created a new javascript code and in input button click event I have called the javascript function to display the alert message. Now we have done run the application to check the output. now click on button to check the output. Tags: Asp.Net, Asp.Net MVC, HTML, HTML5, Javascript Here is an example to show the alert message on click using the JavaScript. Show Alert Message on Click of a Link Using JavaScript In the below example, when the user will click on the link, it will show the alert message using the JavaScript. The Script for the HTML HEAD Part:
JavaScript code snippet to display message on button click event using javascript, display alert message using javascript. First, disable the form to open in pop up window. Next, Edit the page and add content editor web part to the page referring to a .txt or javascript file. last step is to use form presave action method to add your javascript to show an alert message. HTML and JavaScript: <!--Display Alert Message on Button Click Event.--> <html> <head> <title> Display Alert Message on Button Click Event. </title> <script type= "text/javascript" > function showMessage() { alert( "Hello friends, this is message."
Alerts can be programmed to display different messages based on requirements and it can be programmed by using server side scripting languages. But for showing alert window we have to use JavaScript commands only. In our example we have shown one button and called a function show_alert by connecting it to onClick event of the button. When the button is clicked from an webpage, an alert box will be displayed after 5 seconds. ... Design a simple JavaScript application that will display an alert, after the button is clicked, as shown in the picture below: See the Pen javascript-dom-exercise-11 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to calculate the volume of a sphere. Next: Write a JavaScript program to highlight the bold words of the following paragraph, on mouse over a certain link.
In this code snippet we will learn how to display different alert messages using JavaScript by clicking on different buttons. Here we will pass the Button Ids in JavaScript function on Button onClick event and JavaScript function will display alert messages according to Button Ids. Display Different Alert Messages on Different Button Click Events 23/1/2013 · How to display message box in java struts without use javascript Check or Uncheck the check box using javascript which is called on click of ASP button message box click event in asp The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ...
27/3/2020 · how to call javascript function on button click in html. html button click html and js. < p > Click the "Try it" button to create a BUTTON element with a "Click me" text . < / p >. make a button click javascript. OnClick Javascript HTML CSS. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Structure & Placement Both scripts ... a form's button is "clicked". Unlike the previous code example, these two scripts do not need to be buried in html <script> tags and comment tags. The reason for this is that the entire code is contained within an html tag (the <input> tag) so it will never show up on an html ...
There is a checkbox and a button. When you click the button, display the message "Thank you" if the checkbox is clicked. If the checkbox is not active, the message "Goodbye". <input type="checkbox" id="checkBox"> <input type="button" id='button'>. javascript jquery. Let us start simple, Javascript has 3 native functions to display a message in a popup box: alert () A "regular" popup box. confirm () With yes/no confirmation. prompt () With an input field. HTML for Modal Popup that opens on Button Click. First of all, create a hyperlink button with # href that will be used to trigger the modal popup. You can wrap this link in a div element for further customization. After that, create the HTML div element for overlay and place another div inside it for a modal popup.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). In above code http post method have been written, so this method will fire when click on ok button and message will pass in view bag to display. Now create the view and add the below code ViewBag.Title = "Javascript Confirm Message On Submit Button Click In Asp.Net MVC Using C#.Net" ; If all is well, hovering over the ... and clicking the button hould trigger the alert, which should display your custom text. Now try it without a mouse to be sure it's working for keyboard users too (use the tab key to navigate to the button, then press Enter). ... Share your web page, complete with Javascript enhancement, ...
21/1/2014 · Javascript show element on click(3 answers) Closed last year. I have following DIV . I want to display the DIV after button click .Now it is display none. <div style="display:none;" class="answer_list" > WELCOME</div><input type="button… Given <a> element and the task is to display the confirmation message when clicking the <a> link, with the help of JavaScript and jQuery. Display confirmation dialog when clicking an <a> link using JavaScript onclick Event: This event occurs when the user clicks on an element. Basically, a Website may show various types of messages to the users. However, a message that display on a button click in HTML likely be an alert or notification about the process that they are going to perform. This tutorial is focused on a message box that we are going to build using HTML, CSS, and a little bit of JavaScript function.
The confirm() function displays a popup message to the user with two buttons, OK and Cancel. The confirm() function returns true if a user has clicked on the OK button or returns false if clicked on the Cancel button. You can use the return value to process further. Display MessageBox using ClientScript.RegisterClientScriptBlock on Button Click. Inside the Button Click event, the following JavaScript function will be registered using the RegisterClientScriptBlock function. The below JavaScript function will display a JavaScript Alert Message Box to the user when he clicks a Button. JavaScript code snippet to display different messages on different button click events using javascript, display alert message using javascript.
JavaScript code snippet to show or hide div on button click event using JavaScript, JavaScript code to show/ hide div. ... Display different Alert Message on different Button Click Event using JavaScript. TOP Interview Coding Problems/Challenges Run-length encoding (find/print frequency of letters in a string) Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */. Here Mudassar Ahmed Khan has explained with example how to display (show) JavaScript Alert message box on Button click using AngularJS ng-click directive. ... Here Mudassar Ahmed Khan has explained with example how to display (show) JavaScript Alert message box on Button click using AngularJS ng-click directive. In order to show JavaScript ...
 Display Text Onclick Html Code Example
Display Text Onclick Html Code Example
 Override Onclick Event For A Custom Action Sharepoint Stack
Override Onclick Event For A Custom Action Sharepoint Stack
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
Shiny How To Send Messages From The Browser To The Server
 Copy Content Button And Display A Message Shortly After You
Copy Content Button And Display A Message Shortly After You
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Is Display Logic Compatible With Javascript For A Fake Next
Is Display Logic Compatible With Javascript For A Fake Next
 Button Onclick Aura Lightning Button Icon
Button Onclick Aura Lightning Button Icon
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
Invoke Javascript On Button Click In Oracle Adf Susantotech
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Javascript Button To Call Custom Fields Data Wordpress
Javascript Button To Call Custom Fields Data Wordpress
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
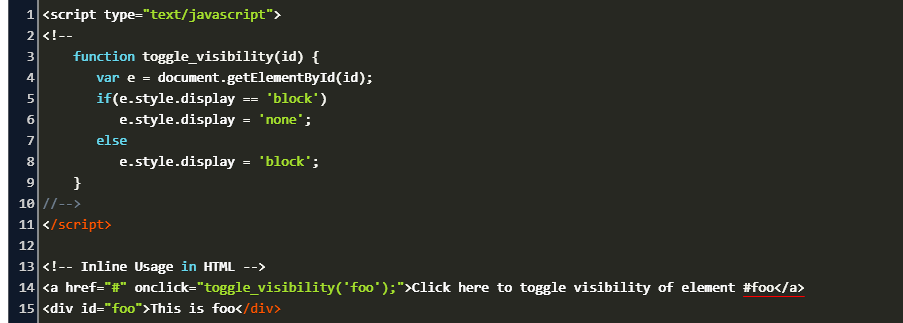
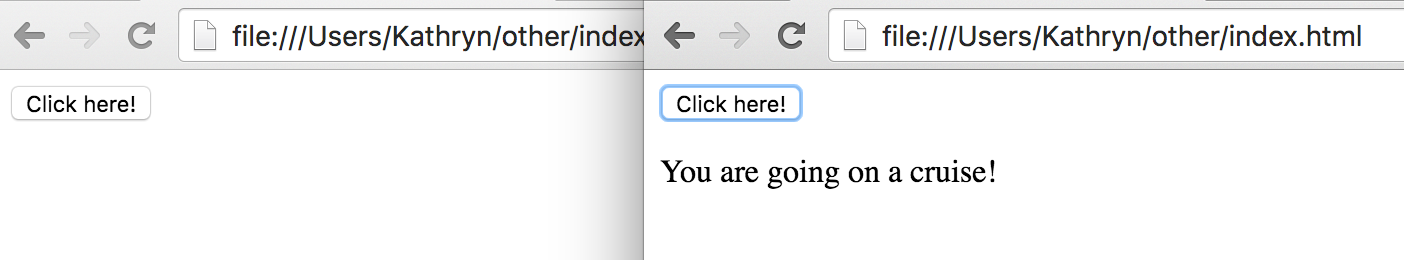
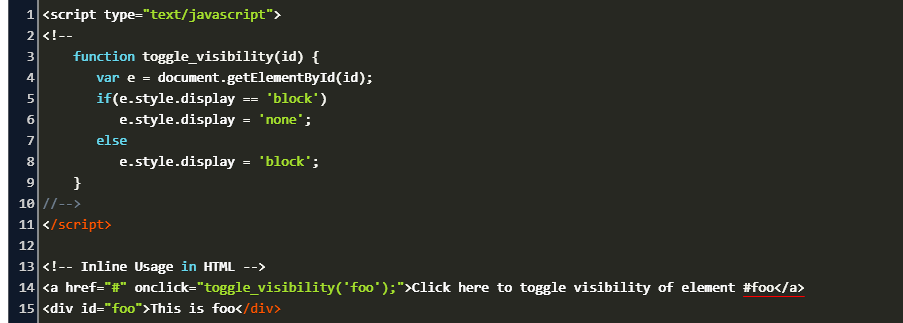
 Show Hide Text On Button Click Code Example
Show Hide Text On Button Click Code Example
 How To Display No More Data Message After Button Click In
How To Display No More Data Message After Button Click In
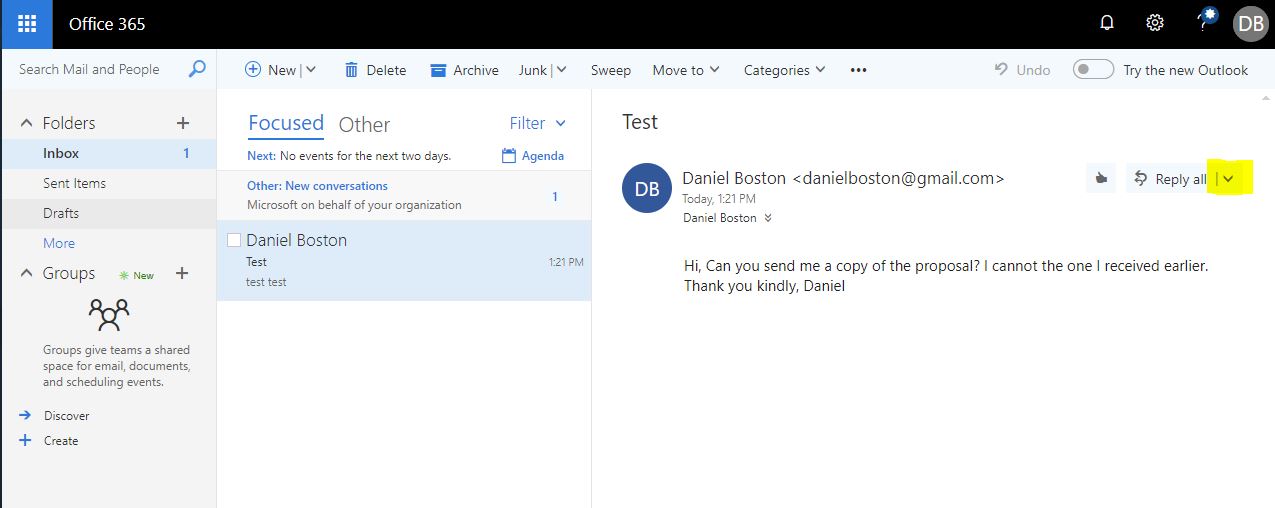
 How To Get Email Headers A Guide From Mxtoolbox
How To Get Email Headers A Guide From Mxtoolbox
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
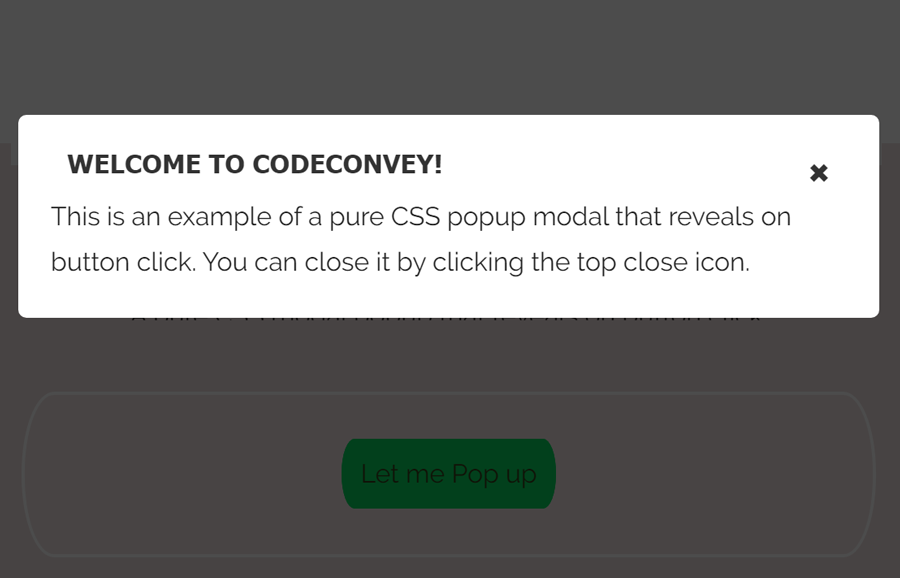
 Display Message On Button Click In Html Codeconvey
Display Message On Button Click In Html Codeconvey
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
 Javascript On Click Show Div Code Example
Javascript On Click Show Div Code Example



0 Response to "27 Javascript Display Message On Button Click"
Post a Comment