20 How To Add Image In Html Using Javascript
Get code examples like "insert image into html javascript" instantly right from your google search results with the Grepper Chrome Extension. Jan 12, 2016 - If you're just getting started, this tutorial on web-based images will get you up to speed in no time flat!
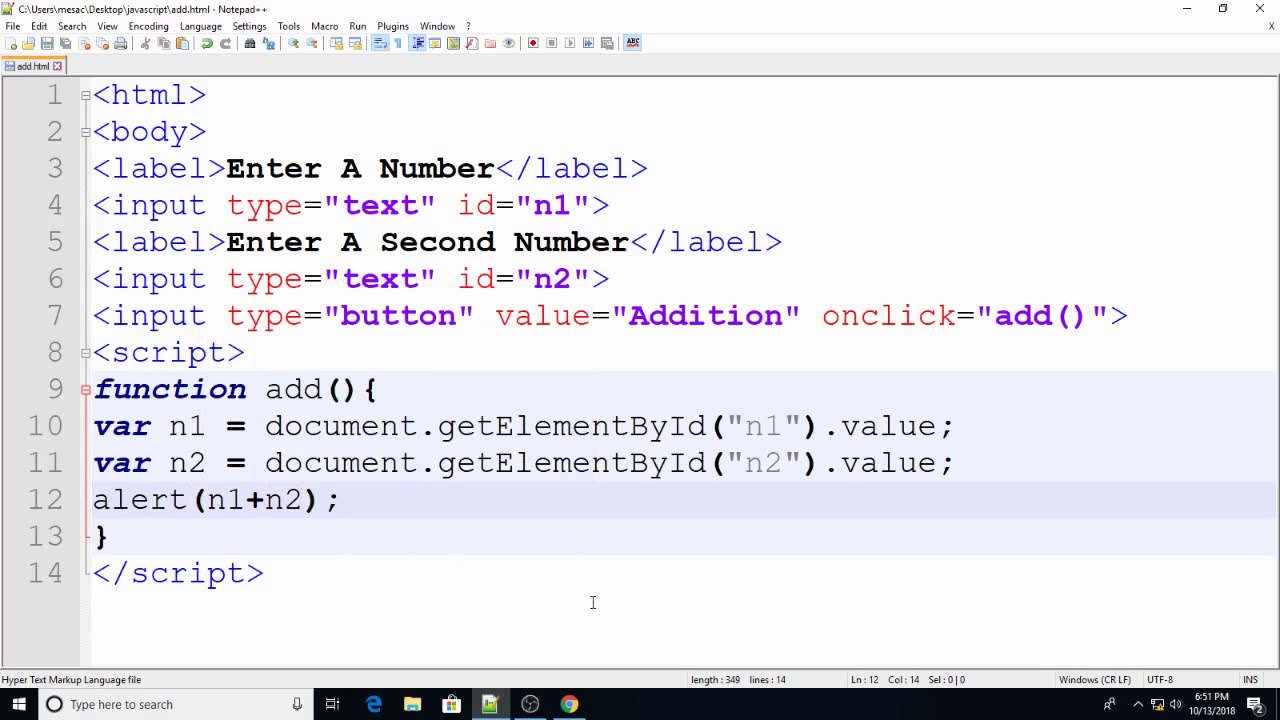
 Addition Of Two Number In Javascript
Addition Of Two Number In Javascript
CSS3 introduced the background-size property, which helps us to control the background-image size as displayed in its parent element. In the following example, as a background-size value, we use "cover", which scales the background image as much as possible so that the background image entirely covers the area.. To create a full-page background image, also add a background image to the ...

How to add image in html using javascript. NB: I've had a look here for how to change the images on a timer, as oppose to using buttons, but it didn't cater to my code style. As I'm new to HTML and JS I still don't understand all the aspects and got a little confused on which part they were referring to in translation to how I wrote my code. Use the HTML <img> element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image Nov 12, 2011 - Stack Overflow | The World’s Largest Online Community for Developers
I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag) First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with .html extension and the images that are used on this lightbox won't appear. <strong>Note:</strong> Since your browser does not support JavaScript, you must press the Resume button once to proceed
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 15, 2020 - Get code examples like "insert image into html javascript" instantly right from your google search results with the Grepper Chrome Extension. In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page.
Jun 03, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. In the first method, I’ll use JavaScript image () object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I’ll use this technique to add the image to the canvas element. The Markup with the Script
First, add an HTML field to your form where you want the custom content to go. Next, click on the HTML field that you just added to open up the field's settings. Within the Content setting on the field, enter in any HTML content that you want to display. Save the form and access the form. You should now see your HTML content displaying correctly. Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link Nov 06, 2011 - I have a html page in which there is an image in anchor tag code is : on body onload event i am calling a javas...
Aug 19, 2019 - An HTML template component lets you associate HTML data and JavaScript with an image. Learn more about how to build HTML template components here. This article will show you how to create a lightbulb image that turns on and off when clicked. ... Click the Build a New Klip and add an HTML component. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ...
To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way: HTML code: [code]<div id="x"></div> [/code]JS code: [code]var img = document.crea... Javascript Web Development Front End Technology. To show an image in alert box, try to run the following code. Here, an alert image is added to the custom alert box −. To insert image in an HTML page, use the <img> tags. It is an empty tag, containing only attributes since the closing tag is not required. Just keep in mind that you should use the <img> tag inside <body>…</body> tag. The src attribute is used to add the image source i.e. URL of the image.
Adding an image to the canvas element. Now, let's take a look at the following JavaScript snippet: //Get the canvas element by using the getElementById method. var canvas = document.getElementById('my_canvas'); //Get a 2D drawing context for the canvas. var context = canvas.getContext('2d'); //The path to the image that we want to add. May 15, 2020 - Get code examples like "how to insert image in javascript code" instantly right from your google search results with the Grepper Chrome Extension. You need to use document.getElementById () in line 3. If you try this right now in the console: var img = document.createElement ("img"); img.src = "http://www.google /intl/en_com/images/logo_plain.png"; var src = document.getElementById ("header"); src.appendChild (img); <div id="header"></div>. ... you'd get this:
The next step for HTML source code is to define the images for slider and for this, We will create a div with class name slider. We will place the images with the help of the unorder list element to keep the HTML nice and clean. Each list element, we have a class name slider__slide. May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html image or ask your own question. 6. Add ID Attribute to the Image in JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an external CSS file with an ID selector like below.
JavaScript. Now to make the Add Image button work, we will be adding some JavaScript code. ... how to create a simple news ticker using html, css and javascript. By christoper unum. how to create a bar chart using html, css and javascript. By christoper unum. Our Newsletters. Be the first to know about our latest posts. About Naishare. The goal of this tutorial will be to add an image carousel to a website to improve the user interface. We will achieve this using basic HTML, CSS, and JavaScript. Prerequisites. To follow this tutorial along: The reader should have basic knowledge in HTML, CSS, and JavaScript, especially the use of functions in Javascript. A background image can be specified for almost any HTML element. Background Image on a HTML element To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property:
18/11/2009 · Under the <body> tag write a <div> to align the html photo gallery in the middle of your screen and <h3> for a title: <div class="gallery" align="center"> <h3>Simple HTML Photo Gallery with JavaScript</h3> Now we must create another <div> for thumbnails, with your images and the Javascript code to … upload Image file using AJAX and Javascript. In the previous tutorial, we learned how to upload Image using AJAX and PHP and now in this tutorial, we'll learn how to upload Image using AJAX and Javascript. We will also look into uploading file(s) via AJAX and JQuery in the very next post.. So, in this case, we are going to create an HTML form and write our AJAX code using Javascript in the ... Add Class Attribute To The Image In JavaScript Unlike ID attribute, you can add multiple class names in a single image element or the same class name in multiple image elements or combinations of...
Jul 09, 2021 - Learn how to use JavaScript to download an image in the background instead of seeing it load onscreen. Firstly, it enables you to add the onClick JavaScript event which will be used to trigger (or call) the function to handle the changing of images. Secondly, it'll enable you to apply a style to the text using CSS. 3/2/2018 · Today in this article we are going to see how to display the uploaded image in html using javascript and jquery. Sometime while we are going to upload the image from backend, we need to check which image is getting uploaded into the server, for that we need to display the selected image just below the image …
Apr 28, 2021 - This post will discuss how to load and append images to the DOM in JavaScript and jQuery. how can i go about adding an image in javascript code, if im using innerhtml to display my html text? 5/9/2019 · Approach 1: Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. <!DOCTYPE HTML>. <html>.
Using an HTML <video> element as your image source grabs the current frame from the video and uses it as an image. HTMLCanvasElement You can use another <canvas> element as your image source. These sources are collectively referred to by the type CanvasImageSource. There are several ways to get images for use on a canvas. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: Step - 2: Once we have created the HTML structure for our image slider, the next step is to style the slider using CSS. We will add styles to the images, backgrounds etc. 29/7/2020 · Adding an image with HTML Images are added to an HTML document using the <img> element. The <img> element requires the attribute src which allows you to set the location of the file where the image is stored. An image element is written like this:
 Add New Row And Copy Existing Row To Html Table Using Javascript
Add New Row And Copy Existing Row To Html Table Using Javascript
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 How To Make A Music Website Using Html Css Javascript Add
How To Make A Music Website Using Html Css Javascript Add
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 Why Can T I Uncheck The Display Source Box When Using
Why Can T I Uncheck The Display Source Box When Using
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
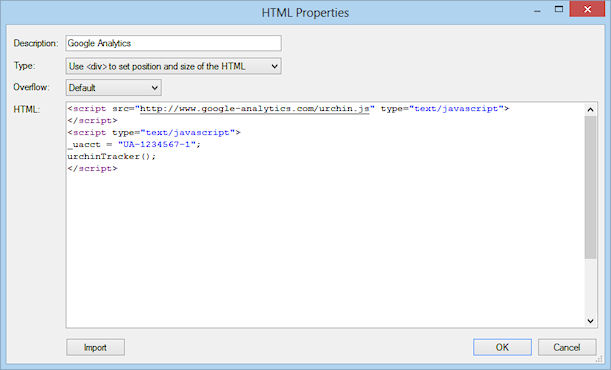
 Adding Custom Html Or Javascript To A Web Page
Adding Custom Html Or Javascript To A Web Page
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
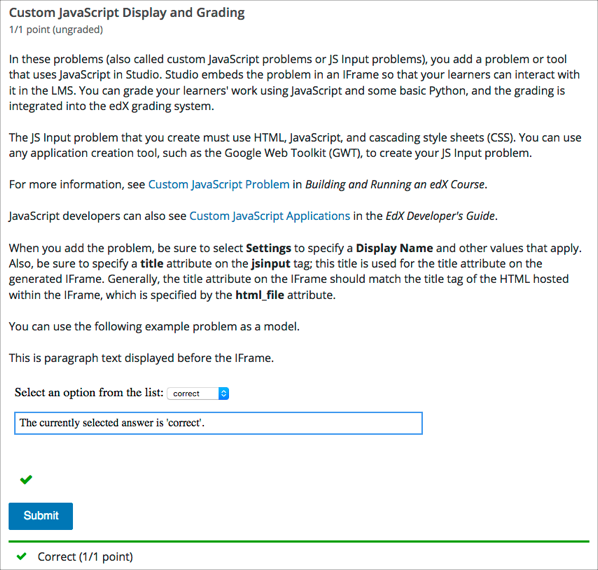
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
 Add Rows In Html Table With Javascript Stack Overflow
Add Rows In Html Table With Javascript Stack Overflow
 Include Javascript In Your Page
Include Javascript In Your Page
 Basic Table Manipulation How To Change And Insert Images In
Basic Table Manipulation How To Change And Insert Images In
:max_bytes(150000):strip_icc()/f6MlNcHnWP-04974df257ab46f59cafa34d95892dbc.png) How To Include Html In Many Documents Using Javascript
How To Include Html In Many Documents Using Javascript

 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How Can I Dynamically Add Elements To My Form Using
How Can I Dynamically Add Elements To My Form Using
 How To Perform Calculation In Html Table Table Is Created On
How To Perform Calculation In Html Table Table Is Created On
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
0 Response to "20 How To Add Image In Html Using Javascript"
Post a Comment