35 Javascript Promise Then Chain
Feb 06, 2020 - Similarly, when we use a promise chaining, we need to return the promises. When we don’t return the promises, the consecutive then methods will not realise that it needs to wait for a promise in the sequence and simply assumes it as another line of code to be executed, there by losing its ... Unlike old-fashioned passed-in callbacks, a promise comes with some guarantees: Callbacks added with then () will never be invoked before the completion of the current run of the JavaScript event loop. These callbacks will be invoked even if they were added after the success or failure of the asynchronous operation that the promise represents.
 Useful Javascript Tips Tricks And Best Practices
Useful Javascript Tips Tricks And Best Practices
The promise constructor determines the conditions for calling resolve() or reject() on the promise. Chaining Promises When you need to coordinate or chain together multiple callbacks, promises can be useful.

Javascript promise then chain. 2/2/2021 · However, every then() in the chain is called no matter if the previous promise was fulfilled or rejected. This means, that if my doA() returns a rejected promise for some reason, all three then() 's will fire, calling rejectHandler() three times. If you chain asynchronous function calls via then(), they are executed sequentially, one at a time: ... If you don’t do that and call all of them immediately, they are basically executed in parallel (a fork in Unix process terminology): ... Promise.all() enables you to be notified once all ... Jul 05, 2020 - If you’re new to the topic, then I recommend you read it first. Although Promises and Promise chaining may seem complex and difficult to understand, they are here to make our life easier. As Marijn Haverbeke wrote in his book “Eloquent JavaScript” — the art of programming is the skill ...
2 weeks ago - Additionally, if there are multiple requests, then after the first Promise is resolved (or rejected), a new process will start to which we can attach it directly by a method called chaining. Promise chaining is one of the key reasons why promises are so useful. The then() function returns a promise p, and if your onFulfilled() function returns a promise q, p will adopt the state of q. // Create a promise that is immediately rejected with an error object const promise … Hello JavaScript ! Promise Chaining: Promise Chaining is a simple concept by which we may initialize another promise inside our.then () method and accordingly we may execute our results. The syntax for using promise chaining is as follows.
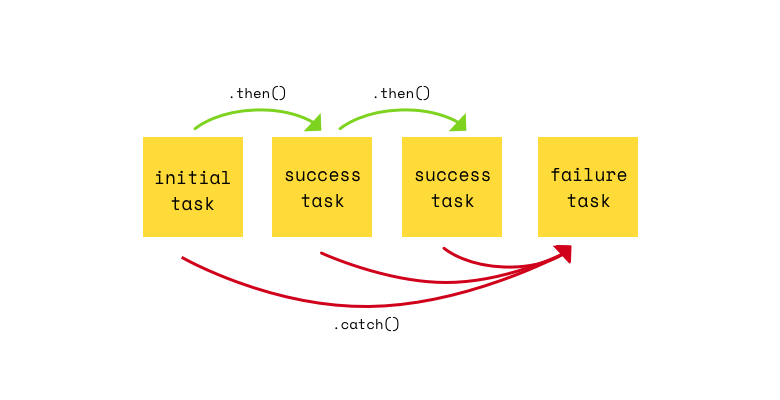
According to the resolve call in the promise returned by job2 (called at line 7), data2 is result of job 2 (see line 30). By chaining our 2 promises (job1 then job2), job2 is always executed after job1. Line 6 is executed when the job1 promise is resolved, line 11 is executed when the job2 promise is resolved. 13/5/2020 · The keys to chaining promises: .then () and .catch () In order to chain Promise objects in JavaScript, it is important to understand the two primary methods associated with doing so. These two methods are Promise.prototype.then () and Promise.prototype.catch (). But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it. Implicit try…catch. The code of a promise executor and promise handlers has an "invisible try..catch" around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code:
When we use await, JavaScript must wait for the promise to settle before executing the rest of the code. In the same manner, a promise must be settled (fulfilled or rejected) before.then () and the... Promise Chaining in JavaScript The methods of the Promise object such as promise.then (), promise.catch () and promise.finally () are used to connect further actions with a promise that becomes settled. These methods also return a separate newly generated promise object. To run the JavaScript promises in parallel, you can make use of async/await. Let's have a look at how asyc/await executes the promises in parallel. As seen in the above code, instead of awaiting for the getPhotos promise to resolve, you straight away called the getPosts method. Now we await the promises running in parallel to finish.
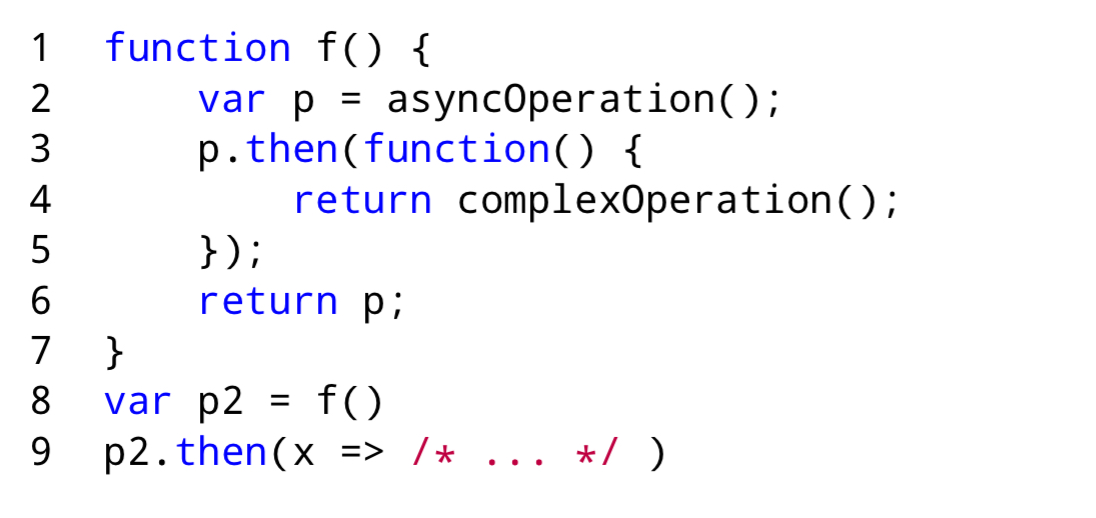
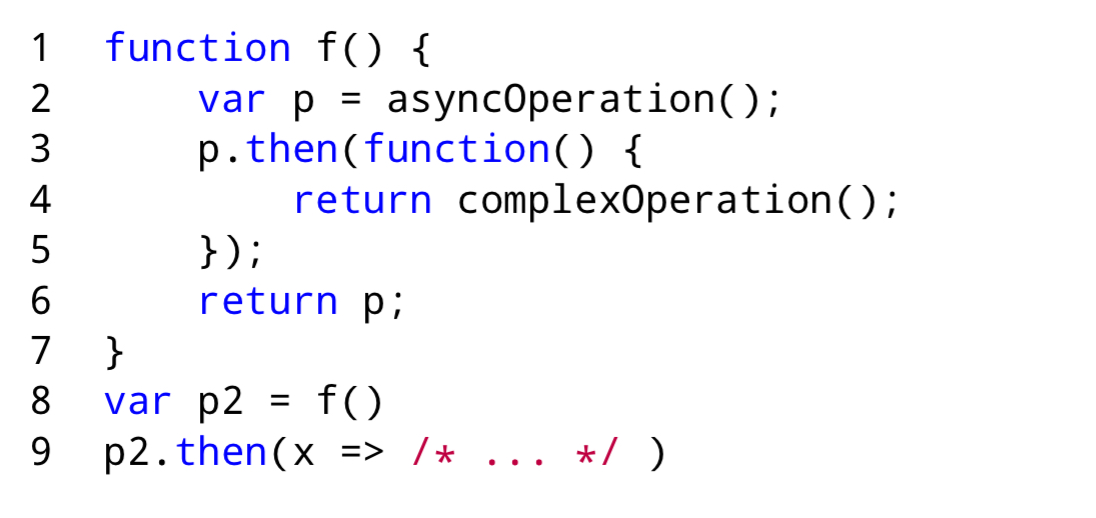
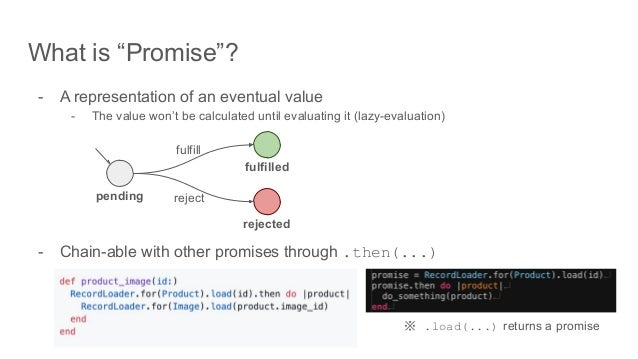
What is a promise in JavaScript?JavaScript is single threaded, meaning that two bits of script cannot run at the same time; they have to run one after another. A Promise is an object that represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. var ... Using 'Then' (Promise Chaining) Not the result of promise.then. The result of promise.then is a lost promise because no one can interact with it. You should write this: function test { return job().then(function (data) { doSomething(data); }); } Beware: Sometimes you must break the chain! For example, maybe doSomething is an asynchronous job but you don't want to slow the ... Promise chaining. Promise chaining is one of the key reasons why promises are so useful. The then() function returns a promise p, and if your onFulfilled() function returns the promise q, p will adopt the state of q. Because of promise chaining, you don't need to catch errors in each individual then().
3 days ago - This is much better — it is easier ... operations to complete before running. We're able to chain multiple asynchronous actions to occur one after another this way because each .then() block returns a new promise that resolves when the .then() block is done running. Clever, ... 20/5/2019 · Finally taming the Promise chain. This is my favourite approach to individually invoke each Promise, keeping the code tidy and passing return values to the next Promise: 'use strict' function ... 4 weeks ago - A protip by lakesare about es6, promises, and javascript.
In this article, we will look at how async/await really makes developers' lives easier and why you should stop using promise chaining. Let's take a look at promise chaining: // Using promise chaining getIssue() .then(issue => getOwner(issue.ownerId)) .then(owner => sendEmail(owner.email, 'Some text')) Now let's look at the same code ... JavaScript Promise Chaining. Promises are useful when you have to handle more than one asynchronous task, one after another. For that, we use promise chaining. You can perform an operation after a promise is resolved using methods then(), catch() and finally(). JavaScript then() method Promises provide a couple of recipes to do that. In this chapter we cover promise chaining. The idea is that the result is passed through the chain of .then handlers. Then the .then handler is called (**). …and so on. As the result is passed along the chain of handlers, we can see a sequence of alert calls: 1 → 2 → 4.
Dec 04, 2017 - Lines 18–51: I then create three functions (yes! Functions!) that return a JS Promise · Each promise internally does this — uses the Ajax wrapper to fetch its url, and once the data/response is received, it does something with the data and finally calls “resolve()” · In Line 54: I chain ... Introduction to the JavaScript promise chaining The instance method of the Promise object such as then (), catch (), or finally () returns a separate promise object. Therefore, you can call the promise’s instance method on the return Promise. The successively calling methods in this way is referred to as the promise chaining. To understand promise chaining and error handling, it is important to know that both then () and catch () return a Promise. Return Value of then () When a Promise is resolved, the handler function in then () is executed. The value passed by resolve () is passed as a parameter to the handler.
javascript - Promises, pass additional parameters to then chain - Stack Overflow. A promise, just for example:var P = new Promise(function (resolve, reject) { var a = 5; if (a) { setTimeout(function(){ resolve(a); }, 3000); } else { reject(a); }});A... Stack Overflow. The series of .then method calls is a chain. The first link takes the Response object from the www.7timer.info API call and executes the Body.json() method on it. The Body.json method reads the Response stream and returns a promise with a JSON object containing the data from the Response stream as its value. The next .then method finds a specific data element in the JSON object and returns a ... A JavaScript Promise object contains both the producing code and calls to the consuming code: Promise Syntax. let myPromise = new Promise(function(myResolve, myReject) ... Promise.then() takes two arguments, a callback for success and another for failure. Both are optional, so you can add a callback for success or failure only.
Since you're using bluebird for promises, you actually don't need a catch statement after every function. You can chain all your thens together, and then close the whole thing off with a single catch. Something like this: getSession (sessionId) .then (function (session) { return getUser (session.user_id); }) .then (function (user) { req.user ... To then() or to success() in AngularJS 27 November 2014 JavaScript Fastest way to find out if a file exists in S3 (with boto3) 16 June 2017 Web development How to throttle AND debounce an autocomplete input in React 01 March 2018 JavaScript, Web development How to create-react-app with Docker 17 November 2017 JavaScript, Web development Related ... Posted July 21, 2021. javascript promise. 5 Comments. In JavaScript, you can access the fullfillment value or the rejection reason of a promise in 2 ways. A) Use 2 callbacks on promise.then (fn, fn): promise .then(success, error); B) Or use a chain of promise.then (fn).catch (fn): promise .then(success) .catch(error);
In this example we are simply returning the chained promises for 1 user in the reduce callback function, which is passed into the second invocation of callback function where we chain the promises for the 2nd user at the end of the 1'st user's promise chain and this is repeated for all the users [1, 2, 3]. 14/8/2021 · Calling Promise.resolve (1) creates a resolved promise; as a result, the callback passed to Promise.resolve (1).then (...) is put in a micro-task queue. [ (x) => console.log (1) ] After this, Promise.reject (1) is called which creates a rejected promise. Jul 08, 2019 - In this article, we will discuss about promises in javascript and then look at ayanc/await and how promises can be simplified using using async/await. Promise in javascript also works the same way…
The then method returns a Promise which allows for method chaining. If the function passed as handler to then returns a Promise , an equivalent Promise will be exposed to the subsequent then in the method chain. The below snippet simulates asynchronous code with the setTimeout function. Promise.resolve('foo') // 1. Running checkIfItsDone() will specify functions to execute when the isItDoneYet promise resolves (in the then call) or rejects (in the catch call). ... A promise can be returned to another promise, creating a chain of promises. 1 week ago - The .then() method takes up to two arguments; the first argument is a callback function for the resolved case of the promise, and the second argument is a callback function for the rejected case. Each .then() returns a newly generated promise object, which can optionally be used for chaining; for ...
The then() method in JavaScript has been defined in the Promise API and is used to deal with asynchronous tasks such as an API call. Previously, callback functions were used instead of this function which made the code difficult to maintain. ... Chaining Multiple then() methods: Each then() can return a promise (a resolve or a reject) and ... Passing more than single value through promise chain ... promise.then(function (x ... dashboard d3 db docker documentation es6 es7 functional generators git github graphql grunt gulp hiring hyperapp immutable interview jade javascript jshint markdown model-based testing modular development netlify nodejs performance presentation promises ... JavaScript Promise Chaining Apr 15, 2020 Promise chaining is what makes promises meaningfully better than callbacks. The key idea is that a Promise's then () function returns another promise, so you can chain.then () calls together to tell JavaScript to execute async calls in order.
 Promises Promise Chain And Async Await Time To Hack
Promises Promise Chain And Async Await Time To Hack
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
Create A Promise Chain In Javascript With Promise Prototype
 Promise Chaining In Javascript
Promise Chaining In Javascript
Creating Dynamic Promise Chains Cmichel
Chain Of Never Resolved Promises Create Memory Leaks Issue
 Fullstack React Introduction To Promises
Fullstack React Introduction To Promises
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Understanding Javascript Promises
Understanding Javascript Promises
 Migrating From Promise Chains To Async Await
Migrating From Promise Chains To Async Await
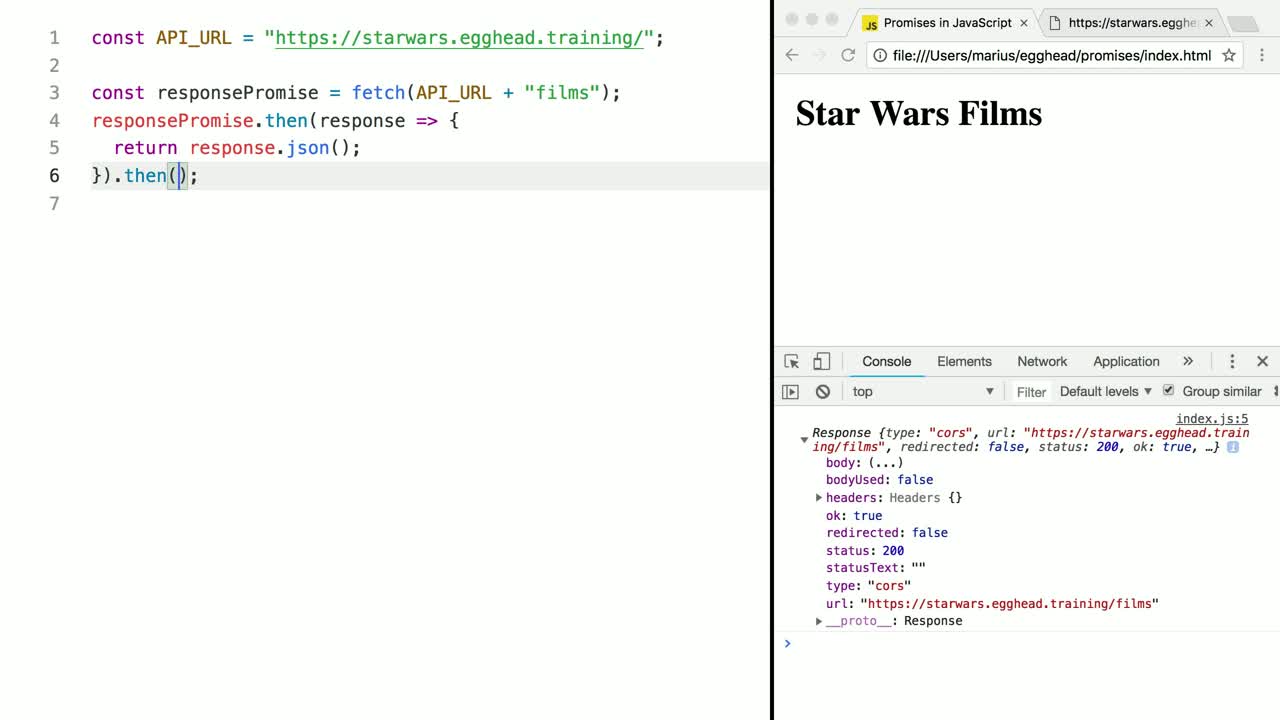
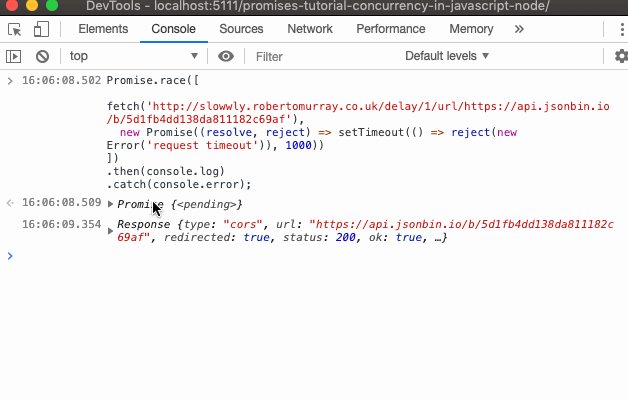
 Javascript Promises In Depth Egghead Io
Javascript Promises In Depth Egghead Io
Promises Chaining Semantic Portal Learn Smart
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
 Js Promise Chain Dien S Corner
Js Promise Chain Dien S Corner
 Why It Is Advisable To Replace Callbacks With Promises By
Why It Is Advisable To Replace Callbacks With Promises By
Exploring Recursive Promises In Javascript
 Multiple Dependency Promise Chain Stack Overflow
Multiple Dependency Promise Chain Stack Overflow
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
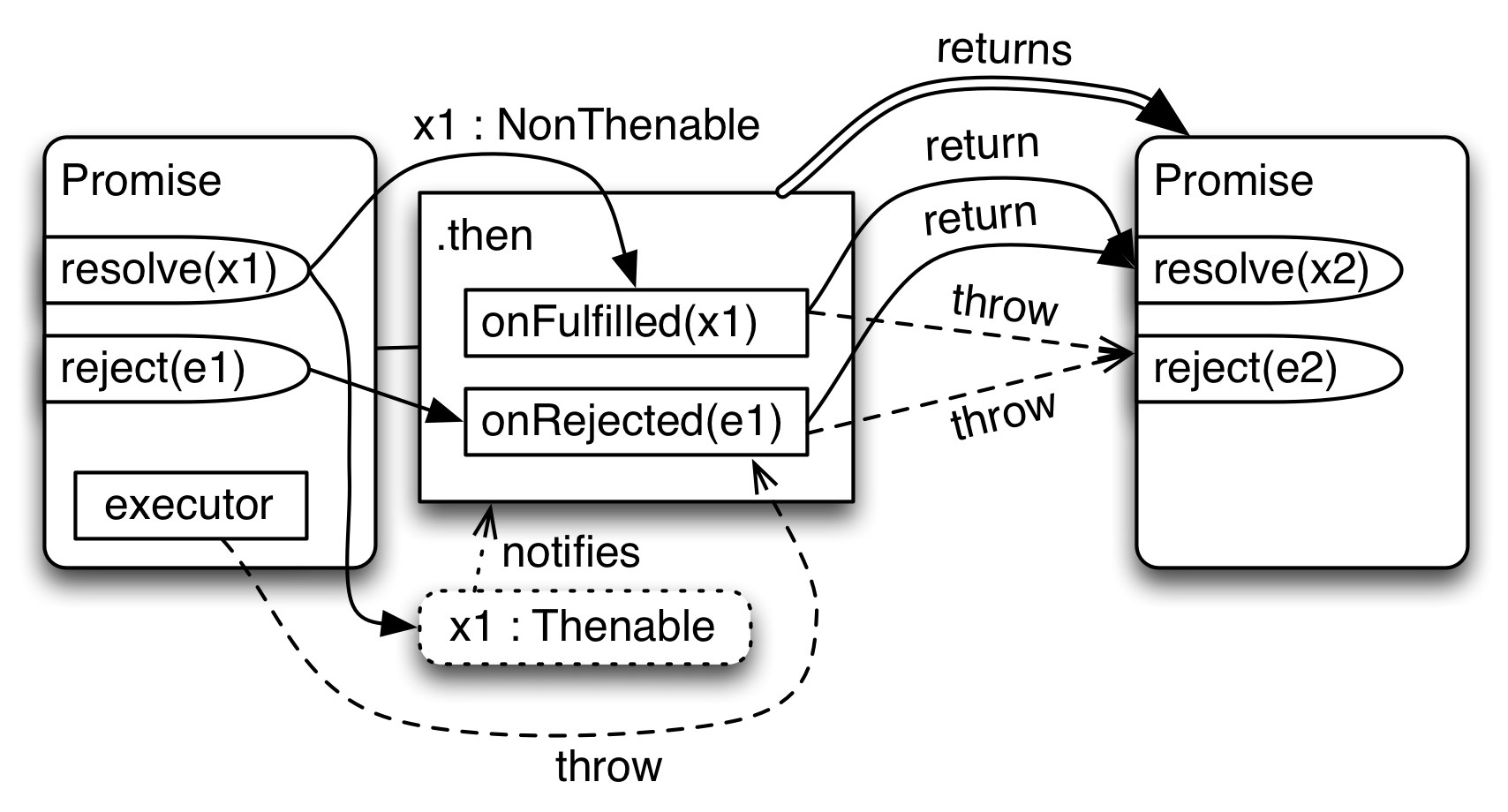
 A Model For Reasoning About Javascript Promises The Morning
A Model For Reasoning About Javascript Promises The Morning
 Javascript Promises In Today S Blog We Are Going To Be
Javascript Promises In Today S Blog We Are Going To Be
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 Create A Promise Chain In Javascript With Promise Prototype Then
Create A Promise Chain In Javascript With Promise Prototype Then
 Promises In Javascript Made Simple
Promises In Javascript Made Simple
 The Javascript Promise Tutorial Adrian Mejia Blog
The Javascript Promise Tutorial Adrian Mejia Blog







0 Response to "35 Javascript Promise Then Chain"
Post a Comment