34 Javascript Auto Submit Form On Page Load
Any solutions besides autoloading the function upon page load? FIXED: Removed (name="submit") from the submit button and it worked smoothly. How can we submit an HTML form without a submit button?, You can submit a form with one line of JavaScript, no submit button needed: Originally Answered: ... Can anybody tell me Why I click on button to submit form -> it works, but when I use javascript to auto submit -> it failed ? ... Yes, I want to submit the form when page load, but how can I pass button click event with it? for ("myForm").submit() doesn't tell which button (or event action) should be performed? 0 0.
 How Do I Make Javascript Function Dependant On Successful
How Do I Make Javascript Function Dependant On Successful
May 15, 2017 - I am trying to auto submit this form when the page loads, and I have tried many different scripts, but ...

Javascript auto submit form on page load. Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. I'm having a bit of trouble with my current issue. Any help would be greatly appreciated. I have a step in a 'signup process' which I don't need anymore, but I don't have time to reconfigure the entire process so I'm trying to auto submit the form on page load so it will basically skip over this step. Redirect to URL in new tab Method 2 #. The down side of option 1 is that browser pop-up blockers can prevent your redirect window from opening. Option 2 provides another way to open new page/tab on submit without triggering pop-up blockers. To do this, you'll need to go to your form settings -> Customize HTML and add the following to the submit ...
The above is the snippet of JavaScript that was used to set the cobalt_contactsemail field on the form, which is where we chose to store the contact's email address. Lookups on forms only contain three properties that pertain to that lookup, which are the name, the ID and the entity type. 9/4/2021 · Javascript auto click on pageload. Hi, i need a javascript for my website. what i wanna do is that when smone loads my website, the script initiate the left mouse click automatically. that is on page load mouse click is stimulated. dnt know if its possible or not. need help. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize that tactic.
Aug 30, 2014 - i'm trying to submit a form using variants of onload='formname.submit();' and am getting errors... can someone help me with getting a form submitted automatically when a page loads...? thanks much, glenn However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is: Simple HTML Form Submit. jQuery has various shorthand Methods to jQuery.ajax (), such as .get (), .post (), .load (), .getJSON (), they all accomplish the same thing, but are more specific to the tasks and require less code. Lets start off with a simple HTML form, and then we can write jQuery codes for it that perform Ajax requests: HTML. 1. 2. 3.
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). Auto Submit form on page load - Java Script. jeffreyjseaman asked on 10/13/2011. JavaScript ASP.NET. 16 Comments 1 Solution 5198 Views Last Modified: 5/12/2012. How do I get the javascript to auto submit a button without the user pressing the button. I supplied code of what I'm doing. WHat happens is it errors out at the feeds.submit. JScript ... Make the world a better place and use an auto-submit form whenever you create a form. By using the noscript tag, any user can submit the form, and those of us with JavaScript enabled (which is most of us) will be saved the frustration and effort of submitting a form manually.
This did not solve my problem. It works and passes the form values across, however it does not submit the form I am submitting to automatically. If I take out this javascript and just display the form, and click submit it does automatically submit the secondary form. - user3513237 Oct 1 '15 at 4:59 May 12, 2016 - I'm having a bit of trouble with my current issue. Any help would be greatly appreciated. I have a step in a 'signup process' which I don't need anymore, but I don't have time to reconfigure the e... i was thinking, i could probably create a form which plugs the two values into fields, and use the mail cgi file to send it that way, but I'd need to submit the form on page load (without someone actually clicking the submit button). I could use javascript, but the cronjob would ignore the javascript. any ideas?
Aug 28, 2018 - I've previously written about using PHP to auto populate a form with URL query string values. In this post I'm going to describe how you can auto-submit that form so that the user doesn't even need to click the submit button. This script will auto-submit the form once the page has loaded provided ... This method is a shortcut for .on( "submit", handler ) in the first variation, and .trigger( "submit" ) in the third.. The submit event is sent to an element when the user is attempting to submit a form. It can only be attached to <form> elements. Forms can be submitted either by clicking an explicit <input type="submit">, <input type="image">, or <button type="submit">, or by pressing Enter ... Dec 25, 2020 - All Languages · submit form automatically javascript · “submit form automatically javascript” Code Answer · javascript by Amused Ant on Dec 25 2020 Comment · <form name="myForm" id="myForm" target="_myFrame" action="test.php" method="POST"> <p> <input name="test" value="test" /> </p> ...
Re: Auto Submit Form On Page Load Oct 17, 2006 02:41 AM | Jasson_King | LINK I think you can request a url with parameters in another web page and in Page_Load method through QueryString to get them when loading another web page.Or you can also store your submit values in a session variable as an object and get them in Page_Load method of ... The submit button tag has an onclick="ButtonClicked ()" element. The JavaScript ButtonClicked () function below the form refers to the two divs' id values. When the submit button is clicked, the JavaScript ButtonClicked () function unpublishes the div with the submit button and publishes the div with the loading image. 22/8/2016 · How to Submit Form Automatically On Page Load In JavaScript. Below JavaScript code helps to submit form on load instead of clicking submit button. Use the Form name exactly, as it is used in the HTML page. XHTML. <script language="javascript"> function onLoadSubmit () { document.nameofForm.submit (); } </script>. 1.
But also, if the form's Thank You logic reloads the same page, then you will trigger the logic again, which you definitely don't want. Instead, you should either redirect to another page that doesn't auto-submit (based on query string or a totally different URL) or change the redirect logic to just stay put on the current page. Oct 19, 2016 - I have a use case where I want a marketo form to pre-populate fields based on url parameters and then automatically be submitted on page load without any user clicks. I would have thought the code below would work, but it doesn't. Instead, the code makes the page reload over and over again. With first method form must be embedded to your website with full source code. You would need to insert javascript code with full source code of your form to your webpage. This way your embedded form B will be automatically submitted. However your coordinator will be able to edit your form with direct edit link form Notification.
The requirement is that it gets all the details from a servlet and displays on the jsp form page. This has to be done for more than 100 users and it should be automatic. ALso all the information displayed in the text boxes should be submitted automatically to a servlet without any user intervension. May 16, 2016 - Eventually, I decided to prepopulate a form Bto store only application status information when form A (the application) is submitted. This will allow the coordi... Feb 01, 2010 - I’m sure this is really easy, but I can’t get it to work 😦 I’m trying to submit a form full of hidden fields automatically when the page loads. I don’t have access to the tag, so I’m trying to add the auto submit with javascript. (jqeury) I’ve got so far: //bunch of hidden form fields
How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? 8/7/2021 · All you have to do is add this javascript to the page(s) you want the form field to automatically focus on: <script type="text/javascript">document.theFormID.theFieldID.focus();</script> Note: With this method, you MUST put the javascript line BELOW the form in the HTML. Jan 23, 2020 - You can set a form to submit automatically when a visitor loads the page. If you are looking for a double opt-in process with forms, see this page instead. ... Pasted below is a JavaScript snippet you can place on an Act-On landing page with an embedded Act-On form to enable the auto-submit ...
Hi, After submitting the form through submit button, redirect the page to self. This is how it is done header('location:<?php echo $_SERVER['SELF']?>) or you can give the url of the same page in header function. Check out the header function in ph... 29/8/2014 · Solution 1. "Automatically execute" means: sending an HTTP request with the URL defined by the URL written as a value of the attribute action and, in that HTTP request, also send request parameters, in the form "name=value&name=value..." where name and value are the values of the corresponding attributes of the controls present in the form. Form submission is a feature of bog-standard HTML/HTTP and can be triggered either by the user clicking the form's submit button or from javascript, eg, forms.submit (), which is safe as long as you have just one form on the page.
Feb 10, 2014 - How to submit this form without using submit button. I want to submit it in loading this form, Please Waite... How to launch Bootstrap modal on page load. Topic: Bootstrap / Sass Prev|Next Answer: Use the Bootstrap .modal('show') method. You can use the Bootstrap .modal('show') method for launching the modal window automatically when page load without clicking anything. A common example of this technique is loading the modal when user landed on the home page and requesting them to subscribe the website ... The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features.
We have demonstrated various ways to submit a form in our earlier blogs. Sometimes there is a need to submit a form automatically. That brings up a great user experience while making them to submit entries. Here we bring up this example, which demonstrates how to auto submit a form after a given interval of time. What is this auto-submit form and what is the benefit of this form? / Javascript auto submit a form after a few seconds|Auto Submit Form Using JavaScript? A form without an option of auto-submit is known as an auto-submit form. Here the timer is set in the form. If the timer time is 20 sec then the form will automatically submit after 20 sec. 5/11/2013 · November 5, 2013 in appsec. Creating a auto submit (body onload) form when an input button called submit exists. Very common CSRF exploit PoC. This post describes a fairly common scenario I encounter during web application security assessments. Imagine a HTML form with the following code: <form id="myForm" action="http://example /deleteuser.php" ...
 Custom Javascript Examples Live Forms V9 2 Documentation
Custom Javascript Examples Live Forms V9 2 Documentation
 Submit Form Without Page Refresh Using Javascript With Php
Submit Form Without Page Refresh Using Javascript With Php
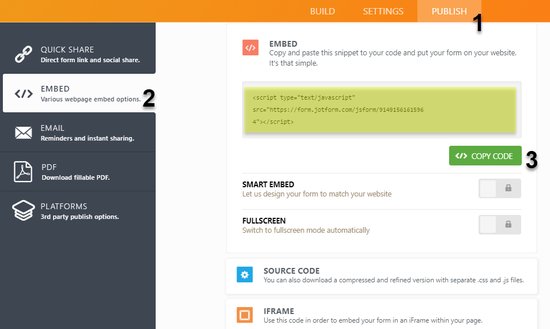
 Embedding A Form To A Web Page
Embedding A Form To A Web Page
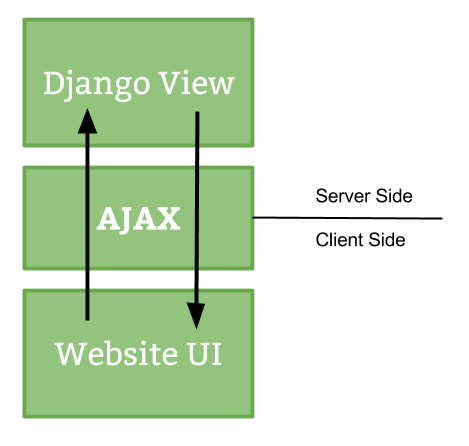
 Django And Ajax Form Submissions Say Goodbye To The Page
Django And Ajax Form Submissions Say Goodbye To The Page
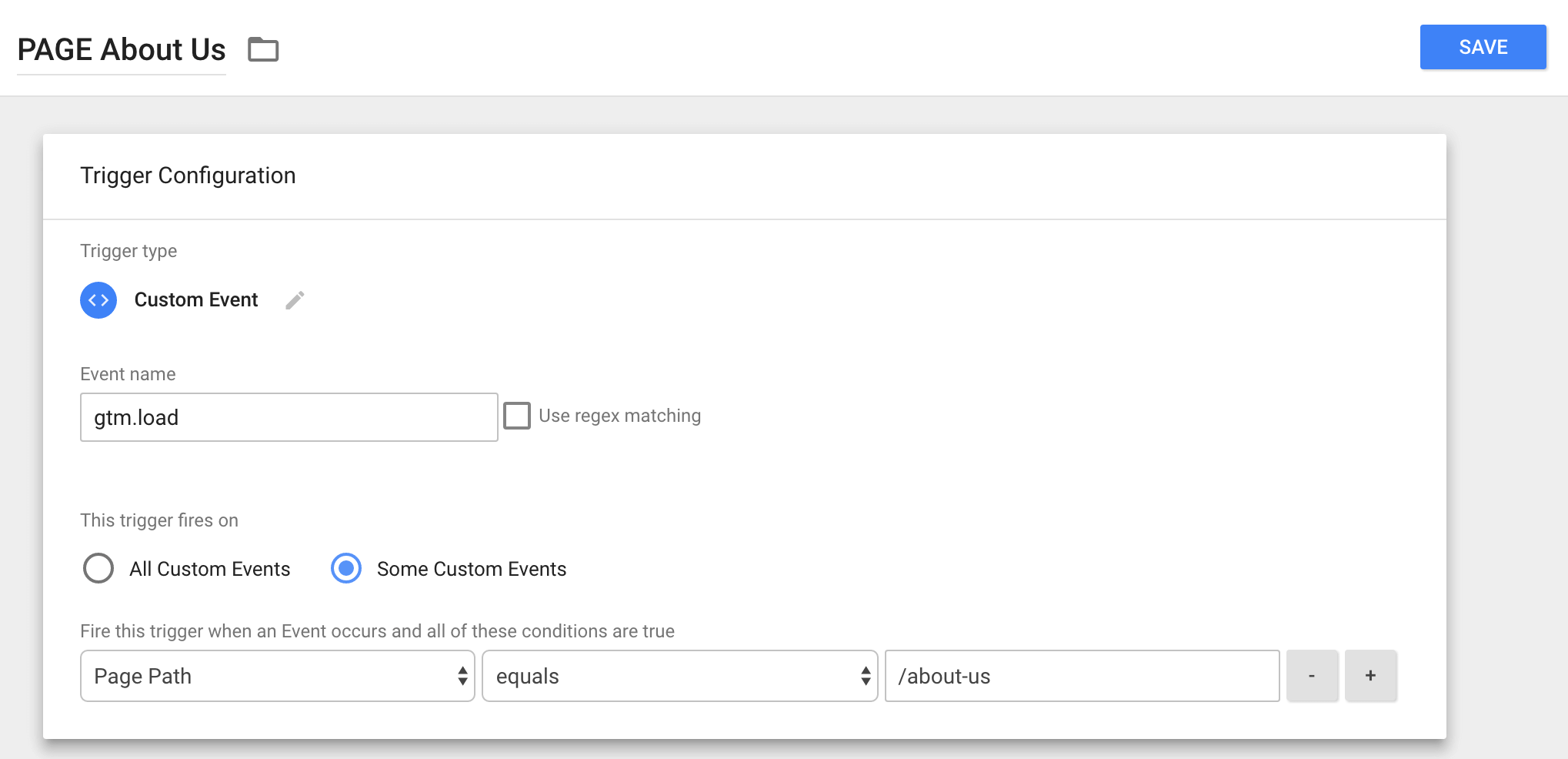
 Google Tag Manager Form Tracking With Google Analytics 4 7
Google Tag Manager Form Tracking With Google Analytics 4 7
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 General Form Settings Formidable Forms
General Form Settings Formidable Forms
 4 Extensions To Auto Solve And Bypass Captcha In Web Browsers
4 Extensions To Auto Solve And Bypass Captcha In Web Browsers
 Javascript Redirect After Form Submit Code Example
Javascript Redirect After Form Submit Code Example
 Pop Up Forms And Non Hubspot Forms Frequently Asked Questions
Pop Up Forms And Non Hubspot Forms Frequently Asked Questions
 Visual Tagger Segment Documentation
Visual Tagger Segment Documentation
 How To Track Forms Which Don T Redirect To A Thank You Page
How To Track Forms Which Don T Redirect To A Thank You Page
 Javascript How To Call A Function On Page Load Code Example
Javascript How To Call A Function On Page Load Code Example

 Autofilling Wufoo Form Fields Amp Other Tricks Css Tricks
Autofilling Wufoo Form Fields Amp Other Tricks Css Tricks
 Auto Submit Dropdown User Javascript And Css Discussions
Auto Submit Dropdown User Javascript And Css Discussions
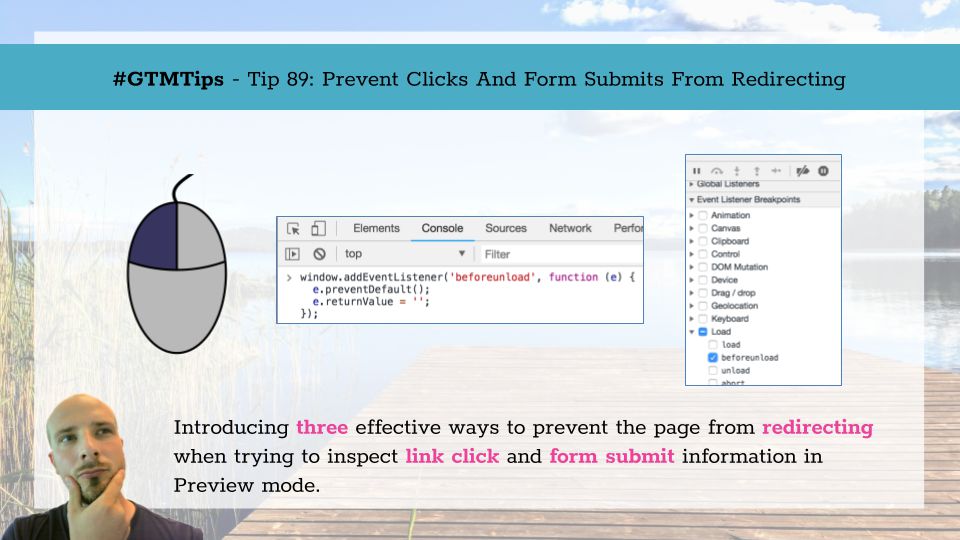
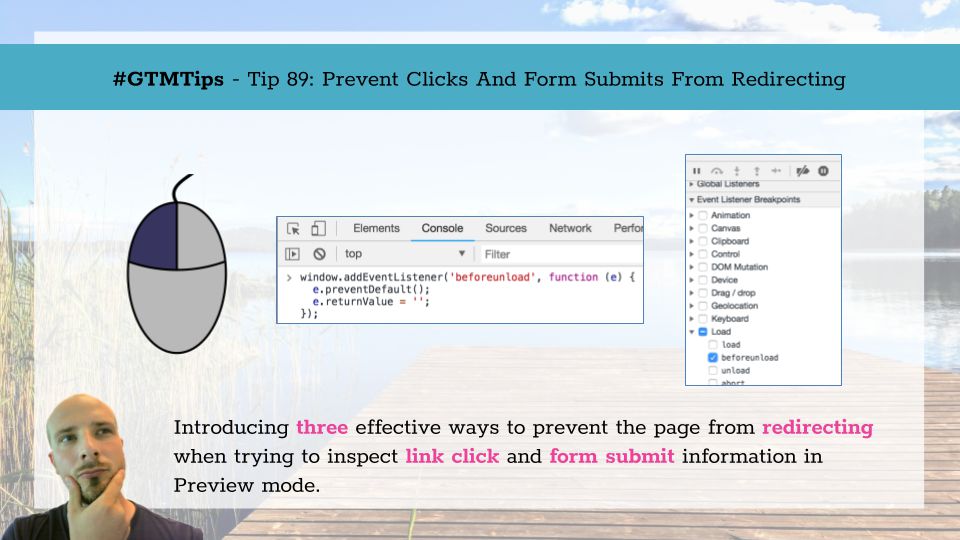
 Gtmtips Prevent Clicks And Form Submits From Redirecting
Gtmtips Prevent Clicks And Form Submits From Redirecting
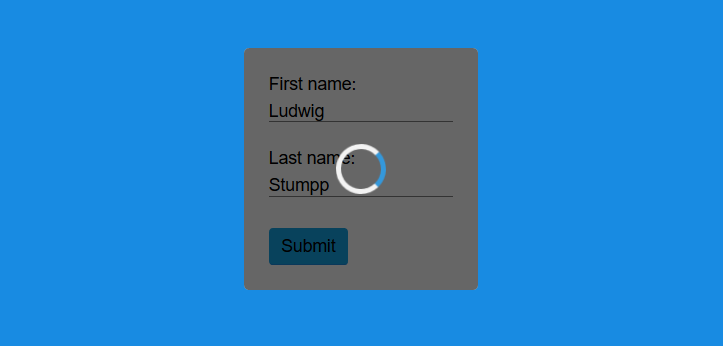
 Part 1 How To Build A Web Form With A Loading Animation
Part 1 How To Build A Web Form With A Loading Animation
 Pre Populating Form Fields Formstack Forms
Pre Populating Form Fields Formstack Forms
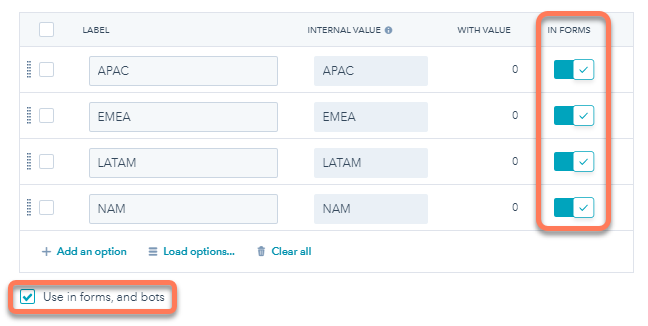
 Forms Frequently Asked Questions
Forms Frequently Asked Questions
 Html Input Textbox And Its Attributes Like Name Value Size Maxlength Autofocus With Examples
Html Input Textbox And Its Attributes Like Name Value Size Maxlength Autofocus With Examples
 Create Dynamic Html Content On Form Submit Button Click
Create Dynamic Html Content On Form Submit Button Click
 Prevent Form Submission In Vue Js Softauthor
Prevent Form Submission In Vue Js Softauthor
 Autofill Get This Extension For Firefox En Us
Autofill Get This Extension For Firefox En Us
 Javascript Onsubmit How Onsubmit Event Work In Javascript
Javascript Onsubmit How Onsubmit Event Work In Javascript
 Auto Submit Dropdown User Javascript And Css Discussions
Auto Submit Dropdown User Javascript And Css Discussions
 Auto Fill Form Values Based On Url Querystring Webflow Tips
Auto Fill Form Values Based On Url Querystring Webflow Tips
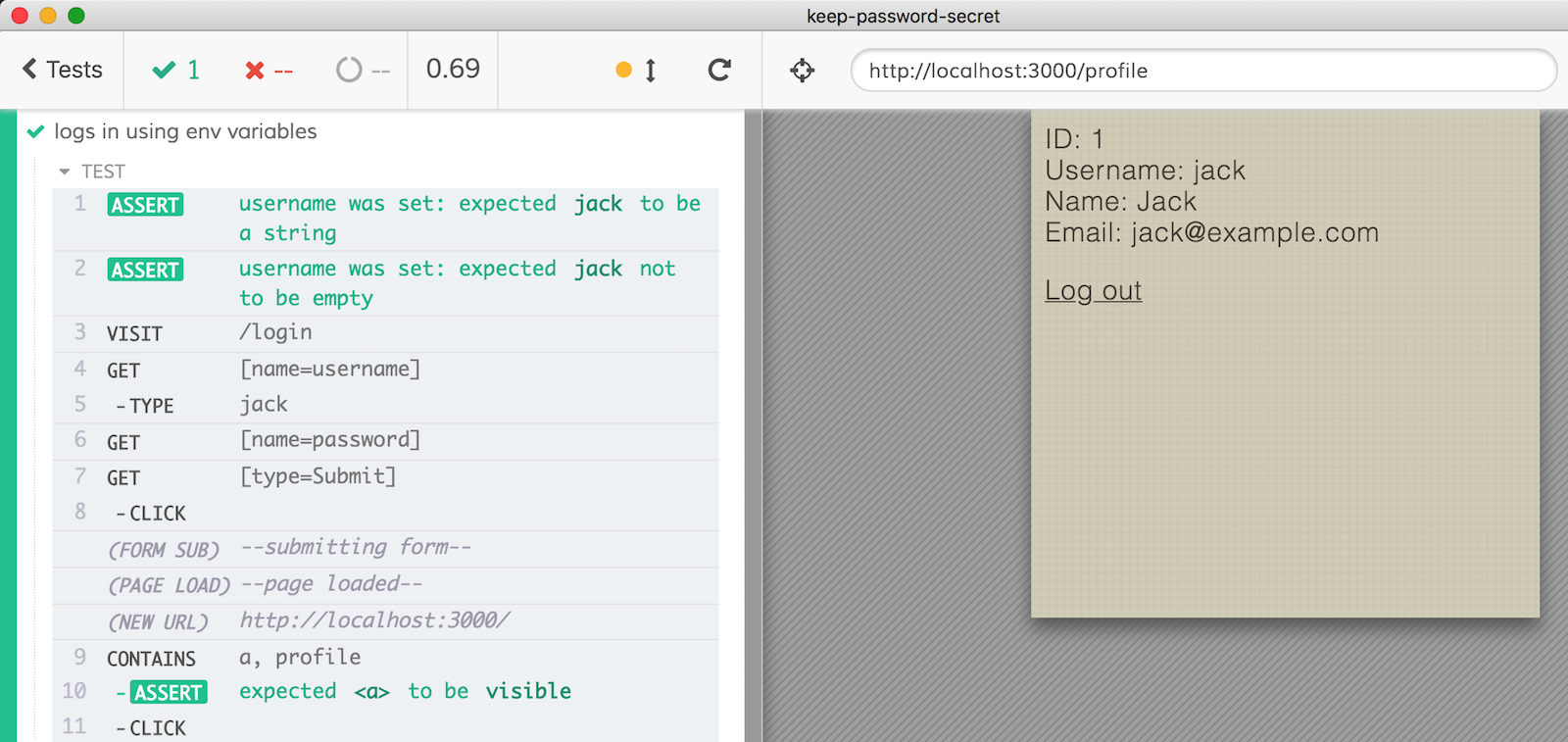
 Keep Passwords Secret In E2e Tests Better World By Better
Keep Passwords Secret In E2e Tests Better World By Better
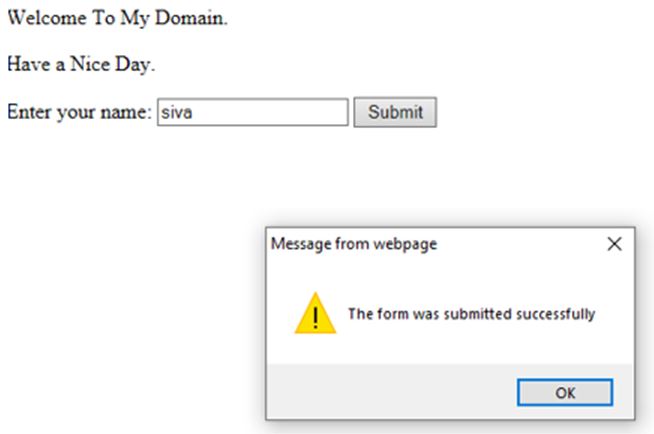
 Automatic Html Login Using Post Method Auto Login A Website
Automatic Html Login Using Post Method Auto Login A Website
 Auto Submit Onload A Html Form With An Input Field Called
Auto Submit Onload A Html Form With An Input Field Called
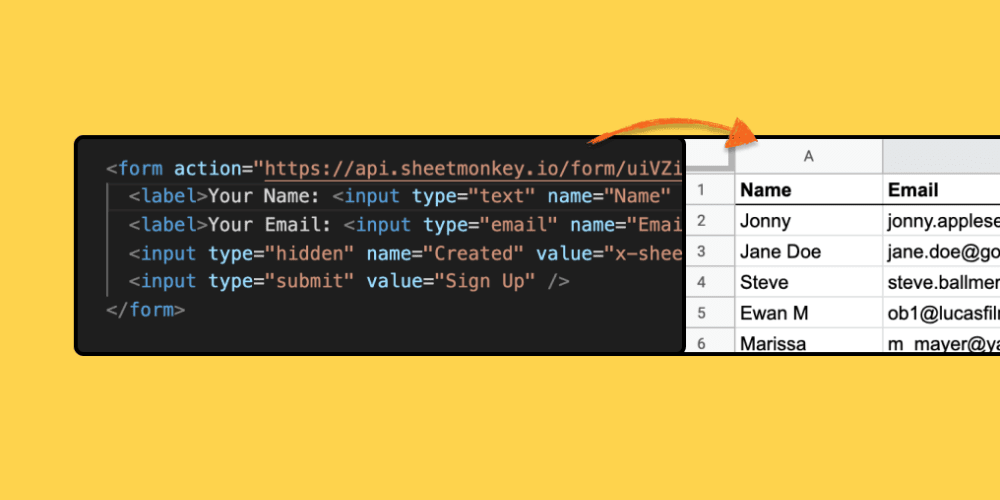
 Sending Data From A Html Form To A Google Sheet Dev Community
Sending Data From A Html Form To A Google Sheet Dev Community

0 Response to "34 Javascript Auto Submit Form On Page Load"
Post a Comment