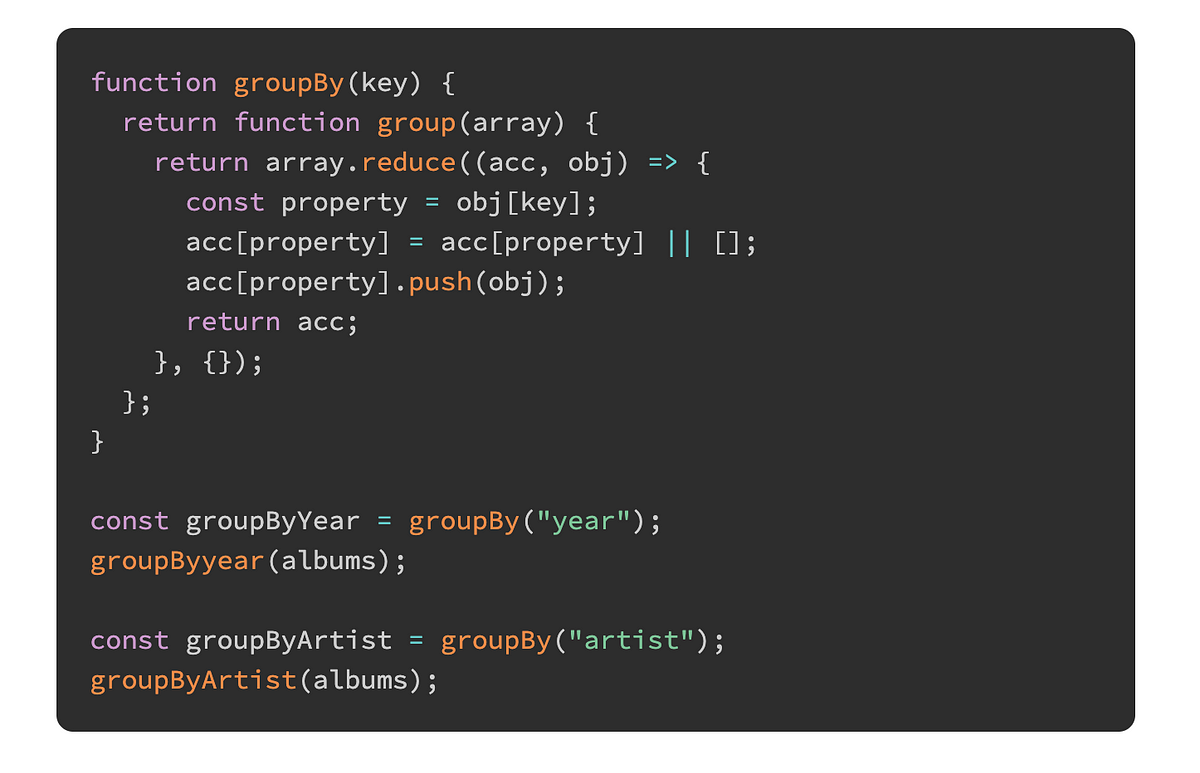
32 Group Array Of Objects By Key Javascript
Apr 10, 2020 - We can do this by artist, or by year. ... Our groupBy function is a curried function that makes use of partial application to help keep this function re-usable. The groupBy function takes a key (eg: 'year') as its only argument, and returns another function group, which in turn takes the array of objects ... Apr 24, 2021 - How to write a custom function that groups an array of objects by key or property
 Find Key In Javascript Object And Get Values For Each One
Find Key In Javascript Object And Get Values For Each One
Nov 06, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Learn how to use Js export and import. ... The value associated with each key will be an array consisting of all the elements that resulted in ...

Group array of objects by key javascript. Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Learn how to use Js export and import. ... The value associated with each key will be an array consisting of all the elements that resulted in ... Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer. First way. Here we are the using map method and Object.assign method to merge the array of objects by using id. Given an object and the task is to sort the JavaScript Object on the basis of keys. Here are a few of the most used techniques discussed with the help of JavaScript. Approach 1: By using .sort() method to sort the keys according to the conditions specified in the function and get the sorted keys in the array.
In Javascript we can declare our very own methods on objects. This means that we will be able to call our new groupBy () on any array object like <Array>.groupBy (prop). The prop will be the name of the property we want to group by. return this.reduce(function(groups, item) {... Object.keys() Method. The Object.keys() method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property. Get code examples like "group array of objects by key in for loop in angular" instantly right from your google search results with the Grepper Chrome Extension.
group-objects-by-property.md Group array of JavaScript objects by keys This fork of JamieMason's implementation changes the key parameter to be an array of keys instead of just a single key. This makes it possible to group by multiple properties instead of just one. Is there any cleaner way to group objects like this in javascript. I found a similar question in How to group an array of objects by key. The difference is I need to group object by values of category object. Answer. You can use array#reduce to group your array into categories. Once you have this object add the index to it. The groupBy function takes a key (eg: 'year') as its only argument, and returns another function group, which in turn takes the array of objects that we'd like to sort. Within the group function, we're reducing the array using an empty object as the accumulator (because that's the shape of the final result we're after).
Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Javascript Object.keys() Method - Get Array of keys from Object and Array Posted on November 24, 2020 January 23, 2021 by Mr Writer Javascript Object.keys() method returns array of keys on given object.It takes Object or array as argument.
Thanks to Paweł Wolak, here is a shorter way without Array.reduce: let flat = [].concat.apply([], nested); Also Array.flat is coming, but it's still an experimental feature. 6. Create an object that contains the frequency of the specified key. Let's group and count the 'age' property for each item in the array: The reduce() method executes a user-supplied “reducer” callback function on each element of the array, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value. Asked By: Anonymous I am validating input strings using regex. The input string must be 8 characters long, it must begin with an 'E', followed by six digits then either another digit or 'X'.
Following is the code to group array of objects by id in JavaScript −Example Live Demo<!DOCTYPE html> Either flatten the objects first, like { brand: 'Audi', color_value: 'black' } or pass a function taking each object in the array, returning the desired value on that object. Eg. instead of const value = obj[key] do const value = keyFn(obj).Another approach would be to pass a key with dots, like 'color.value' and have the function parse that. I have an array of objects, each with a dimensions field for storing various metrics related to the object, e.g. length, width, weight, etc. Each object may be different in terms of what metrics it has. I have a solution but not sure if it's optimal.
For the person array, lets group the objects using the color value. In our object, there are two blue color object and one green color object. // Accepts the array and key const groupBy = (array, key) => { // Return the end result return array.reduce((result, currentValue) => { // If an array already present for key, push it to the array. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Json group by key javascript. JSON group by key value to new JSON Javascript, You can achieve this easily with built-in functions like reduce . Iterate over the input, grouping into an object indexed by scenario , creating a Does anyone know of a (lodash if possible too) way to group an array of objects by an object key then create a new array of objects based on the grouping?
1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). The keys() method returns a new Array Iterator object that contains the keys for each index in the array. "JavaScript group an array of objects by key" is published by Edison Object.keys, values, entries. For plain objects, the following methods are available: Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs.
The iterable argument is expected ... object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element is the value to associate with that property key.... Group array of objects by Key in JavaScript Find out how to group an array of objects by key in JavaScript. In JavaScript, we can make use of reduce method of array object to group elements of the array by a particular key. I have an array of objects like the one below. If the accumulator has no array initialized for the currently iterated value's color, we create an empty array for it allocated in the object whereas the color is the key. Afterward, we can assume that there is an array for the color and just push the value to it:
How to group an array of objects based on an a property value using reduce() October 26, 2018 by Azadeh, 3 min. We have explained reduce() before and a great use case of it is to group array of objects based on a property value inside it. In this article I will use an example that I had to use reduce to achieve what I needed and I want to explain it here as it is very useful. javascript group by property array of objects; javascript group by on array of objects; javascript group array by key; react map array limit; js copy 2d array; javascript find unique values in array; unique array javascript es6 Map; get unique values from array of objects javascript; laravel javascript array from blade; how to zip two arrays in ... Basically this uses the reduce function to pass in an accumulator and current item, which then uses this to build your "grouped" arrays based on the passed in key. the inner part of the reduce may look complicated but essentially it is testing to see if the key of the passed in object exists and if it doesn't then create an empty array and ...
Javascript - Group array of objects by array of keys I have this problem, I want to group array of objects, each containing type array, into object of arrays. Start: * Takes an Array<V>, and a grouping function, * and returns a Map of the array grouped by the grouping function. * * @param list An array of type V. * @param keyGetter A Function that takes the the Array type V as an input, and returns a value of type K. Javascript example GroupBy array of objects by key,property Object Array Groupby keys Sometimes after data retrieved from the backend, We want to display the data using group by option. Array contains list of object where each object contains multiple keys and values.
Javascript Front End Technology Object Oriented Programming The most efficient method to group by a key on an array of objects in js is to use the reduce function. The reduce () method executes a reducer function (that you provide) on each element of the array, resulting in a single output value.
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison

 How To Group An Array Of Objects Through A Key Using Array
How To Group An Array Of Objects Through A Key Using Array
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
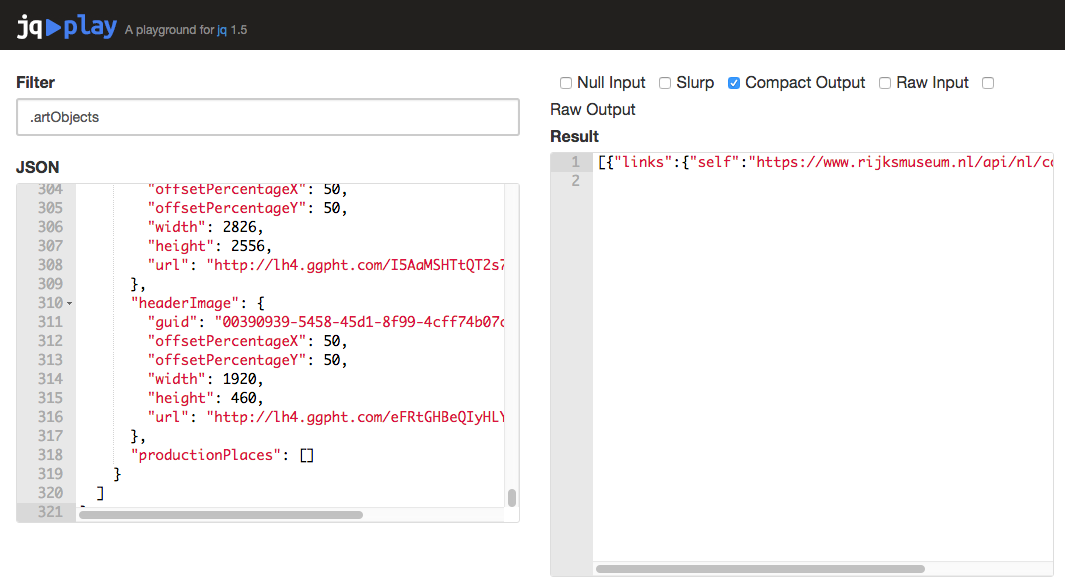
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
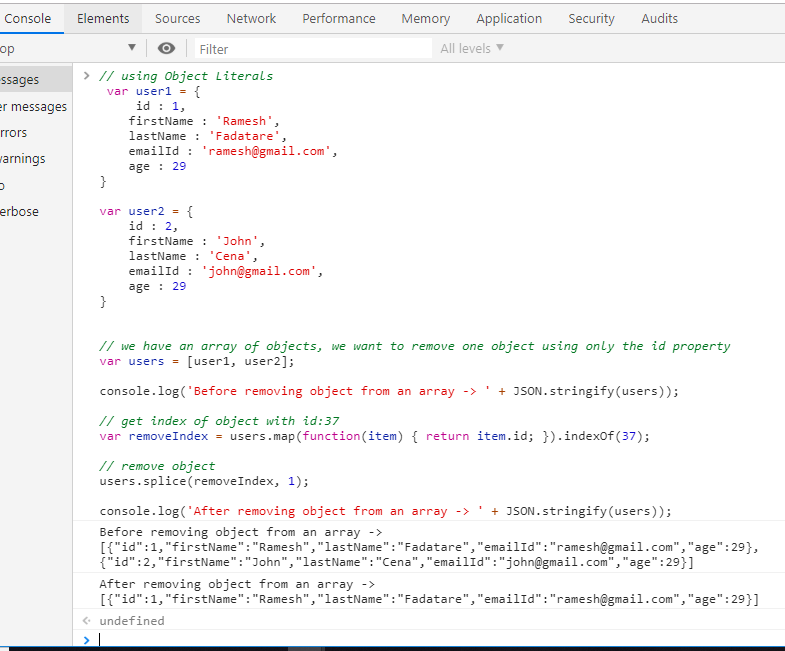
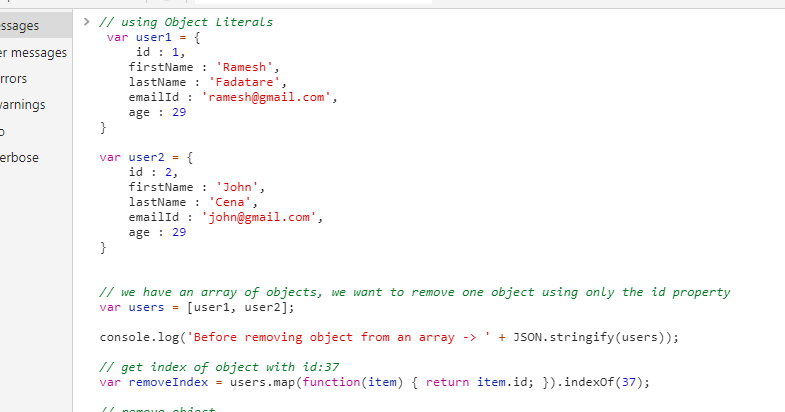
 Remove Object Key And Value Inside Of Array Of Objects
Remove Object Key And Value Inside Of Array Of Objects
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Group Array Of Objects By Key Angular
Group Array Of Objects By Key Angular
How To Group An Array Of Objects In Javascript By Nikhil
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 How To Group An Array Of Objects In Javascript By Nikhil
How To Group An Array Of Objects In Javascript By Nikhil
 Javascript Group Array Of Objects Code Example
Javascript Group Array Of Objects Code Example
 Javascript Group By On Array Of Objects Code Example
Javascript Group By On Array Of Objects Code Example

Group Array Of Javascript Objects By Key Or Property Value
 How To Sort Array Of Object Using Object Keys In Javascript
How To Sort Array Of Object Using Object Keys In Javascript
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 Grouping Array Elements With Dictionary In Swift Swift Senpai
Grouping Array Elements With Dictionary In Swift Swift Senpai
 Group Objects By Multiple Properties In Array Then Sum Up
Group Objects By Multiple Properties In Array Then Sum Up
How To Group An Array Of Objects Through A Key Using Array
 Javascript Group On An Array Of Objects With Timestamp Range
Javascript Group On An Array Of Objects With Timestamp Range

 How To Group An Array Of Objects Based On An A Property Value
How To Group An Array Of Objects Based On An A Property Value
 Group All Same Key Value In One Array To One Object Inside
Group All Same Key Value In One Array To One Object Inside
 Laravel Grouped Collection Returns Object Instead Of Array
Laravel Grouped Collection Returns Object Instead Of Array
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 Underscore Js Groupby With Examples Geeksforgeeks
Underscore Js Groupby With Examples Geeksforgeeks
How To Convert Object To Array In Php Php Fundamentals

0 Response to "32 Group Array Of Objects By Key Javascript"
Post a Comment