31 Create Games With Html5 And Javascript
Create a 5 games 5 projects - Draw on Canvas - Amazing effects with JavaScript JavaScript on the HTML5 Canvas element Rating: 4.3 out of 5 4.3 (21 ratings) 3,053 students In Part 1 of this series we will design a game character from scratch. We will start with a drawing on paper and with the help of JavaScript we will create a breathing, blinking character on HTML5 canvas. Hopefully by the end of Part 1 you will have the tools and inspiration to create a character of your own.
 Creating A Simple 2d Game With Html5 Amp Javascript By
Creating A Simple 2d Game With Html5 Amp Javascript By
This free online games development course focuses on HTML5 and JavaScript, and will teach you everything you need to know to create video games with HTML and Javascript. During the 1960s, the very first video game was developed on mainframe computers over a period of several years.

Create games with html5 and javascript. Start here - perfect to see how a game can be created from scratch using HTML5 and JavaScript No libraries no shortcuts - straight pure JavaScript to draw on canvas and add game controls and interactions. This is a one of kind build that you will only get here - custom code from start to finish - 10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... I've coded a basic interactive game using HTML, CSS transitions and JavaScript and I chose not to use the canvas element for it. I was curious to see how far I could get using basic web technologies. I knew performance would very probably be the critical part, but that made it even more challenging! During this journey I've learned a few interesting things on the way that I would like to ...
Jul 20, 2021 - HTML5 Game Development Mini-Degree (Premium curriculum covering the creation of multiple mini-games with Phaser) MMORPG Academy (Premium curriculum that teaches how to create online RPGs with Phaser, Node.js and MongoDB) ... 3D & XR JavaScript Academy (Premium curriculum covering a variety ... Feb 23, 2021 - If you want to try your hand at creating online games with HTML5 and JavaScript, grab one of these HTML5 and JavaScript game engines and templates. They come with ready-to-use designs and functionality. All the time-consuming programming has already been done for you, so you can focus on designing ... Course will walk through how to use JavaScript code and syntax to create visual content within the HTML5 canvas element on the webpage. The canvas element is part of HTML5 and allows for dynamic, scriptable rendering of 2D shapes and bitmap images. How to Start Drawing on Canvas with JavaScript.
QICI Engine. Based on Phaser, this free JavaScript library provides a web-based suite to make HTML5 games. As its predecessor, Qici uses Pixi's WebGL and Canvas rendering for desktop and mobile web browsers. The engine contains three parts: QICI Core - a game engine library; QICI Widget - a UI library to create applications; and QICI Editor ... PlayCanvas is an advanced example of open source HTML5 and JavaScript game engines because it allows us to create some really beautiful 3D games and interactive animations. Jan 23, 2018 - We will need a local server to ... put your game folder in the server one (htdocs for MAMP / www for WAMP) and type the localhost link in your favorite browser (for me: http://localhost:8888/Spaceship/bin/) In index.html, we are importing the javascript files in the ...
New content just added - how to create your first game using HTML5 and Canvas - fun interactive battle game with computer brain and dynamic values. Explore how to make Canvas based games #1 HTML5 Canvas Pong Game - Hit the ball between ready 2 players on screen. Source Code included build your own version of the game. 22/1/2018 · In this step by step guide, I’ll show you how to create a game with pure JavaScript and HTML5 Canvas. I’ll give code examples along the way. The complete project files are in GitHub. You can see an example of the game we will be creating here. The object of the game is for the player to bring the gem back from the other side of the road. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is one of the many types of HTML elements. It is basically used to draw graphics, on the fly, with the help of scripting languages ...
Creating Side-scroller Game in HTML5 and Javascript. Apr 19, 2015. Recently I completed my first game, Penguin Walk, with help of free art in Javascript and it gave me empirical experience of a known-fact surrounding game development - "The hardest thing about developing a game is finishing it.". Although, the game is dead simple and code ... #1 HTML5 Canvas Pong Game - Hit the ball between ready 2 players on screen. Source Code included building your own version of the game. #2 HTML5 Canvas Falling items catcher Game - The objective of the game is to catch items as they fall. Score when you catch colorful balls avoid the blinking resizing items or you lose a life. In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 <canvas>. Every step has editable, live samples available to play with so you can see what the intermediate stages should look like. You will learn the basics of using the <canvas> element to implement fundamental game ...
This is a post by Tutorial Team member Guts Rodsavas, an iOS development trainer at Software Park Thailand and game developer at Coffee Dog Games. Are you curious about developing cross-platform mobile games that work in a web browser? Well, as you probably know, Apple doesn’t allow Flash ... HTML5 Canvas - Create 5 Games, 5 Projects, and Learn JavaScript [Video] By Laurence Svekis. $5 for 5 months Subscribe Access now. €128.99 Video Buy. Advance your knowledge in tech with a Packt subscription. Instant online access to over 7,500+ books and videos. Constantly updated with 100+ new titles each month. JavaScript is an actual programming language and you can write game logic with it. You'll use HTML5 to create your drawing board and JavaScript to draw your game on it. To say it in short, whenever people talk about an HTML5 game, they actually mean an HTML5, CSS3, JavaScript game. What to expect from this tutorial series?
Js13kGames is a JavaScript coding competition for HTML5 Game Developers. The fun part of the compo is the file size limit set to 13 kilobytes. The competition will start at 13:00 CEST, 13th August and end at 13:00 CEST, 13th September 2021. Theme for this year is SPACE. Read GitHub's tips and tricks article, check the Resources for tools, Making Javascript and HTML5 games. A long time ago (Netscape 4-era), I wrote Javascript-based games: Pong, Minesweeper, and John Conway's Life among them. I'm getting back into it, and want to get my hands even dirtier. I have a few games in mind: Axis & Allies clone, with rugged maps and complex rules. JAVASCRIPT. The JavaScript code is responsible for coordinating the game. The current user and game status are stored as variables. All the div elements in the 9 boxes are stored in an array and a click listener is applied to all the div elements. There is also a click listener on the reset button, if clicked, the whole game starts afresh.
For games, HTML5 (understand canvas and a lot of javascript) is slowly replacing Flash on online gaming websites and mobile games. I have done in this post a selection of cool and popular HTML5 games, maybe it will give you some motivation to create your own. Learn how to create a platformer game using vanilla JavaScript. First, learn to organize the code using the Model, View, Controller (MVC) strategy and the pr... 11/8/2020 · To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It’s possible to do everything in one file with HTML5, but it’s more organized to keep everything separate.
Sep 14, 2019 - Building a Classic Arcade Game with JavaScript and HTML5 Canvas ... I discovered the Tron Light Cycles game at school. The school IT department banned most gaming websites, but we were always finding sites that fell outside of the blacklist: one of them had a Flash version of Tron Light Cycles. Start here - perfect to see how a game can be created from scratch using HTML5 and JavaScript No libraries no shortcuts - straight pure JavaScript to draw on canvas and add game controls and interactions. This is a one of kind build that you will only get here - custom code from start to finish - Learn how to make games, using nothing but HTML and JavaScript. Push the buttons to move the red square: UP LEFT RIGHT DOWN. Try it Yourself Examples. With our online editor, you can edit the code, and click on a button to view the result. Example. function startGame() { myGamePiece = new component(30, 30, "red", 10, 120);
HTML Canvas The <canvas> element is perfect for making games in HTML. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>. This series is about making a video game in HTML5. It will cover the basics of Javascript. If you have any question, feel free to post a comment below or sen... Desktop and Mobile HTML5 game framework. A fast, free and fun open source framework for Canvas and WebGL powered browser games.
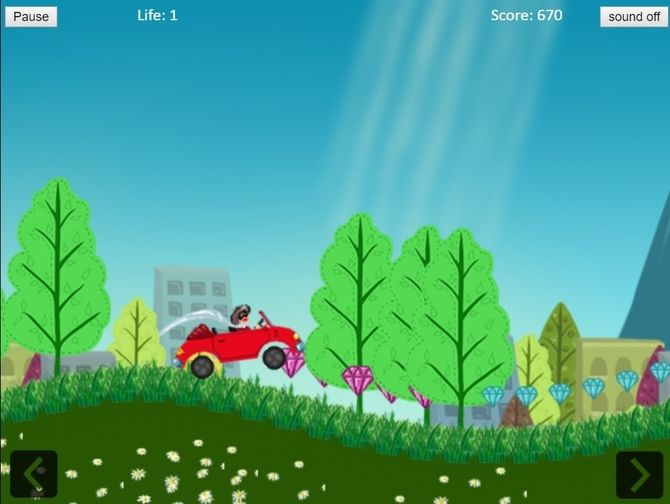
Best JavaScript and HTML5 Online Games. 1. Tower Building. This game is built with the latest Html5 language and updated ES6 (Javascript language). What makes the game unique is its design and the ... Jul 24, 2020 - There you have it, a basic 2D side-scroller made with JavaScript and HTML5 Canvas! The main objective of the article was to show how easy it can be to get started making some kind of game; when it can often seem like a fairly daunting amount of groundwork learning must be done just to break ... With HTML5 and JavaScript combined, these developers can create interesting games that web users can play both on the desktop and mobile devices without the Flash Player or large update download for it. So, we have a list of 35 JavaScript Games that are built using JavaScript and HTML5. Tower Building JS Game
Then apply JavaScript to create the elements, create interaction, setup dynamic content and make animations. Explore building Games with JavaScript see how a game can be created from scratch using HTML5 and JavaScript. One of KIND game using straight pure JavaScript to draw on canvas and add game controls and interactions. Then apply JavaScript to create the elements, create interaction, setup dynamic content and make animations. Explore building Games with JavaScript see how a game can be created from scratch using HTML5 and JavaScript. One of KIND game using straight pure JavaScript to draw on canvas and add game controls and interactions. Feb 01, 2011 - So you want to make a game using Canvas and HTML5? Follow along with this tutorial and you'll be on your way in no time. The tutorial assumes at least an intermediate level of knowledge of JavaScript.
Create A Javascript And Html5 Canvas Game Classic Pong
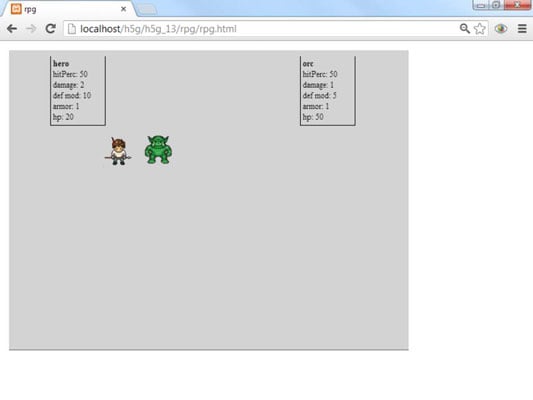
 How To Create Rpgs In Your Html5 Game Dummies
How To Create Rpgs In Your Html5 Game Dummies
 30 Amazing Games Made Only With Html5 Tutorialzine
30 Amazing Games Made Only With Html5 Tutorialzine
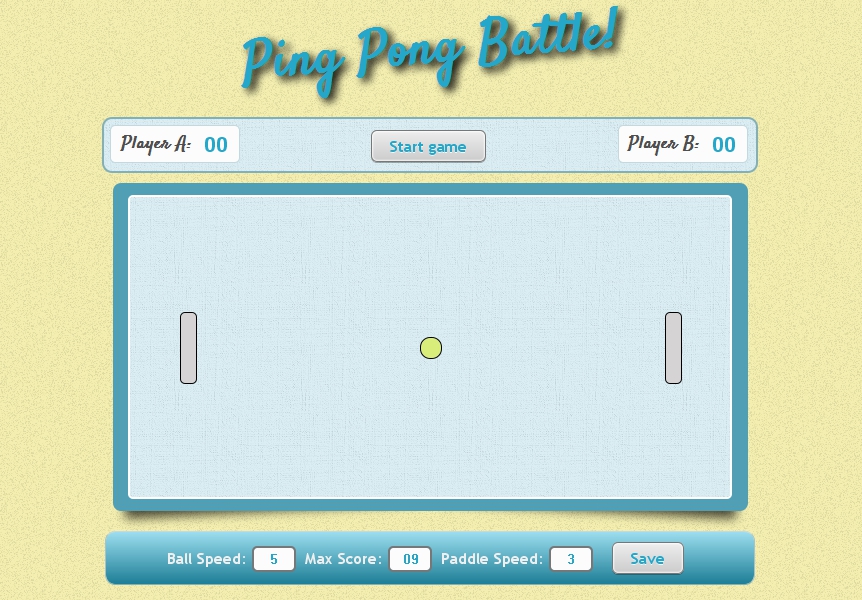
 Develop A Ping Pong Game Using Html5 Css3 And Javascript
Develop A Ping Pong Game Using Html5 Css3 And Javascript
 15 Best Html5 And Javascript Games For Your Computer
15 Best Html5 And Javascript Games For Your Computer
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
 10 Cool Html5 Games And How To Create Your Own
10 Cool Html5 Games And How To Create Your Own
 9 9 10 Game Development In Js The Complete Guide W
9 9 10 Game Development In Js The Complete Guide W
 Html5 Games Workshop Make A Platformer Game With Javascript
Html5 Games Workshop Make A Platformer Game With Javascript
 10 Best Html5 And Javascript Game Engines And Templates
10 Best Html5 And Javascript Game Engines And Templates
 Html5 Canvas Create 5 Games 5 Projects Learn Javascript
Html5 Canvas Create 5 Games 5 Projects Learn Javascript
 Creating A Click Speed Test Game In Html5 With Javascript
Creating A Click Speed Test Game In Html5 With Javascript
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
 Using Javascript To Make Your Games With Gdevelop
Using Javascript To Make Your Games With Gdevelop
 Geek Meet Creating Games With Html5 And Javascript
Geek Meet Creating Games With Html5 And Javascript
Getting Started With Html5 Game Development Mozilla Hacks
 Html5 Canvas Create 5 Games 5 Projects Learn Javascript 9 4 10
Html5 Canvas Create 5 Games 5 Projects Learn Javascript 9 4 10
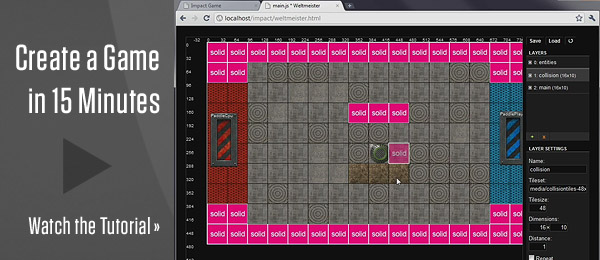
 Impact Html5 Canvas Amp Javascript Game Engine
Impact Html5 Canvas Amp Javascript Game Engine
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
 Creating A Click Speed Test Game In Html5 By Sylvain Saurel
Creating A Click Speed Test Game In Html5 By Sylvain Saurel
 Creating A Simple 2d Game With Html5 Amp Javascript By
Creating A Simple 2d Game With Html5 Amp Javascript By
 100 Off Javascript Game For Beginners Breakout Html5 Game
100 Off Javascript Game For Beginners Breakout Html5 Game
 30 Amazing Games Made Only With Html5 Tutorialzine
30 Amazing Games Made Only With Html5 Tutorialzine
 9 Top Js Gaming Engines And Libraries For 2020 By Fernando
9 Top Js Gaming Engines And Libraries For 2020 By Fernando
 11 Javascript Engines For Building Games On The Web 2020
11 Javascript Engines For Building Games On The Web 2020
 Ny Html5 Game Development With Html5 Amp Javascript
Ny Html5 Game Development With Html5 Amp Javascript
 51 Best Open Source Html5 And Javascript Games 2020 Edopedia
51 Best Open Source Html5 And Javascript Games 2020 Edopedia
51 Best Open Source Html5 And Javascript Games 2020 Edopedia

0 Response to "31 Create Games With Html5 And Javascript"
Post a Comment