28 How To Hide A Image In Html Using Javascript
Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. Nov 14, 2019 - Learn to use Dynamic HTML to create links that toggle the visibility of content on your webpage using two lines of CSS and four lines of JavaScript.
Css Show Hide Div Without Javascript Css Workshop Com
A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ...

How to hide a image in html using javascript. Showing the image again using jQuery. To show the image again, you can use the show() method: //Show the image using jQuery $('#my_image').show(); This "un-hides" the image. Hide an image after it is clicked. If you want to hide an image after it has been clicked, you can use an event handler: HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White ... (Hide/Show) an Element Step 1) Add HTML: Example <button ... The Div to Show and Hide. Create the div element you want to show and hide. Make sure that your div has a unique id on it. In the example, the unique id is learn HTML . This is the content column. It starts out blank except for this explanation text. Choose what you want to learn in the navigation column on the left.
Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName() selector is used to select elements of specific class. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules. Output. This will produce the following output on console −. In the above sample output, the video tag has been disabled. If you want to enable, just comment the above line i.e. //hideVideo.style.display = "none"; After commenting the above line, the video tag will get enabled as shown below −.
There is no way for CSS/HTML to know if the image is broken link, so you are going to have to use JavaScript no matter what But here is a minimal method for either hiding the image, or replacing the source with a backup. Use the tag <i> to display the eye icon. This icon is also know as visibility eye icon. Use below CSS to put the eye icon at the end of the password text field. If you are new to CSS, refer how to add CSS in HTML. Put this tag below the passwords input field. Definition and Usage. The hide () method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page). Tip: To show hidden elements, look at the show () method.
2 weeks ago - JavaScript and jQuery can be used to hide the “Image Not Found”icon when the image is not found. The basic idea is to set the display property of the image object to ‘hidden’ when an error arises. Let us consider the below HTML code which displays the GeeksforGeeks logo for demonstration ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Hiding Elements Using Element Id. To hide an element with a specified id, use a hash tag (#) in front of the id name. Please visit technomark.in/How-To-Show-And-Hide-An-Element-Using-JavaScript.aspx for more information.In this video, we have explained about following thingH
Introduction to HTML Hide Element. The hidden global attribute in HTML5 is a Boolean attribute. It stipulates that the targeted element is further relevant or not for the HTML document. One such example of using the hidden attribute is that it can be utilized to cover/uncover any particular content present on the HTML web page that is not ... Oct 22, 2014 - I have an HTML page with an image that I set to be invisible by CSS visibility: hidden. I want to make a link called "Show image", so that when I click on it, the image appears. Now, I don't know... Note:.toggle() : This method signature was deprecated in jQuery 1.8 and removed in jQuery 1.9. jQuery also provides an animation method named .toggle() that toggles the visibility of elements. Whether the animation or the event method is fired depends on the set of arguments passed. jQuery hide() and show()
How to hide HTML element with JavaScript? Javascript Object Oriented Programming Front End Technology. Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an element −. When we scroll, we decrement the z-coordinate of the current image and increments the z-coordinate of the new image. By doing this the new image overlays the old image and it comes on top of all images and becomes visible. HTML Code: It is used to create a basic structure to include images. Create an empty image instance using new Image(). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach.
Nov 19, 2012 - I have a list of images that are used as links and at the bottom of each image there is another image to show/hide. So far all the images show at the same time because they have the same class. Is... In this lesson, you will hide your clock, then add a link that if clicked, will display the clock. Open javascript.html in both your text editor and web browser. Go to the style sheet that you created for div#clock in the previous lesson. Add the following property to the style sheet: Oct 14, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Again using ID and file name. For the second version I have included the image folder with the images in the zip and you should place it with the exported html. Both versions are using buttons with thumbnail images but you can use what you want as long as the IDs are correct. Both also hide the image and the viewer if the same thumbnail is clicked. The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ...
Oct 24, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Jan 24, 2019 - Give the image a style · Powered by Discourse, best viewed with JavaScript enabled Sets or returns the CORS settings of an image: height: Sets or returns the value of the height attribute of an image: hspace: Not supported in HTML5. Use style.margin instead. Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not ...
The visibility property is used to hide or show the content of HTML elements. The visibility property specifies that the element is currently visible on the page. The 'hidden' value can be used to hide the element. This hides the element but does not remove the space taken by the element, unlike the display property. Syntax: Set style display: none [code]<img src="…" style="display:none" /> [/code] If you're already using the jQuery library and you would like to keep your code consistent, you can use the following method: //Change the img property using jQuery's attr method $("#myImage").attr("src", 'img/new-image.jpg'); In the code above, we referenced the image by its ID and then used jQuery's attr() method to set a new value for ...
Mar 18, 2017 - My client is listing various suppliers on their website and wants to link off to their relevant social media channels. Some suppliers have more social media channels than others - I'm using web apps and the detail page layout to display the information. If a URL link to a social media channel ... The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).. The following example demonstrates the speed parameter with hide(): Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link
Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". To show an element, set the style display property to "block". Create some div and assign them an id or class and then add styling to it. Our Website: https://www.howtocodeschool In this simple tutorial, I am going to show you how to hide and display an Image (you can hide and display anythi... JavaScript toLocaleLowerCase method ... move div JavaScript method location JavaScript link JavaScript Key Event JavaScript Hide Table Rows ... In this section, we are going to show and hide image on clicking the button using the JavaScript....
If you are using jQuery, you can use the method which simplifies things a lot: $('#someimage').toggle(); If you want to stick with a hand-crafted solution, I guess your code is actually missing the deciding bit that sets the element's visibility back to visible. Try: There are multiple ways to show or hide DOM elements in vanilla JavaScript. In this article, we'll look at two different ways to hide or show DOM elements using JavaScript. Using Style display Property. The style display property is used to set as well as get the element's display type in JavaScript.. Majority of the HTML elements have the inline or block display type. The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ...
Mar 04, 2020 - Get code examples like "how to hide image in javascript" instantly right from your google search results with the Grepper Chrome Extension. Mar 04, 2020 - Get code examples like "how to hide an html image in javascript" instantly right from your google search results with the Grepper Chrome Extension.
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
Show And Hide Element In Javascript
 Hide Your Jquery Source Code Sitepoint
Hide Your Jquery Source Code Sitepoint
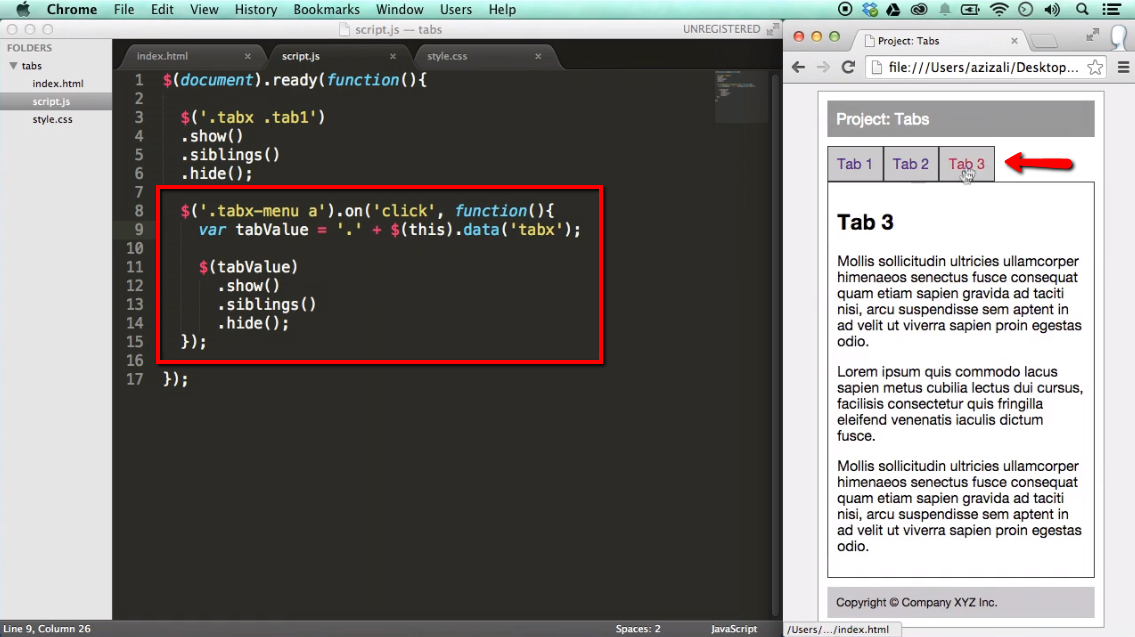
 Project Create Tabs Functionality With Jquery Ilovecoding
Project Create Tabs Functionality With Jquery Ilovecoding
 Programmers Sample Guide Html Tooltip Tutorial Display
Programmers Sample Guide Html Tooltip Tutorial Display
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
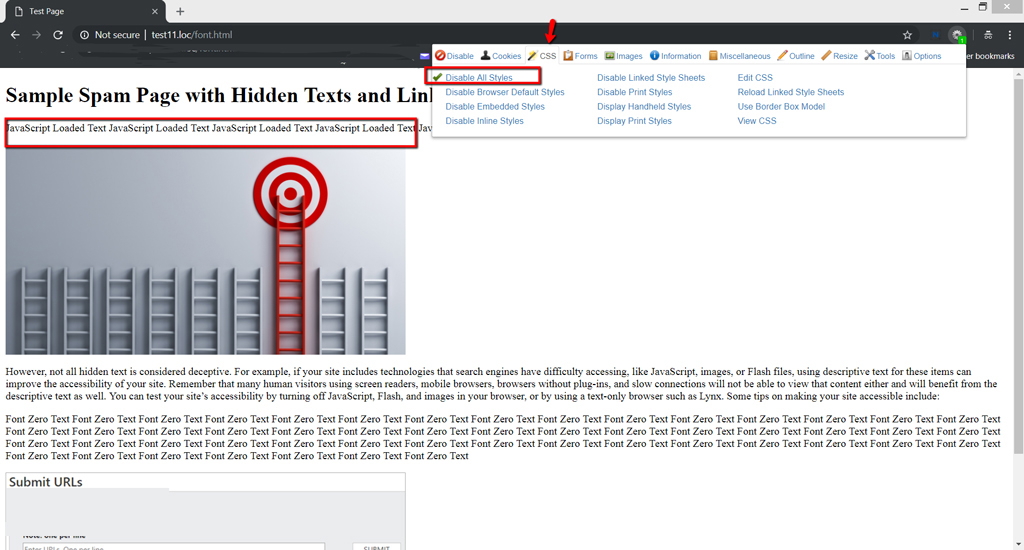
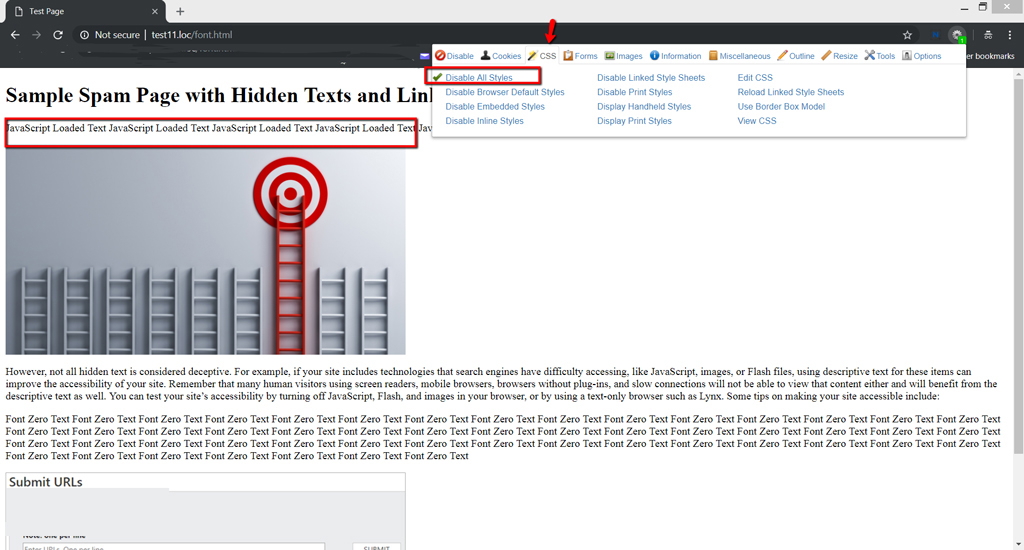
 3 Ways To Find Hidden Spam Links Amp Text On A Webpage
3 Ways To Find Hidden Spam Links Amp Text On A Webpage

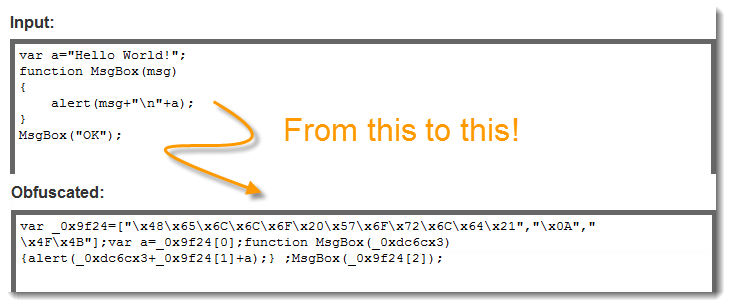
 Hide Javascript Inside Jpeg File Source Code Auditing
Hide Javascript Inside Jpeg File Source Code Auditing
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 How Can I Unhide Javascript And Html Errors Hidden By Filters
How Can I Unhide Javascript And Html Errors Hidden By Filters
 Sharepoint Online How Do I Hide Edit Links For All Users
Sharepoint Online How Do I Hide Edit Links For All Users

 Show And Hide Password Using Javascript Vps And Vpn
Show And Hide Password Using Javascript Vps And Vpn
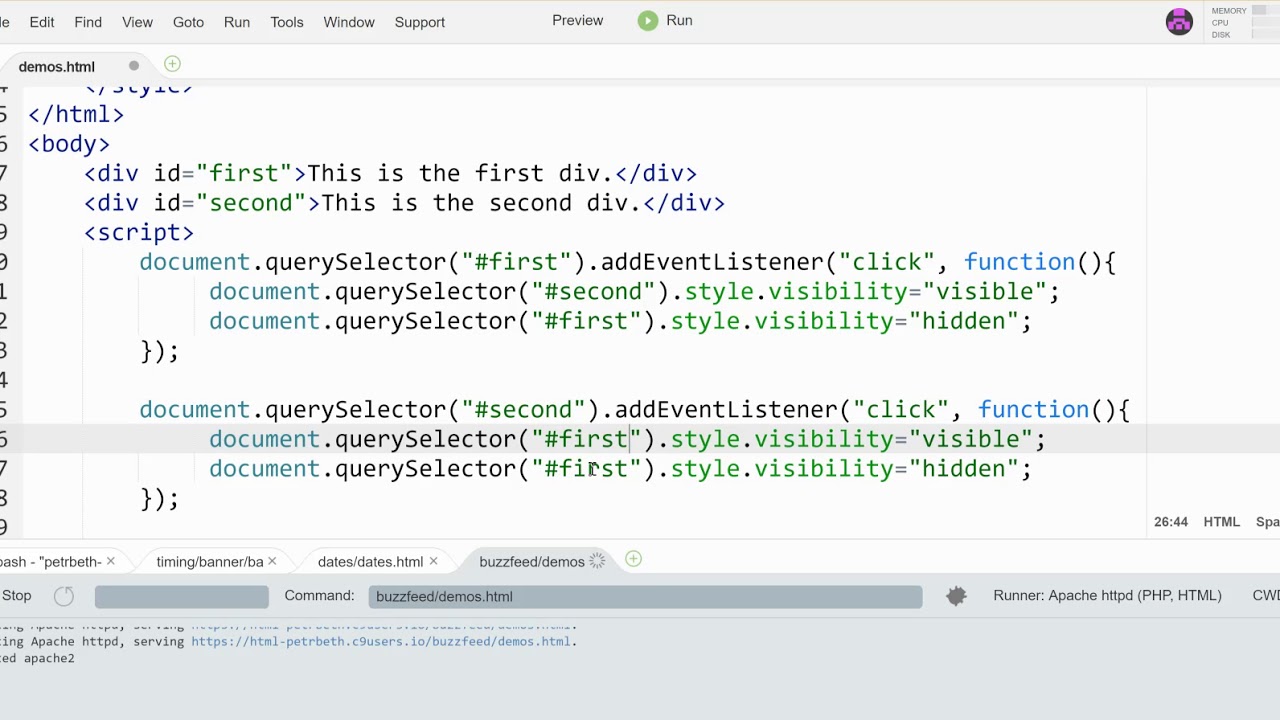
 Using Javascript To Show And Hide Page Elements
Using Javascript To Show And Hide Page Elements
/GettyImages-157317812-56e489e85f9b5854a9f90c43.jpg) Show And Hide Text Or Images With Css And Javascript
Show And Hide Text Or Images With Css And Javascript
Required Field On Show Hide Div Base On Drop Down Jquery Forum
 Password Show Or Hide Toggle Using Html Css Amp Javascript By
Password Show Or Hide Toggle Using Html Css Amp Javascript By
 Show Hide Content With Css And Javascript Css Reset
Show Hide Content With Css And Javascript Css Reset
 Using Javascript Content Assist
Using Javascript Content Assist
 How To Hide An Html Element By Class Using Javascript
How To Hide An Html Element By Class Using Javascript
Kb18028 How To Hide The Url Parameters Using Get And Post


.png)
0 Response to "28 How To Hide A Image In Html Using Javascript"
Post a Comment