25 Javascript Class Example W3schools
classList Example. Let say we have a <div class="class-a class-b">, in this case, we have 2 classes added to our div element already, class-a and class-b, and we want to control what classes remove and what class to add. This is where classList becomes handy. Remove class-b An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript:
 Javascript Tutorial And Reference Page 2 Javascript
Javascript Tutorial And Reference Page 2 Javascript
TypeScript Class: As we discussed in earlier tutorials that TypeScript supports object-oriented programming concepts like classes, interfaces, etc. Class acts as a blue print or template for creating objects. It provides state and behaviour for its objects. A class is used to encapsulate the data for the object.

Javascript class example w3schools. JavaScript is an object-oriented programming language that uses prototypes rather than using classes for inheritance. It is a light-weighted and interpreted language. It is a case-sensitive language. JavaScript is supportable in several operating systems including, Windows, macOS, etc. It provides good control to the users over the web browsers. JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax, which is commonly used for representing and transmitting data on web sites (i.e. sending some data from the server to the client, so it can be displayed on a web page). You'll come across it quite often, so in ... JavaScript Class. by. According to Wikipedia : In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). A class in Javascript is a special type of function that contains various class ...
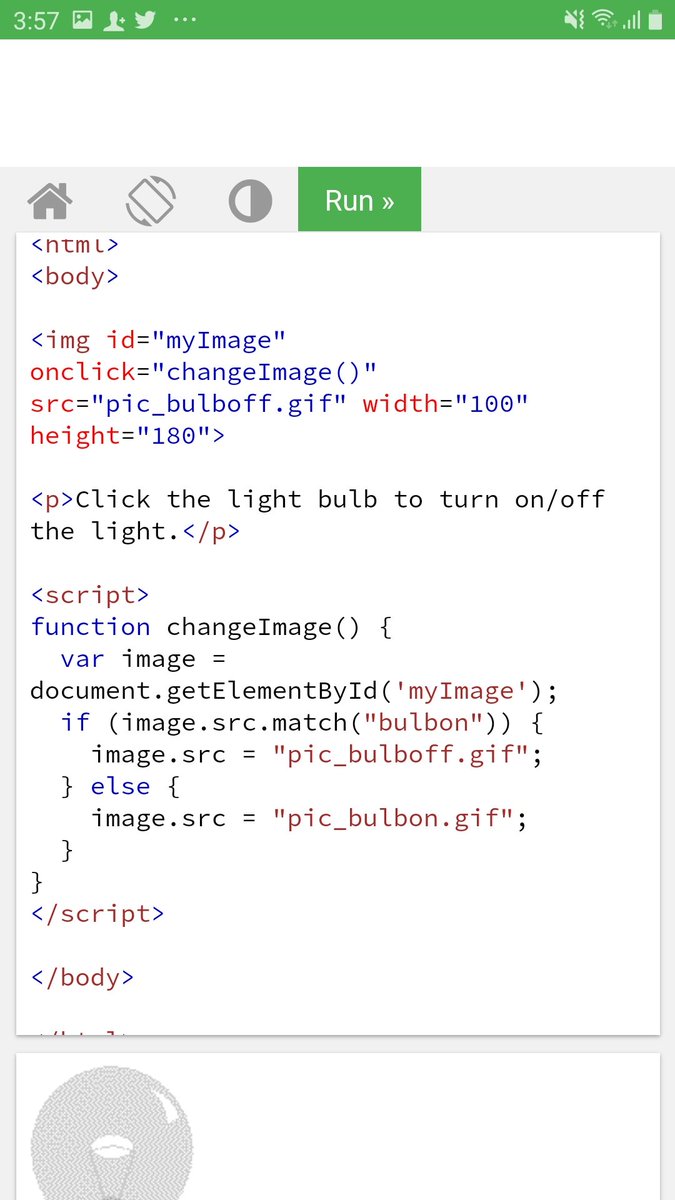
The following example demonstrates how a function can be used like a class in JavaScript. Example: Class in JavaScript. function Person () { this.firstName = "unknown"; this.lastName = "unknown"; } var person1 = new Person (); person1.firstName = "Steve"; person1.lastName = "Jobs"; alert (person1.firstName + " " + person1.lastName); var person2 = ... Exercises. We have gathered a variety of JavaScript exercises (with answers) for each JavaScript Chapter. Try to solve an exercise by editing some code, or show the answer to see what you've done wrong. class ClassMates{ constructor(name,age){ this.name=name; this.age=age; } displayInfo(){ return this.name + "is " + this.age + " years old!"; } } let classmate = new ...
8/6/2020 · Article: class in javascript w3schools Thinking Class In Javascript W3schools to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Class In Javascript W3schools, including hundreds of ways to cook meals to eat. Many blessings to you. Video about Class In Javascript W3schools The For/Of Loop. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed. JavaScript is a cross-platform, object-oriented scripting language. It is a small and lightweight language. Inside a host environment ( a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them. JavaScript contains a standard library of objects, such as Array, Date, and Math, and a ...
Javascript is based on OOPs Concept, i.e, Javascript is an object-oriented programming language which uses classes and objects for computations. Polymorphism is the OOPs principle which provides the facility to perform one task in many ways. Sub class object calls the parent class method example: <! 1. JavaScript is as object-oriented programming language. 2. JavaScript is as interpreted programming language with optional JIT-compilation support. Before Internet Explorer 8 and earlier, Firefox prior to 3.5 etc JavaScript was a purely interpreted language i.e. scripts execute without compilation. But for later versions JavaScript code may ... Hey gang, in this object oriented JavaScript tutorial I'll teach you about Class Inheritance.🐱💻 Course Links:- VS Code editor - https://code.visualstudio....
From our class, we can create object instances — objects that contain the data and functionality defined in the class. From our Person class, we can now create some actual people: When an object instance is created from a class, the class's constructor function is run to create it. This process of creating an object instance from a class is called instantiation — the object instance is ... This article has covered the remainder of the core OOJS theory and syntax that we think you should know now. At this point you should understand JavaScript object and OOP basics, prototypes and prototypal inheritance, how to create classes (constructors) and object instances, add features to classes, and create subclasses that inherit from other classes. typescript w3schools tutorial provides a comprehensive and comprehensive pathway for students to see progress after the end of each module. With a team of extremely dedicated and quality lecturers, typescript w3schools tutorial will not only be a place to share knowledge but also to help students get inspired to explore and discover many creative ideas from themselves.
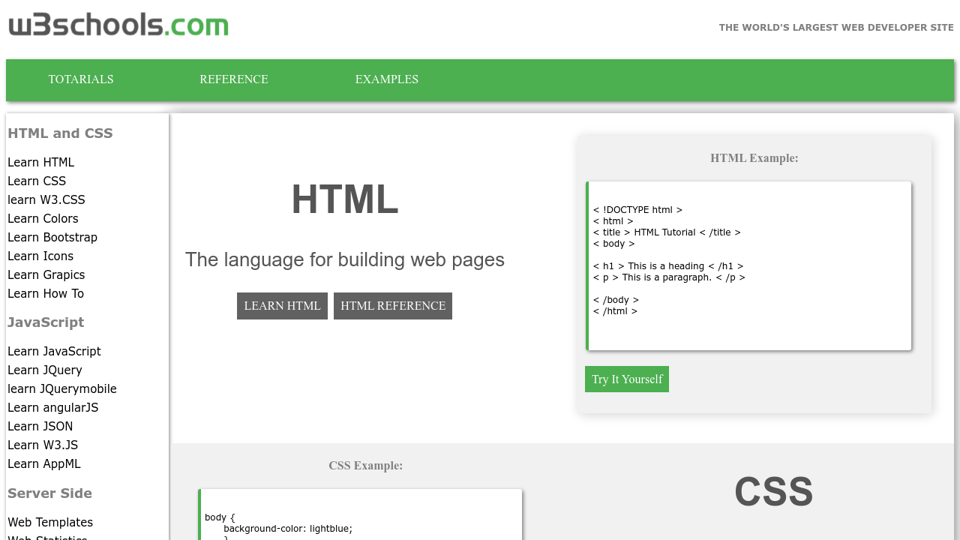
JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards. Complete JavaScript Reference » The element will be styled according to all the classes specified. In the following example, the first <h2> element belongs to both the city class and also to the main class, and will get the CSS styles from both of the classes: Example. <h2 class="city main"> London </h2>. <h2 class="city"> Paris </h2>. JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ...
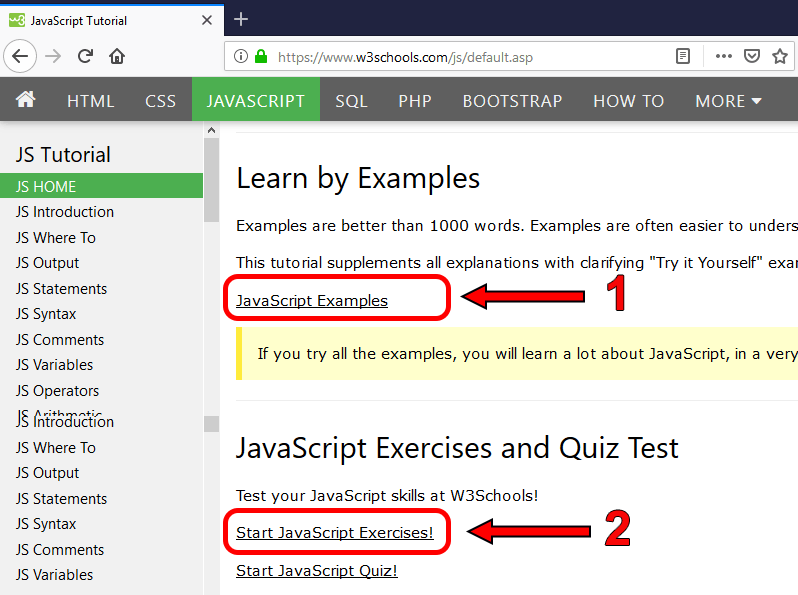
JavaScript is the programming language of the Web. This is a structured and interactive version of the w3schools JavaScript Tutorial together with the w3schools certification. Time to complete: Around 30 hours Language: English Prerequisites: Familiarity with HTML and CSS recommended JavaScript Tutorial. JavaScript is an object-based client-side scripting language, which is very popular and is used to create dynamic and interactive web pages. This JavaScript tutorial series will help you get started learning JavaScript from the basics. In JavaScript you can use the OOP (Object-Oriented-Programming) feature of "classes" to construct objects which are then useful resources for your script/app...
ES6 introduced a new syntax for declaring a class as shown in this example: class Person { constructor (name) { this .name = name; } getName () { return this .name; } } Code language: JavaScript (javascript) This Person class behaves like the Person type in the previous example. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore later. Class Expression. Just like functions, classes can be defined inside another expression, passed around, returned, assigned, etc. Here's an example of a class expression: Java Method Overriding. Declaring a method in the subclass which already exists there in the parent class is known as method overriding. When a class is inheriting a method from a superclass of its own, then there is an option of overriding the method provided it is not declared as final. The advantage of using overriding is the ability to ...
JavaScript Object Oriented. Object-oriented (OO) languages usually are recognized through their use of classes for creating various objects which have similar properties and methods. It is to be noted that, ECMA-Script has no concept of classes, and hence objects are different than in class-based languages. ECMA-262 describes and classifies an ... Example. let myCar1 = new Car ("Ford", 2014); let myCar2 = new Car ("Audi", 2019); Try it Yourself ». The example above uses the Car class to create two Car objects. The constructor method is called automatically when a new object is created. Math.PI returns the value of PI Math.round(x) returns the rounded value of x Math.pow(x, y) returns the value of x to the power of y Math.sqrt(x) returns the square root of x Math.abs(x) returns the absolute (positive) value of x Math.ceil(x) returns the value of x rounded up Math.floor(x) returns the value of x rounded down Math.sin(x) returns the sin of the angle x (given in radians) Math ...
In addition to the technical answer, javascript:void means the author is Doing It Wrong. There is no good reason to use a javascript: pseudo-URL(*). In practice it will cause confusion or errors should anyone try things like 'bookmark link', 'open link in a new tab', and so on. TypeScript: TypeScript is a superset of JavaScript which primarily provides optional static typing, classes and interfaces. One of the big benefits is to enable IDEs to provide a richer environment for spotting common errors as you type the code. TypeScript doesn't run in the browser. The code written in typescript is compiled to JavaScript ... Class inheritance is a way for one class to extend another class. ... The difference may be non-essential for us, but it's important for JavaScript. In the example below a non-method syntax is used for comparison. [[HomeObject]] property is not set and the inheritance doesn't work:
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} JavaScript Tutorial « W3Schools Home Next Chapter » JavaScript is THE scripting language of the Web. JavaScript is used in millions of Web pages to add functionality, validate forms, detect browsers, and much more. Start learning JavaScript now! Examples in Each Chapter This JavaScript tutorial contains more than 200 examples!
 Javascript Bangla Tutorial Js Basic W3schools 1 Youtube
Javascript Bangla Tutorial Js Basic W3schools 1 Youtube
 Chapter 3 Built In Javascript Objects
Chapter 3 Built In Javascript Objects
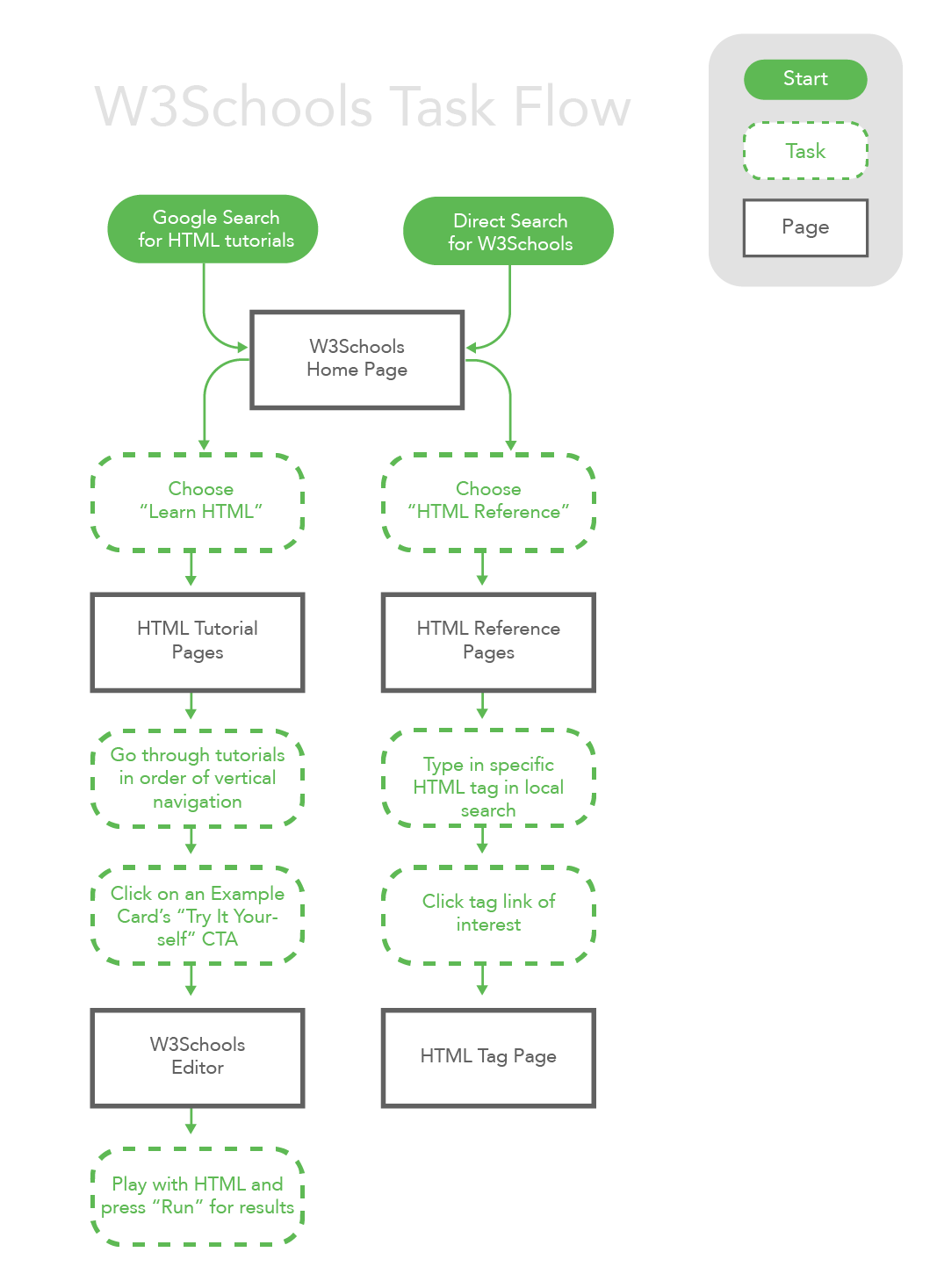
 Design Patterns And Task Flows In W3schools By Jennifer
Design Patterns And Task Flows In W3schools By Jennifer
 W3schools Login Form Accedicast
W3schools Login Form Accedicast
 Abstract Class In Php W3schools
Abstract Class In Php W3schools
 Design Patterns And Task Flows In W3schools By Jennifer
Design Patterns And Task Flows In W3schools By Jennifer
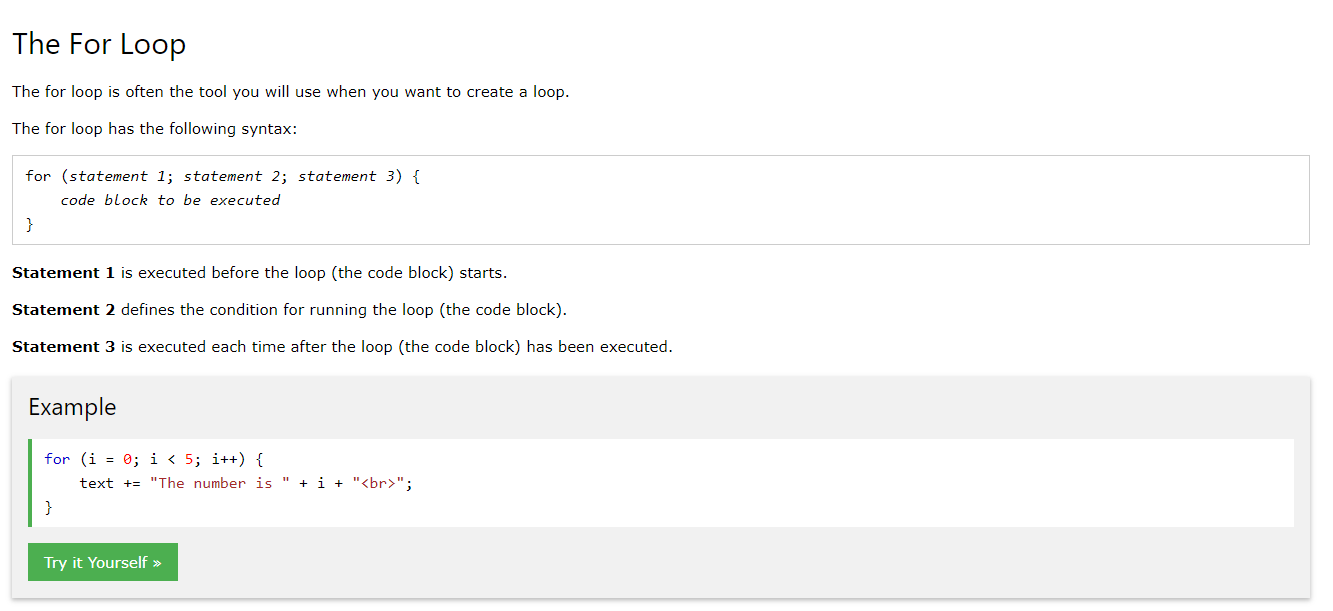
 For Loops Vs While Loops In Javascript By Tirzah Morrison
For Loops Vs While Loops In Javascript By Tirzah Morrison
 Wicked Good Xpath A Faster Javascript Xpath Library Google
Wicked Good Xpath A Faster Javascript Xpath Library Google
 Design Patterns And Task Flows In W3schools By Jennifer
Design Patterns And Task Flows In W3schools By Jennifer

 Show Message If Javascript Disabled On Client Side Using
Show Message If Javascript Disabled On Client Side Using
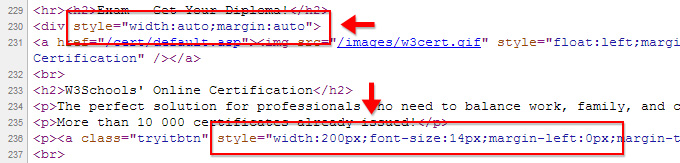
 W3schools The Ugly The Bad And The Good Impressive Webs
W3schools The Ugly The Bad And The Good Impressive Webs
Abstract Class In Php W3schools
 Learn Javascript And Ajax With W3schools By Hege Refsnes
Learn Javascript And Ajax With W3schools By Hege Refsnes
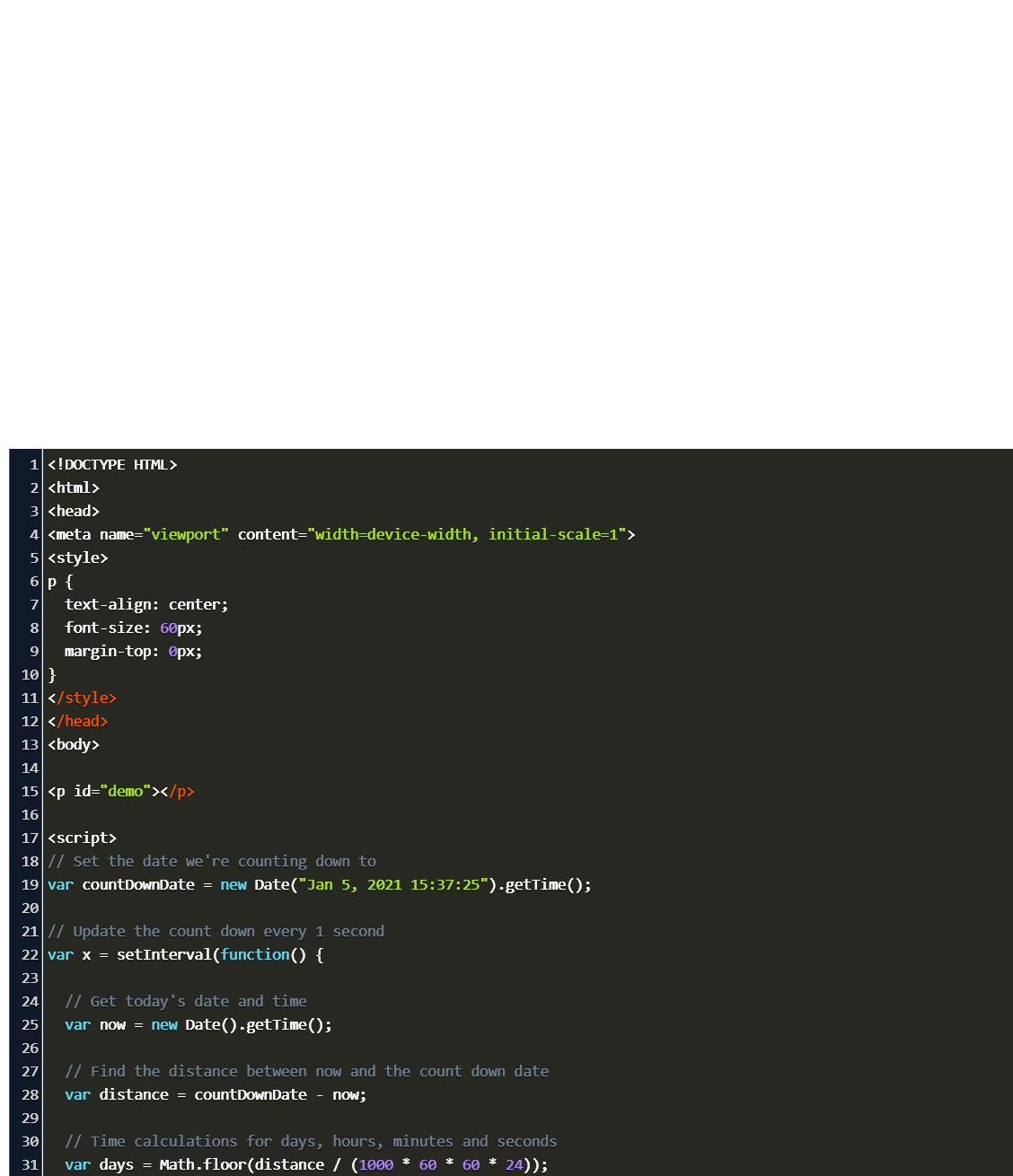
 Time Counter In Javascript W3schools Code Example
Time Counter In Javascript W3schools Code Example
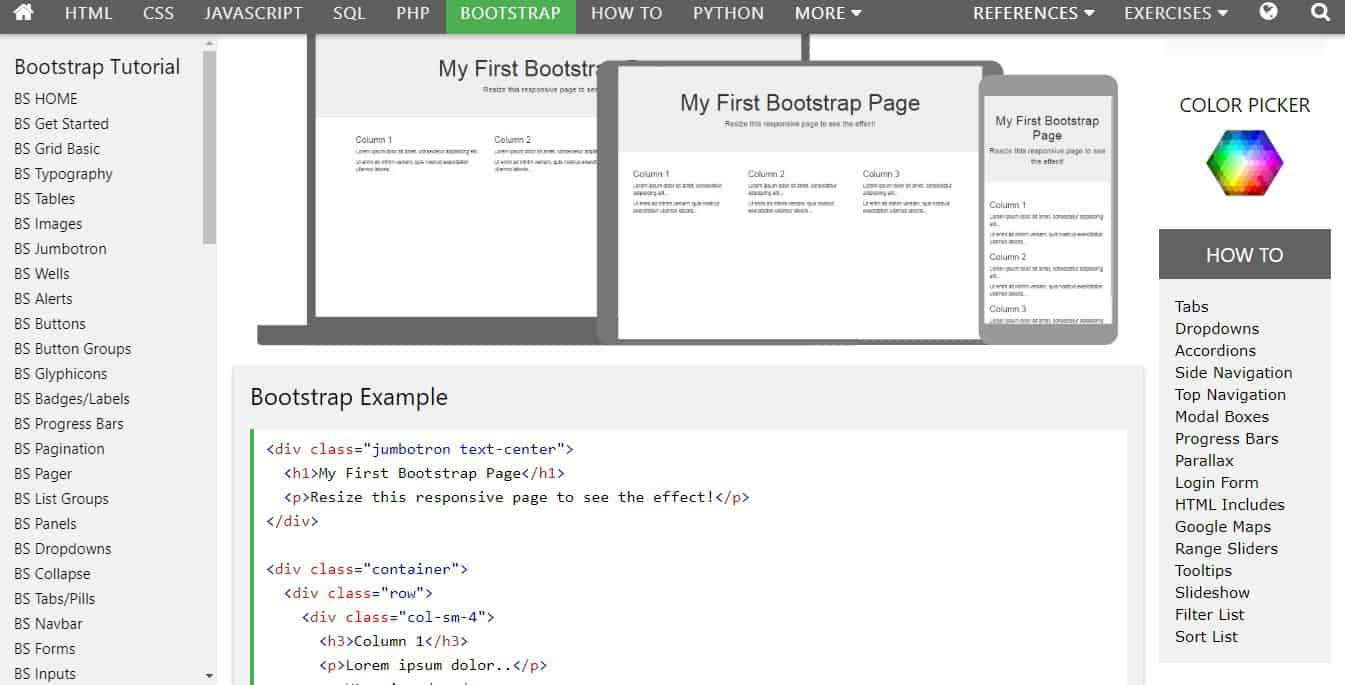
 5 Websites With The Best Bootstrap Tutorials 000webhost Blog
5 Websites With The Best Bootstrap Tutorials 000webhost Blog
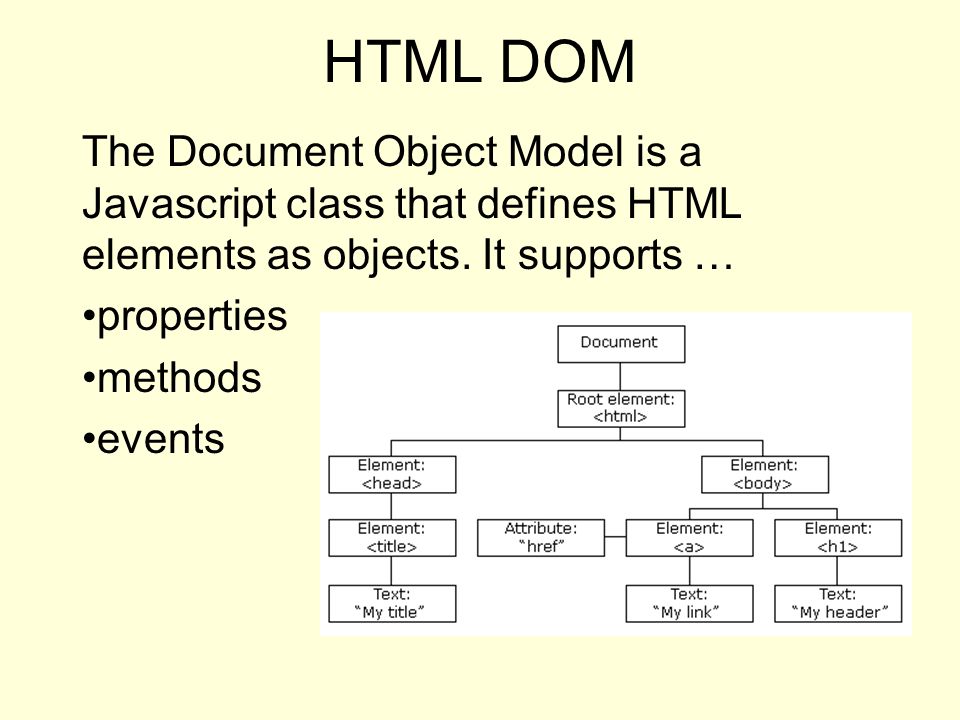
 Html Dom The Document Object Model Is A Javascript Class That Defines Html Elements As Objects It Supports Properties Methods Events Image From Http Www W3schools Com Js Js Htmldom Asp
Html Dom The Document Object Model Is A Javascript Class That Defines Html Elements As Objects It Supports Properties Methods Events Image From Http Www W3schools Com Js Js Htmldom Asp
 W3schools Download Offline Version 2018 09 2021
W3schools Download Offline Version 2018 09 2021
 W3schools Download Offline Version 2018 09 2021
W3schools Download Offline Version 2018 09 2021





0 Response to "25 Javascript Class Example W3schools"
Post a Comment