21 Uncaught Syntaxerror Unexpected Token Export Javascript
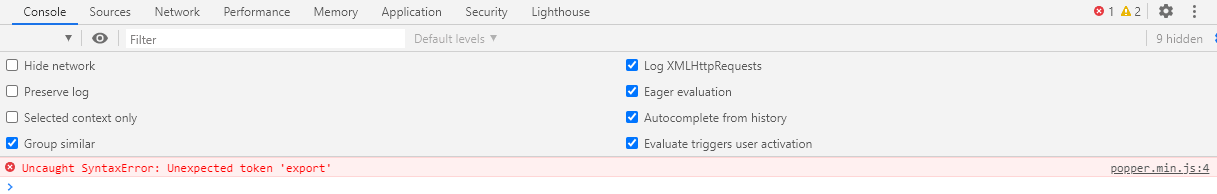
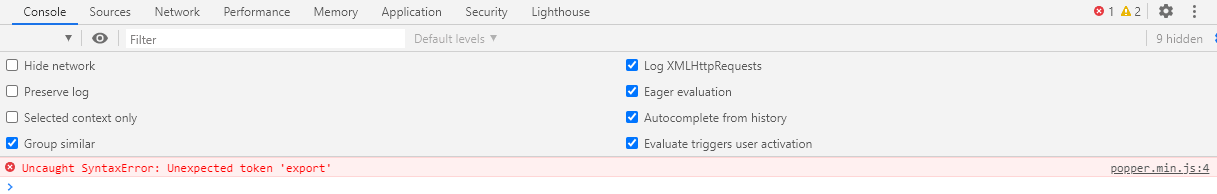
Uncaught syntaxError: Unexpected token export To solve the problem, you can add bootstrap.bundle.min.js and remove popper.js in your html file. Because bootstrap.bundle.min.js included popper.js Unexpected token 'export'. This topic has been deleted. Only users with topic management privileges can see it. I'm still fairly new to this model of development. I started my project a while ago and use AWS API Gateway, Cognito, CognitoSync and PinPoint. At the time, I downloaded the libraries and added them manually to my JS folder, and it ...
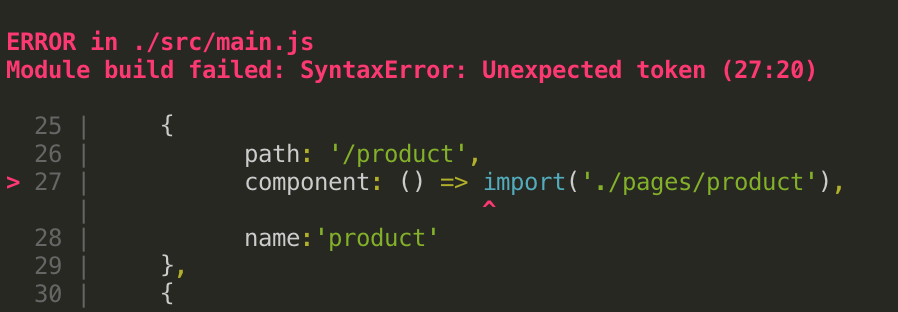
 Module Build Failed Syntaxerror Unexpected Token Programmerah
Module Build Failed Syntaxerror Unexpected Token Programmerah
DWQA Questions › Category: Development Tool › Uncaught SyntaxError:Unexpected token expor 0 Vote Up Vote Down leenn asked 10 months ago 1) Using weex debug xxx.vue Command debugging, uncaught sy always appears ntaxError:Unexpected token Expo errorAnd the problem of Babel loader ES6 transcoding has been eliminated 2) The routing function uses Vue router in web […]

Uncaught syntaxerror unexpected token export javascript. javascript. html. reactjs. react-jsx. 0 votes. 1 answer 7 views. 7 views. Uncaught syntaxerror: unexpected token 'export' Problem: Uncaught syntaxerror: unexpected token 'export' asked Jul 5 asha 130k ... Uncaught syntaxerror: unexpected token var. Problem: Asked few friends but no solution, please help : Uncaught syntaxerror: unexpected token ... SQLite & SQL Server Compact Toolbox adds scripting, import, export, rename, query execution and much more to SQL Server Compact & SQLite Data Connections. Test Adapter for Boost.Test 1.0 Enables Visual Studio's testing tools with unit tests written for Boost.Test. Install the babel packages @babel/core and @babel/preset which will convert ES6 to a commonjs target as node js doesn't understand ES6 targets directly. npm install --save-dev @babel/core @babel/preset-env. Then you need to create one configuration file with name .babelrc in your project's root directory and add this code there. { "presets": ["@babel/preset-env"] }
javascript. html. reactjs. react-jsx. 0 votes. 1 answer 31 views. 31 views. Uncaught syntaxerror: unexpected token 'export' Problem: Uncaught syntaxerror: unexpected token 'export' asked Jul 5 asha 154k points. javascript. reactjs. 0 votes. 1 answer 31 views. 31 views. Uncaught syntaxerror: unexpected token var. Problem: Asked few friends but ... Variable dentro de setTimeout dice que no está definido, pero cuando está fuera está definido; Integre la biblioteca ng2-ace en un proyecto angular-cli recién creado (angular2) utilizando SystemJS It means the interpreter crashed into a right parenthesis it didn't expect. Something it _was_ expecting is missing or extra just before or in the line with the ...
For the error: " Uncaught SyntaxError: Unexpected token < "If you are creating React websites and in console, you saw this kind of error, however, your site is running, as usual, the main thing is that while attaching the source path to the script tag, you must have missed the type attribute -> type="text/jsx" However, when I tried to put my JS ... I keep getting "Uncaught SyntaxError: Unexpected token o" 2835 Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header is present on the requested resource" error, while Postman does not? SyntaxError: Unexpected token The JavaScript exceptions "unexpected token" occur when a specific language construct was expected, but something else was provided. This might be a simple typo.
2. 1. export let test = 'queue file has loaded'; 2. . And I get this error: Uncaught SyntaxError: Unexpected token ' {'. I'm using live server from Visual Studio, Chrome 83. Any ideas will be appreciated! It means you're using a version of node that doesn't recognize ES2015 module syntax and, either your code or somewhere in your dependency tree, a module uses that syntax. There are two options to solve the problem. 1. Try running Node with the [co... tooltips.js. export let tooltips = { 'bigAssociativeArray': `lots of stuff`, 'bigAssociativeArray2': `lots of stuff`, }; In the console I get. Uncaught SyntaxError: Unexpected token 'export'. However, the import still works and the script still finishes execution.
tjohnman commented on Sep 19, 2017. After reading this repository's README and the documentation section of the website I am forced to report this. I tried to include this library in my page because Bootstrap requires it, but I got this error: Uncaught SyntaxError: Unexpected token export. The script tag importing Popper is <script type="text ... An unhandled exception occurred: Unexpected token 'export'. javascript SyntaxError: Unexpected token 'export'. babel default export unexpected. node js SyntaxError: Unexpected token 'export'. export default () => { ^^^^^^ SyntaxError: Unexpected token 'export'. Unexpected token 'export' 21:46:24 export default {. Find centralized, trusted content and collaborate around the technologies you use most. Learn more
Uncaught SyntaxError: Unexpected token export #14. Closed oguilleux opened this issue Apr 20, 2019 · 13 comments Closed Uncaught SyntaxError: Unexpected token export #14. oguilleux opened this issue Apr 20, 2019 · 13 comments Comments. Copy link Today I am going to share with you, how to deal with unexpected tokens in JavaScript. Unexpected Token errors belong to SyntaxErrors. Uncaught SyntaxError: Unexpected token < Don't run to stackoverflow right away. What the interpreter is telling us is that it found a character it was not expecting. Here the interpreter was expecting json, but it received < or HTML. If you check the response on your network developer tab, you will see that the response is HTML.
VM75:7 Uncaught SyntaxError: Unexpected token { in JSON at position 125 at JSON.parse solved in Javascript
 Error Syntaxerror Unexpected Token Lt In Json At Position 0
Error Syntaxerror Unexpected Token Lt In Json At Position 0
 Javascript Console Error Syntax Error Unexpected Token
Javascript Console Error Syntax Error Unexpected Token
 Uncaught Syntaxerror Unexpected Token Export Libphonenumber Js
Uncaught Syntaxerror Unexpected Token Export Libphonenumber Js
 Uncaught Syntaxerror Invalid Or Unexpected Token Semicolonworld
Uncaught Syntaxerror Invalid Or Unexpected Token Semicolonworld
 Awesome Svg Icon Component For Vue Js Built In With Font
Awesome Svg Icon Component For Vue Js Built In With Font
 Node Js Uncaught Syntaxerror Unexpected Identifier
Node Js Uncaught Syntaxerror Unexpected Identifier
 Uncaught Syntaxerror Unexpected Token Lt In Load Scripts Php
Uncaught Syntaxerror Unexpected Token Lt In Load Scripts Php

 Syntax Error Unexpected Token Code Example
Syntax Error Unexpected Token Code Example
What Does Syntaxerror Unexpected Token Export Mean When
How To Resolve Uncaught Syntaxerror Unexpected Token
 转 Vue项目报错 Uncaught Syntaxerror Unexpected Token
转 Vue项目报错 Uncaught Syntaxerror Unexpected Token
 Solved Uncaught Syntaxerror Unexpected Token
Solved Uncaught Syntaxerror Unexpected Token
 Uncaught Syntaxerror Unexpected Token Lt Error After
Uncaught Syntaxerror Unexpected Token Lt Error After
Vue Cli 3 0 Npm Run Build Uncaught Syntaxerror Unexpected
What Does Syntaxerror Unexpected Token Export Mean When
 Jquery 1 8 3 Min Js 2 报错uncaught Syntaxerror Unexpected
Jquery 1 8 3 Min Js 2 报错uncaught Syntaxerror Unexpected
Export Default报错uncaught Syntaxerror Unexpected Token
 Uncaught Syntaxerror Unexpected Token Lt In Json At Position
Uncaught Syntaxerror Unexpected Token Lt In Json At Position
 Uncaught Syntaxerror Unexpected Token Lt
Uncaught Syntaxerror Unexpected Token Lt
0 Response to "21 Uncaught Syntaxerror Unexpected Token Export Javascript"
Post a Comment