33 Javascript Countdown Timer Jquery
Apr 01, 2021 - Free jQuery Plugins and Tutorials - Providing tons of Popular and Free jQuery Plugins, Javascript Libraries, Html5 and CSS3 Scripts for free download. © Copyright 2012-2013 jQueryScript.Net by Maria C. Lima. in Web Development. Below is the code to create a timer countdown using HTML, SASS, ES6 JavaScript and jQuery. The target date is December 31. Please contact me at maria@mclinteractive if you have any questions.
 Making This Javascript Countdown Timer Responsive Stack
Making This Javascript Countdown Timer Responsive Stack
A fancy countdown timer for jQuery. Contribute to tutorialzine/jQuery-Countdown development by creating an account on GitHub.

Javascript countdown timer jquery. 17/9/2020 · A minimal and simple jQuery countdown plugin that displays how many days/hours/minutes/seconds left until your next event like meetings, schedules, special offers, etc. Also comes with a Timer mode that allows you to countdown to a specific time. How to use it: 1. To begin with, load the main JavaScript multi-countdown.js after jQuery library. Final Countdown is a cool jQuery timer plugin used to countdown in seconds, minutes, hours and days to any date time, with a ring-style countdown indicator. Ideal for creating a modern coming soon & in construction page for your upcoming project. Simple countdown timer plugin for jQuery that displays the number of days/hours/minutes/seconds remaining until the next event like meetings, schedules, specials, etc.. Simple JQuery plugin for all countdown requirements. Really easy to implement and with all the important features. Key Features: Multiple instances on the same page
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions The user's local time is 4:02 in NY. One or both of your clocks is off, and there is a time-zone difference. Just use Javascript date arithmetic to find the difference, which is 3 hours, 2 minutes. You quiz is embargoed, say, till 1:05 in LA. You need to set the user's countdown timer to end at 4:07 local. 1/1/2018 · The time interval in which you want countdown to tick. Set the interval in seconds. Note that you should only use intervals that are multiples of a minute (60) and for only seconds timer, in the multiples of the seconds set for timer. By default it is 1. timeUp. The name of the callback function that is invoked when the countdown reaches zero.
Tempus Jquery Circular Countdown. Tempus is designed as a plugin for circular style timer. The visual aspect of this plugin is designed with Raplhael js. It's compatible even with old browsers and the visual part is displayed as SVG. Download Demo. 📌 In this episode we will learn how to create a Countdown Timer with html, css and javascript.📢 Subscribe if you want more Javascript Beginner Project Tuto... LOST JavaScript Countdown Timer with jQuery, CSS, and HTML. Awutar. August 22, 2021. I coded the LOST countdown timer with JavaScript, jQuery, HTML, and CSS. Every 108 minutes the code must be entered into the terminal. Failure to enter the number will resulit in catastrophic failure. The number can only be entered wht there are 4 minutes left.
1. Load jQuery library and the jQuery Circle Bars plugin's core JavaScript and CSS files in the html file. 2. Load the theme CSS files of your choice in the html file. 3. Create a basic progress indicator/countdown timer as these: 4. Config the plugin with the following options. 5. The Final Countdown (jQuery.countdown) was created and is maintained by @hilios This is a free software is licensed under the MIT License Apr 25, 2019 - A small jQuery countdown script to create a countdown timer and loading bar representing the time left until your next event. ... A list of 10 best JavaScript (jQuery & Vanilla JS) countdown plugins which can be used to tell the visitor how many dates, times, products left before the event. Enjoy.
The plugin flipTimer helps you to create jQuery countdown or count up timer with callback function. You can customize counting digits with CSS. A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming Python Reference Java Reference. Server Side SQL Reference MySQL Reference PHP Reference ASP Reference XML ... How TO - JavaScript Countdown Timer Previous Next ...
simplyCountdown.js is a dead simple JavaScript library used to create a highly configurable and styleable countdown/countup timer for your coming soon / under construction page. Also can be used as a plugin for your jQuery project. Dec 30, 2011 - And when the deadline is reached, ... I'm a newbie to jquery and javascript, and I enjoyed a lot doing this and learning. Thanks a lot for this! ... It is great work Martin and look very nice, clean code. I'm appreciate to use your countdown timer. Thank You... The countdown is used in the private ... can set a desired timer length, and the countdown re-sets after each pick is made. ... A SharePoint WebPart to display the real-time remaining time until a specific date or event using jQuery/JavaScript....
So why use this library when there are many others with the same name? Well, this library was created because the other solutions weren’t abstract enough to provide a deep level of customization without rewriting the code. (Besides the domain was available, who could pass it up?). Some libraries ... 24/11/2020 · As the starting point for creating these timer clocks, we’re going to use two different helper libraries (FlipClock.js and jQuery.countdown). We could write it all by hand, but other kind folks have already done most of the heavy lifting for us! Countdown timer Clock with Colorful background Effect using HTML CSS & JavaScript. 4/1/2013 · Smart Timer And Counter - jQuery Mega Countdown Plugin. by GDragoN in Countdowns. Software Version: jQuery. File Types Included: JavaScript JS. HTML. CSS. Add to Collection. Toggle Favorite.
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. Create a countdown timer in jQuery. First we need to include the jQuery library file to the HTML page to perform this task. To do that we need to understand that what exactly a jQuery library fie is ? JQuery library file is the library of JavaScript, which means this file contains the predefined functions of jQuery. Multiple countdown timers on one page with JQuery. In this Example,First of all Add or Include External Libs Like as a (jQuery, css etc..), and then create a simple index.php or index.html page.After that crate a simple javascript file like as a index.js or main.js, It is also add your web-application First Header Part to some priority set ...
jQuery countdown timer plugin (2011). Contribute to ro31337/jQuery-Countdown-Timer development by creating an account on GitHub. Dec 16, 2020 - The jQuery plugin that creates a countdown timer. ... A simple jQuery plugin for creating a countdown timer. 1. Include the principle script timer.js after loading the newest jQuery library. 2. Create a container to hold the countdown timer. 3. Initialize the countdown timer and specify the tip time as follows. 4. Trigger a perform after the countdown timer has completed. Countdown Timer That Starts On The First Visit, jQuery local individual timer ...
- Cool JavaScript Digital Countdown with jQuery - jQuery JavaScript Countdown Timer with Bar Display - Super Neat JavaScript Countdown Timer Then jsB@nk would like to show you new awesome JavaScript timer countdown, this script looks like HTC countdown timers (HTC is one famous smart-phone production company in Taiwan). Join Stack Overflow to learn, share knowledge, and build your career. 10 Best Countdown Timer Plugins In JavaScript (2021 Update) by jQueryScript , 7 months ago. countdown. This is a list of 10 best JavaScript (jQuery & Vanilla JS) countdown plugins which can be used to tell the visitor how many date s, times, products left before the event. Enjoy.
Easy JavaScript/jQuery Countdown Clock Builder. by Nathan Rohler. You've seen them on many sites. If time is involved, there's usually a countdown clock somewhere. After all, you only have 2 days, 4 hours, 12 minutes and 2 seconds to grab that unbelievable Groupon deal. And your sister-in-law's website is launching in 3 months and 4 days ... Reverse count down jQuery plugin for displaying countdown as per need. It also displays current local time. 1. Download and insert the JavaScript file countdown.jquery.js after loading jQuery JavaScript library. 2. Attach the plugin to the container element in which you want to place the countdown clock and override the default DateTime the clock will count down towards to. 3.
Nov 19, 2011 - I want to use a simple countdown timer starting at 30 seconds from when the function is run and ending at 0. No milliseconds. How can it be coded? The countdown is a jQuery plugin that comes with many powerful features, the template its very easy to skin with any image or color. Easy to setup and integrate in any project. Very light, fully optimized to save space and memory usage. It uses a start date - end date system so there is no need for php, but if it comes to setting up the dates with php it can be done. 20/2/2018 · Create a JavaScript Countdown Timer. 20th February 2018. This post will describe how to create a JavaScript countdown timer using a reusable class. The jQuery library is used in this example because of its popularity, however it is very easy to amend the class to just use pure JavaScript.
The current timer is just 12hrs + few mins.. What I would like is the countdown timer will show the time remaining until 11PM on the Time Zone of the current visitor. Is that possible? I want create a jquery countdown timer, i tried as the following code but it does not work.what do i do? ... Selecting and manipulating CSS pseudo-elements such as ::before and ::after using javascript (or jQuery) 0. How maker countdown timer to jquery or js with countdown time(H:i:s)? 2. How we can create a countdown timer to show how time left for the new year? Solution: See this New Years Countdown Timer With jQuery and Bootstrap Layout, Time Left Check. Previously I have shared a JavaScript countdown timer, this is also similar to that but it's for the new year and with a neon glow effect on hover.
So, without further ado, here's how to make your own countdown clock in a mere 18 lines of JavaScript. For in-depth JavaScript knowledge, read our book, JavaScript: Novice to Ninja, 2nd Edition . With the legacy approach you will need to handle all events in a single callback (update, finish or stop) through the event.type property, if you prefer an event orieted programming style, this plugin also support the default jQuery on method to register your callbacks. $ ('div#clock'). countdown (finalDate). on ('update.countdown', callback). on ('finish.countdown', callback); May 28, 2019 - dsCountDown is a simple jQuery plugin for creating a customizable & themeable countdown timer which supports both local and server time (PHP script required). The plugin has the ability to count down in days, hours, minutes, and seconds to any time defined in the javascript.
Oct 29, 2017 - Provide the startDate as Javascript Date to countdown till dateAndTime. startDate takes value in format "YYYY/MM/DD HH:MM:SS" where HH is a 24 - hours format. If startDate occurs in future, timer will show zeroes till startDate is equal to current date time. It can also be set to server date ... A countdown timer app that counts down to a specific date, in a loop or not. simple countdown timer jquery, javascript countdown timer hours minutes seconds.
How To Code A Jquery Rolodex Style Countdown Ticker Designm Ag
 15 Best Javascript Countdown Timer By Dunebook Com Issuu
15 Best Javascript Countdown Timer By Dunebook Com Issuu
 Making A Jquery Countdown Timer Tutorialzine
Making A Jquery Countdown Timer Tutorialzine
 How To Create Countdown Timer And Clock Usign Javascript
How To Create Countdown Timer And Clock Usign Javascript
 Stopwatch Count Up Timer With Using Vanilla Js And Jquery
Stopwatch Count Up Timer With Using Vanilla Js And Jquery
 Javascript Alert Box Which Shows Countdown Timer Stack Overflow
Javascript Alert Box Which Shows Countdown Timer Stack Overflow
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 Jquery Timer Guide To Implementation Of Jquery Timer With
Jquery Timer Guide To Implementation Of Jquery Timer With
 15 Responsive Jquery Countdown Plugin With Example Onaircode
15 Responsive Jquery Countdown Plugin With Example Onaircode
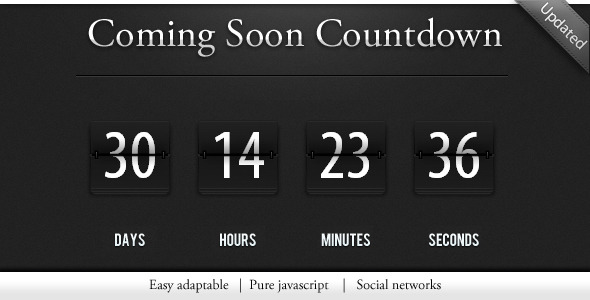
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
 Classycountdown Jquery Plugin To Create Circular Countdowns
Classycountdown Jquery Plugin To Create Circular Countdowns
Github Hakikz Jquery Countdown Timer With Ajax Codeigniter
 Count Down Timer With Jquery And Php In Foreach Loop Not
Count Down Timer With Jquery And Php In Foreach Loop Not
 Jquery Countdown Timer With Minutes Seconds For Bootstrap
Jquery Countdown Timer With Minutes Seconds For Bootstrap
 1 Minute Live Countdown Timer Javascript Code Example
1 Minute Live Countdown Timer Javascript Code Example
 50 Jquery Countdown Timer Scripts Amp Tutorials Designbump
50 Jquery Countdown Timer Scripts Amp Tutorials Designbump
 Jquery Countdown Timer Script Example In Asp Net Asp Net C
Jquery Countdown Timer Script Example In Asp Net Asp Net C
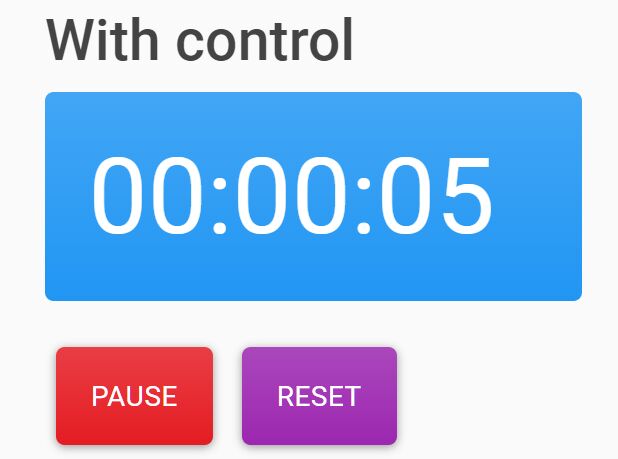
 Minimal Countdown Timer With Optional Controls Free Jquery
Minimal Countdown Timer With Optional Controls Free Jquery
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
 Best Jquery Countdown Timer Plugins Code Geekz
Best Jquery Countdown Timer Plugins Code Geekz
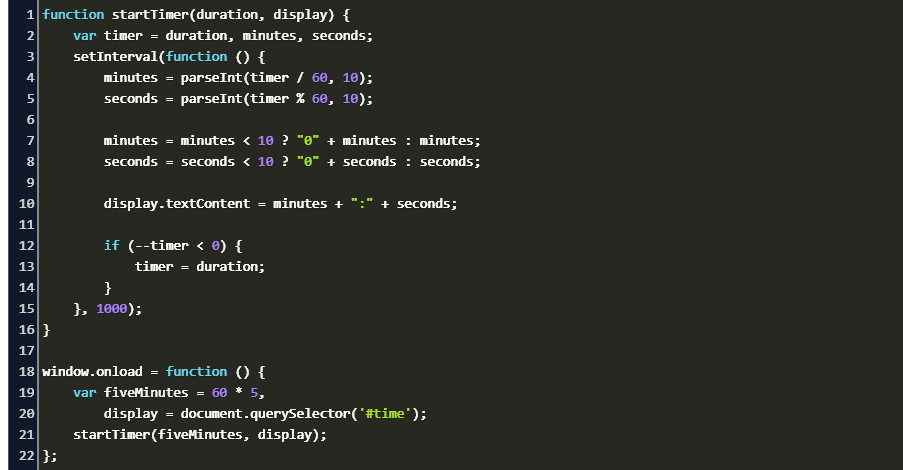
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
Circletimer Jquery Countdown Timer Jquery Scripts Amp Plugins
 Retro Flipping Countdown Timer In Javascript Flipdown Js
Retro Flipping Countdown Timer In Javascript Flipdown Js
 Jquery Progress Bar Countdown Timer Frontendscript
Jquery Progress Bar Countdown Timer Frontendscript
Github Pbutcher Flipdown A Lightweight And Performant
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
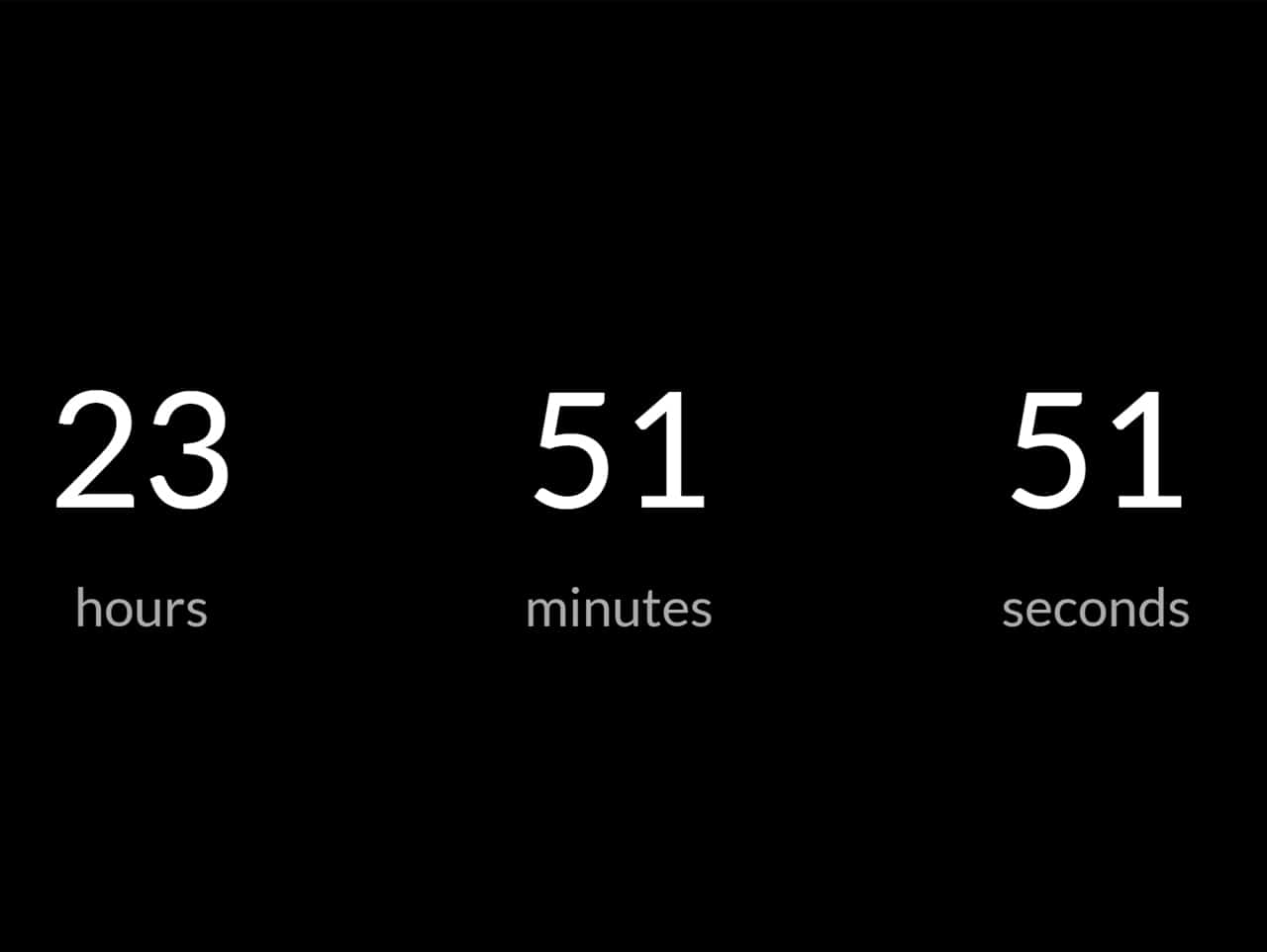
 Javascript Timer Countdown Days Hours Minutes Seconds Phpkida
Javascript Timer Countdown Days Hours Minutes Seconds Phpkida
 25 Useful Javascript Countdown Timer Plugins
25 Useful Javascript Countdown Timer Plugins
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 Extremely Lightweight Jquery Countdown Timer Plugin
Extremely Lightweight Jquery Countdown Timer Plugin


0 Response to "33 Javascript Countdown Timer Jquery"
Post a Comment