25 Remove Duplicates From Array Javascript Es6
Removing Duplicate Objects From An Array By Property Name In Javascript Javascript · May 4, 2016 If you have an array of objects and you want to filter the array to remove duplicate objects but do so based on a provided key/property, this might prove to be a problem you would expect Javascript to address natively. To remove duplicates from an array: First, convert an array of duplicates to a Set. The new Set will implicitly remove duplicate elements. Then, convert the set back to an array.
 7 Ways To Remove Duplicates From An Array In Javascript By
7 Ways To Remove Duplicates From An Array In Javascript By
Es6 Es2015 Easily Remove Duplicates From An Array Bram Us. Javascript Array Destructuring Es6. 7 Ways To Remove Duplicates From An Array In Javascript By

Remove duplicates from array javascript es6. In vanilla JavaScript, there are multiple ways available to remove duplicate elements from an array. You can either use the filter () method or the Set object to remove all repeated items from an array. Let us say that we have the following array that contains duplicate elements: const numbers = [1, 2, 3, 2, 4, 4, 5, 6]; 9/3/2018 · Use reduce to convert it an object first to remove the duplicates and last duplicate should override the previous one. var obj = arr.reduce( ( acc, c ) => Object.assign(acc, {[c.price]:c.amount}) , {}); Convert it back to array and sort the same 10/1/2021 · String Arrays: let strArr = [ 'aaa', 'bbb', 'ccc', 'aa', 'aaa', 'c', 'bbb']; How to remove duplicates from simple Array using TypeScript ES6? In ECMAScript 6 we can easily use advanced javaScript methods to have complex login in few lines of code. In Angular, we use TypeScript which is compatible with most of the latest browsers. Let’s have a look at the quickest and easiest way to fetch unique values from an Array …
JavaScript remove duplicates/unique values from Array with ES6 Set and spread With ES6, more developers should be leveraging built-ins than are using lodash functions. This post will go through how to remove duplicates from an Array using ES6 Set. How to Remove Duplicate Values from a JavaScript Array, How to Remove Duplicate Values from a JavaScript Array with the push() remove the duplicate values from an array or get all unique values from an array Check out the tutorial on JavaScript loops to learn more about the ES6 for-of loop. Now we call the findElements function and pass to it ... The easiest way to remove duplicates from an array in JavaScript is to convert the array into a set and then convert it back into an array. A set in JavaScript let's you store a collection of unique values and by converting your array into a set it will automatically remove any duplicates for you.
For each element in the array, we check to see if it's index matches the current index. This works because indexOf returns the first index at which a given element can be found and -1 if it does not exist. So, if we have an array with duplicate elements, the indexes of each will be different, but a call to indexOf will return the first index. So in our check of a.indexOf(element) === index ... Second Method - JavaScript remove duplicate objects array using for loop. Next, we will create a new javascript function using for loop to remove duplicate objects from the javascript array. You can pass the duplicate objects array with the key in this function and it will return the unique array. Ex:- There are multiple methods available to check if an array contains duplicate values in JavaScript. You can use the indexOf() method, the Set object, or iteration to identify repeated items in an array .
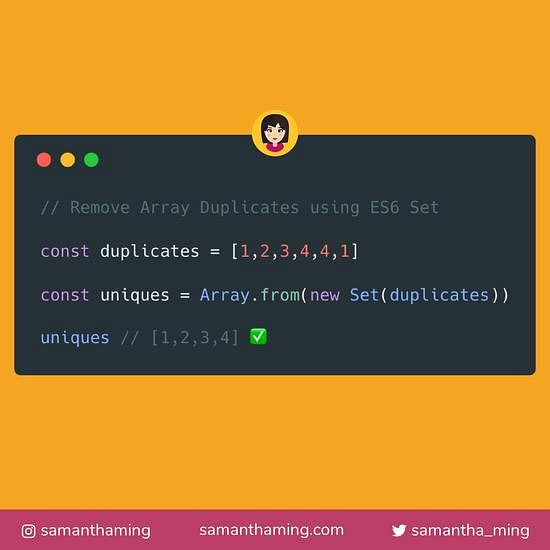
First, you need to remove spaces and put each letter into a new array. const wordArry = Array.from (word.replace (/ /g, '')); 2. Then, you can remove each duplicate letter and put it into a new map... How to Remove Array Duplicates in ES6. Here are 3 ways to filter out duplicates from an array and return only the unique values. My favorite is using Set cause it’s the shortest and simplest 😁. const array = ['🐑', 1, 2, '🐑', '🐑', 3]; [...new Set(array)]; array.filter((item, index) => array.indexOf(item) === index); array.reduce( (unique, item) ... How to remove duplicates from JS array using Set in ES6 September 26, 2020 Umang Parekh ES6 , Interview Questions , Javascript , Javascript Qs Leave a comment We can remove duplicates from an JS array using multiple ways like set, filter and reduce JS functions.
How to remove duplicates in Array using Javascript ES6. Nitin Hepat April 10, ... As of now we saw how to remove duplicates from array of primitives but all the above techniques not necessarily helps for non primitive type because here equality checks on reference not on value. Set is a new data object introduced in ES6. Because Set only lets you store unique values. When you pass in an array, it will remove any duplicate values. Okay, let's go back to our code and break down what's happening. if an array contains primitive types, it is very easy to filter Duplicates if an array contains objects, We need to filter the duplicates based on key and value pair equal validation. Removing duplicates is a developer's daily task in application development. Let us declare an object array for all the removing duplicate object an array
Javascript has a built-in Object Set which is the best approach to remove duplicates from javascript array because it only keeps unique values. Set object available in ES6. But there are also other approaches to get a unique or distinct array in js. which we are going to implement in this post. You can also check : Traditionally, to get rid these unwanted duplicates, we would iterate through each value in the array, extract unique values and add the values in another array. ES6 has now made it simple. Using its Set data structure along with the from() function of Array object, you can easily remove duplicates in a JavaScript array. Remove Duplicates Objects from an Array Using.forEach () De-duplication using.forEach () is similar to the above.reduce () example.
Javascript merge two arrays of objects without duplicates es6. Javascript: Merge Two Arrays of Objects, Only If Not Duplicate , You can create a set of IDs from initialData and this will make "check if ID is already in initial data" faster - O(1):. var initialData = [{ 'ID': 1, The solution offered by ES6, is the simplest and is the least expensive one. /** * @param {array} arr The array you want to filter for dublicates * @param {array<string>} indexedKeys The keys that form the compound key * which is used to filter dublicates * @param {boolean} isPrioritizeFormer Set this to true, if you want to remove * dublicates that occur later, false, if you want those to be removed * that occur later. You can make use of ES6 Set to remove duplicate from an array. Here is how the code looks: function removeDuplicateUsingSet(arr) { let unique_array = Array.from(new Set(arr)) return unique_array } console.log(removeDuplicateUsingSet(array_with_duplicates)); As seen in the above code, you created a set using the duplicate array.
Learn how to easily remove duplicates from an array. Let's make a very simple JavaScript array of products. data: { products: ['Oculus', 'Google Glass', 'Microsoft Hololens', 'Oculus', 'Varjo'] } Note that we've got duplicate records for 'Oculus'. Now, let's create a method that will create a new array of unique products. We see that ES6 Set object is a clear winner followed by forEach loop. It is highly recommended to use ES6 Set to remove duplicates from an array because of its shorthand syntax and performance. Array.filter() removes all duplicate objects by checking if the previously mapped id-array includes the current id ({id} destructs the object into only its id). To only filter out actual duplicates, it is using Array.includes()'s second parameter fromIndex with index + 1 which will ignore the current object and all previous.
JavaScript: Removing array duplicates. Let's take a look at some of the ways we can effectively remove duplicates from JavaScript arrays with various degrees of execution and complexity. filter() ... Set is a new ES6 feature, an object that lets you store only unique values. So if we pass it an array it will automatically remove the duplicates: 17/4/2020 · Let’s discuss how to remove duplicates from array of primitives(like array of string, array of numbers) and array of non-primitives(like array of objects) Using IndexOf Method const dataArr = ['1','5','6','1','3','5','90','334']; const resultArr = dataArr.filter((data,index)=>{ return dataArr.indexOf(data) === index; }) console.log(resultArr); //["1", "5", "6", "3", "90", "334"]
 Remove Array Duplicates Using Es6 Set Samanthaming Com
Remove Array Duplicates Using Es6 Set Samanthaming Com
 7 Ways To Remove Duplicates From An Array In Javascript By
7 Ways To Remove Duplicates From An Array In Javascript By
 Get All Unique Values In A Javascript Array Remove
Get All Unique Values In A Javascript Array Remove
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 Get Unique Values From A Javascript Array Using Set Es6
Get Unique Values From A Javascript Array Using Set Es6
 Youvcode Knowledge Shared 2 X Knowledgehow To Remove
Youvcode Knowledge Shared 2 X Knowledgehow To Remove
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming

7 Ways To Remove Duplicates From An Array In Javascript By
 Javascript Array Map Remove Element
Javascript Array Map Remove Element
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 Javascript Remove Multiple Items From Array Code Example
Javascript Remove Multiple Items From Array Code Example
 Yaser Adel Mehraban Yashints Removing Duplicates From
Yaser Adel Mehraban Yashints Removing Duplicates From
 How To Remove Duplicates From A Javascript Array
How To Remove Duplicates From A Javascript Array
 Javascript Array Remove Element From Array Tuts Make
Javascript Array Remove Element From Array Tuts Make
 Javascript Remove Duplicate Object From Array Code Example
Javascript Remove Duplicate Object From Array Code Example
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 Remove Duplicate Values From Vue Js Array Using Es6 By
Remove Duplicate Values From Vue Js Array Using Es6 By
 Removing Duplicates With In An Object Array Using Angular 4
Removing Duplicates With In An Object Array Using Angular 4
 Javascript Remove Duplicates From Array Es6
Javascript Remove Duplicates From Array Es6
0 Response to "25 Remove Duplicates From Array Javascript Es6"
Post a Comment