35 How To Secure Cookies In Javascript
See Date.toUTCString() for help formatting this value.;secure Cookie to only be transmitted over secure protocol as https. Before Chrome 52, this flag could appear with cookies from http domains.;samesite SameSite prevents the browser from sending this cookie along with cross-site requests. Possible values are lax, strict or none. ... The document.cookie method through client-side JavaScript can also be used to create cookies. Then, once a browser has created a cookie, when any requests are made by the browser for the same domain, any cookies that belong to this domain will be sent back as part of the request.
 Rancher Security Issue Cookie Are Not Set With The Httponly
Rancher Security Issue Cookie Are Not Set With The Httponly
However we don't need fancy web server programming to use cookies. We can use them in JavaScript, too! The document.cookie property. Cookies in JavaScript are accessed using the cookie property of the document object. In simple terms, we create a cookie like this:

How to secure cookies in javascript. 30/5/2021 · set secure to true to force acceptance from TLS/SSL requests only. set the domain to where the cookie is expected to come from. set the path from where it is acceptable from the application’s domain. and finally, when the cookie expires. Here is the code sample of how to configure your cookie in Express.js: To set a secure cookie with JavaScript, append. + "; secure". to the code that sets the cookie. The cookie setting code begins with. document.cookie =. To help you modify your own JavaScript, here are a few examples of cookie setting code you might encounter. The first line of each set is code that sets the non-secure cookie and the second line ... By default, the lifetime of a cookie is the current browser session, which means it is lost when the user exits the browser. For a cookie to persist beyond the current browser session, you will need to specify its lifetime (in seconds) with a max-age attribute. This attribute determine how long a cookie can be remain on the user's system before it is deleted, e.g., following cookie will live ...
Javascript Web Development Front End Technology. A secured cookie is a cookie that works with HTTP/HTTPS, known as a httpOnly cookie. These cookies are only used for HTTP requests, so unethical access though scripting is not possible. Therefore, cross-site scripting can be stopped, which in turn stops attacks. The secure attribute is always ... JavaScript can create, retrieve, and delete cookies using the document.cookie property, but it's not really a pleasure to use. Every time you are forced to deal with split() , substring() and ... Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object.
It is important to keep security in mind when storing sensitive information like authentication tokens. Cookies can be seen and modified by the user, potentially exposing sensitive information. For more about this issue see the section Set a path for a cookie below. Set a cookie. Setting a cookie uses the following syntax: document.cookie ... The secure attribute is an option that can be set by the application server when sending a new cookie to the user within an HTTP Response. The purpose of the secure attribute is to prevent cookies from being observed by unauthorized parties due to the transmission of the cookie in clear text. To accomplish this goal, browsers which support the ... Method. Vulnerability. Local storage. XSS - cross-site scripting. Cookies. CSRF - cross-site request forgery. An XSS vulnerability enables an attacker to inject JavaScript into a site. A CSRF vulnerability enables an attacker to perform actions on a website via an authenticated user. A good primer on some of the differences between these two ...
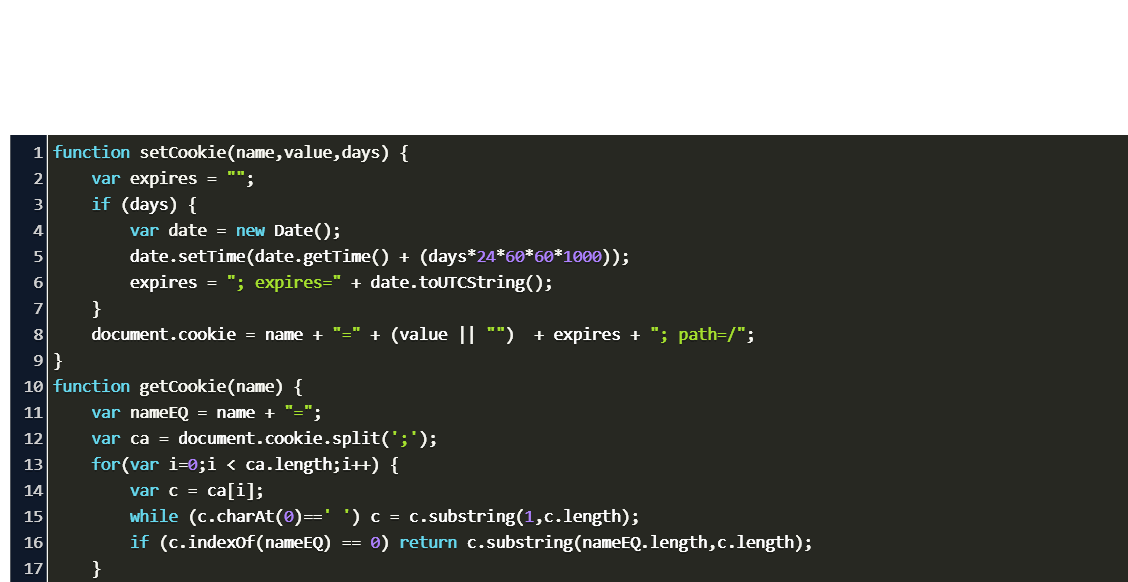
Split document.cookie on semicolons into an array called ca (ca = decodedCookie.split(';')). Loop through the ca array (i = 0; i < ca.length; i++), and read out each value c = ca[i]). If the cookie is found (c.indexOf(name) == 0), return the value of the cookie (c.substring(name.length, c.length). If the cookie is not found, return "". JavaScript can still be used to read those cookies, and to delete them. The flag which would prevent that is called "HTTPOnly", which in turn would make those cookies invisible for JavaScript. The fact that most guides suggest using both "Secure" and "HTTPOnly" for everything, leads people to believe that they have to be used together, or that ... Cookies remain the basic method of identify tracking on most websites and keeping them secure is a vital part to keeping applications as a whole locked down and secure. In this article we went over four methods for protecting cookies on a general level.
Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... Home › how to access secure cookies in javascript › how to get secure cookies in javascript › how to secure cookies in javascript. 36 How To Secure Cookies In Javascript Written By Leah J Stevenson. Tuesday, August 17, 2021 Add Comment Edit. How to secure cookies in javascript. Deleting Cookies. Deleting cookies is extremely easy. All you need to do is set a cookie's expires value to a date in the past. The browser will automatically handle the rest. Using our previous function createCookie, deleting a cookie is as easy as this:. function deleteCookie(name) { createCookie(name, "", -1); }
Enable JavaScript. To enable JavaScript for the entire avast domain, follow the steps below:. Go to … Menu (three dots) Settings.; Select ☰ Settings in the top-left corner.; Select Cookies and site permissions JavaScript.; Click the Add button next to Allow.; Type [*.]avast and click Add. [*.]avast now appears on your Allow list. This means that all webpages with a web address ... HttpOnly and secure flags can be used to make the cookies more secure. When a secure flag is used, then the cookie will only be sent over HTTPS, which is HTTP over SSL/TLS. When this is the case, the attacker eavesdropping on the communication channel from the browser to the server will not be able to read the cookie (HTTPS provides ... Websites (with http: in the URL) can't set cookies with the Secure attribute. Set-Cookie. The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the ...
14/5/2016 · document.cookie = "tagname = test;secure"; You have to use HTTPS to set a secure attribute. The normal (or formal, maybe) name is attribute. Since the flag refers to other things. More Info. Cookie attributes: Secure - Cookie will be sent in HTTPS transmission only. HttpOnly- Don't allow scripts to access cookie. You can set both of the Secure and HttpOnly. Set cookie secure javascript. Rancher Security Issue Cookie Are Not Set With The Httponly Uem Js Agent How To Change The Vulnerable Path Field In Tips For Testing And Debugging Samesite By Default And Detecting Insecure Cookies With Qualys Web Application Cookies Dynatrace Documentation ... In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL...
A cookie with the Secure attribute is sent to the server only with an encrypted request over the HTTPS protocol, never with unsecured HTTP (except on localhost), and therefore can't easily be accessed by a man-in-the-middle attacker. Insecure sites (with http: in the URL) can't set cookies with the Secure attribute. JavaScript Cookies: Get, Set, Delete & Cookie Security. Cookies, also known as HTTP cookies, are small bits of information stored on the user's computer by the user's web browser. Cookies are most commonly used to track persistent user data and website activity and are grouped by a domain name. Cookies can only contain string values, meaning ... 19/12/2019 · If you are creating cookies manually, you can mark them secure in C# too: Response.Cookies.Add( new HttpCookie("key", "value") { Secure = true, }); That's it! Cookies are now only sent over HTTPS, making it impossible to intercept any cookies accidentally sent over HTTP (you still want to eliminate those calls if any).
When using cookies over a secure channel, servers SHOULD set the Secure attribute (see Section 4.1.2.5) for every cookie. If a server does not set the Secure attribute, the protection provided by the secure channel will be largely moot. Obviously, keep in mind that a cookie using this secure flag won't be sent in any case on the HTTP version ... JavaScript Delete Cookie To delete a cookie, you just need to set the value of the cookie to empty and set the value of expires to a passed date. document.cookie = "cookiename= ; expires = Thu, 01 Jan 1970 00:00:00 GMT" marking cookies as Secure will make sure that they won't be sent across unencrypted requests, rendering man-in-the-middle attacks fairly useless; with the HttpOnly flag we tell the browser not to share the cookie with the client (eg. allowing JavaScript access to the cookie), limiting the blast radius of an XSS attack
1/12/2014 · To set a secure cookie with JavaScript, append. + "; secure". to the code that sets the cookie. The cookie setting code begins with. document.cookie =. To help you modify your own JavaScript, here are a few examples of cookie setting code you might encounter. The first line of each set is code that sets the non-secure cookie and the second line ...
Ocsessid Session Cookie Will Be Rejected As Samesite None

 A Practical Complete Tutorial On Http Cookies
A Practical Complete Tutorial On Http Cookies
 Chapter 8 Cookies And Security Javascript Third Edition
Chapter 8 Cookies And Security Javascript Third Edition
Tips For Testing And Debugging Samesite By Default And
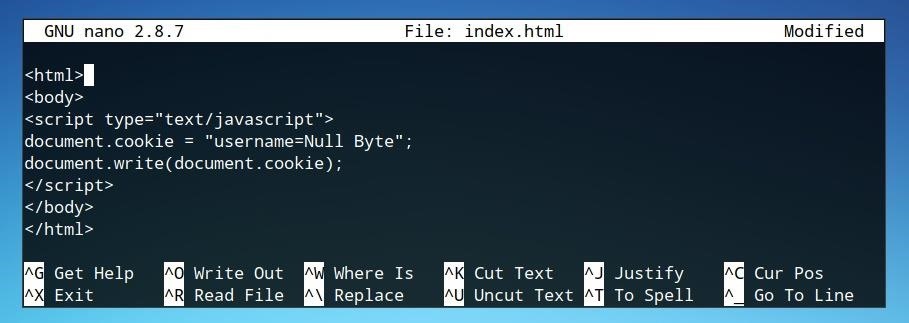
 How To Write An Xss Cookie Stealer In Javascript To Steal
How To Write An Xss Cookie Stealer In Javascript To Steal
 Spring Boot Cookies You Should Know Dzone Java
Spring Boot Cookies You Should Know Dzone Java
 View Edit And Delete Cookies Chrome Developers
View Edit And Delete Cookies Chrome Developers
 Enabling Cookies And Javascript For My Parkland In Safari
Enabling Cookies And Javascript For My Parkland In Safari
 Disabling Javascript And Cookies On Non Secure Pages In
Disabling Javascript And Cookies On Non Secure Pages In
 Secure Cookie Configuration Support Discourse Meta
Secure Cookie Configuration Support Discourse Meta
Javascript Get Cookie Set Cookie
 Understanding Cookies And Implementing Them In Node Js
Understanding Cookies And Implementing Them In Node Js
 Preventing Sensitive Data Exposure Part 3
Preventing Sensitive Data Exposure Part 3
 Arraffinitysamesite Cookies Block My Another Cookies Stack
Arraffinitysamesite Cookies Block My Another Cookies Stack
 Set And Get Cookie In Javascript Code Example
Set And Get Cookie In Javascript Code Example
 Troy Hunt C Is For Cookie H Is For Hacker Understanding
Troy Hunt C Is For Cookie H Is For Hacker Understanding
Tips For Testing And Debugging Samesite By Default And
 Understanding Javascript Cookies Learn About Javascript
Understanding Javascript Cookies Learn About Javascript
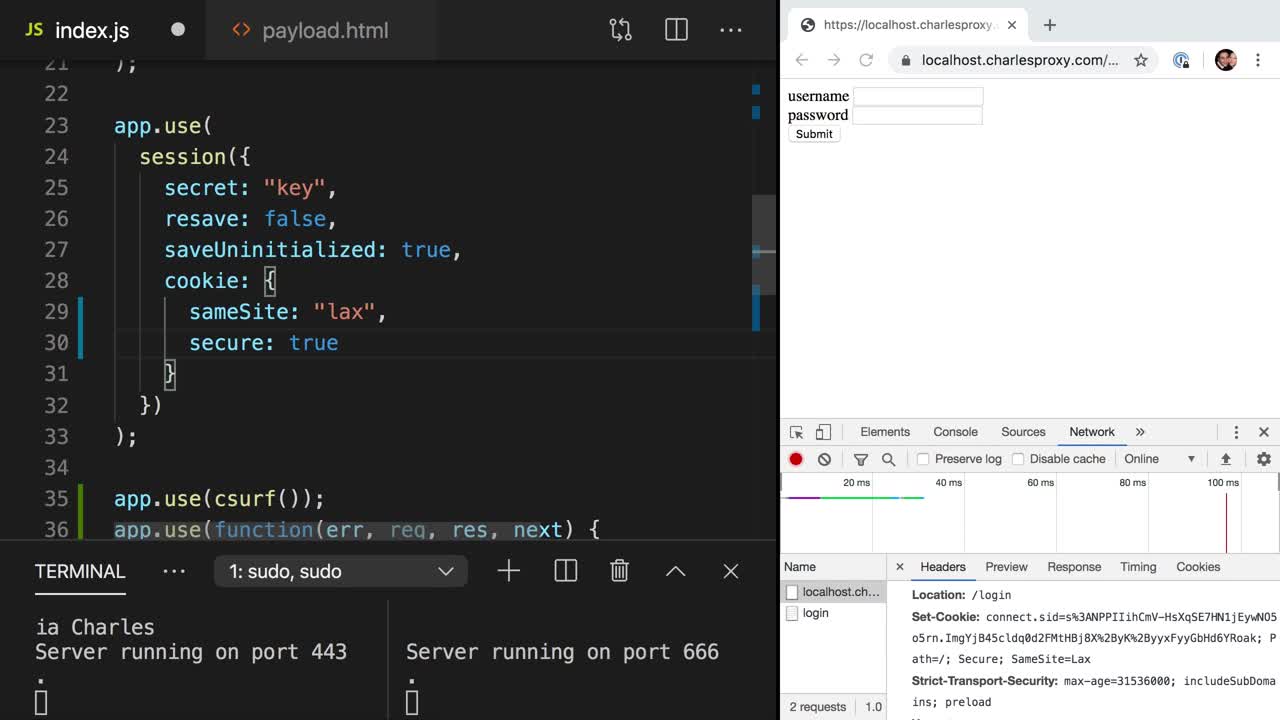
 Securing Browser Based Javascript Typescript Applications
Securing Browser Based Javascript Typescript Applications
 Create Persistent Cookie Js Code Example
Create Persistent Cookie Js Code Example
 How To Write An Xss Cookie Stealer In Javascript To Steal
How To Write An Xss Cookie Stealer In Javascript To Steal
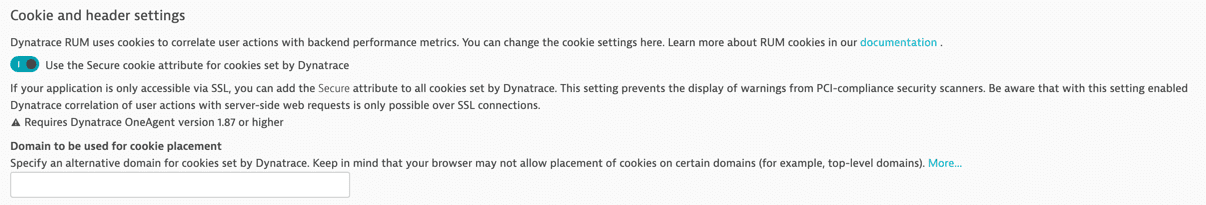
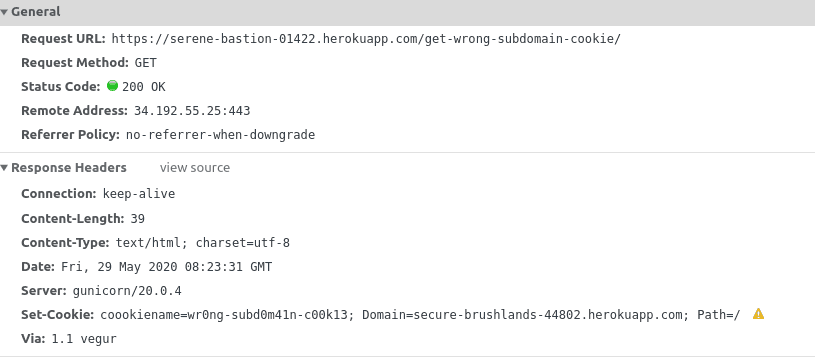
 Cookies Dynatrace Documentation
Cookies Dynatrace Documentation
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 Cookie Not Available Archives Debajit S Power Apps
Cookie Not Available Archives Debajit S Power Apps
 Set Cookie In Java Read In Javascript Stack Overflow
Set Cookie In Java Read In Javascript Stack Overflow
 How To Get And Set Cookies In Javascript
How To Get And Set Cookies In Javascript
 Chrome S Changes Could Break Your App Prepare For Samesite
Chrome S Changes Could Break Your App Prepare For Samesite
 Httponly Secure Httponly Cookie
Httponly Secure Httponly Cookie
 A Practical Complete Tutorial On Http Cookies
A Practical Complete Tutorial On Http Cookies
 Set The Httponly Cookie Flag In Express To Ensure Cookies Are Inaccessible From Javascript
Set The Httponly Cookie Flag In Express To Ensure Cookies Are Inaccessible From Javascript
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript


0 Response to "35 How To Secure Cookies In Javascript"
Post a Comment