25 Javascript If Condition Shorthand
Mandatory Parameter Shorthand By default, JavaScript will set function parameters to undefined if they are not passed a value. Some other languages will throw a warning or error. To enforce... C hecking for null is a common task that every JavaScript developer has to perform at some point or another. The typeof keyword returns "object" for null, so that means a little bit more effort is required. Comparisons can be made: null === null to check strictly for null or null == undefined to check loosely for either null or undefined.
 Java Quick Guides Shorthand If Then Statements
Java Quick Guides Shorthand If Then Statements
Boolean Comparison Shorthand. Get a Character From String Shorthand. Create a Link Shorthand. Create an Array Shorthand. Create an Object Shorthand. Regular Expressions Testing Shorthand. Shorthand Using the Comma Operator. Using the Ternary (conditional) Operator. Shorthand Coding With Truthy and Falsy.

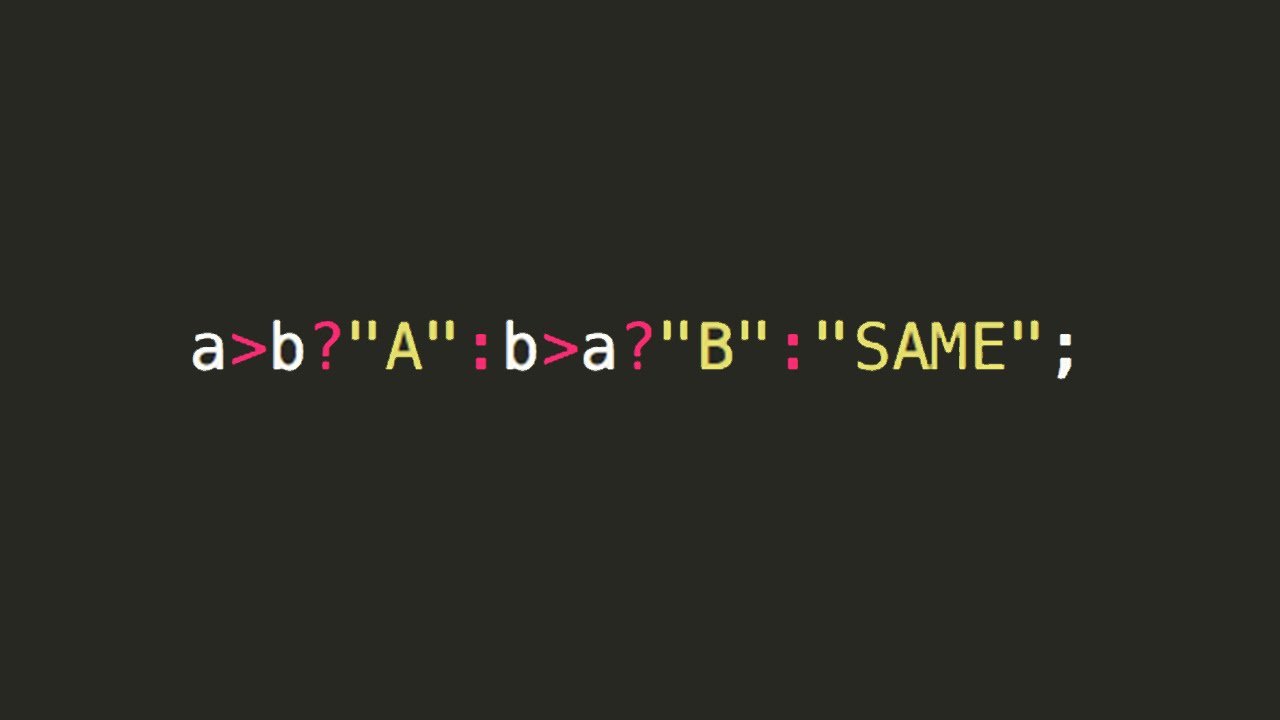
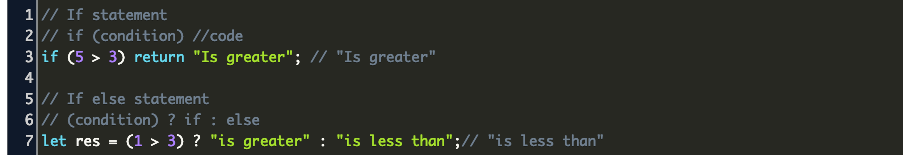
Javascript if condition shorthand. Updated January 18, 2019 The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so: 'Y'- the result if the condition evaluates to true 'N'- the result if the condition evaluates to false So in short (question)?(result if true):(result is false), as you can see - it returns the value of the expression so we can simply assign it to a variable just like in the example above. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions.
This tutorial will help you learn how to replace an if/else statement with a more concise shorthand syntax called the ternary operator.. The conditional operator - also known as the ternary operator - is an alternative form of the if/else statement that helps you to write conditional code blocks in a more concise way.. The syntax for the conditional operator looks like this: How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional. Conditional operator '?' Sometimes, we need to assign a variable depending on a condition. For instance:
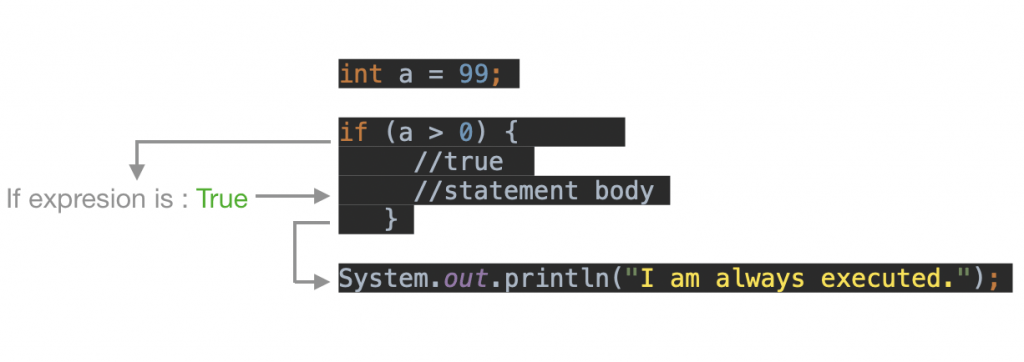
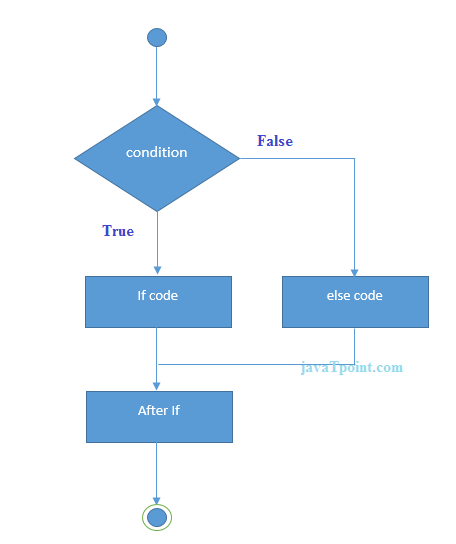
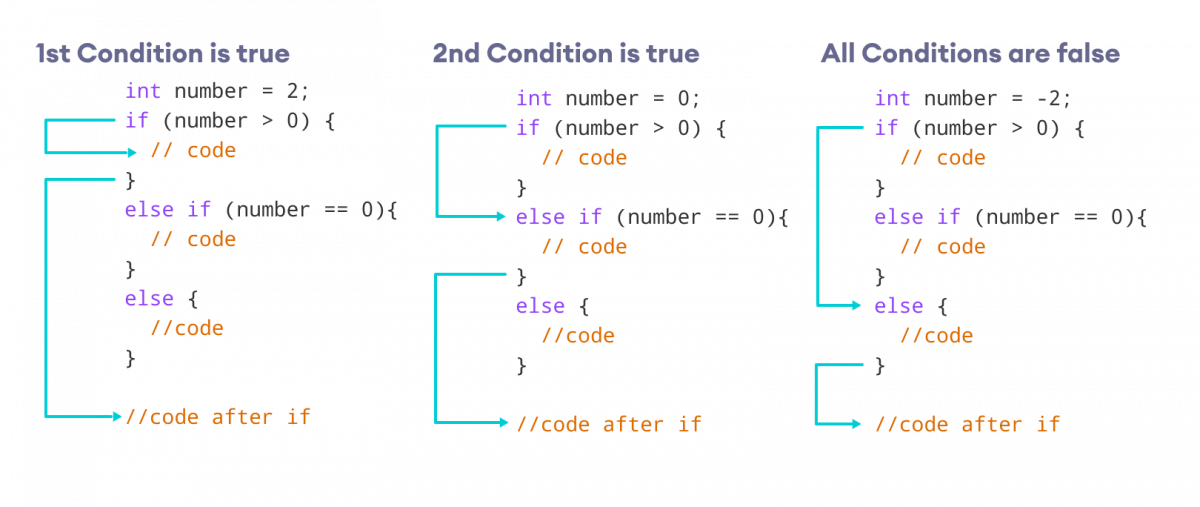
The conditional code allows you to ask if a condition is met. If the condition is met, a certain code block is run. If the condition isn't met, a different code block is run. Statement that is executed if condition is truthy. Can be any statement, including further nested if statements. To execute multiple statements, use a block statement ({... }) to group those statements. To execute no statements, use an empty statement. Javascript if, else if, else (conditional control) Tutorial In this Javascript tutorial we learn how to use if, else if and else statements to control the flow of our applications conditionally. We cover the if statement, the else if ladder and the else catch all fallback, as well as the shorthand ternary operator ( ?
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. Ternary Operators are the shorthand version of if…else statements. It is the only conditional operator in JavaScript that takes three operands. If we were to determine if one is allowed to drive ... You can use conditional statements in your code to do this. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. boolean operators in javascript with example of if else statement. if else shortcut javascript. if condition shorthand js es6. if condition shorthand js. javascript short ifs. shorthand for if javascript. if statement javascript shorthand. javascript return value from if statement. javascript short if undefined. 20 JavaScript Shorthand Techniques that will save your time. The shorthand coding techniques of any programming language help you to write more clean and optimized code and let's you achieve your goal with less coding. Let's discuss some of the shorthand techniques of JavaScript one by one. 1. Declaring variables. 2.
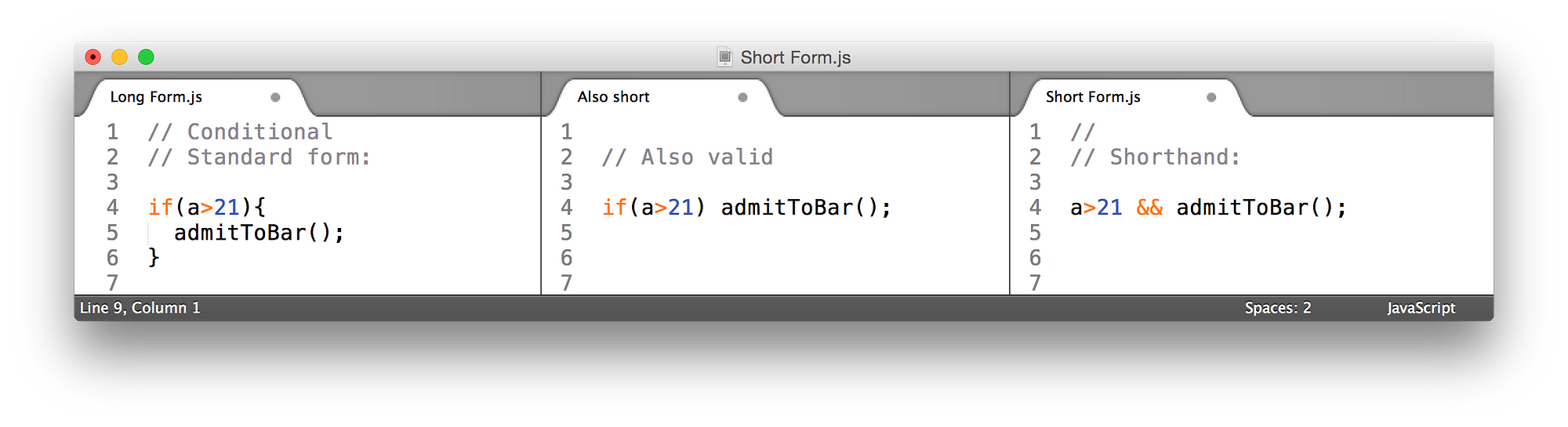
When you are creating conditions in your JavaScript code, most of the time, you're using traditional if, else, and else if statements. Thanks to the conditional operator in JavaScript (also called ternary operator), you will write shorthand if else statements. If you like short video content, this article is also available on Youtube! 🎥 An if statement is written with the if keyword, followed by a condition in parentheses, with the code to be executed in between curly brackets. In short, it can be written as if () {}. Here is a longer examination of the basic if statement. if (condition) { } JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands.
Some JavaScript expressions like assignments and function invocations may have side-effects, and as a result can usually be used as statements (expression statements). Conditions and Booleans. A critical requirement of every conditional is the condition. The condition is what determines the decision to be made in the program. I know when I was first learning JavaScript I would sometimes run into a conditional statement that was written in shorthand or a concise format, and it didn... if (condition) statement; The condition can be any valid expression. In general, the condition evaluates to a Boolean value, either true or false. In case the condition evaluates to a non-Boolean value, JavaScript implicitly converts its result into a Boolean value by calling the Boolean () function.
1. Null, Undefined, Empty Checks Shorthand When creating new variables sometimes you want to check if the variable you're referencing for it's value isn't null or undefined. I would say this is a very common check for JavaScript coders. if (condition) { //if the condition is true block of code executed } We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated. What is an if...else statement in JavaScript? The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements.
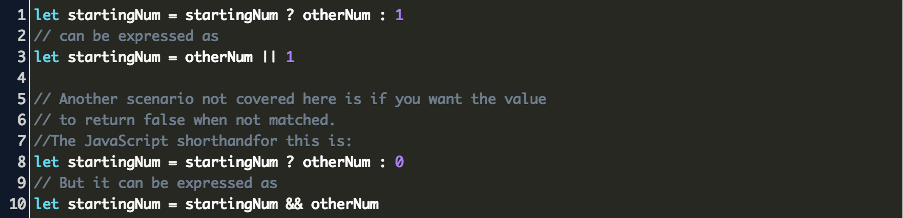
The shorthand for creating an array is square brackets and the shorthand for an object is curly braces, which is what you use in the second example. The second example is probably what you intend to be creating, though (a general object with properties). It is not actually the same result as the first example (an empty array with properties). In JavaScript, 0 is considered falsy and numbers greater or lesser than 0 are considered truthy. Longhand. if(array.indexOf(item) > -1) { // item is found } if(array.indexOf(item) === -1) { // item not found } Shorthand. if(~arr.indexOf(item)) { // item is found } if(!~arr.indexOf(item)) { // item not found }
 10 Js Shorthand Techniques If You Are Reading This It Means
10 Js Shorthand Techniques If You Are Reading This It Means
 Es6 Shorthand To Define Methods In Objects Samanthaming Com
Es6 Shorthand To Define Methods In Objects Samanthaming Com
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
 Ternary Operator Shorthand Javascript Code Example
Ternary Operator Shorthand Javascript Code Example
 Java If Statement Java If Else Statement Shorthand Eyehunts
Java If Statement Java If Else Statement Shorthand Eyehunts
 I Love The Javascript Shorthand Of If Else Statement By
I Love The Javascript Shorthand Of If Else Statement By
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
/172778145-56a5487e5f9b58b7d0dbfcd8.jpg) Introduction To The Javascript If Statement
Introduction To The Javascript If Statement
 How To Write If Condition In If Condition Reactjs Code Example
How To Write If Condition In If Condition Reactjs Code Example
 Top 20 Javascript Shorthand Techniques That Will Save Your Time
Top 20 Javascript Shorthand Techniques That Will Save Your Time
 Single Line If Else Javascript Code Example
Single Line If Else Javascript Code Example
 Useful Javascript Shorthand Collection By Berkana Bits
Useful Javascript Shorthand Collection By Berkana Bits
Ternary Operators In Javascript Are You Tired Of Repeating
 Javascript Ternary Operators Scotch Io
Javascript Ternary Operators Scotch Io
 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
 Javascript Shorthand Coding Techniques By Technical Geek
Javascript Shorthand Coding Techniques By Technical Geek
 Javascript If Statement Didn T Work Stack Overflow
Javascript If Statement Didn T Work Stack Overflow
 Useful Javascript Shorthand Collection By Berkana Bits
Useful Javascript Shorthand Collection By Berkana Bits
 12 Good Javascript Shorthand Techniques Hacker Noon
12 Good Javascript Shorthand Techniques Hacker Noon
 A Simple Guide To Javascript Conditions If Else If Else
A Simple Guide To Javascript Conditions If Else If Else
 Single Line If Statement Javascript Best One Line Syntax
Single Line If Statement Javascript Best One Line Syntax



0 Response to "25 Javascript If Condition Shorthand"
Post a Comment