24 Roll Down Menu Javascript
The example below slides in the overlay navigation menu downwards from the top (0 to 100% height). Note: In this example, note that the CSS is slightly different from the one above (default height is now 0, width is 100% and overflow-y is hidden (disable vertical scroll, except for small screens)): A Simple Drop Down Menu Using JavaScript Drop down menus in a website are an important element when it comes to affective navigation of WebPages. It is an encapsulation of many links, which allow the users to browse the many pages and contents of a website. Web designers have always looked for user-friendly Drop down menus and submenus.
 Searchable Drop Down List In Excel Very Easy With Dynamic
Searchable Drop Down List In Excel Very Easy With Dynamic
All templates are created on pure CSS3, without JavaScript and images (images are used for icons only). * Submenu opacity. * Menu width & Menu height. Sets the width or height of top menu. * Text alignment. CSS3 Menu v1.7 * 36 new menu templates. CSS3 Menu v1.6 * Bug Fixes. CSS3 Menu v1.5 * Mega Drop Down Menu - Multicolumn / Mega Menu option ...

Roll down menu javascript. Dropdown menus are typically designed such that a submenu is revealed through CSS on a :hover of a parent element. Or on a mouseenter / mouseover in JavaScript and a state change. So the trick is to try and prevent any of those events from happening too easily. Widen up the corridors, as it were. Links. 4. Search Box. 5. Dropdown. List items (LIs) which contain normal links do not have any id/class. #settings contains an image based link. #search contains the search field along with a submit button. #options contains a link as well as an unordered list ( .subnav) which acts as a dropdown. Create 'jquery' or pull dropdown menu and use it any html or PHP or JSP or ASP and other web pages that supports Jquery and CSS. You are allowed to choose any web color that will suit your web site or page. Just follow the steps and at the end you will get the code. Add the code in to your webpage and you will have your dynamic drop down menu bar.
It looks to me that your problem lies in the fact that your "Spanish Component" link sends you to a different .html page. When the new page loads, the menu on the left side of the page also reloads to its original state (with everything hidden, or "rolled up" as you say). So, the two solutions I can see are: (1) Don't let the page reload. Can you help me make it so that when the user hovers over img.menu_class, ul.file_menu drops down, and then, if I wanted, I could hover over #something in ul and it would drop out horizantally, not vertically. 1. Create a norm dropdown menu from a definition list. 2. The necessary CSS styles for the list. 3. Insert jQuery library and the JavaScript makisu.js into the html page. 4. Enable the dropdown menu and done. 5.
Dropdown List JavaScript Menu Code Snippet This one is another example of a JavaScript drop-down menu where you need to pick one from the list of the user. In a neat white background, there is a select box with an arrow facing downward. As you click on it, the arrow faces to its upper side and you get a list of users to choose from. JavaScript: Pull-down Menu The pull-down menu is an excellent way to condense many links into a small area. This article first shows you how to create a basic pull-down menu. Next, I explain variations for not providing a "go"-type button, using the menu with frames, and using the menu with pop-up windows. This technique helps reduce code and limit the use of JavaScript. Today browsers can block painstakingly written JavaScript without warning. Using CSS Transition, I have tried to create a little animation for the dropdown menus. I am also using a simple fading effect using CSS transition on the menus. Browser Support:
Simple Javascript Drop-Down Menu v2.0 It is a One Level Menu with Timeout effect. If you are looking for advanced script, see the Multi-Level Drop-Down Menu based on simple treelike unordered list. Internet has a lot of scripts with the name "Drop Down Menu". Get the CSS Responsive Navbar With HTML & JavaScript, Dropdown Menu with logo. As you know the menu bar or navbar is important for any kind website. Actually, the menu bar provides info about websites, which users need. There are various kinds of the navigation bar, 50% of websites style depends on How To Make Roll Over Menus. Create professional DHTML and JavaScript Menus in minutes with Javascript Menu Builder! About Filters In Dhtml. ... Create brilliant web buttons and drop down menus in a few clicks! Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy, iPhone styles included. No design or ...
The dropdown element is a div containing a title and menu elements. The former just defines what text will be presented on the element before any option is selected and the latter will define the options that will be selectable by the element. The result element is there just to show you what option is currently selected. Dropdown menus like this are sometimes referred to as a "Jump menu" because it "jumps" to the selected URL as soon as you make the selection. (Other drop down menus require you to click on a "go" button after you've made your selection - which is the safe way to go if you're worried about users who don't have JavaScript enabled). Roll Down Menu Html Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all!
How To Add a Drop Down Menu To a Blogger Blog. The menu I've put together is built entirely with CSS3 and HTML. No Javascript to deal with here, so it is nice and lightweight and easy to configure. You can view a demo of it here. Here is another mini Project, this time I'm buiding a drop down menu with Css and Javascript, enjoy!For Coaching or Consulting:telmoasampaio@gmail Learn t... Cross-frame drop down menus Visible over select boxes, iframes, flash, java applets Friendly to other scripts and css styles Any HTML code can be used within menu items Starts at just $39.95. Buy Now! Free for non-profit websites. Order Now! Full-functional free trial version. Download Now!
LavaLamp effect is based on jQuery plugin and here CSS3 transitions are used to achieve that result without any JavaScript. Demo Download. 33. 3-Level Navigation Menu. This is a multilevel dropdown menu that you can use on your website to display large content while keeping the layout neat and clean. Demo Download. 34. Musical drop down menu To create this program (Advanced Drop-down Menu Animation). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Free Drop Down Menu Builder . Free Sothink DHTML Menu is an easy to use drop down menu builder, which helps you to create the clear JavaScript menu in clicks. This web menu creator makes cross-browser, fast-loading and search engine friendly navigation bar without writing DHTML and JavaScript. Rich templates and publish wizard help to simplify ...
A menu using JavaScript and forms. In this tutorial you'll add a drop-down menu to your page. Then, when you pick another from the menu, it'll take you straight to that page. Cool, huh? Now this is how to do it… First, we make an array containing the URLs of all the pages in our drop-down menu. An array is just a list of objects - in ... Multi-Level Drop-Down Menu JavaScript The main feature of this menu is the clear separation between the HTML code, software code and visual appearance. No more onmouseover or onmouseout or, worse, multidimensional array of elements in a.js file. The HTML code of the menu is a simple treelike unordered list: Drop-down menus also have the effect of diluting the number of visitors that visit your major parent pages. Instead of visiting the parent page, if drop-down menus are provided visitors use them to bypass the parent page and head directly to the child page. Mega drop-down menus are the one exception to the rule that drop-down menus are ineffective.
9/10/2009 · Heres a snip of the code for better understanding of what im trying to do.. Expand | Select | Wrap | Line Numbers. <a href="#" onclick="javascript :expandCollapse ('infoBlockID', true); return false;"><img src="down… Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: Toggle Function Click Drop Down Menus Tutorial. By popular request, learn to program click based toggle menu functionality in JavaScript that will trigger CSS transition effects that you specify in your CSS. I believe as touch screens become more popular this type of functionality will become the norm for drop down menus…
Description: Drop Down Panel adds a pull down panel to the top of your page that contains external content fetched via Ajax.Visitors click on the protruding button to cause the panel to drop down and reveal its content. Clicking anywhere on the panel again closes it. Adding Pull-Down Menus . You may have looked at the sliding menus in the previous task and said to yourself, that's nice, but what I really want are those pull-down menus that make Web pages look like applications. Here's the secret: there's not a lot of difference between the previous task and this one. For the browsers that support onMouseover and onMouseout on DIVs (we handle the ones that don't in the next step), either rolling over the menu or rolling off the menu will trigger a call to toggleMenu. When we roll over the menu, we know that the user wants to bring the menu down, so we pass the name of the menu and the next position for it, -5.
Menu Roll Down Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all!
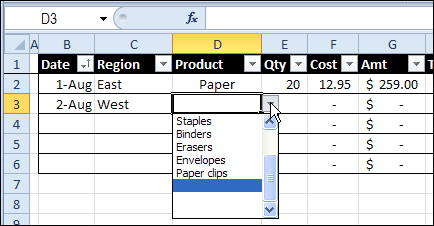
How To Add New Rows To Drop Down Lists Automatically
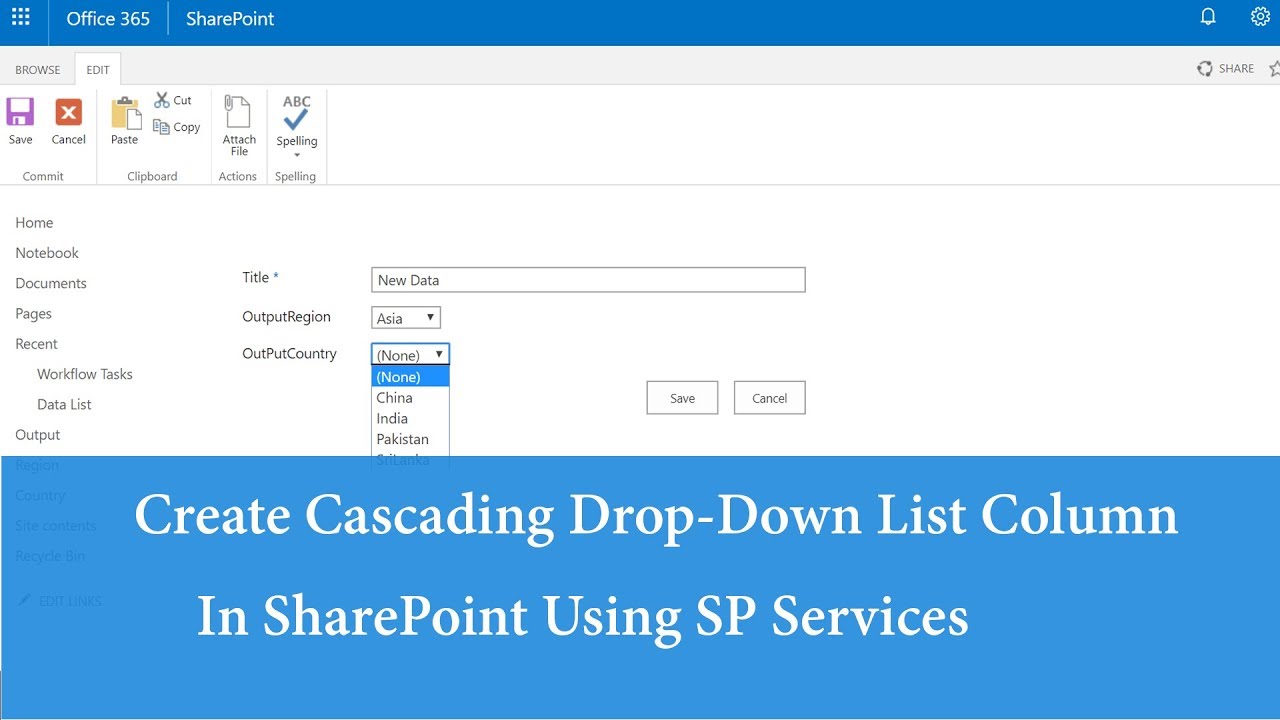
 How To Create Cascading Drop Down List In Sharepoint Online 2016 2013 2010 Using Sp Services Js
How To Create Cascading Drop Down List In Sharepoint Online 2016 2013 2010 Using Sp Services Js
 How To Create A Dropdown Menu In Html And Css With Pictures
How To Create A Dropdown Menu In Html And Css With Pictures
 Excel Drop Down Opens At End Contextures Blog
Excel Drop Down Opens At End Contextures Blog
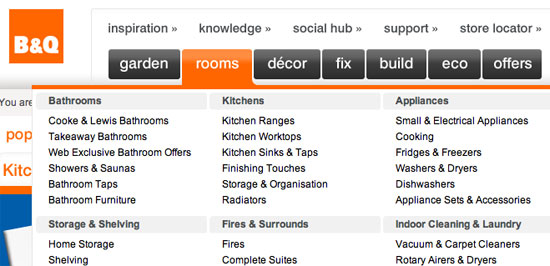
 50 Examples Of Drop Down Menu Designs Webfx
50 Examples Of Drop Down Menu Designs Webfx
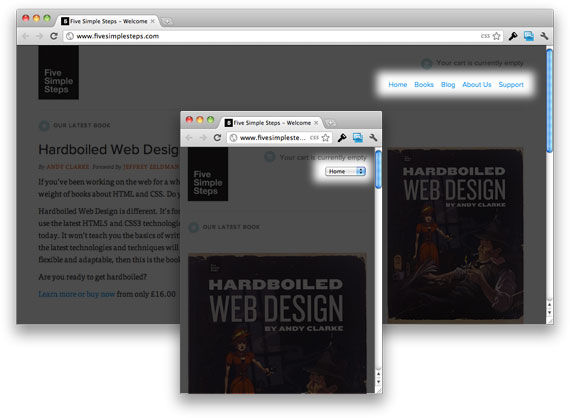
 Convert A Menu To A Dropdown For Small Screens Css Tricks
Convert A Menu To A Dropdown For Small Screens Css Tricks
 Latest Free Dropdown Menus In Javascript Amp Css Css Script
Latest Free Dropdown Menus In Javascript Amp Css Css Script
 Convert A Menu To A Dropdown For Small Screens Css Tricks
Convert A Menu To A Dropdown For Small Screens Css Tricks
 How To Create A Dropdown Menu In Html And Css With Pictures
How To Create A Dropdown Menu In Html And Css With Pictures
 Multi Level Dropdown Menu With Pure Javascript Tidy Menu
Multi Level Dropdown Menu With Pure Javascript Tidy Menu
 Useful Css And Javascripts To Enhance Header Navigation
Useful Css And Javascripts To Enhance Header Navigation
 How To Add A Slide Down Menu To Your Nav Solodev
How To Add A Slide Down Menu To Your Nav Solodev
 22 Javascript Dropdown Navigation Menu Examples Onaircode
22 Javascript Dropdown Navigation Menu Examples Onaircode
 How To Create A Dropdown Box Using Angular By Mohammad
How To Create A Dropdown Box Using Angular By Mohammad
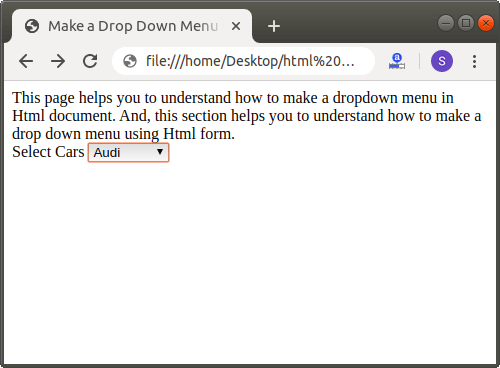
 How To Make A Dropdown Menu In Html Javatpoint
How To Make A Dropdown Menu In Html Javatpoint
 Drop Down Menu Javascript Transparent Template
Drop Down Menu Javascript Transparent Template
 How To Create A Dropdown Menu With Css And Javascript
How To Create A Dropdown Menu With Css And Javascript
 Easy Way To Add Drop Down Menu With 1 100 Without Doing 100
Easy Way To Add Drop Down Menu With 1 100 Without Doing 100

Roll Down Menu Javascript Template
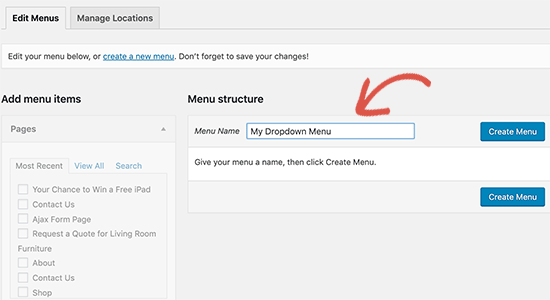
 How To Create A Dropdown Menu In Wordpress Beginners Guide
How To Create A Dropdown Menu In Wordpress Beginners Guide
Html Roll Over Button Template
0 Response to "24 Roll Down Menu Javascript"
Post a Comment