29 How To Make A Digital Clock Using Javascript
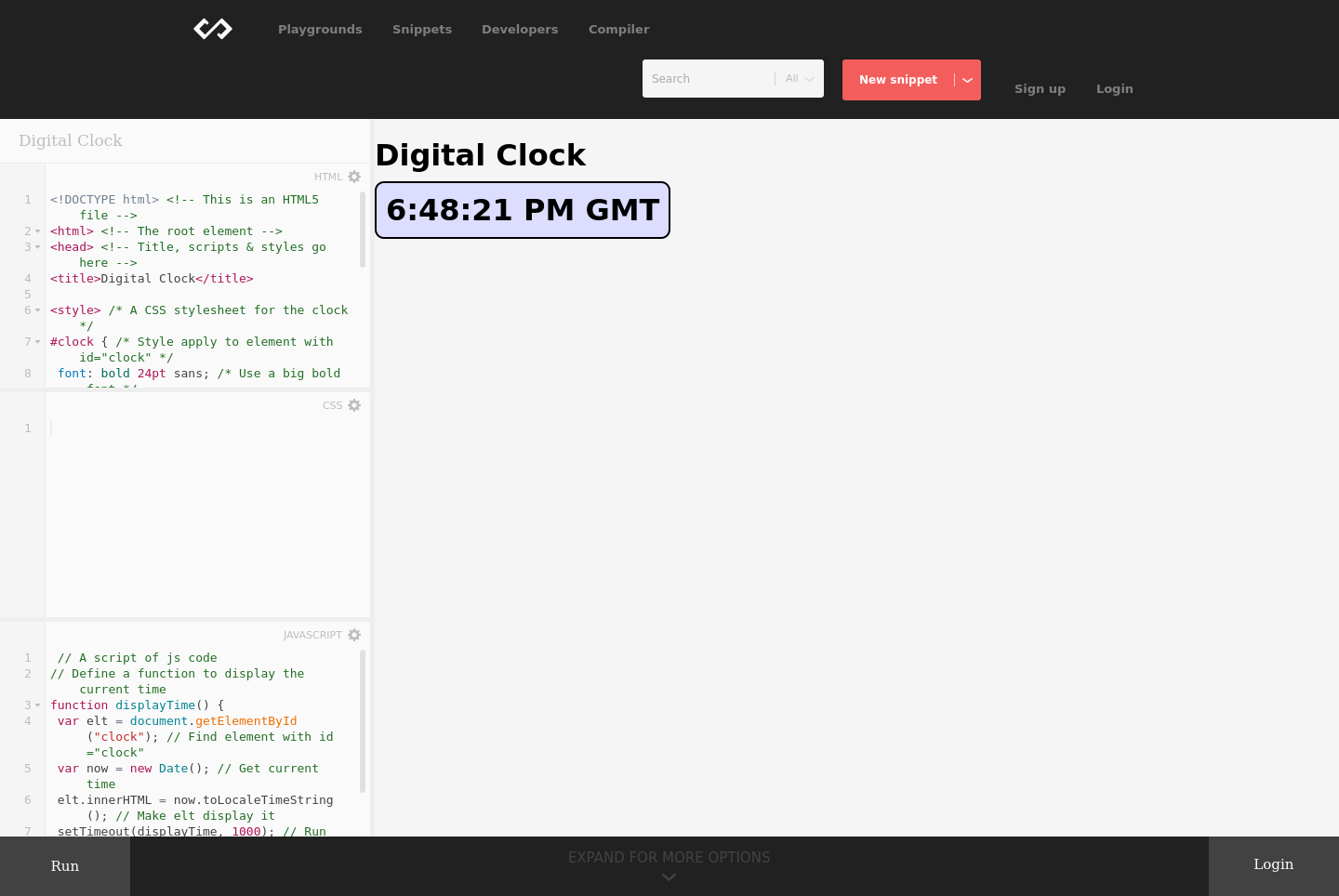
Digital Clock In JavaScript May 8, 2021 June 25, 2021 amine.kouis 0 Comments analog clock javascript, build a clock using javascript and html, ... Analog Clock. Digital Clock. We will create a Digital clock (as it is easy to make) with vanilla CSS and JavaScript. Create Digital Clock is a beginner's must-do project. Approach: The approach is to use the date object, which will call the function every second to refresh the browser screen. Let' see the HTML template code for it. 1. HTML ...
The next step is to set up the JavaScript for this. We need to get the current time, which is achieved using JavaScript function Date() that offers getSeconds() method which easily provides us with the current second value. This function works on the basis of the system clock of the host machine.

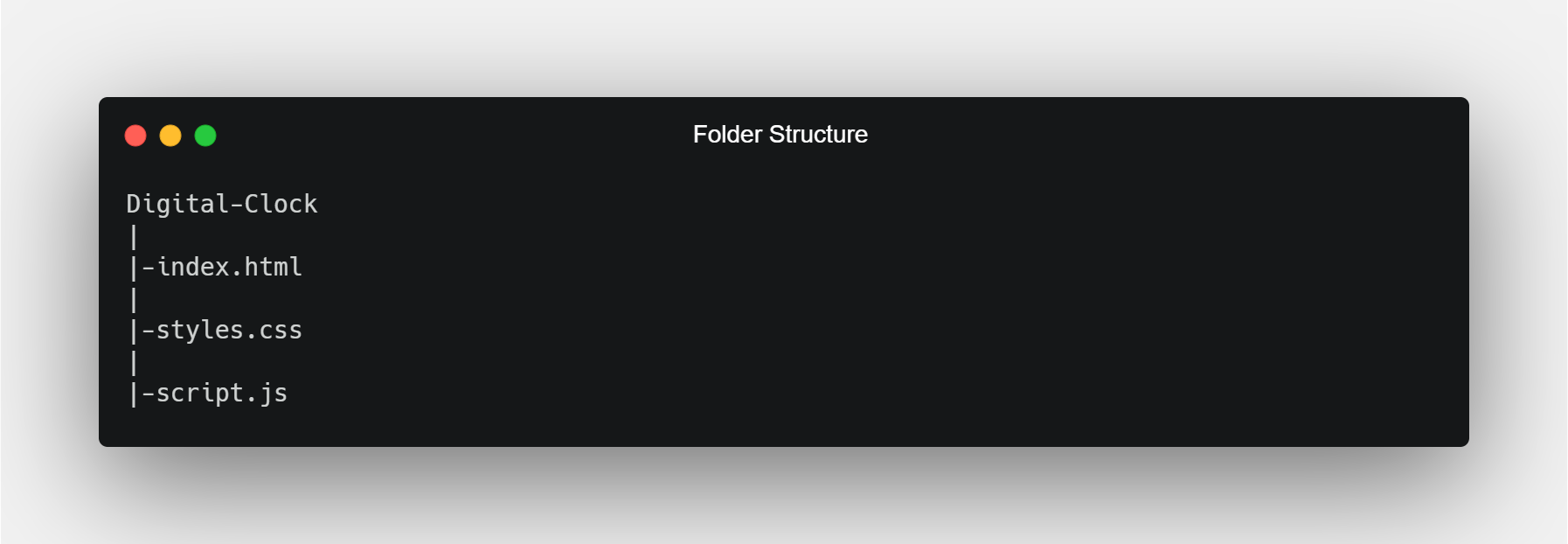
How to make a digital clock using javascript. Step 1: Create the background of the digital clock. First of all, you create an HTML file. Copy the programming structure below and add it to your HTML file. I used a very small amount of JQuery so you must add the JQuery plugin to your HTML file. In this case, I did not create a separate CSS file because a very small amount of HTML and CSS ... Step 1: Create a function "showTime". Step 2: Create an instance of the Date object. Step 3: Using the methods of Date object get "hours", "minute" and "seconds". Step 4: Set AM/PM depending on the hour value. The Date object works on 24-hour format so we change hour back to 1 when it get's larger than 12. The AM/PM also changes according to that. Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Digital-Clock. According to the standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively.
Creating a digital clock in javascript is so simple. If you know how to get the time and call a function continuously for a specific time using javascript, it's really easy for you. So in this post, we will learn how to create a simple javascript digital clock. To create a javascript digital clock first of all we should know: In this project we will be learning to design a simple digital clock using HTML5, CSS3 and JavaScript. Requirement. For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc. In JavaScript, Date Object is used to work with date and time. You can create a digital clock in JavaScript for your web page manipulating date object easily. The Date object automatically holds the current date and time as its initial value. You can extract Hours, Minutes and Seconds from it, to create and display time on Digital Clock.
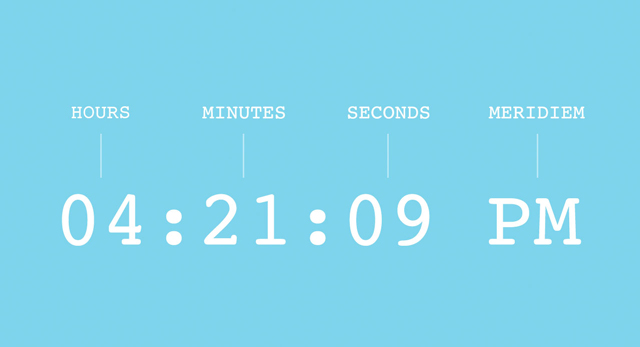
Code a digital clock using JavaScript. Learn how you can create a digital clock using JavaScript. Posted on April 16, 2021. This tutorial will help you learn how to code a digital clock using JavaScript. Here's a live demo of the result: See the Pen JavasScript clock by Nathan Sebhastian (@nathansebhastian) on CodePen. To do this we can use Ajax to get current date and time from server and display in one second interval. Server side Clock using Ajax and PHP. Toggling the display of clock by a button ( using Jquery) Read how we can toggle the display of the clock by controlling from a button. Draw Analog Clock on Canvas using Jquery or JavaScript. Digital Clock using HTML, CSS & JS (Video Tutorial). Learn some JS fundamentals by working with its functions, variable, Date object, timer & accessing the p...
Learn How To Make a Digital Clock Using HTML, CSS, and JavaScript. Easy way to create a Digital Clock for beginners using HTML, CSS, and JavaScript. You will easily make a Digital Clock by watching and following the video tutorial steps. The video tutorial and Codes are, given below. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Our easy to use JavaScript code helps to create a digital clock in your web project instantly. Here you can get three types of clock format, clock with 24 hours, clock with 12 hours, and clock with current date. At first, the javaScript code is provided and then the HTML code.
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Simple Digital Clock using JavaScript. Responsive Header Navigation Menu. Emoji Rating System. How to Create an Analog Clock using JavaScript. Back to Coding, Here is the short description about creating an analog clock using HTML, CSS & JavaScript with source code. To execute the same program you need to copy those codes, it works fine. how to make a digital clock in JavaScript; how to write digital clock in JavaScript; code for the digital clock in JavaScript; Hello, guys In this tutorial we will try to solve above mention query. and also we will learn how to create a digital clock using HTML CSS, and JavaScript. First, we need to create three files index.html and style.css ...
To create this program (Digital Clock with Colorful Glowing Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Display current date and time in digital clock using javascript. javaScript Digital Clock with date. In the digital clock, the time will be display in the 12-hour format of HH : MM : SS AM/PM. If you want to show time 24-hour in digital clock, so you can set time format like HH : MM : SS. and the time will be shown in 24-hour format. How to create a Digital Clock using JavaScript In this simple article, I am going to share with you the source code of a simple animated Digital Clock in JavaScript. Since, browsers can execute the JavaScript program at the client-side, the script(in this case app.js) will pick up the time of the client's computer and display it in the browser ...
Building a digital clock using JavaScript can be an excellent project for a beginner to understand the basic concepts of JavaScript. Creating this will help you know about accessing the DOM, adding activity to them and much more. Mar 11, 2019 - Use JavaScript's Date object and Window.setInterval method to make a simple real-time clock that you can place on any Web page. Along the way, you take a look at how to access text nodes in the DOM, and how to set an onLoad event handler. Digital Clock Using HTML, CSS, JavaScript 2020. This tutorial will teach you how to create digital clock using html,css and javascript. The design of digital clock is created by using css and it follows the neomorphism design. Any beginner can follow this tutorial easily even if you just started learning html, css and javascript.
Jul 12, 2019 - It provides all the steps required to make a digital clock in JavaScript showing weekday, hours, minutes, and seconds. May 16, 2021 - Hello readers, In this article, you will learn how to design a simple animated Digital Clock in Java... It is a simple animated digital clock, written in JavaScript. Since the script is written in JavaScript, it shows the current time and date of the user’s computer
Mar 23, 2021 - Hello, guys in this tutorial we will create a digital clock using HTML CSS, and JavaScript.... Working Digital Clock using Javascript [Source Codes] To create this program (Digital Clock). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. To get the current time we have used the Date () object provided by the JavaScript. This will give the current seconds, minutes, and hours respectively. Now, we have got our hour, minute, and second, and we know that the clock rotates 360 degrees. So, we will convert to convert the rotation of the hands of the clock into degrees.
To begin with, create a div with id clock in which you want to display time. We will insert the time into this div using JavaScript. Simple Digital Clock using JavaScript. Back to coding, To complete this program with debugging free code you have to create three files. The first file is to HTML and the second file gonna be CSS for design part and the third file JavaScript for function-related, Create an HTML file named ' index.html ' and put those codes given below. This project will introduce you to Javascript, the JS tab and how to make your computer do some of the thinking for you. Time to start! Are you ready? Great. Create a new app. Call it whatever you want. We’ve called ours “Digital Clock”
We will use the the Date function to create our clock. Date function returns the single moment in time in a platform independent format. We can use it to get the milliseconds value in time. There are different methods available with Date function which we will be using to create our clock. Using Date object, you can create a digital clock in JavaScript. In this article, we'll show the simplest way to make a digital clock with date using JavaScript. Our easy to use JavaScript code helps to create a digital clock in your web project instantly. Here you can get three types of clock format, clock with 24 hours, clock with 12 hours ... A digital clock can be created in JavaScript using the built-in Date object. Further, we need to work with the JavaScript timer function and then style these digits in CSS to design a digital clock. Besides this, you can also add some additional styles to modify the overall look and feel of the clock widget.
 Digital Clock Using Html Css Javascript 2020 Study Read
Digital Clock Using Html Css Javascript 2020 Study Read
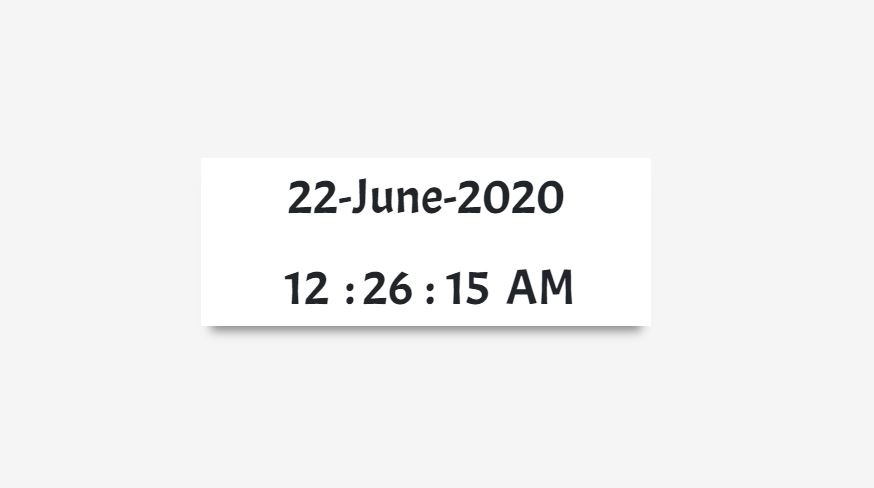
 Create A Digital Clock With Date Using Javascript Digital Clock
Create A Digital Clock With Date Using Javascript Digital Clock
 How To Create A Digital Clock With Date Using Javascript
How To Create A Digital Clock With Date Using Javascript

 Javascript Create A Digital Clock With Js Parallelcodes
Javascript Create A Digital Clock With Js Parallelcodes
 How To Build A Digital Clock Using Javascript
How To Build A Digital Clock Using Javascript
 Digital Clock Using Javascript Dev Community
Digital Clock Using Javascript Dev Community
 13 Javascript Project Ideas For Beginners To Sharpen Your
13 Javascript Project Ideas For Beginners To Sharpen Your
 Digital Clock With Colorful Glowing Effect Using Html Css
Digital Clock With Colorful Glowing Effect Using Html Css
 A Nice Tutorial About Creating Stylish Digital Clock With
A Nice Tutorial About Creating Stylish Digital Clock With
 Digital Clock Using Javascript Clock Using Html Css And Js
Digital Clock Using Javascript Clock Using Html Css And Js
 How To Create A Digital Clock Using Html Css And Javascript
How To Create A Digital Clock Using Html Css And Javascript

 How To Make Digital Clock In Javascript
How To Make Digital Clock In Javascript
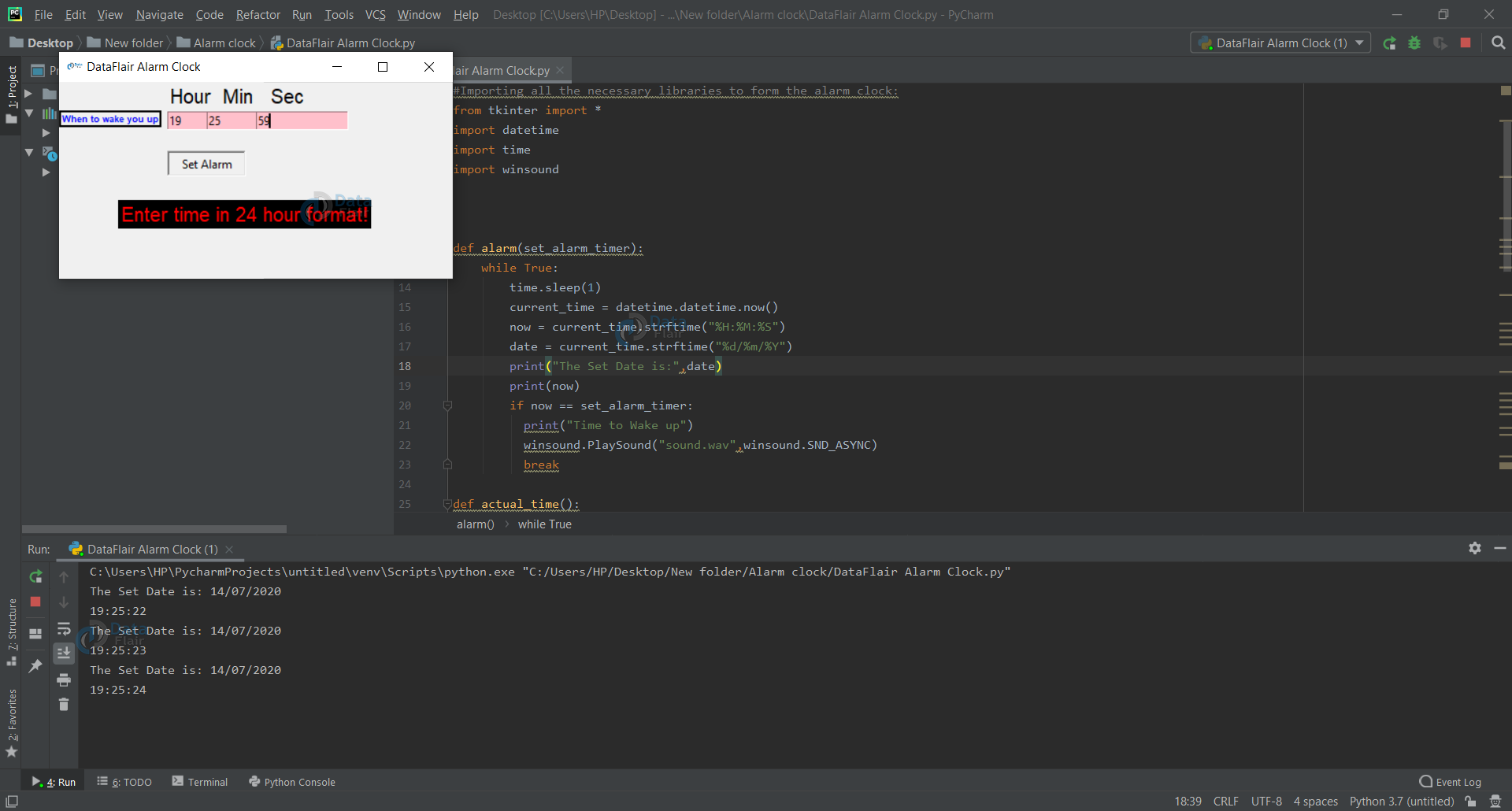
 Python Project For Beginners Alarm Clock With Gui Source
Python Project For Beginners Alarm Clock With Gui Source
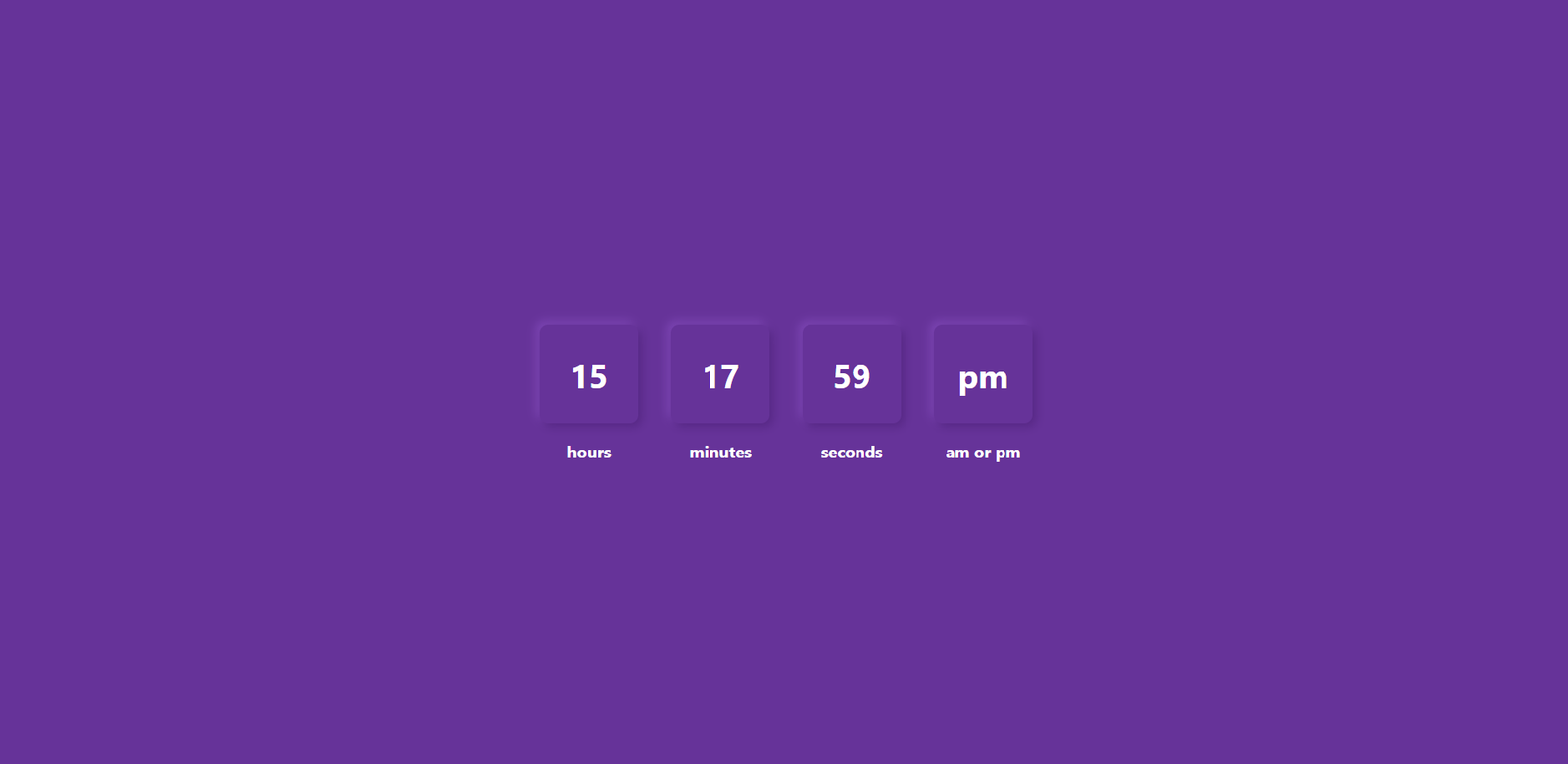
 12h 24h Digital Clock In Javascript And Css Css Script
12h 24h Digital Clock In Javascript And Css Css Script
 Of Course We Can Make A Css Only Clock That Tells The Current
Of Course We Can Make A Css Only Clock That Tells The Current
Simple Digital Clock Using Vanilla Javascript By Mehdi
 Digital Clock With Arduino And Ds1307
Digital Clock With Arduino And Ds1307
 Python Project For Beginners Alarm Clock With Gui Source
Python Project For Beginners Alarm Clock With Gui Source
 Create Digital Clock Using Javascript Digital Clock Create
Create Digital Clock Using Javascript Digital Clock Create
 How To Create A Digital Clock Using Javascript
How To Create A Digital Clock Using Javascript
 How To Create A Digital Clock Using Javascript
How To Create A Digital Clock Using Javascript
 Html5 How To Create A Simple Clock Using Javascript Web
Html5 How To Create A Simple Clock Using Javascript Web
 This Digital Clock Uses 24 Arduino Controlled Analog Faces
This Digital Clock Uses 24 Arduino Controlled Analog Faces
 Build Your Own Digital Clock Using Javascript Dev Community
Build Your Own Digital Clock Using Javascript Dev Community
Digital Clock With Complete Time And Date Using Css And


0 Response to "29 How To Make A Digital Clock Using Javascript"
Post a Comment