28 Javascript Send Get Request
Jun 02, 2020 - Let's get hands on with an XHR request in our browser. In the same folder as your index.html file, create a new xhr.js file. This new JavaScript file will create an XHR object and send a GET request to a JSON API. We will then log the results of the request in the console. 2/3/2021 · Sending Requests with Fetch API. To send a GET request with Fetch API, use the following code: fetch( 'https://domain /path/?param1=value1¶m2=value2' ) .then( response => response.json() ) .then( response => { // Do something with response. } ); To send a POST request, use the following code:
 Esp8266 Send Get Request To Remote Server Stack Overflow
Esp8266 Send Get Request To Remote Server Stack Overflow
2 weeks ago - ReqBin is the most popular online API testing tool for REST, SOAP and HTTP APIs.

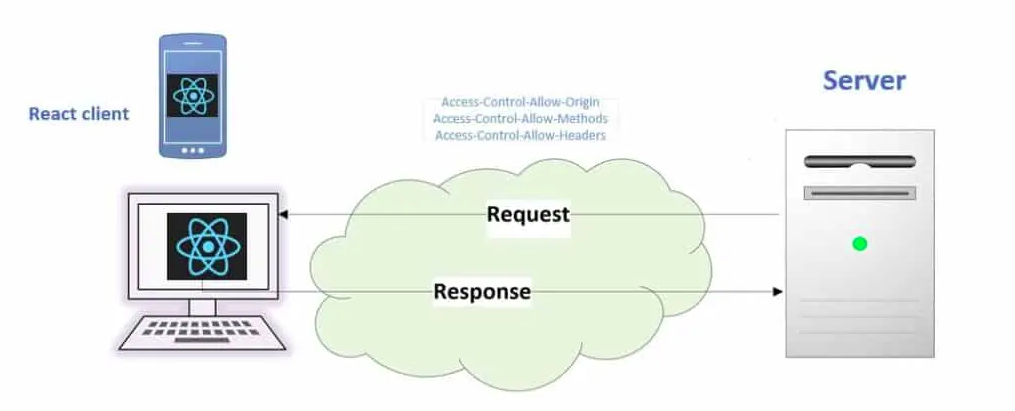
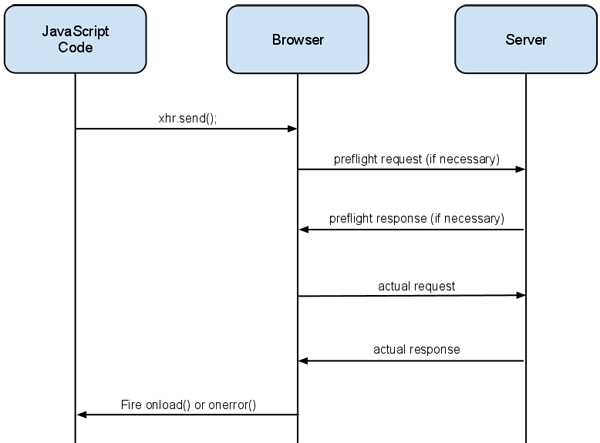
Javascript send get request. Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... using javascript when i ' m iterate localstorage current input value my DOM its ... The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. 8/5/2018 · JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request.
17/8/2021 · [JavaScript/AJAX Code] The GET request method is used to fetch data from the server. In this HTTP GET request example, we are downloading the content of the ReqBin echo URL. The Accept: */* request header tells the server that the JavaScript/AJAX client accepts all media types. 5 days ago - XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Apr 03, 2020 - Concise, useful JavaScript lessons — make it easy.
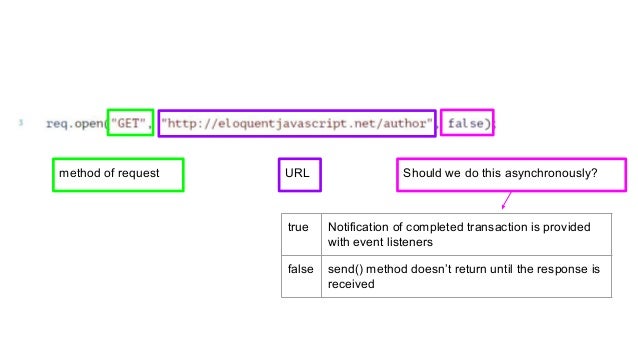
Aug 24, 2007 - Get the most important facts about JavaScript and related technologies like XML. Server requests should be sent asynchronously. The async parameter of the open() method should be set to true: ... By sending asynchronously, the JavaScript does not have to wait for the server response, but can instead: Aug 20, 2015 - Get an introduction to Fetch and XMLHttpRequest to make sending and receiving data a breeze!
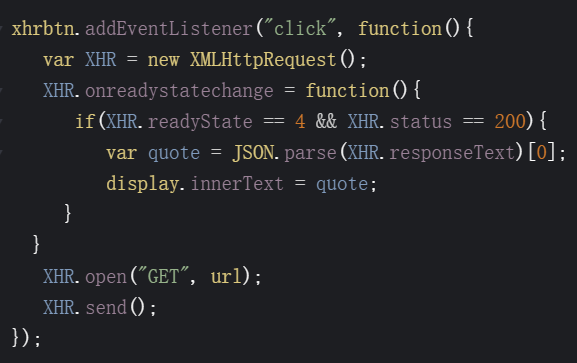
Server requests should be sent asynchronously. The async parameter of the open() method should be set to true: ... By sending asynchronously, the JavaScript does not have to wait for the server response, but can instead: Note: If you're sending a request to a piece of code that will return XML, rather than a static HTML file, you must set response headers to work in Internet Explorer. If you do not set header Content-Type: application/xml, IE will throw a JavaScript "Object Expected" error after the line where ... The XMLHttpRequest method send() sends the request to the server.
19/7/2021 · JavaScript is text-based scripting or programming language used both on the client-side (in browsers) and on the server-side (NodeJs). JavaScript is the primary programming language for the Internet that allows you to make web pages interactive. It can update and modify both HTML and CSS, send requests, calculate and process data. May 07, 2020 - JavaScript has great modules and ... used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. ... Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET ... Mar 02, 2021 - It’s a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can…
 Javascript Send Https Request Code Example
Javascript Send Https Request Code Example
 How To Send A Post And Get Request In Javascript Using No
How To Send A Post And Get Request In Javascript Using No
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Get Vs Post Key Difference Between Http Methods
Get Vs Post Key Difference Between Http Methods
 How To Send Ajax Request In Javascript With Example
How To Send Ajax Request In Javascript With Example
 Performing An Http Request In Python Datacamp
Performing An Http Request In Python Datacamp
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Javascript Call Url And Get Response Code Example
Javascript Call Url And Get Response Code Example
 Javascript Requests I Xhr Post Send Id 39 200
Javascript Requests I Xhr Post Send Id 39 200
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
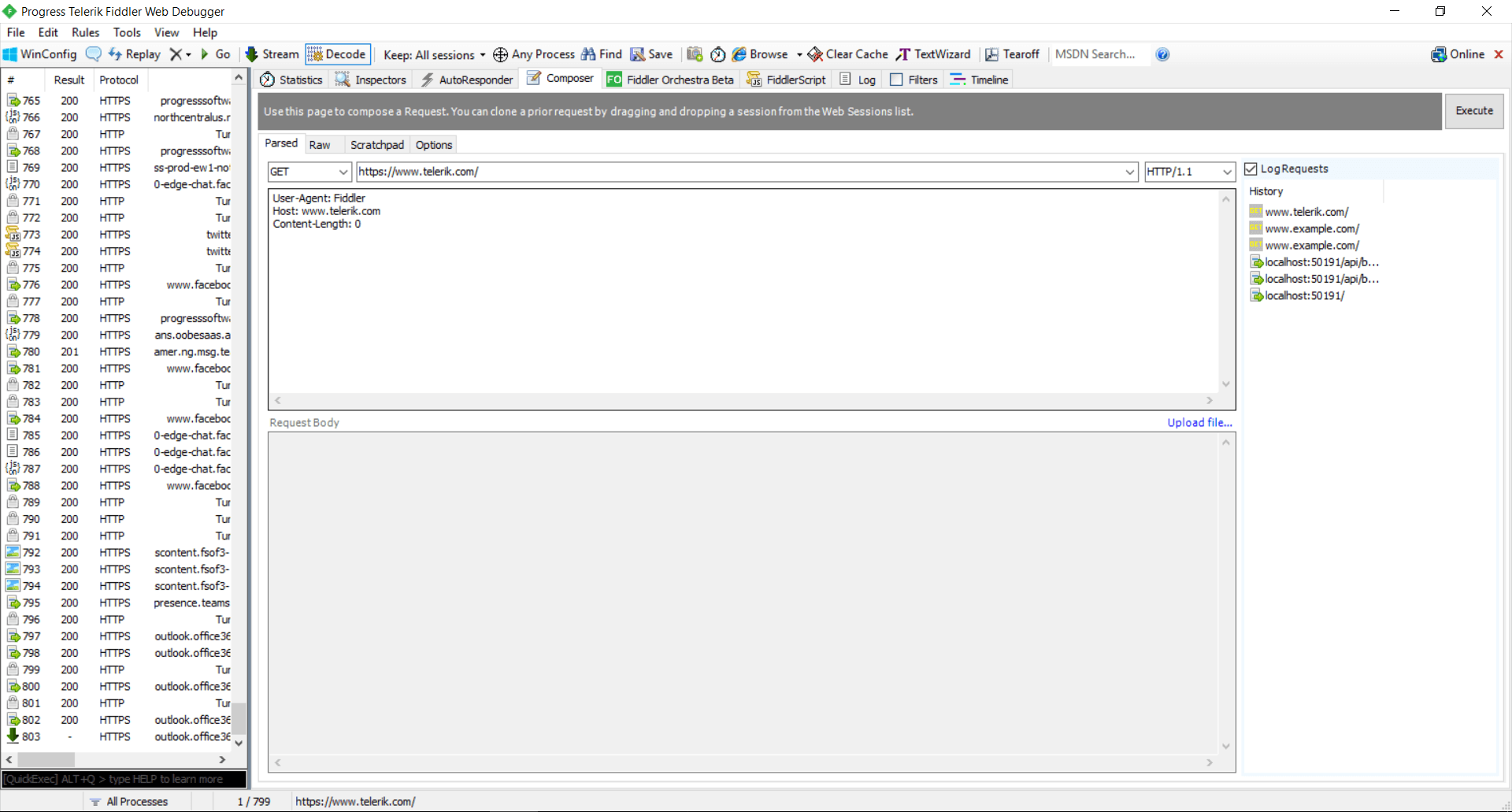
 How To Compose Http S Requests With Fiddler
How To Compose Http S Requests With Fiddler
 Why Am I Not Getting The Json Response When Sending Get
Why Am I Not Getting The Json Response When Sending Get
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript
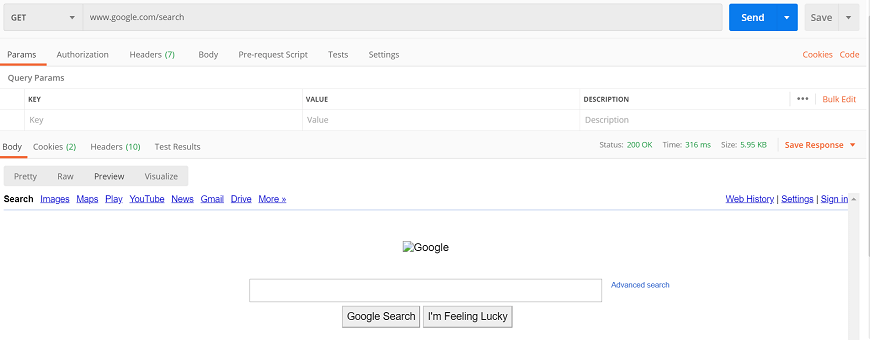
 Request Parameters In Postman Javatpoint
Request Parameters In Postman Javatpoint
 Javascript Fetch Tutorial Send Http Requests With React Js
Javascript Fetch Tutorial Send Http Requests With React Js
 4 Most Popular Ways To Make An Http Request In Javascript
4 Most Popular Ways To Make An Http Request In Javascript
 Javascript Send Post Request In Console Code Example
Javascript Send Post Request In Console Code Example
 Rest Client Visual Studio Marketplace
Rest Client Visual Studio Marketplace
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By

 Top 3 Online Tools For Simulating Http Requests
Top 3 Online Tools For Simulating Http Requests



0 Response to "28 Javascript Send Get Request"
Post a Comment