22 How To Make A Calculator Using Html Css And Javascript
Apr 16, 2020 - In this Article, we are going to create a calculator-step by step. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. 13/1/2021 · You can place the above HTML code anywhere in your project where you want to add this calculator widget. Styling Calculator with CSS. After creating the HTML structure, now it’s time to style the calculator using CSS. So, target the main container with the #calculator id selector. Define its 325px fixed width along with the “auto” height.
 Build A Css Grid Calculator Solution To Code Challenge 2
Build A Css Grid Calculator Solution To Code Challenge 2
A calculator covers all the complex interactions with UI and JavaScript while still being simple enough for people of any skill level. If you want to learn JavaScript and CSS concepts or even improve your skills in them more further this is a must do project.
How to make a calculator using html css and javascript. Let's start with the HTML code. You can create a file in your favorite text editor (Notepad, Notepad++, Sublime Text, Visual Studio code etc.). Then copy the below HTML code and save as "index.html". The below code contains the buttons and inputs that houses the structure of the calculator. 2/1/2021 · Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS, of which the buttons and their IDs need to be created using HTML. The Boilerplate Code <!DOCTYPE html> <html … Make BMI Calculator With The Help Of Html Css & JavaScript Only | By | Code Now Source Code↳ http://www.mediafire /file/5enxvfu0mhjji1s/BMI+Calculator.zi...
Feb 27, 2020 - Make a calculator with HTML, CSS, and JS Okay. So you've come here looking for a calculato... Tagged with html, css, javascript. May 28, 2020 - Create a Calculator with Javascript, HTML and CSS · ©2021 C# Corner. All contents are copyright of their authors How To Make Calculator Using HTML, CSS, and JavaScript: Some information about this calculator. I used simple HTML, CSS, and JavaScript programming code to build this calculator. I made it very easy i.e. I used the simplest programming code so that you can understand very easily. I have put in this calculator everything that is in a simple ...
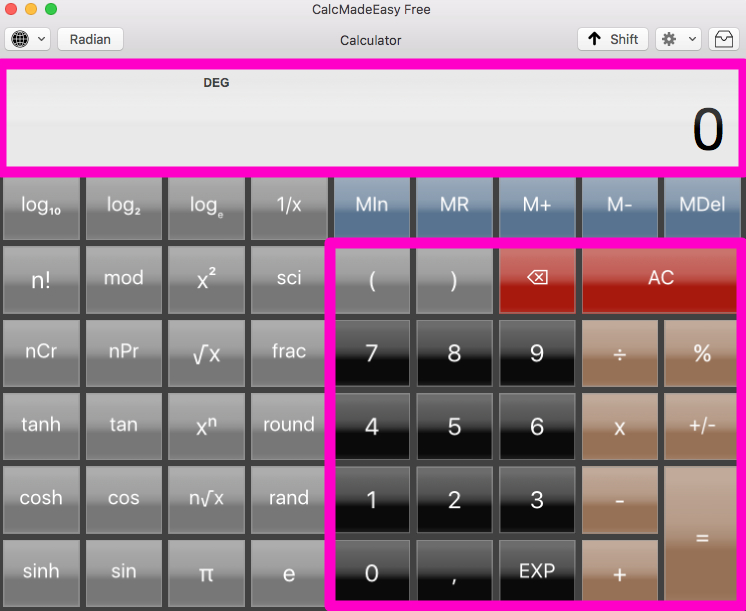
Step 1:-Create HTML Code.Step 2:-Create JavaScript SCIENTIFIc Calculation Code.Step 3:-Create CSS Code for Design.Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator.With the help of html code we will add all the fields of SCIENTIFIC calculator. Learn to make a cool looking calculator using Javascript and CSS3. In this article, we will create a calculator step-by-step. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. HTML. The following creates the div (.box) that represents the structure of the calculator.
Hello friends, Welcome to the blogEarns blog. Today in this article we will discuss How to create an Age calculator using HTML CSS and JavaScript.This application is very useful for learning HTML CSS JavaScript. In this article we will learn how to call a HTML using id or class, and how to pass value to this id or class using JavaScript. We'll be making the structure of our Calculator using HTML and beautifying it using CSS in the Front end part. In the Back End part, we'll be giving it a life, i.e, will make it work to solve ... Some information about this calculator. I used simple HTML, CSS, and JavaScript programming code to build this calculator. I made it very easy i.e. I used the simplest programming code so that you can understand very easily. I have put in this calculator everything that is in a simple calculator.
Dec 17, 2019 - This is an epic article where you learn how to build a calculator from scratch. We’ll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the They are some common styles. First, we are selecting everything using * and set padding: 0 and margin: 0.It will remove the default padding and margin set by the browser.; Then we are selecting the body element and setting:. width: 100vw and height: 100vh--> This will make the body to take the entire width and height.; overflow: hidden will hide the scrollbar if it is visible Aug 04, 2013 - Creating a simple, stylish calculator using HTML, CSS and JavaScript
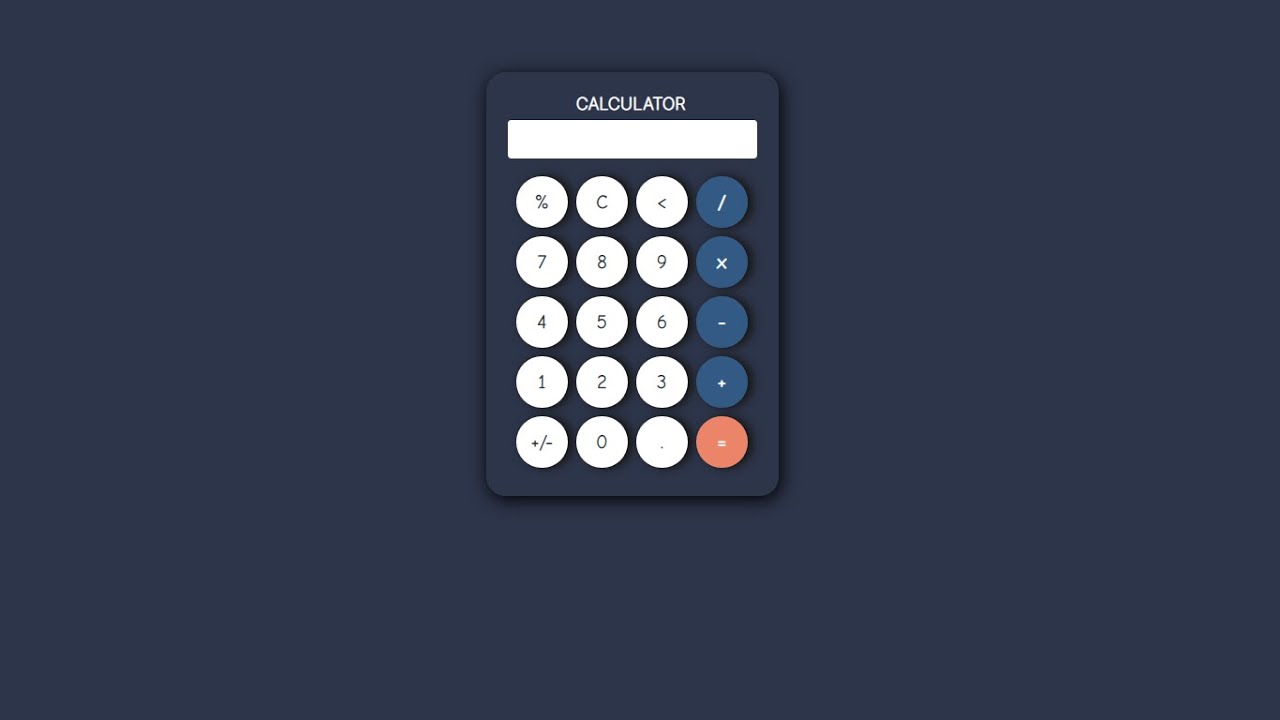
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. A calculator is essential to program in our life. It creates any high-level programming language. Now we create a Calculator with Html, CSS, and JavaScript. You need three files to create it, remember all files should have in one folder. Rather than making a beeline for the code immediately, you need to figure out how to handle another undertaking. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript, which works on browser. This calculator will only have the division, multiplication, addition and subtraction operations but you can easily include more functions if you need.
Feb 23, 2017 - Here are the steps to create a simple calculator using HTML and JavaScript it can evaluate simple arithmetic on integer numbers. types of inputs text and button Here a Scientific Calculator is going to be formed by using HTML, CSS, and JavaScript. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Scientific Calculator". Output Screen: This will be output screen, where all text will be shown. Like the input that the user will type and the answer calculated from the ... Today you will learn to create a Currency Calculator With HTML CSS JavaScript. In other words, you can create a program for comparing money of different countries . Basically, there are two sections for two currency , you can compare them by switching up and down also you can select any currency from the dropdown.
Step 1 - HTML:We create a form in order to enter the preferred amount: <!doctype html> Forum Donate Learn to code — free 3,000-hour curriculum. January 11, 2020 / #Projects How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. Let's build ... Tutorial of Calculator using HTML CSS & JavaScript. As you have seen in the video tutorial of this program, This calculator works perfectly. To make this I have used simple javascript code to make it easier for everybody. Those small boxes around this calculator animated very nicely which helps to make this glass morphism calculator more ... May 03, 2021 - How to develop A simple js calculator using HTML CSS and Javascript This calculator will... Tagged with javascript, html, calculator, tutorial.
Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly. Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. Feb 13, 2020 - There are plenty of ways to do math on a desktop computer using a built-in calculator, but another way is to build one yourself using a simple HTML code. To create a calculator using HTML, learn some basics about HTML, then copy the...
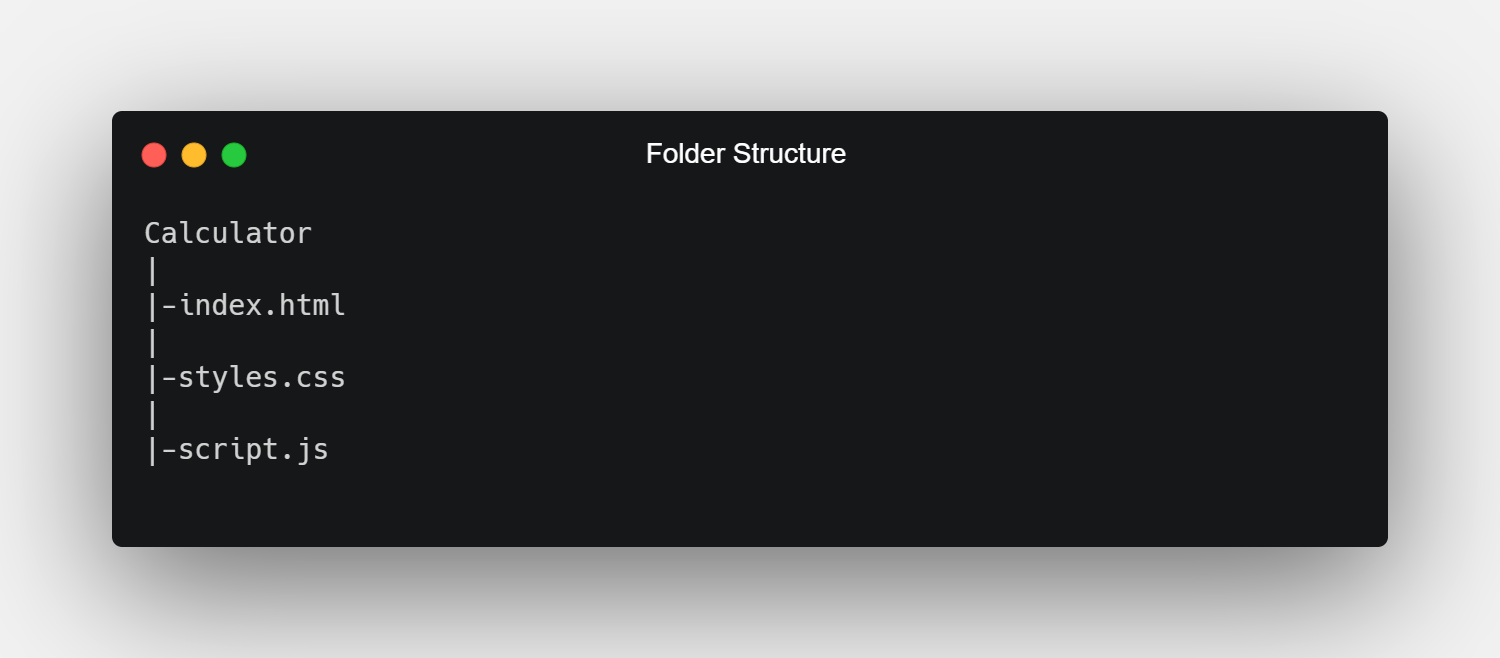
Creating a simple, stylish calculator using HTML, CSS and JavaScript. Download source - 1 KB; Introduction. In this trick, we are going to create a calculator. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. Let's Start Create an HTML Document. Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. Step 1: We will create a folder anywhere in the computer, which will have three files — calc.html, calc.css, and calc.js Step 2: Then we'll open 'calc.html' in text editor like Notepad, Notepad++, Sublime Text etc.The head section of the html file will be declared as follows —
In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components: Step 1: Create the basic structure of the calculator. These are the CSS programming code with which the basic structure for making this calculator has been designed. It has been converted to a Neumorphism design using its CSS code. Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
25/4/2019 · In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. May 28, 2021 - Building a web calculator is a great project, especially if you have just started learning JavaScript. It is quite simple for people of any skill level. This project covers the interactions with UI and key JavaScript methods. In this article, you will be taken through the various HTML and CSS ...
Many say that JavaScript programming code plays the most significant role in making calculators. So I made a calculator that was made using only HTML programming code. Here a small amount of CSS programming code has been used to design. From this article, you will learn how to make a calculator using a
 This Article Is Going To Teach You How To Make A Calculator
This Article Is Going To Teach You How To Make A Calculator
 How To Create A Calculator Using Html 9 Steps With Pictures
How To Create A Calculator Using Html 9 Steps With Pictures
Javascript Calculator Buttons Calculator Keyboard Support
 Build A Calculator Using Html Css And Javascript Setting
Build A Calculator Using Html Css And Javascript Setting
 A Simple Html Javascript Calculator Code Review Stack
A Simple Html Javascript Calculator Code Review Stack
 Simple Javascript Calculator Tutorial For Beginners
Simple Javascript Calculator Tutorial For Beginners
Creating Calculator Using Html Css And Javascript Codeproject
 How To Create A Calculator Using Html Css Amp Javascript
How To Create A Calculator Using Html Css Amp Javascript
 How To Build A Simple Calculator Using Html Css And Javascript
How To Build A Simple Calculator Using Html Css And Javascript
 How To Make Calculator Using Html Css And Javascript Part 1
How To Make Calculator Using Html Css And Javascript Part 1

 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
 Design A Simple Stylish Calculator Using Html Css And
Design A Simple Stylish Calculator Using Html Css And
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev

 Make Forms And Calculator Using Html Css Amp Javascript By
Make Forms And Calculator Using Html Css Amp Javascript By
 How To Create A Calculator Using Html Css And Javascript
How To Create A Calculator Using Html Css And Javascript
 How To Build A Javascript Calculator From Scratch
How To Build A Javascript Calculator From Scratch
Github Syamkakarla98 Calculator Using Html Css And Js This
 How To Create A Calculator Using Html Css And Javascript
How To Create A Calculator Using Html Css And Javascript
 How To Create A Calculator Using Html And Css By Nwaizu
How To Create A Calculator Using Html And Css By Nwaizu
0 Response to "22 How To Make A Calculator Using Html Css And Javascript"
Post a Comment